広告:ページ内にてアフィリエイト広告を利用しています。

SWELLでは、LP(ランディングページ)を作るための機能が提供されています。
ただし、SWELLのLP用機能は使い方が若干特殊です。コツがありますので、具体的にSWELLテーマでのLP機能の使い方(LPページの作り方)を解説します。
本記事では、
SWELLテーマのLPページの作り方を解説します。
素敵なページを作っていきましょう!
SWELL で作ったサンプル LP (デモ LP)
SWELL で作ったサンプル LP(デモ LP)、および、作り方( note で公開中 )です。
サンプル LP(麗しいデザイン)

麗しい桜をイメージしたコスメ商品をアピールする LP ページです。
実際のサイトはこちら
https://wpdemopresents.com/lpsample02/lp/lpsample002/
このデザインの作り方は note(こちら) で公開しています。
(有料記事:1980円)
お得な値段設定です。
サンプル LP(標準型サンプル「英会話教室」)

画面全体にアピール感を出している英会話教室 デモ LP
実際のサイトはこちら
https://wpdemopresents.com/lpsample/lp/lpsample001/
このデザインの作り方は note(こちら) で公開しています。
(有料記事:2980円)
お得な値段設定です。
SWELL の LPページ作成機能
作成機能
SWELL で作る LP ページ
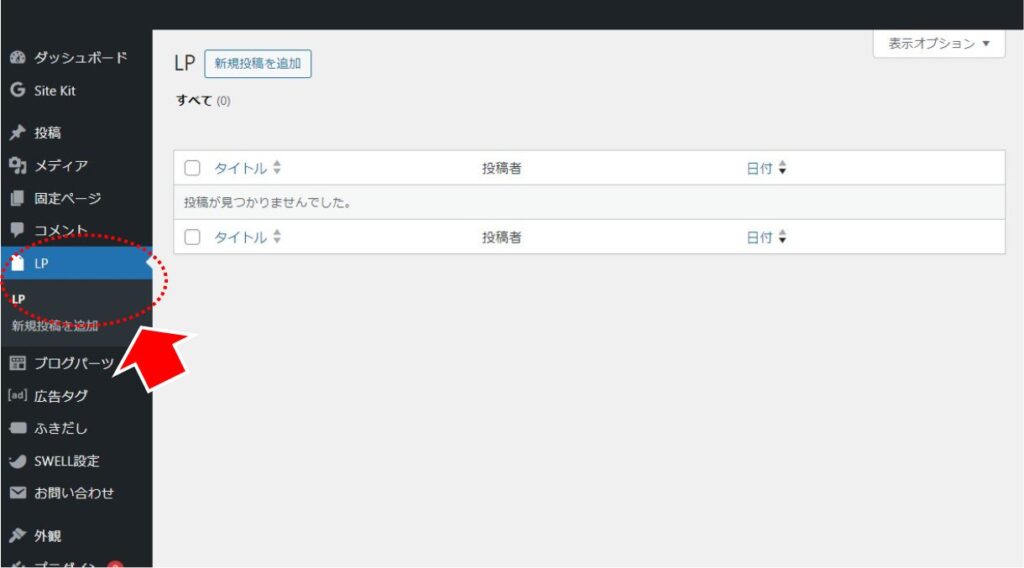
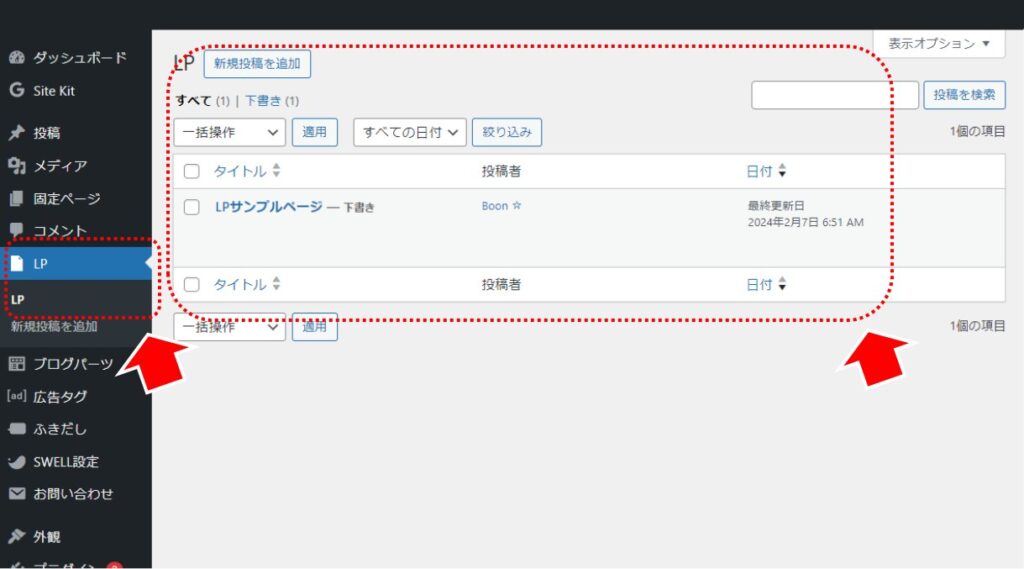
SWELLはLPページを作る特別な機能を持っています。WordPressの管理画面から「LP」メニューがありますのでここから作成します。
基本的には、「固定ページ」や「投稿記事」と同じ感覚でページを作ることができますが、若干特別な機能があります。LP として SWELL で作成する主な違いは以下です。
- 「ヘッダー」と「フッター」をサイトのものを使わないことができる
- タイトルを表示しない(ことができる)
- SWELLのスタイルを使わない(ことができる)
- LP として管理できる(URL に “lp” が付きます)
要するに、SWELLの標準設定によらずベタな単独のページを作ることができる機能です。
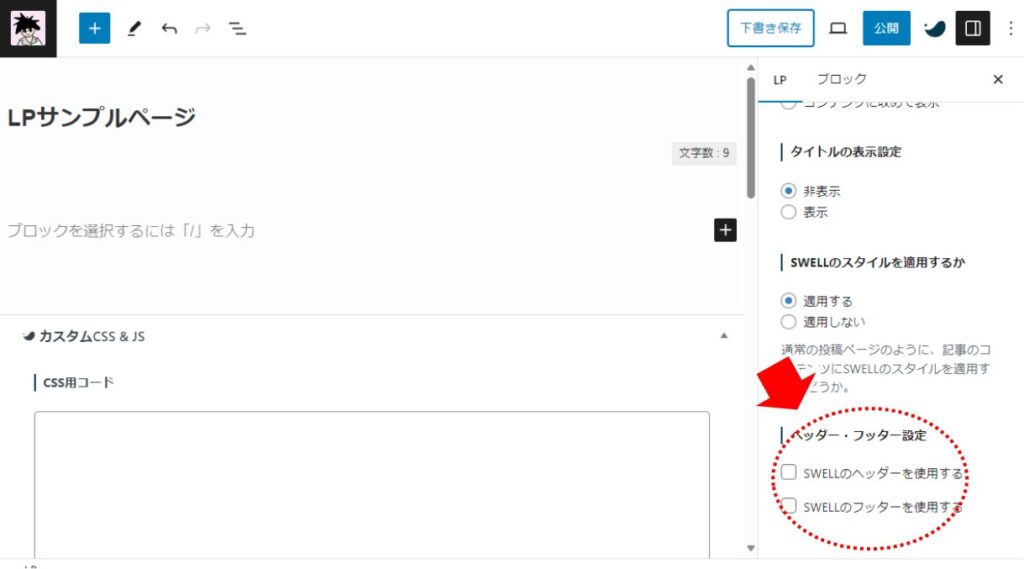
■ 「ヘッダー」と「フッター」をサイトのものを使わないことができる
SWELLで作ったサイトではおおむね「ヘッダー」と「フッター」が設定されていますが、LPページは単独のページなのでサイトのヘッダーやフッターを使わないで作りたいですね。
設定があります。
各々「SWELLのヘッダーを使用する」、「SWELLのフッターを使用する」のチェックを外すことで、独自でヘッダー・フッターを作成することができます。
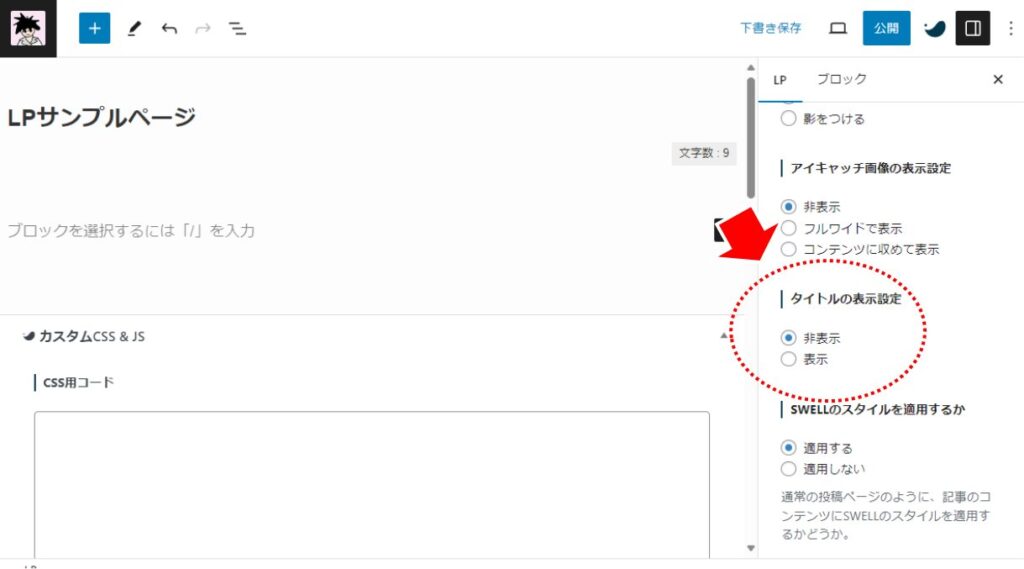
■ タイトルを表示しない(ことができる)
LPページでは「ページのタイトルを表示しない」設定が可能です。
「タイトルの表示設定」を「非表示」にすることで、タイトルが非表示になります。
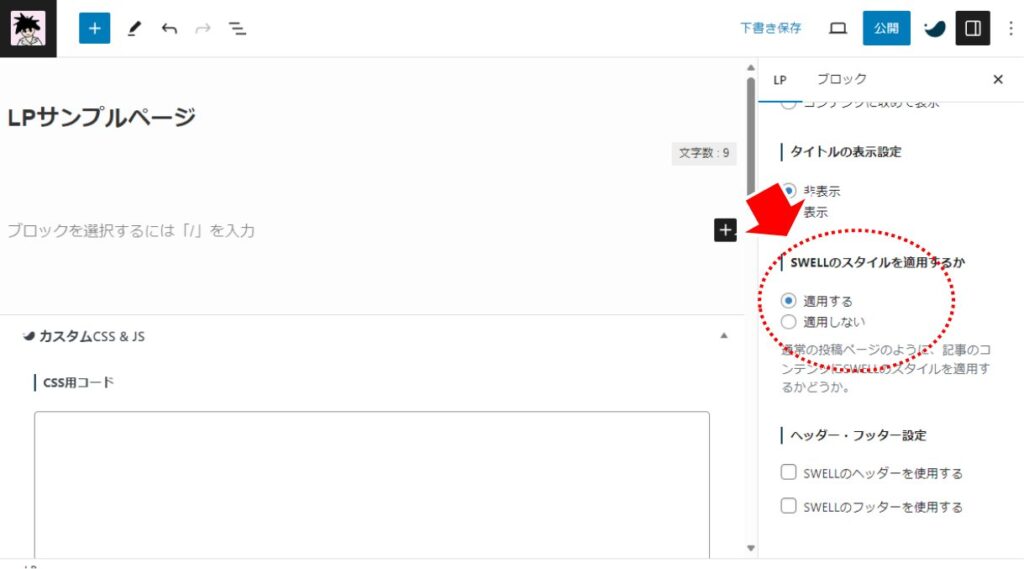
■ SWELLのスタイルを使わない(ことができる)
SWELL自体のスタイルを無効にすることができます。しかし、特別な事情が無い限り無効にした場合、自身でスタイルを定義していくのは難しいため、そのまま利用することをおすすめします。
「SWELLのスタイルを適用するか」を「適用する」「適用しない」で設定します。「適用する」をおすすめします。
■ LP として管理できる(URL に “lp” が付きます)
SWELLでは、「固定ページ」「投稿記事」「LP」を分けて管理することが可能です。
LPという独自メニューがありますのでこちらで管理されます。ただし、LPを作った場合、URLに必ず独自の単語が付きますので注意してください。
https://(ドメイン名)/lp/lp-sample-page-html
※LPページをサイトのトップページ(ドメイン名のみで表示)にすることはできません
SWELL の LPページ作成方法
作成方法
■ ヘッダーを作る
SWELLの標準ヘッダーを利用しない場合、LPページではヘッダーを自作しなくてはいけません。
ヘッダーの自作はいくつかの方法がありますが、SWELLで比較的簡単に作成できる方法を紹介します。
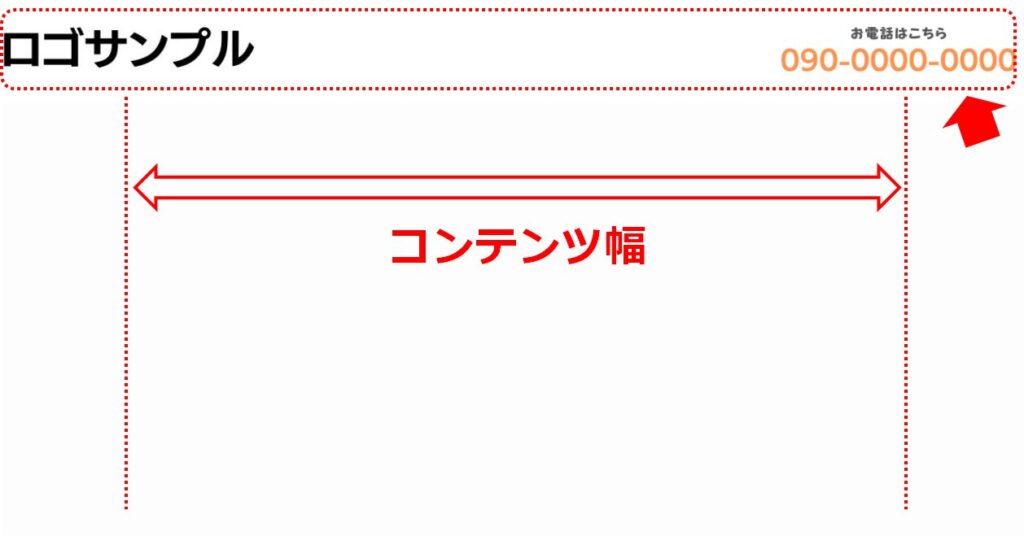
ヘッダーサンプル
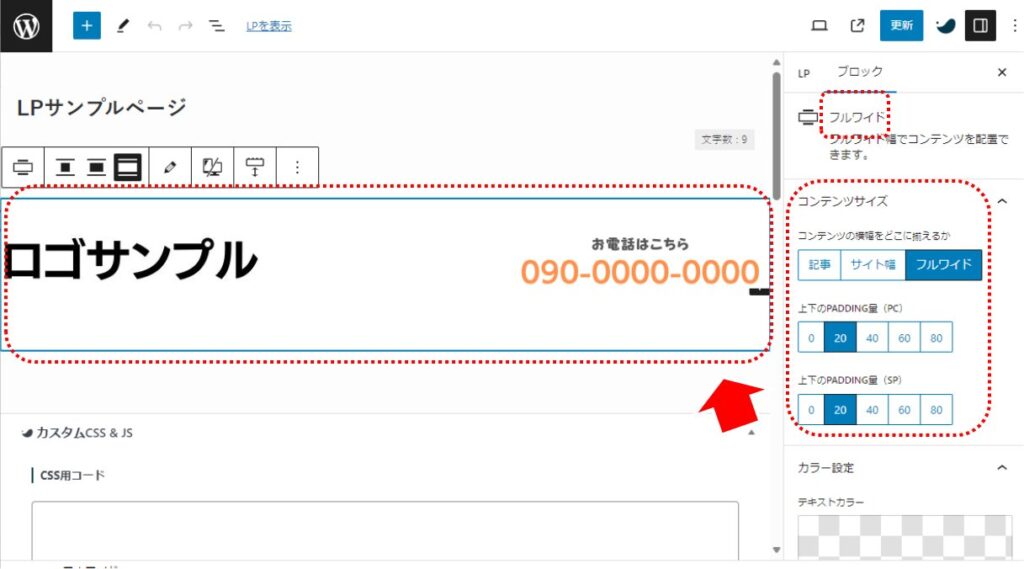
ヘッダー部分は通常のコンテンツ幅よりも幅広(左右一杯)に配置したほうが見栄えがいいですね。左右一杯に表示するために、SWELLの「フルワイドブロック」を用います。
「フルワイド」ブロックを配置して、コンテンツの横幅を「フルワイド」に設定します。合わせて、上下の PADDING幅を20に設定すると比較的見栄えが良くなります。
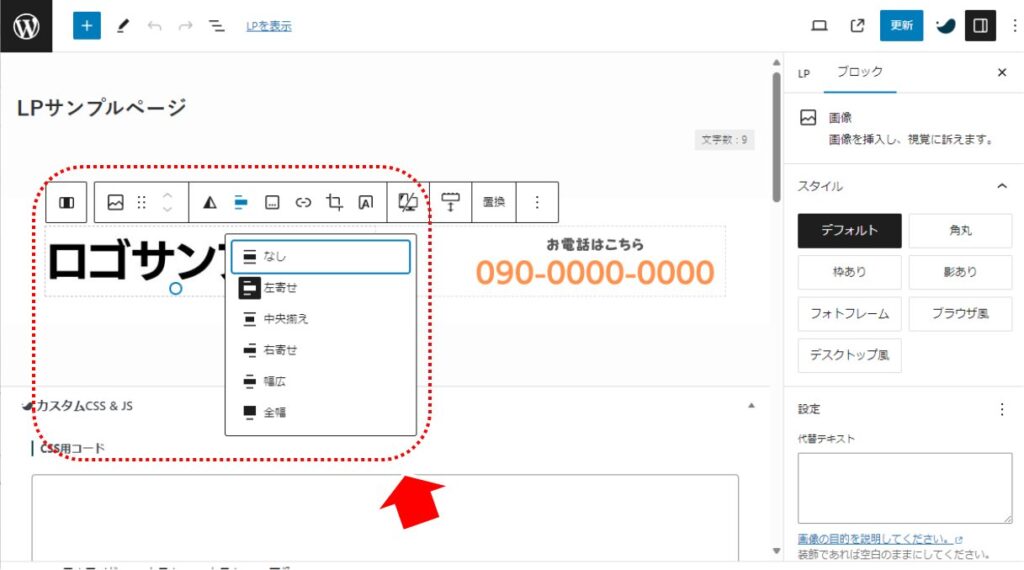
左側にロゴ、右側に電話番号(やメールはこちらまど)を配置するにはカラムブロックを用います。
「カラム」ブロックを配置して、左右に画像やテキストなどヘッダーに配置したいオブジェクトを設定します。
左端に配置する画像は左寄せ、右端に配置する画像は右寄せを指定することで、ブラウザの横幅一杯にヘッダーが広がっているように表現できます。
■ メッセージバーを作る
LPページであれば、ヘッダーの下にメッセージバーを表示すると見栄えが良くなりますね。
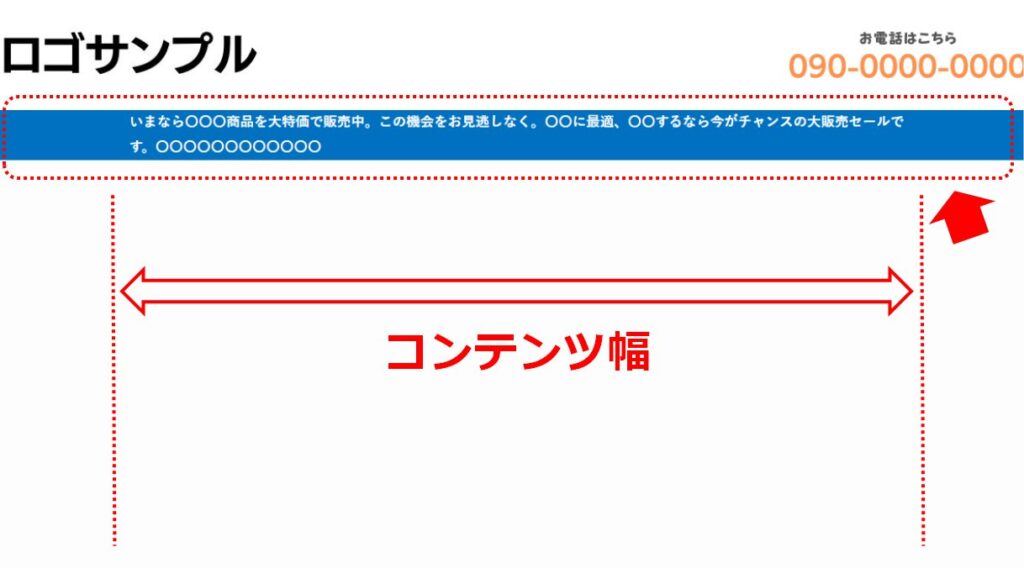
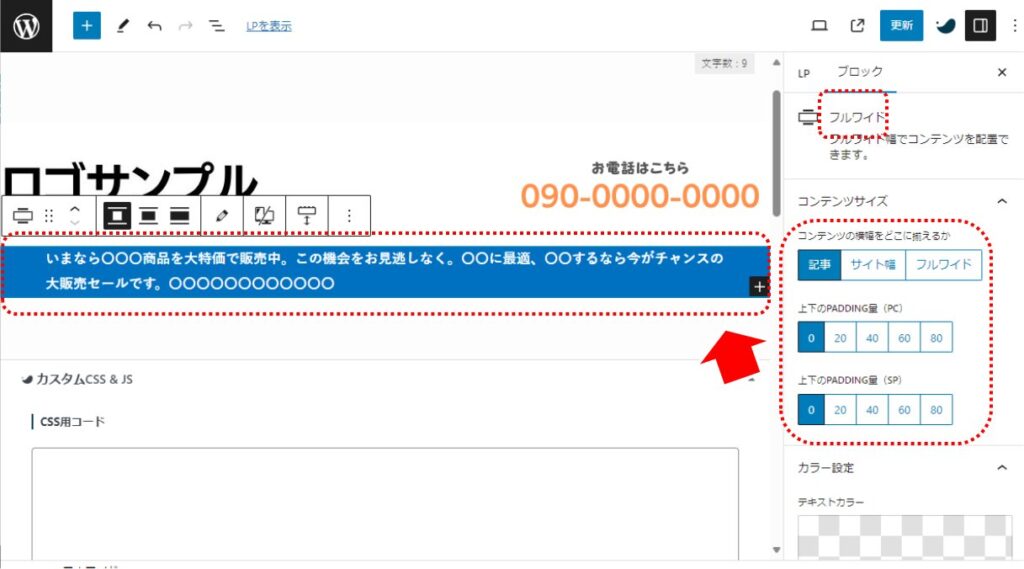
メッセージバーサンプル
背景色はヘッダーと同じくコンテンツ幅よりも幅広(左右一杯)に配置したほうが見栄えがいいですね。ただしメッセージはコンテンツ幅に合わせたほうがすっきりします。左右一杯に表示するために、SWELLの「フルワイドブロック」を用います。
「フルワイド」ブロックを配置して、コンテンツの横幅を「記事」に設定します。合わせて、上下の PADDING幅を0に設定すると比較的見栄えが良くなります。「フルワイド」ブロックの中に文章を入力し、太字、文字色を白色に設定します。
■ コンテンツを配置する
実際にLPページ内のコンテンツを配置します。
コンテンツサンプル
作り方は通常の投稿記事や固定ページのコンテンツと同じです。画像なりテキストなりを配置します。
■ フッターを作る
SWELLの標準フッターを利用しない場合、LPページではヘッダーを自作しなくてはいけません。
フッターの自作はいくつかの方法がありますが、SWELLで比較的簡単に作成できる方法を紹介します。
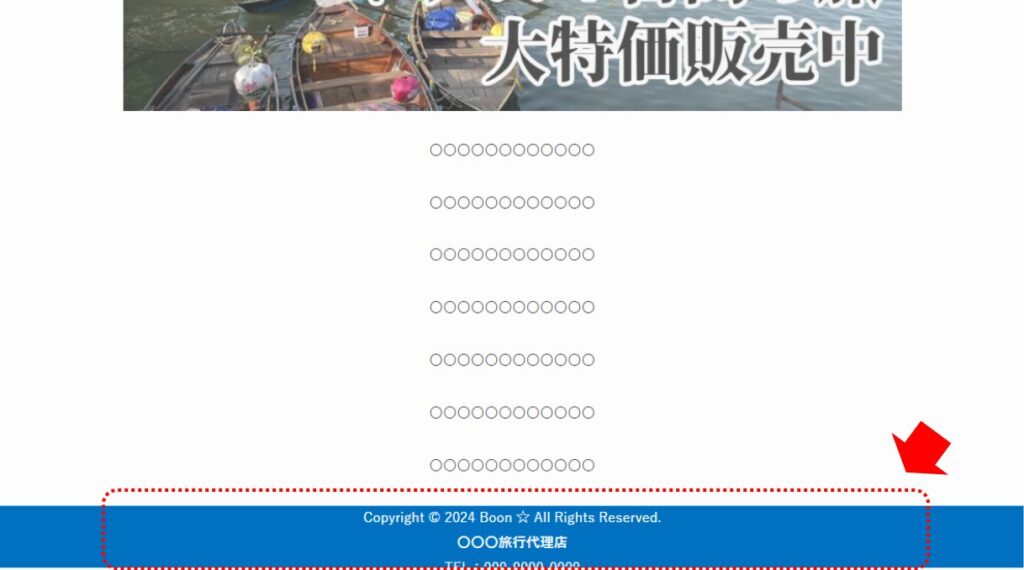
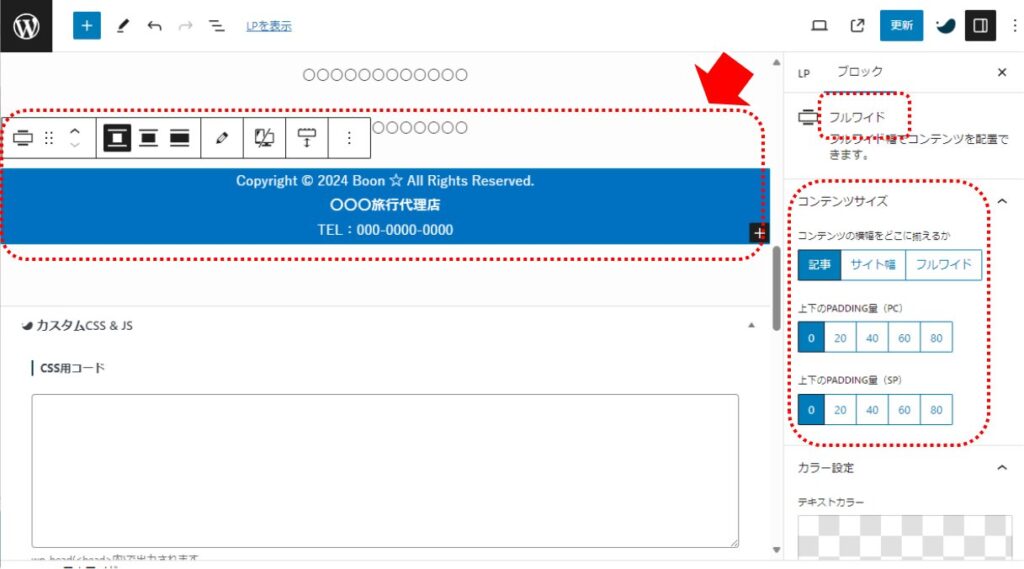
フッターサンプル
フッター部分は通常のコンテンツ幅よりも幅広(左右一杯)に配置したほうが見栄えがいいですね。左右一杯に表示するために、SWELLの「フルワイドブロック」を用います。
「フルワイド」ブロックを配置して、コンテンツの横幅を「記事」に設定します。合わせて、上下の PADDING幅を0に設定すると比較的見栄えが良くなります。「フルワイド」ブロックの中に文章を入力し、太字、文字色を白色に設定します。文字は中央寄せにすると見栄えが良くなります。
■ 「トップへ戻る」ボタンを表示する
SWELLのLPページでは「トップへ戻る」ボタンが表示されませんので、必要に応じて強制的に表示します。
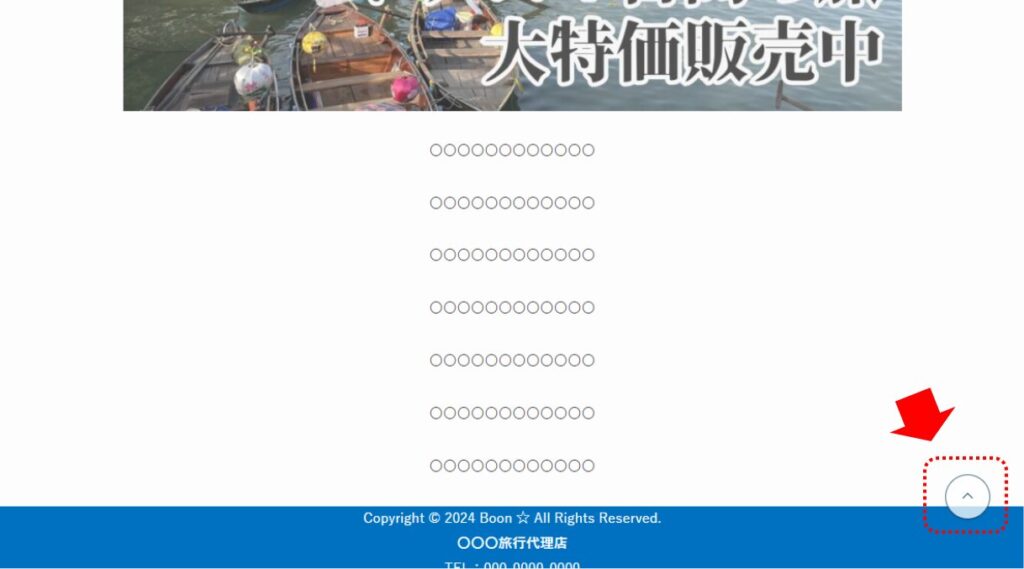
「トップへ戻る」ボタンサンプル
トップへ戻るボタンはHTMLで強制的にSWELLの標準ボタンを表示してあげることで、SWELLの設定に従って表示・動作します。具体的には「カスタムHTML」ブロックを用いて固定の HTML を表記します。
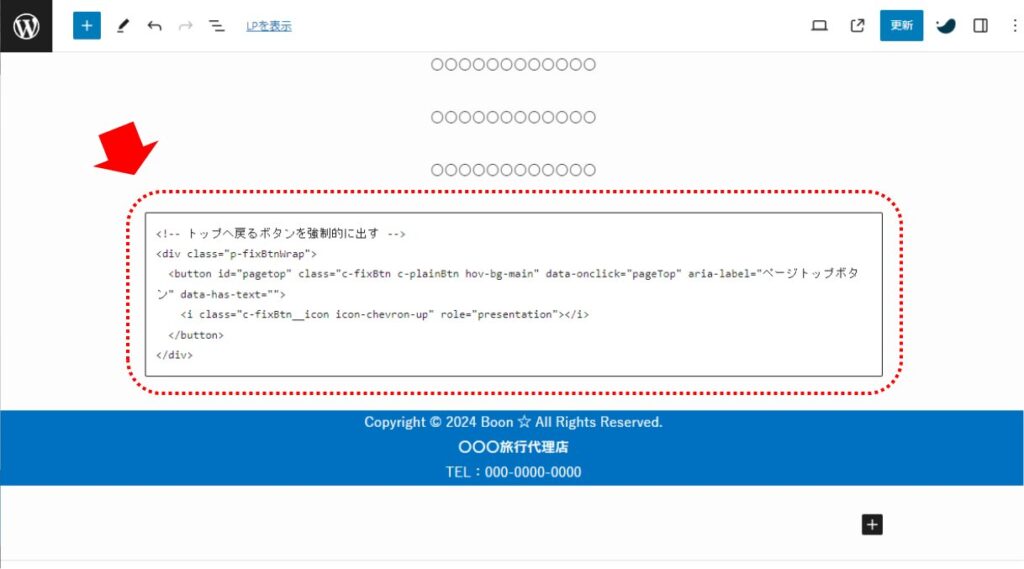
「カスタムHTML」ブロックを配置して、以下の固定の html 文を入力・保存します。
<!-- トップへ戻るボタンを強制的に出す -->
<div class="p-fixBtnWrap">
<button id="pagetop" class="c-fixBtn c-plainBtn hov-bg-main" data-onclick="pageTop" aria-label="ページトップボタン" data-has-text="">
<i class="c-fixBtn__icon icon-chevron-up" role="presentation"></i>
</button>
</div>完成です。
まとめ:SWELLで作る「LPページ」の作り方
SWELLではLPページを個別に作ることができる機能が提供されています。
- 「ヘッダー」と「フッター」をサイトのものを使わないことができる
- タイトルを表示しない(ことができる)
- SWELLのスタイルを使わない(ことができる)
- LP として管理できる(URL に “lp” が付きます)
うまく利用して、より良いサイト、よりよいLPページを作ってくださいね。
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。