広告:ページ内にてアフィリエイト広告を利用しています。

ブログ・アフィリエイトでは記事に「広告」と表記するよう求められる時代になってきました。
本記事では、
SWELLで記事上部に「広告」と文字表示する方法解説します。
表示するべきことは表示していきましょう。
本記事の内容が、景品表示法(ステマ規制)に対する対策を保証するものではありません。
ご自身の判断においてご利用ください。
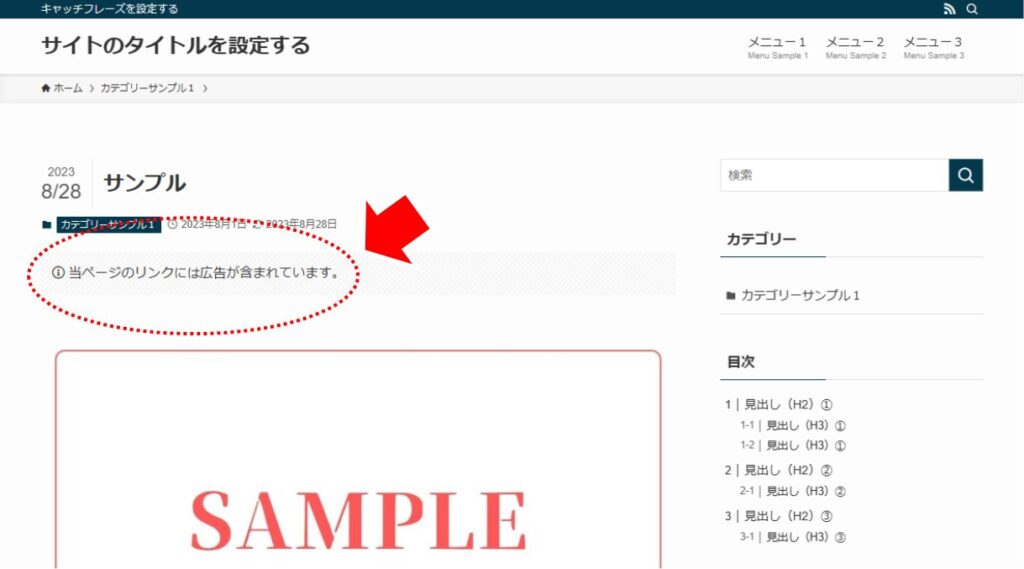
「広告」表示のサンプル
本記事では、SWELLの利用をターゲットとして、SWELL標準機能を利用したケース、CSS または、JavaScript で自作したケースを紹介します。
SWELL標準機能を利用する
SWELLでは、ver. 2.7.9 以降、広告表記に対する機能が標準で実装されました。
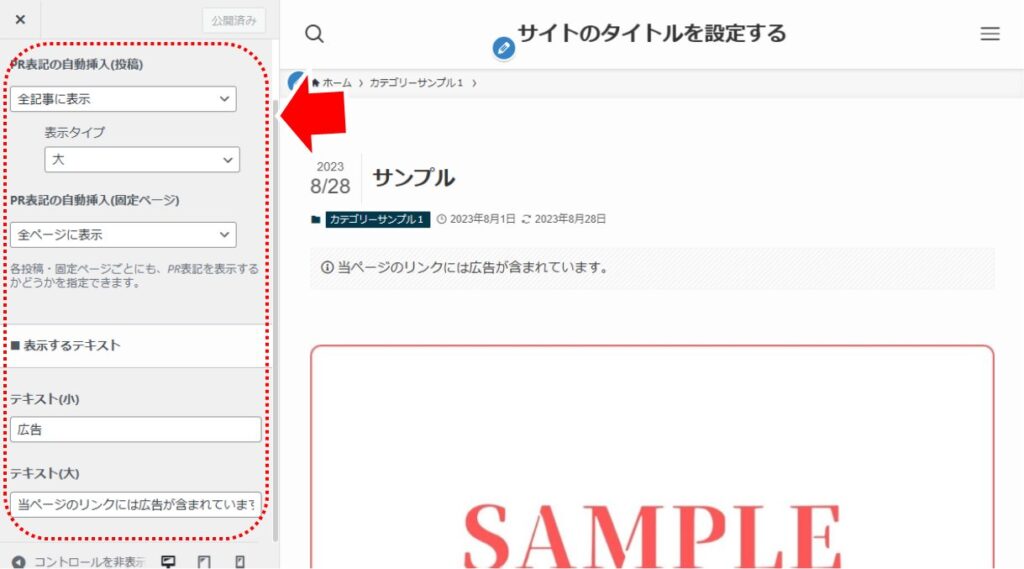
WordPress の管理画面から「外観」→「カスタマイズ」→「投稿・固定ページ」→「PR表記」を選択します。

- PR表記の自動挿入(投稿)を設定する
- 表示タイプを設定する
- PR表記の自動挿入(固定ページ)を設定する
- 表示するテキストを設定する
超簡単ですね。
また、カテゴリーページやタグページにも設定することが可能です。
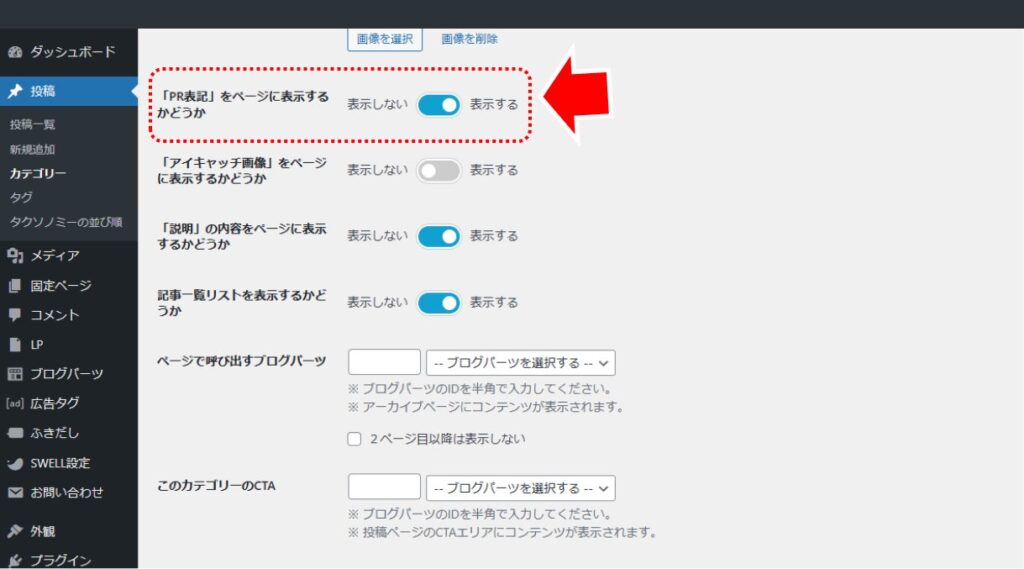
カテゴリーやタグの編集ページ(WordPress の管理画面から「投稿」→「カテゴリー」または「タグ」)を選択します。

- 「PR表記をページに表示するかどうか」をONにします
「PR表記をページに表示するかどうか」をONにすると、「PR表記(大)」で設定した文言を表示します。
CSS で自作する
CSS で自作するケースです。簡単なのがメリットです。
■ 登録日(日時)の右に表示するケース
CSS で実現します。WordPress の管理画面から「外観」→「テーマファイルエディター」を選択します。

- コードを設置する
設置するコードは以下です。
.p-articleMetas::after {
content: "( ページ内にてアフィリエイト広告を利用しています )";
}JavaScript で自作する
JavaScript で自作するケースです。表示する文言を変更できることと、タイトルの下に表示できることがメリットです。代わりに JavaScript を使いますので実装が面倒であるのがデメリットです。
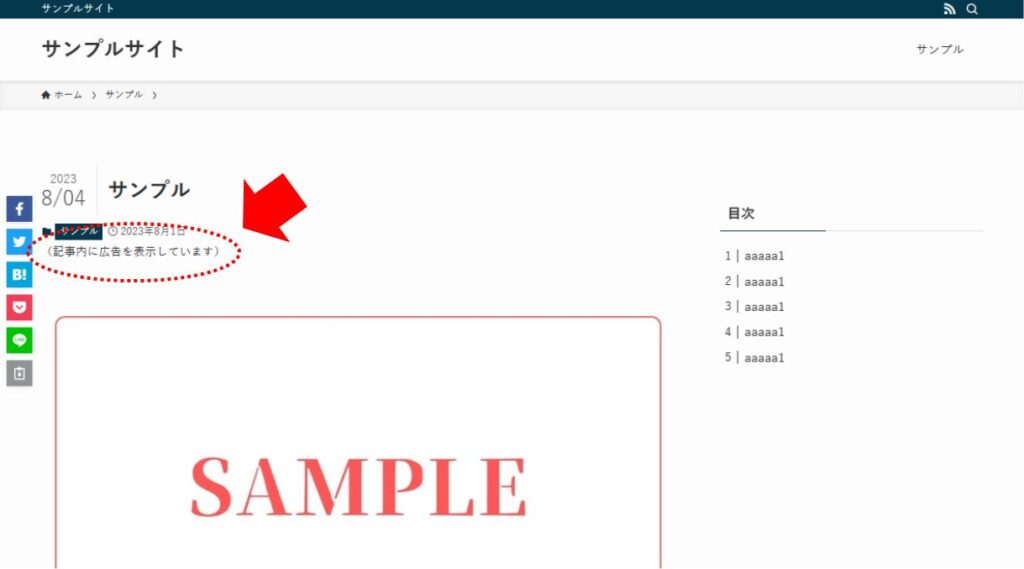
■ 登録日(日時)の下に表示するケース
JavaScript で実現します。JavaScript は functions.php にてサイト記事に自動追記するように用意します。
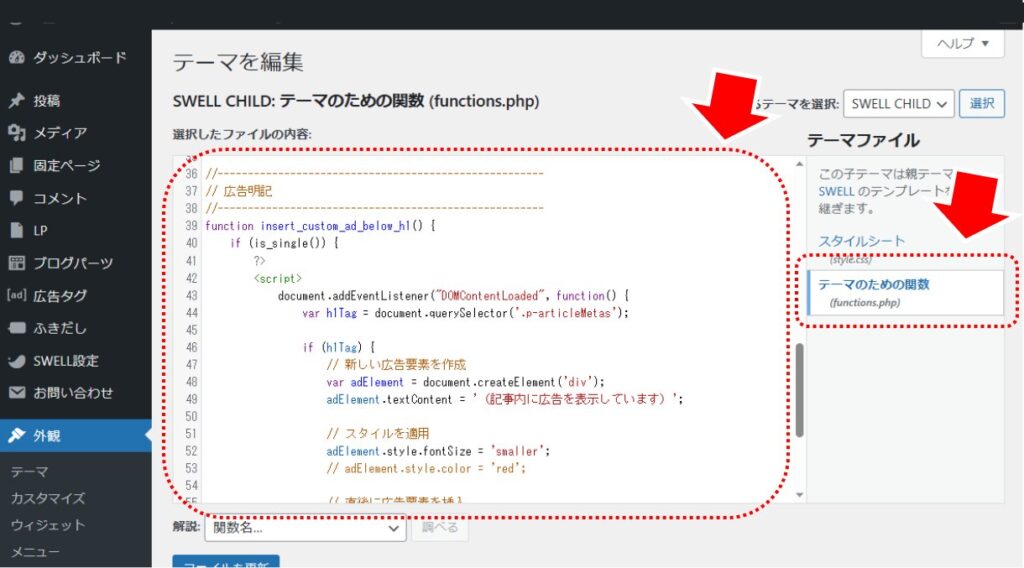
WordPress の管理画面から「外観」→「テーマファイルエディター」を選択します。

- 「functions.php」を選択する
- コードを設置する
設置するコードは以下です。
//------------------------------------------------------
// 広告明記
//------------------------------------------------------
function insert_custom_ad_below_h1() {
if (is_single()) {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
var h1Tag = document.querySelector('.p-articleMetas');
if (h1Tag) {
// 新しい広告要素を作成
var adElement = document.createElement('div');
adElement.textContent = '(記事内に広告を表示しています)';
// スタイルを適用
adElement.style.fontSize = 'smaller';
// adElement.style.color = 'red';
// 直後に広告要素を挿入
h1Tag.insertAdjacentElement('afterend', adElement);
}
});
</script>
<?php
}
}
add_action('wp_footer', 'insert_custom_ad_below_h1');
ポイントを解説します。
- 「is_single()」で投稿記事のみに限定しています
- 「document.querySelector(‘.p-articleMetas‘);」でタイトル部分のメタ要素を取得します
- 「p-articleMetas」がメタ要素のクラスです
- 「adElement.textContent = ‘(記事内に広告を表示しています)’;」で表示する文言を指定します
- 「targetTag.insertAdjacentElement」で <div>タグで文言を追加します
- 「adElement.style.fontSize = ‘smaller’;」で文字を一回り小さくしています
- 「add_action(‘wp_footer’」で JavaScript を記事に追加しています
文字を赤く表示する場合は「adElement.style.color = ‘red’;」のコメントを外してください。
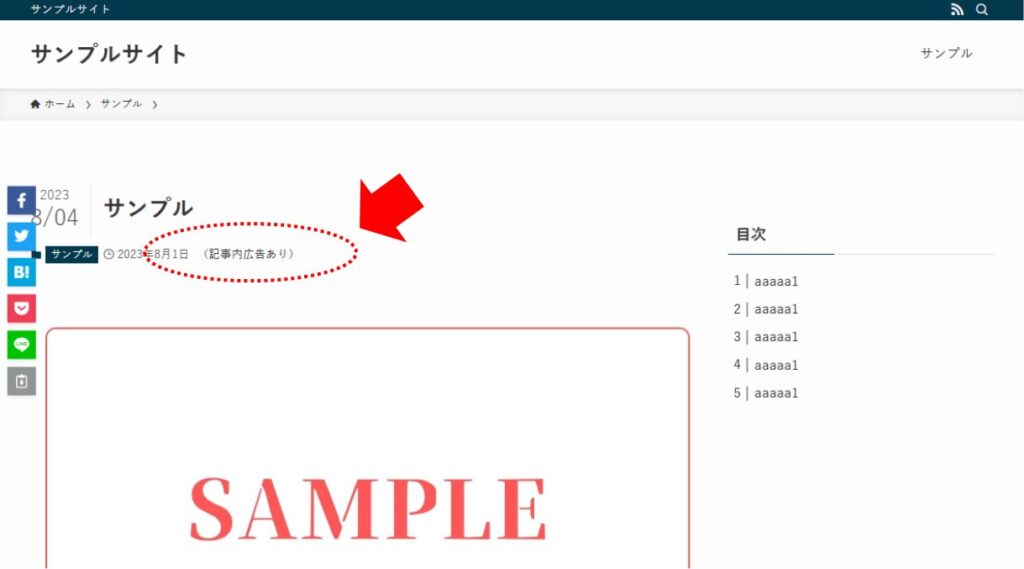
■ 登録日(日時)の右に表示するケース
同じくWordPress の管理画面から「外観」→「テーマファイルエディター」の「functions.php」に設定します。
設置するコードは以下です。
//------------------------------------------------------
// 広告明記
//------------------------------------------------------
function insert_custom_ad_below_targettag() {
if (is_single()) {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
var targetTag = document.querySelector('.p-articleMetas__times');
if (targetTag) {
// 新しい広告要素を作成
var adElement = document.createElement('div');
adElement.textContent = '(記事内広告あり)';
// スタイルを適用
// adElement.style.fontSize = 'smaller';
// adElement.style.color = 'red';
// 直後に広告要素を挿入
targetTag.insertAdjacentElement('afterend', adElement);
}
});
</script>
<?php
}
}
add_action('wp_footer', 'insert_custom_ad_below_targettag');ポイントを解説します。
- 「p-articleMetas__times」が「登録日」のクラス名です
- 「adElement.style.fontSize = ‘smaller’;」をコメント化しているので文字が小さくなりません
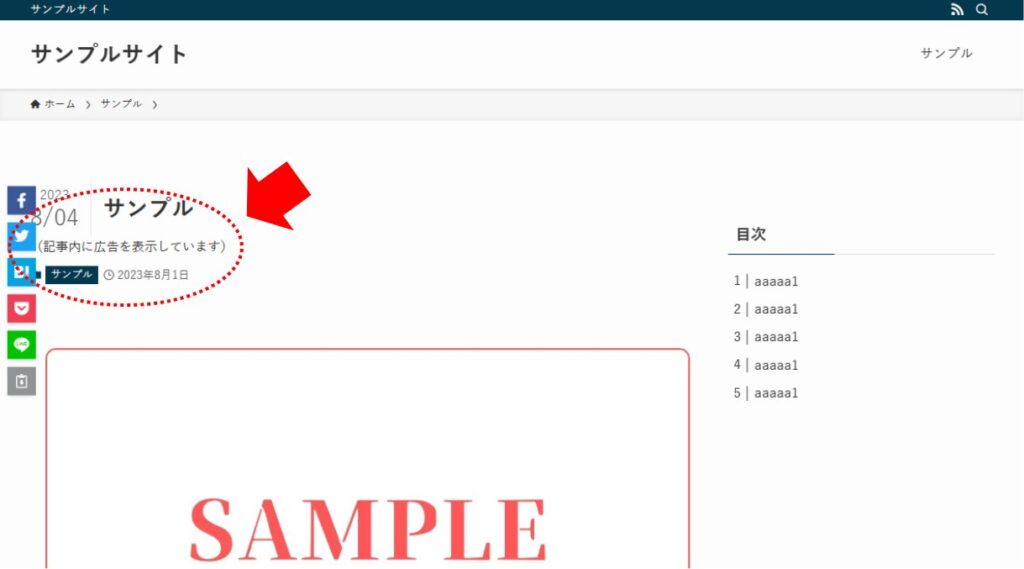
■ タイトル直下に表示するケース
同じくWordPress の管理画面から「外観」→「テーマファイルエディター」の「functions.php」に設定します。
設置するコードは以下です。
//------------------------------------------------------
// 広告明記
//------------------------------------------------------
function insert_custom_ad_below_targettag() {
if (is_single()) {
?>
<script>
document.addEventListener("DOMContentLoaded", function() {
var targetTag = document.querySelector('h1');
if (targetTag) {
// H1タグの親要素を取得
var parentElement = targetTag.parentNode;
// 新しい広告要素を作成
var adElement = document.createElement('div');
adElement.textContent = '(記事内に広告を表示しています)';
// スタイルを適用
adElement.style.fontSize = 'smaller';
// adElement.style.color = 'red';
// 直後に広告要素を挿入
parentElement.insertAdjacentElement('afterend', adElement);
}
});
</script>
<?php
}
}
add_action('wp_footer', 'insert_custom_ad_below_targettag');
ポイントを解説します。
- 「h1」タグをターゲットにしています
- 「targetTag.parentNode;」で h1 タグ要素の親要素をターゲットにしています
まとめ:「広告(あり)」文字などを表示する方法
本記事では、タイトルタグ付近に「広告」などの文字を SWELL標準機能、CSS、JavaScript を用いて表示する方法を解説しました。主に表示する方法(場所)は3か所程度候補があります。
- 登録日(日時)の下に表示する
- 登録日(日時)の右に表示する
- タイトル直下に表示する
ぜひ、すてきなサイトを作ってくださいね。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。