広告:ページ内にてアフィリエイト広告を利用しています。

SWELLのフッターでは、フッターウィジェットが用意されておりフッターの上部(フッターメニューの上側)にコンテンツを配置することはできます。
しかし、フッターメニューとコピーライトの間に(ロゴなどを)表示するのはフッターウィジェットなどではできません。特別な方法(コツ)が必要です。
本記事では、
フッターメニューとコピーライトの間に
(ロゴなどを)表示する方法を解説します。
素敵なページを作っていきましょう!
本記事は、2024/3/16時点(バージョン: 2.9.0)のSWELLを対象としています。
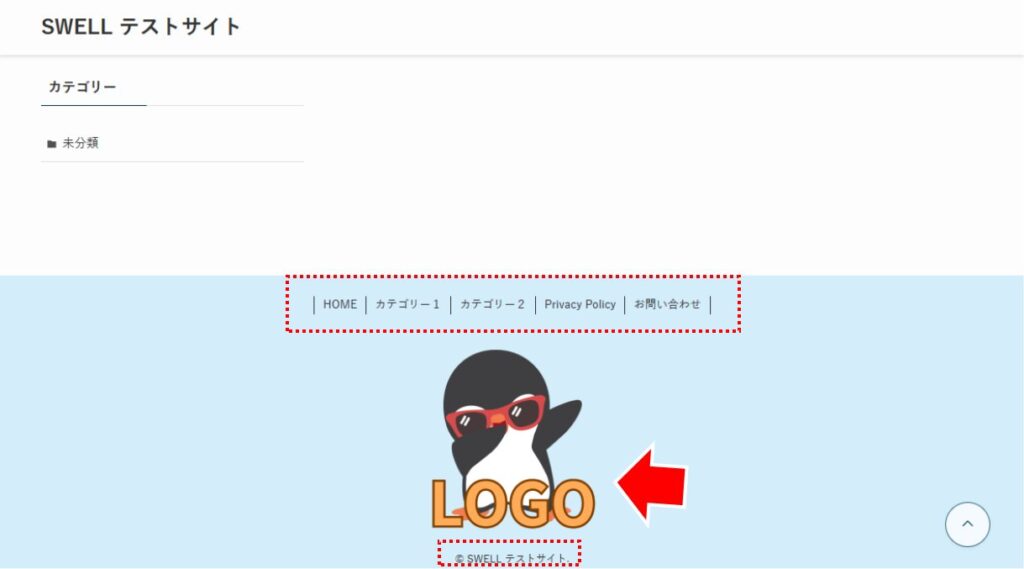
フッターメニューとコピーライトの間に表示
サンプル
フッターメニューとコピーライトの間に表示したサンプルです。ペンギンのロゴ画像を表示してみました。(背景透過の png 画像を使っています)
ここ(フッターメニューとコピーライトの間)にはフッターウィジェットではコンテンツを表示することができません。特別な手法を用いる必要があります。
作成方法(フッターメニューとコピーライトの間に表示)
方法
コンテンツを配置する
フッターメニューとコピーライトの間に表示する場合、コンテンツは通常の方法では配置できません。そのため、functions.php に処理を横取りする(フックする)コードを記載し、表示したいコンテンツを HTML 形式で記述します。
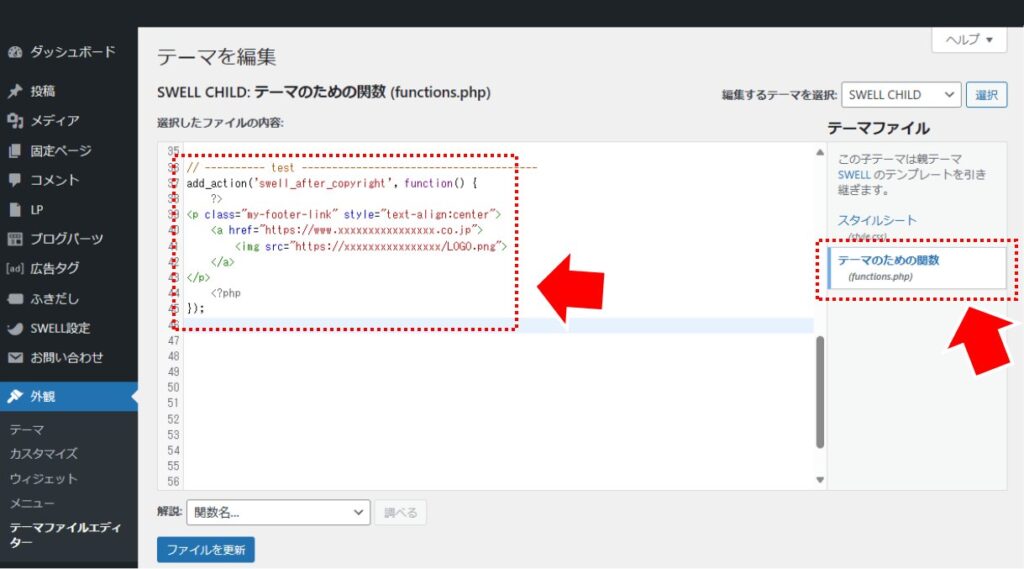
WordPress の管理画面から「外観」→「テーマファイルエディター」を選択し、「functions.php」に以下のコードを記載します。
// ----------------------------------------
add_action('swell_after_copyright', function() {
?>
<p class="my-footer-link" style="text-align:center">
<a href="https://www.xxxxxxxxxxxxxxxx.co.jp">
<img src="https://xxxxxxxxxxxxxxxx/LOGO.png">
</a>
</p>
<?php
});- 赤字の部分を実際に表示するコンテンツに書き換えてください
- コンテンツは必ず全体を <p> か <div> で括り、クラス名(例:my-footer-link)をつけてください
- 「style=”text-align:center”」をつけてセンタリングしています
- 「swell_after_copyright」という SWELL のフックを使っています
サンプルコードではロゴ画像をリンク付きで配置していますが、テキストのみでも、長文のコンテンツでも構いません。
「swell_after_copyright」は、コピーライトの後にコンテンツを配置するフックのため、このままでは、コピーライトの下に表示されます。次のCSSで上下を入れ替えます。
CSSで位置を入れ替える
「swell_after_copyright」でコンテンツを入れただけでは、コピーライトの下に表示されます。そのため、CSSを用いて上下の位置を入れ替えます。
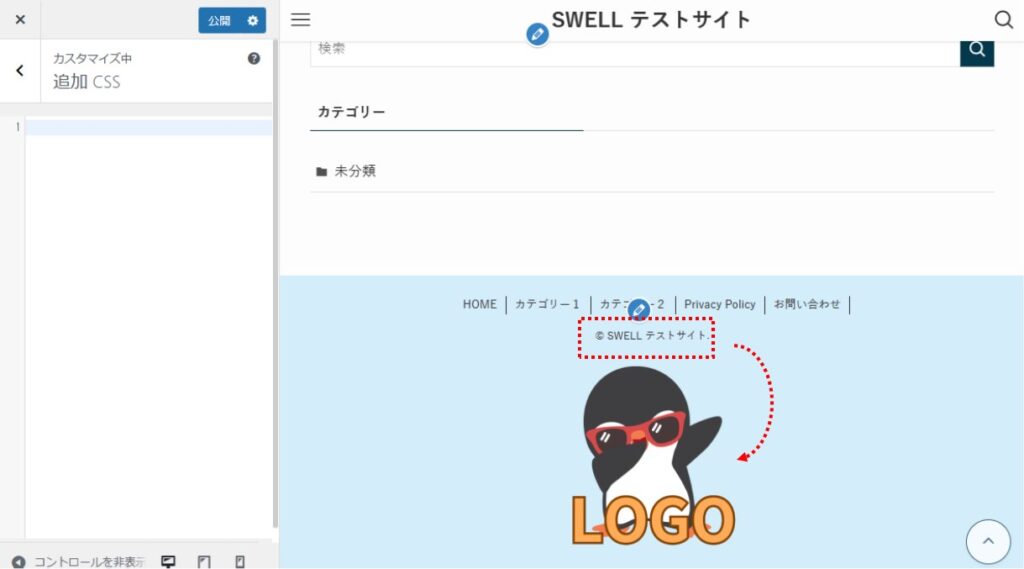
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。
最初は、作成したコンテンツがコピーライトの下に表示されています。次のコードを入力して上下を入れ替えます。
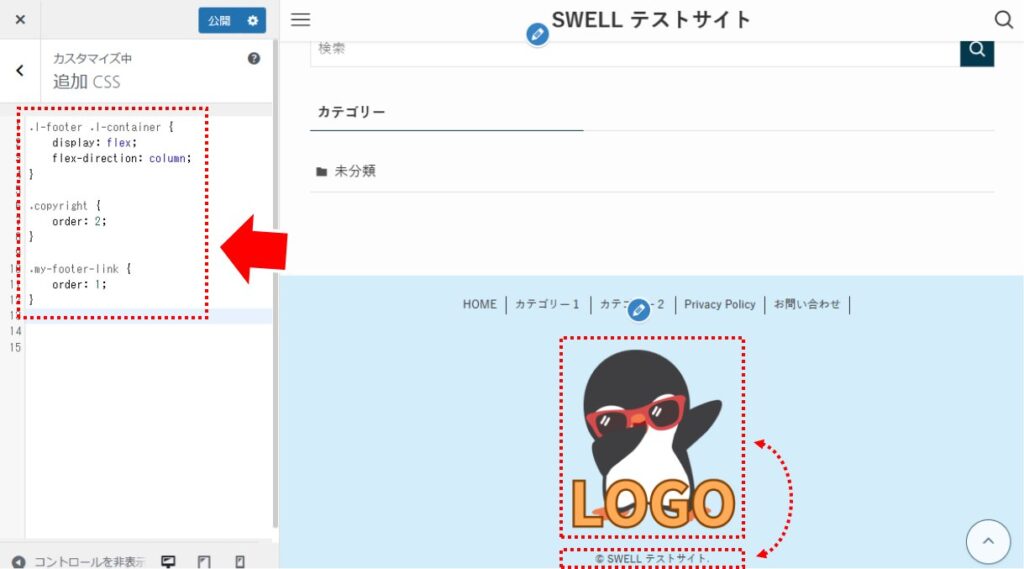
以下のコードを記載します。
.l-footer .l-container {
display: flex;
flex-direction: column;
}
.copyright {
order: 2;
}
.my-footer-link {
order: 1;
}- 「.l-footer .l-container」でフッターのもともとあるコンテンツのクラスを指定しています
- 「display: flex;」と「flex-direction: column;」を指定することで、「.l-container」以下にあるコンテンツを縦に並べています、この指定をしないと上下を入れ替えられません
- 「copyright」と自作したコンテンツのクラス(例:my-footer-link)に対して、order で順番を入れ替えます
完成です。
まとめ:(フッターメニューとコピーライトの間に表示)
まとめ
SWELLテーマのフッターメニューとコピーライトの間にコンテンツを表示する場合は、functions.php に処理を横取りする(フックする)コードを記載します。
- 横取りするコードを記載する
- CSSで上下を入れ替える
うまく利用して、より良いサイト、よりよいページを作ってくださいね。
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。

一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。