広告:ページ内にてアフィリエイト広告を利用しています。

SWELLには「SNSシェアボタン」という記事の下にSNSのボタンを表示する機能があります。
ボタンの上部に「\よかったらシェアしてね!/」文字を表示しますが、消したい・変えたい場合の方法です。
ポイント
本記事では、
「\よかったらシェアしてね!/」文字を消す・変更する方法を解説します。
かっこいいページにしていきましょう。
「\よかったらシェアしてね!/」表示のサンプル
実際に表示するサンプルです。

標準の設定の場合、「\よかったらシェアしてね!/」と表示します。
「\よかったらシェアしてね!/」の消し方
「\よかったらシェアしてね!/」の消し方です。
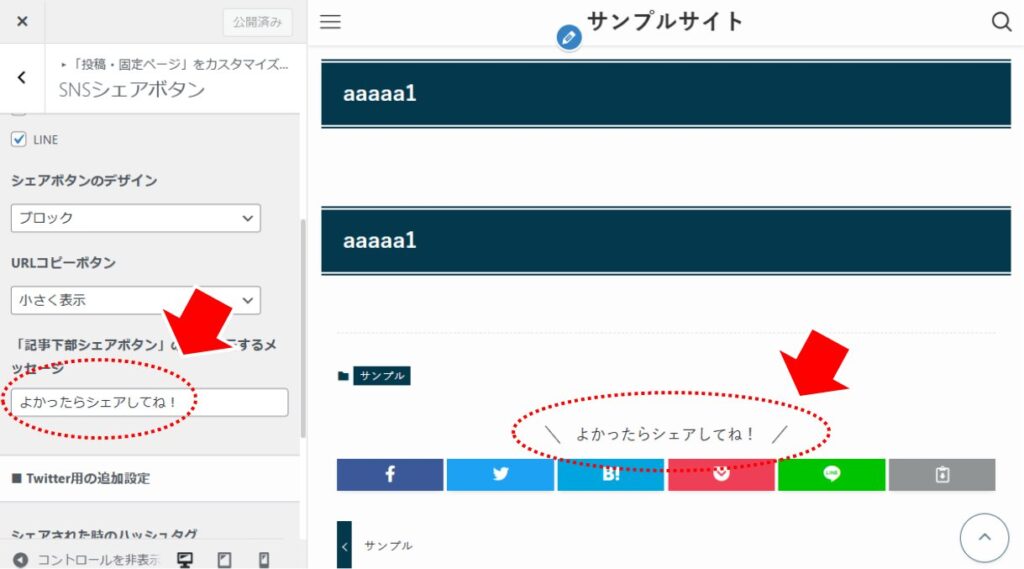
WordPressの管理画面から「外観」→「カスタマイズ」→「投稿・固定ページ」→「SNSシェアボタン」を選択します。

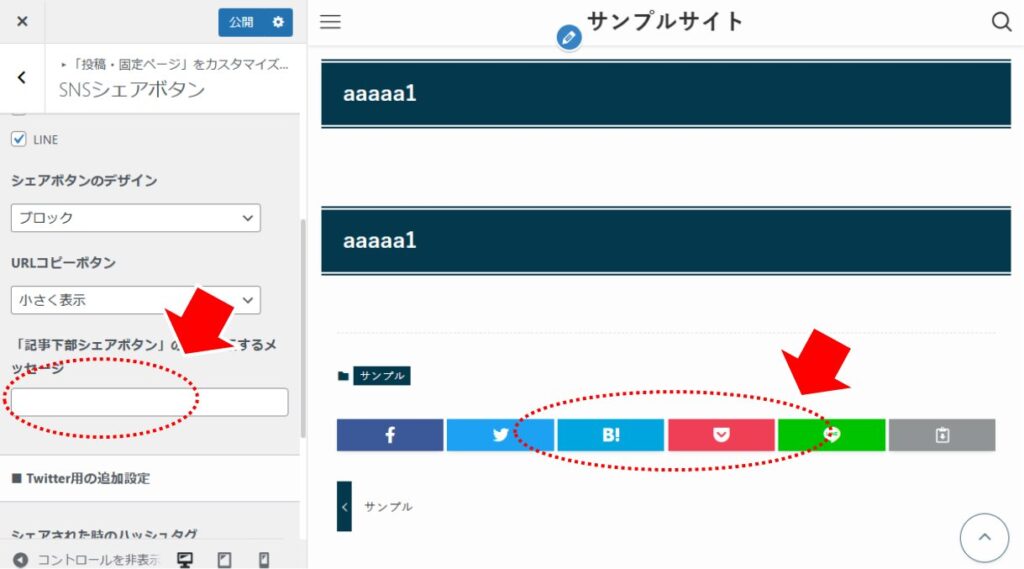
- 「「記事下部シェアボタン」の上に表示するメッセージ」から「よかったらシェアしてね!」文字列を削除し空白(完全削除)にする。

「\よかったらシェアしてね!/」の表示が無くなります。
「\よかったらシェアしてね!/」の変え方
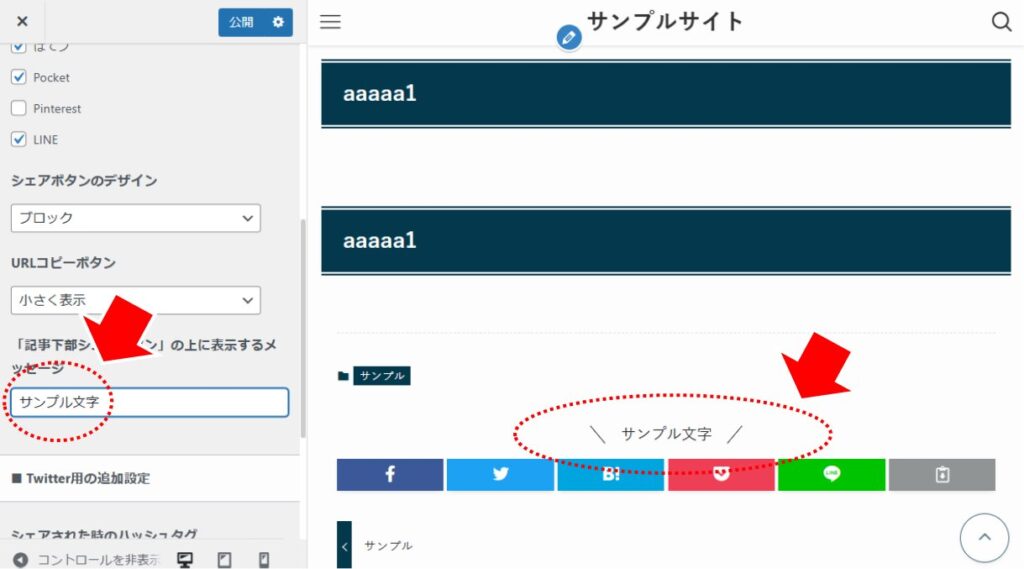
文字を変更する場合は、同じく設定画面で文字を設定します。

- 「「記事下部シェアボタン」の上に表示するメッセージ」で文字を設定する
ポイント
前後の「\」と「/」は自動的に表示します。
前後の「\」と「/」を消す方法
前後の「\」と「/」を消す場合はCSSを使って調整します。
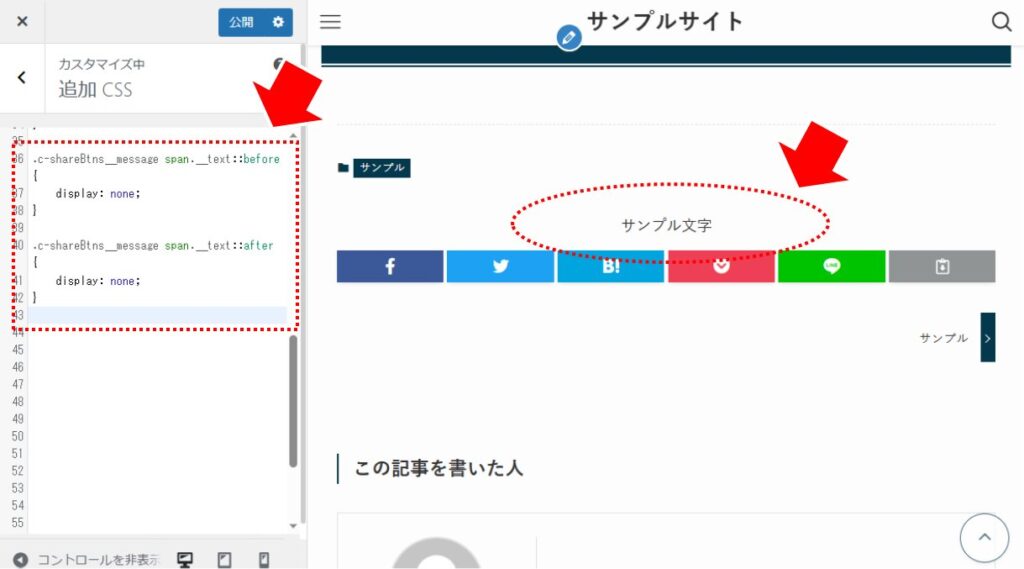
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。

- CSSを追加する
追加するCSSは下記です。
.c-shareBtns__message span.__text::before {
display: none;
}
.c-shareBtns__message span.__text::after {
display: none;
}
ポイントを解説します。
- 前後の「\」と「/」は文字列の before と after 属性で指定していますので消します
- テキストは「c-shareBtns__message」クラス内の「span」タグでクラス名「__text」が指定されています
前後の「\」と「/」を消すことができました。
ぜひ、すてきなサイトを作ってくださいね。
一番上に戻る(Back to the initial position on click.)



広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。
























