広告:ページ内にてアフィリエイト広告を利用しています。

新規記事を作成するときに毎回「見出し」や「画像」、「必ず設定するブログパーツ」を打ち込んだりコピーするのはけっこう手間ですね。SWELLでは「カスタムパターン」という、記事テンプレートのような機能があります。
「カスタムパターン」を使うと記事の構成を最初にコピーできるので、とても楽!
本記事では、
記事テンプレートを設定する方法を解説します。
どんどんブログ運営を楽にしていきましょう!
記事テンプレート(カスタムパターン)とは
記事テンプレートとは、あらかじめ登録しておいたブロックのパターン(ブログパーツ)を記事作成時に呼び出し数クリックで記事本文にコピーできる機能です。
記事作成時や、決まった形のブロック集などでテンプレートとして利用すると便利です。
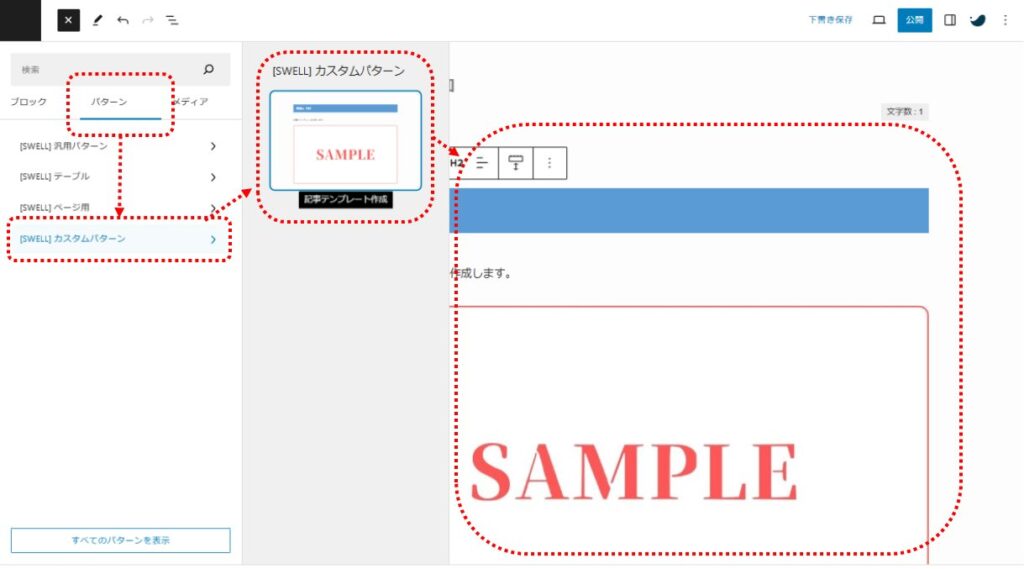
記事作成時に「パターン」から「「SWELL」カスタムパターン」を選びます。
表示されて(事前に登録しておいた)ブログパーツをクリックすることで、記事本文に張り付けることができます。
記事のテンプレートとして、決まった形で書いている場合、事前にひな形を作っておける便利な機能です。
記事テンプレートの作り方
記事テンプレートはブログパーツで作ります。作り方は超簡単です。
完成です。登録されたので、記事作成画面で呼び出して使うことができます。
まとめ
SWELL には「ブロックパターン・カスタムパターン」という記事やよく使うブロックをあらかじめ登録しておき、記事作成時に簡単にコピーして使える良い機能があります。
- SWELLには記事テンプレート相当の機能「カスタムパターン」がある
- 記事本文から簡単な操作で呼び出しコピーできる
- 記事のテンプレートを作っておくと、ブログ運営が楽になる
ぜひ、活用して、ブログ運営を楽にしていきましょう。
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。

素敵なサイトを作ってくださいね!
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。