広告:ページ内にてアフィリエイト広告を利用しています。

ブログサイトはポイントでアニメーション演出を利用するとインパクトのあるデザインにできますね。
WordPressのテーマ「SWELL」でアニメーションを利用する場合は、アニメーション用のプラグインを用いるのが簡単です。プラグイン「Blocks Animation」を解説します。
「Blocks Animation」のインストール方法
「Blocks Animation」は正式には「Blocks Animation: CSS Animations for Gutenberg Blocks」と言います。
ブロックエディタ用のアニメーションを追加できるプラグインです。
WordPress の管理画面から「プラグイン」を選択し、「新規作成」画面にて、「Blocks Animation」名で検索することでプラグインが見つかりますので画面上の手順に沿ってインストールします。
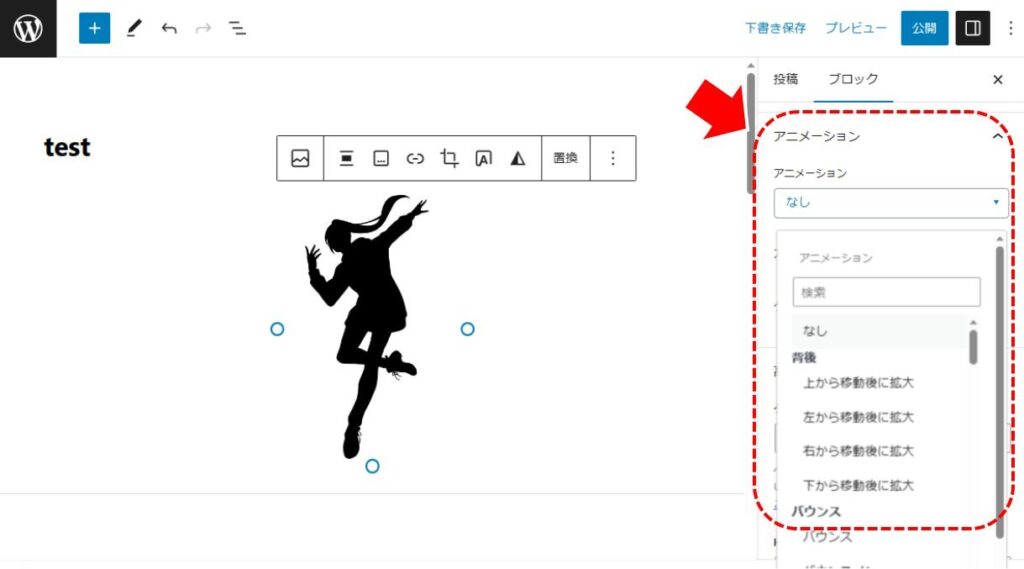
「Blocks Animation」の使い方
アニメーションの設定は簡単です。
WordPress の記事投稿画面でアニメーションさせたいブロックを選択することで右側の設定項目に「アニメーション」が表示されます。
プルダウンから実際に動かしたいアニメーション方法を選択します。
あわせて「遅延」や「速度」を設定することができます。
アニメーションのサンプル
実際にアニメーションのサンプルを見てみましょう
背後
上から移動後に拡大

左から移動後に拡大

右から移動後に拡大

下から移動後に拡大

バウンス
バウンス

バウンスイン

下へバウンス

左へバウンス

右へバウンス

上へバウンス

フェード
フェードイン

下へフェードイン

下へ大きくフェードイン

左へフェードイン

左へ大きくフェードイン

右へフェードイン

右へ大きくフェードイン

上へフェードイン

左上からフェードイン

右上からフェードイン

左下からフェードイン

右下からフェードイン

裏返し
裏返す

横に裏返す

縦に裏返す

入れ替わり
中央支点で回転

左を支点に上から回転

右を支点に上から回転

左を支点に下から回転

右を支点に下から回転

スライド
上からスライドイン

左からスライドイン

右からスライドイン

下からスライドイン

ズーム
ズームイン

下へズームイン

左へズームイン

右へズームイン

上へズームイン

ローリング
ロールイン

差し込み
右から差し込む

左から差し込む

その他
フラッシュ

脈打つ

輪ゴム

横方向に揺らす

縦方向に揺らす

ブレ

揺れる

TaDa

ふらつき

ゼリー

鼓動

蝶番

Jack in the box

まとめ:SWELLでアニメーション演出を使う方法
SWELL でアニメーション演出を使う場合は、「Blocks Animation: CSS Animations for Gutenberg Blocks」プラグインを用いることで多様な演出が可能です。
SWELL を使って素敵なサイトをデザインしてくださいね。
本記事ではイメージ無料素材サイト「ACシリーズ」からシルエット画像を利用しています。
\登録だけで使える 無料サンプル 画像集/
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。