広告:ページ内にてアフィリエイト広告を利用しています。

WordPress の「カラム」ブロック、SWELLの「リッチカラム」ブロックは左右にカラムを分けられる便利なブロックです。ただし、中にコンテンツを配置した場合、左右の高さが揃わず若干見た目が悪くなります。
左右の高さが合わない例
カラムの例(左)
カラムの例(左)
カラムの例(左)
カラムの例(左)
カラムの例(右)
上記サンプルでは、カラムブロックの中のコンテンツについてグループ化して背景色を設定していますが、普通に作ると左右の高さが異なって表示されてしまいます。
本記事では、
カラム・リッチカラムブロックで高さを揃える方法を解説します。
レイアウト大事ですねっ!
左右の高さを揃えたサンプル
サンプル
左右の高さを揃えたサンプルです。多様なパターンでもそろえることが可能です。
グループの高さを揃えた例
カラムの例(左)
カラムの例(左)
カラムの例(左)
カラムの例(左)
カラムの例(右)
キャプションボックスの高さを揃えた例
カラムの例(左)
カラムの例(左)
カラムの例(左)
カラムの例(左)
カラムの例(右)
左右の高さを揃える方法
方法
左右の高さを揃る方法です。多様なパターンでもそろえることが可能です。
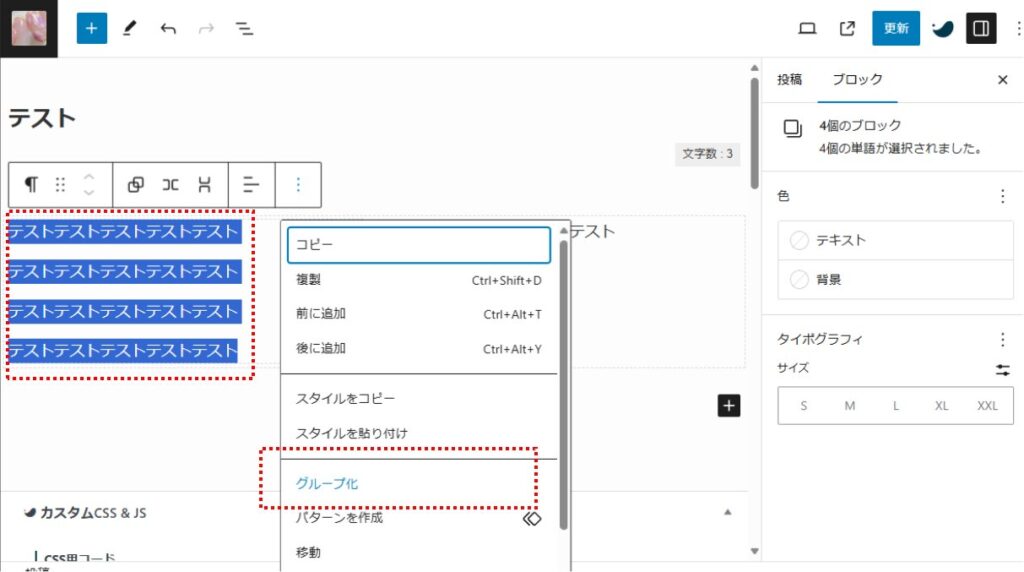
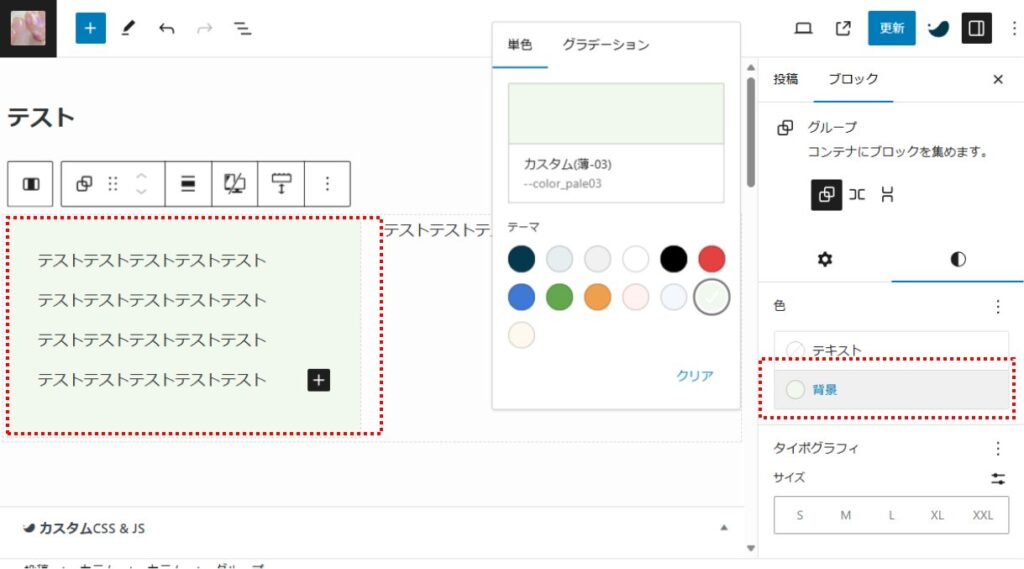
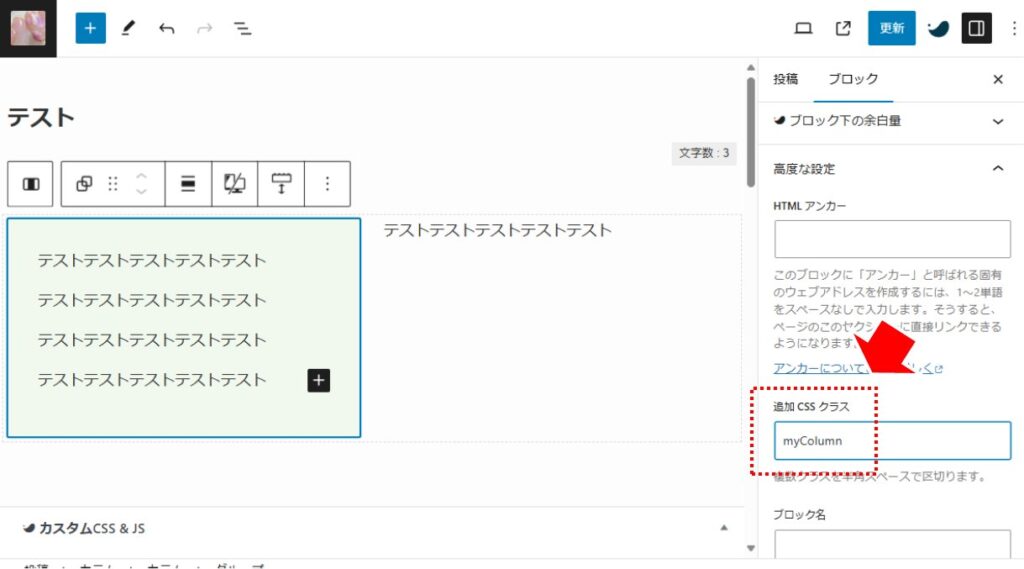
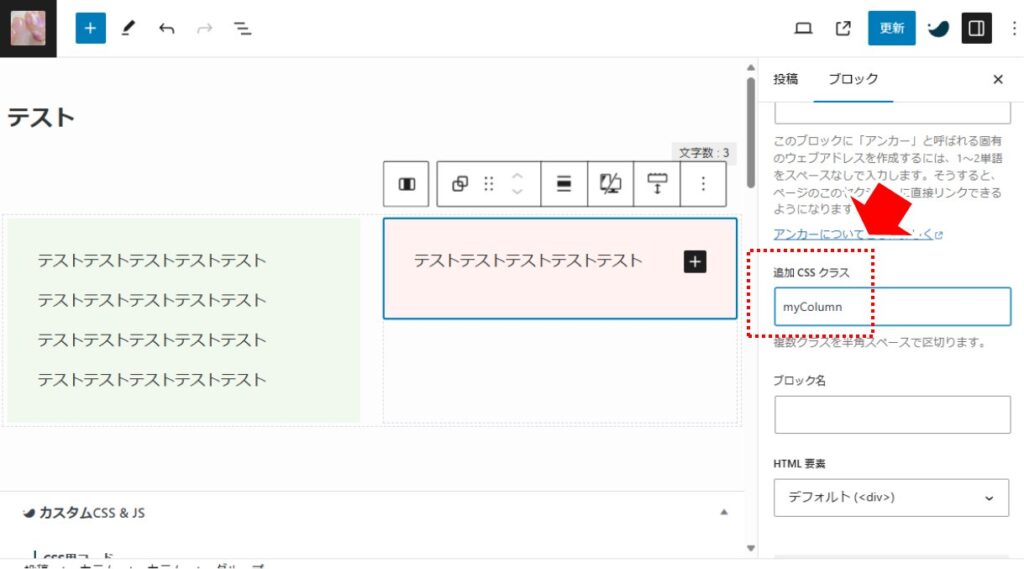
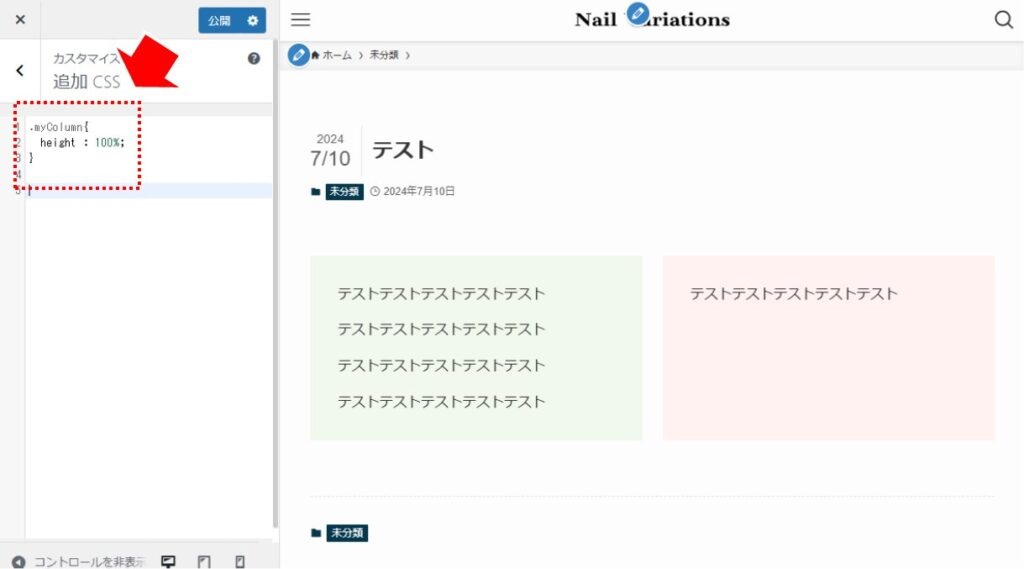
グループで囲った部分で高さを揃える方法
サンプル
カラムの例(左)
カラムの例(左)
カラムの例(左)
カラムの例(左)
カラムの例(右)
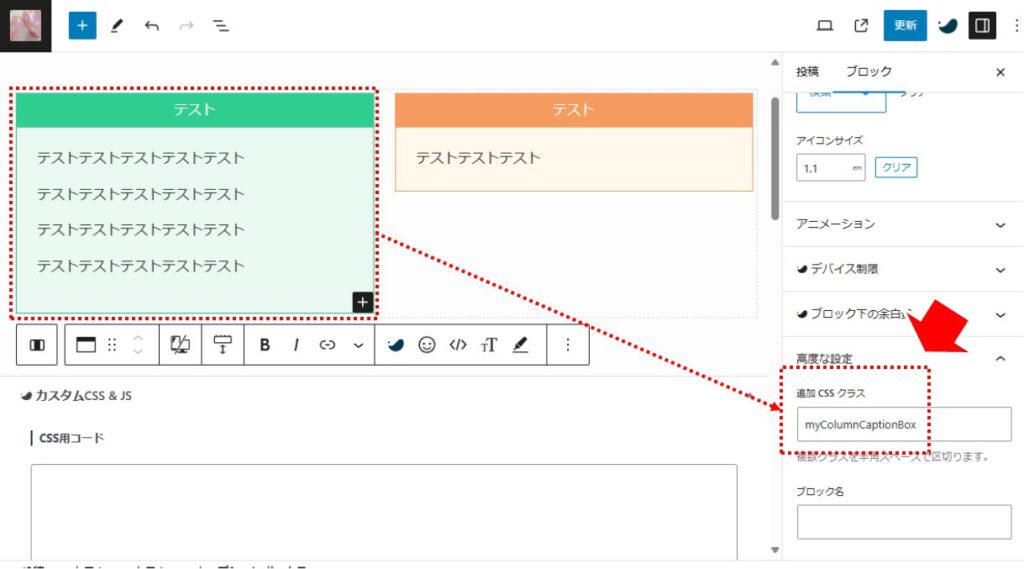
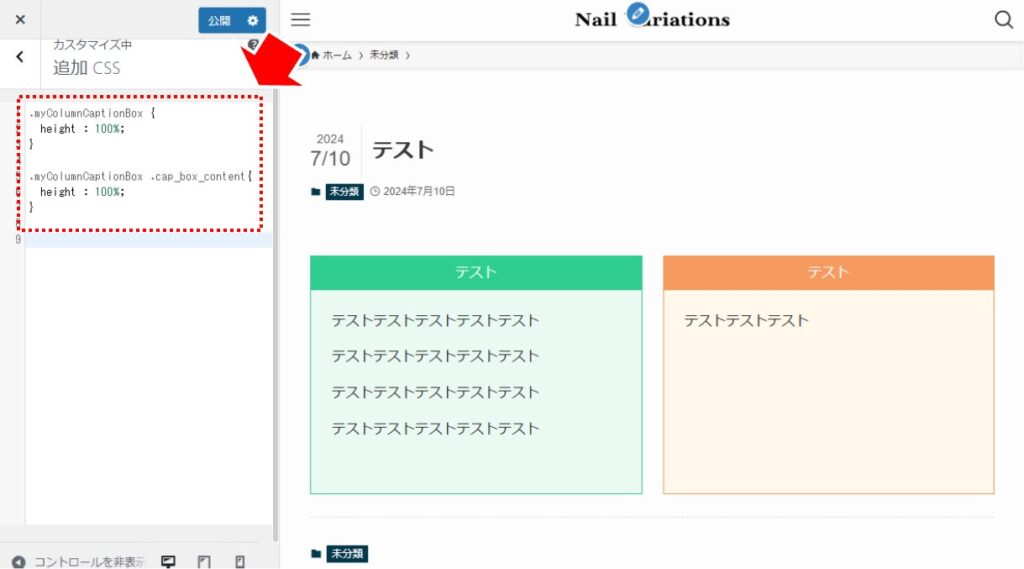
キャプションボックスで高さを揃える方法
SWELLでは「キャプションボックス」ブロックという使い勝手の良いボックス表現のブロックがあります。カラムブロックや立地カラムブロックとの相性がよく使えます。こちらで高さを揃える方法です。
サンプル
カラムの例(左)
カラムの例(左)
カラムの例(左)
カラムの例(左)
カラムの例(右)
まとめ:カラムブロック・リッチカラムで左右の高さを揃える方法
まとめ
WordPress の「カラム」ブロック、SWELLの「リッチカラム」ブロックは左右にカラムを分けられる便利なブロックです。ただし、中にコンテンツを配置した場合、左右の高さが揃わず若干見た目が悪くなります。
本記事では、カラム・リッチカラムブロックで高さを揃える方法を解説しました。
- グループまたはキャプションブロックにクラス名を設定する
- CSSで高さを100%に設定する
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。

素敵なサイトを作ってくださいね!
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。