広告:ページ内にてアフィリエイト広告を利用しています。

お店のサイトなどでは電話番号を読者がわかりやすい場所に配置したいですね。
SWELLではヘッダーの中に電話番号(や、お問合せ)ボタンを配置することができます。
本記事では、
SWELLでヘッダーに電話番号ボタンを配置する方法を解説します。
読者が使いやすいサイトになりますね
本記事の情報は SWELL(バージョン: 2.7.6.2)にて確認しています。今後のバージョンアップなどで動作が変わる可能性があります。
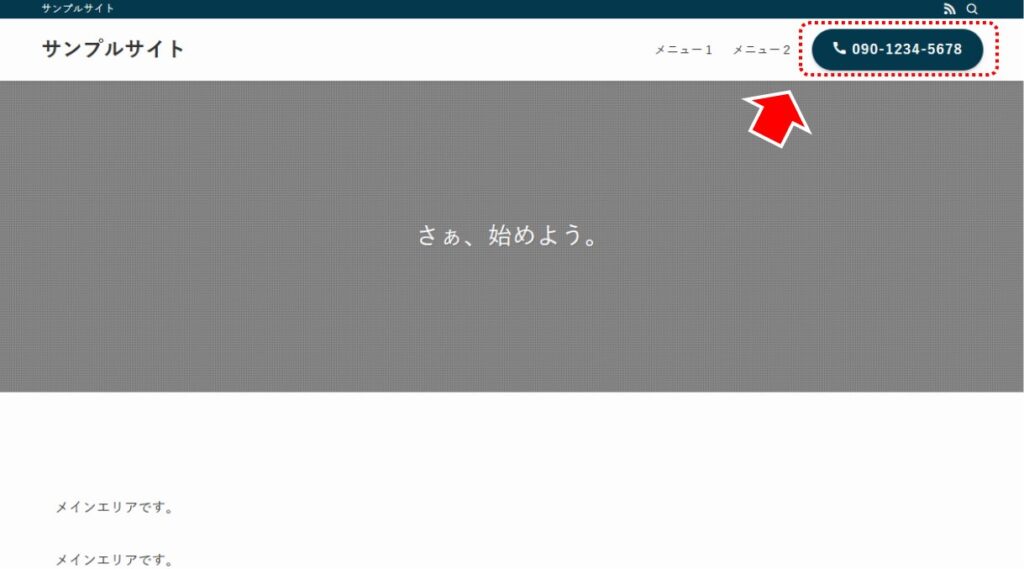
電話番号ボタンを配置したサンプル

飲食店のサイトや美容院など特にお店のサイトでよく利用されることが多いです。上部のヘッダーの中(右側)に電話番号ボタンやメールお問合せボタンを配置します。

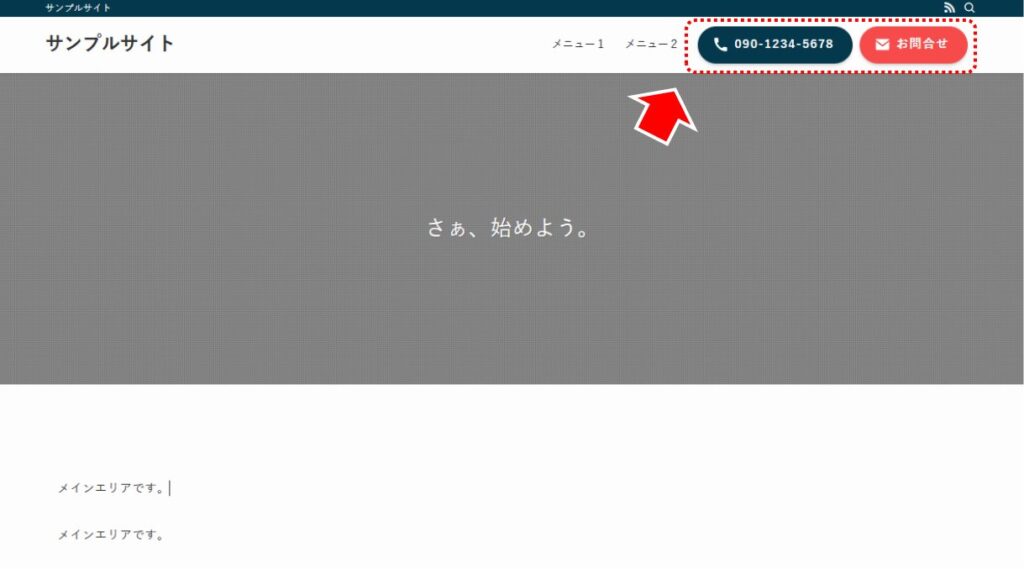
またボタンを複数個(電話番号ボタン+お問合せボタンなど)を並べることもできます。

電話でのお問合せと、メールでのお問合せの両方で受け付ける場合などに便利ですね。
ヘッダーにボタンを配置する方法

実際にボタンを配置してみましょう。
■ Step.1 ブログパーツでボタンを作る
ブログパーツを使ってボタンを作ります。

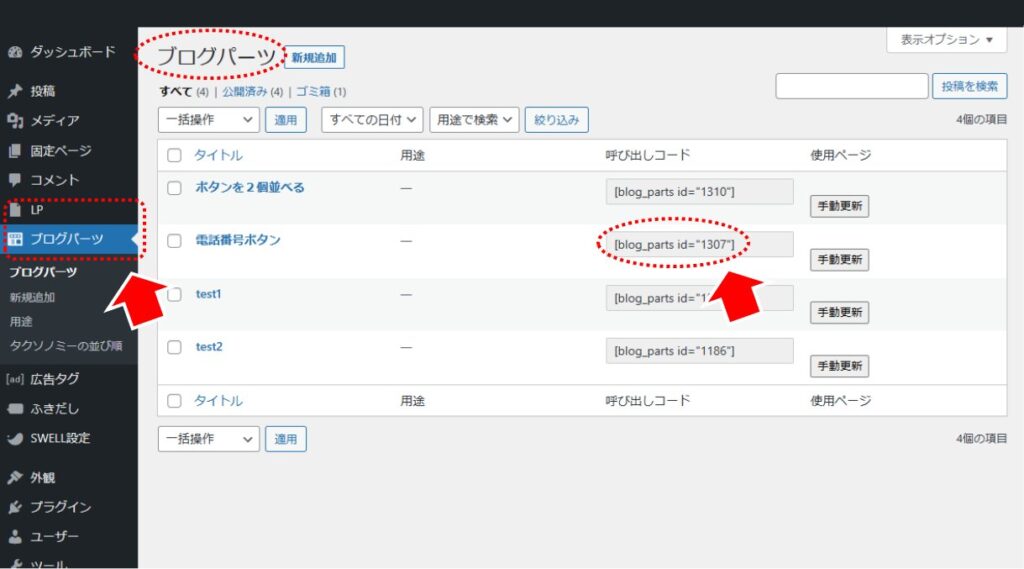
WordPress の管理画面から「ブログパーツ」を選択して、ブログパーツを作ります。「呼び出しコード」は後ほど利用するのでメモっておきます。

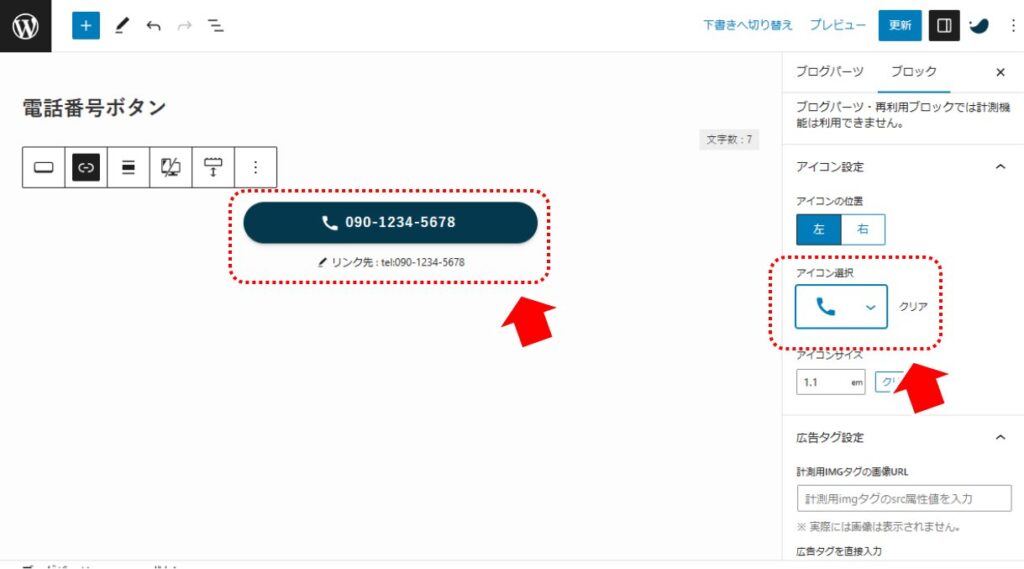
「SWELL ボタン」ブロックを使って電話番号ボタンを作ります。アイコンは、右側のブロックの設定から「アイコン選択」で電話番後やメールなどのアイコンを選ぶことができます。

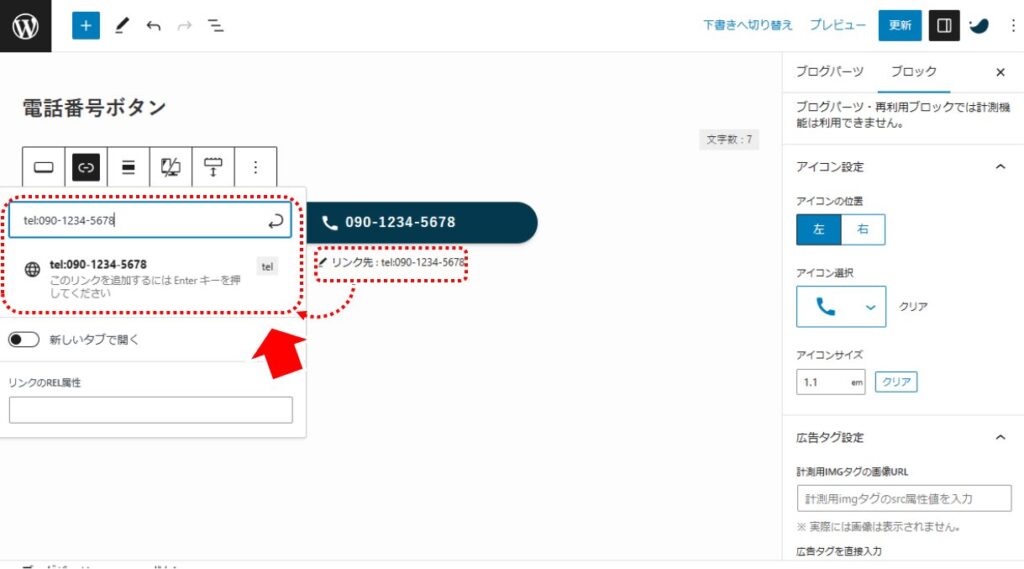
電話番号をリンクとして設定する場合は、「tel:」の後に「電話番号」を入力します。
tel:090-1234-5678「tel:」を使うことでスマホなどでクリックした場合に自動的に電話アプリと連携します。
問い合わせボタンを作る場合は、「メール」のアイコンと、お問合せページへのリンクを設定しましょう。
■ Step.2 ヘッダー内部にブログパーツを設定する
作成したブログパーツをヘッダー内部に設定します。

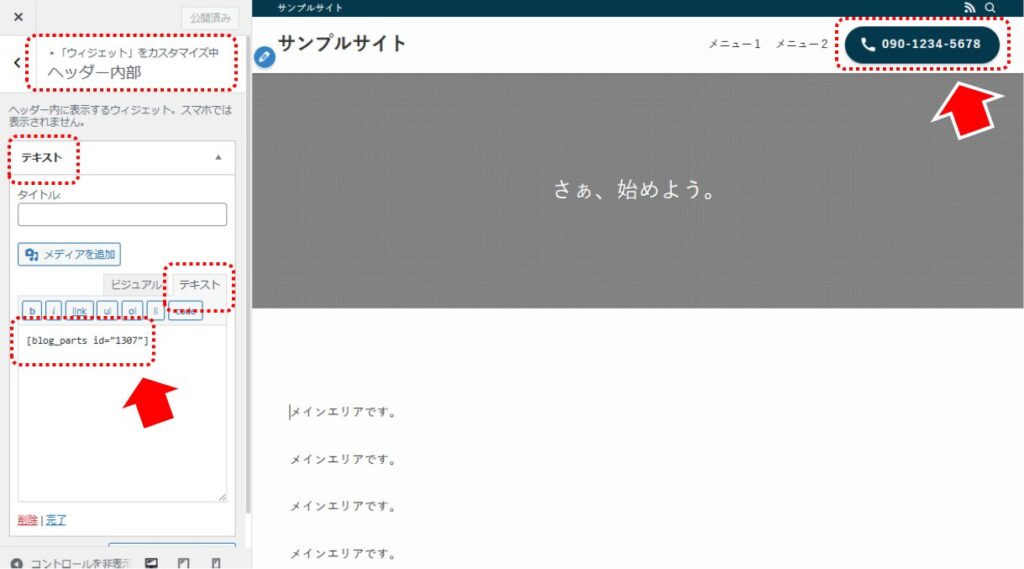
WordPress の管理画面から「外観」→「ウジェット」を選択します。
- 「ヘッダー内部」に「テキストウジェット」を設定する
- 「テキスト」タブに、ブログパーツの「呼び出しコード」を入力する
右上に電話番号ボタンが表示されていれば、完成です。
複数個のボタンを並べる方法

すこしの工夫で複数個のボタンを並べることも可能です。実際に複数個ボタンを配置してみましょう。
■ Step.1 ブログパーツで複数個ボタンを作る
ブログパーツを使ってボタンを作ります。

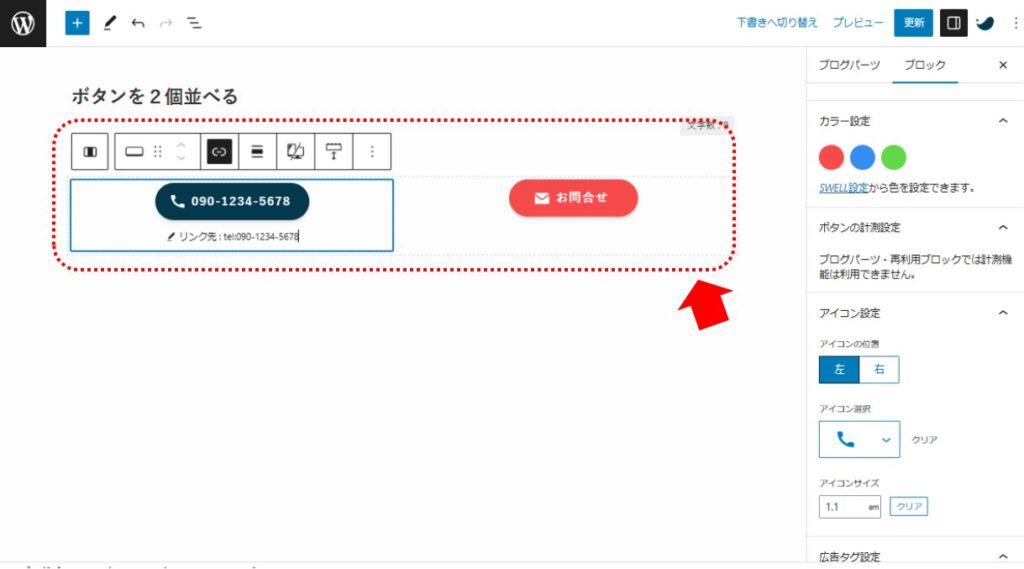
「カラムブロック」を「50 / 50」で配置します。

各々のカラムに「SWELL ボタン」ブロックを配置します。
■ Step.2 ヘッダー内部にブログパーツを設定する
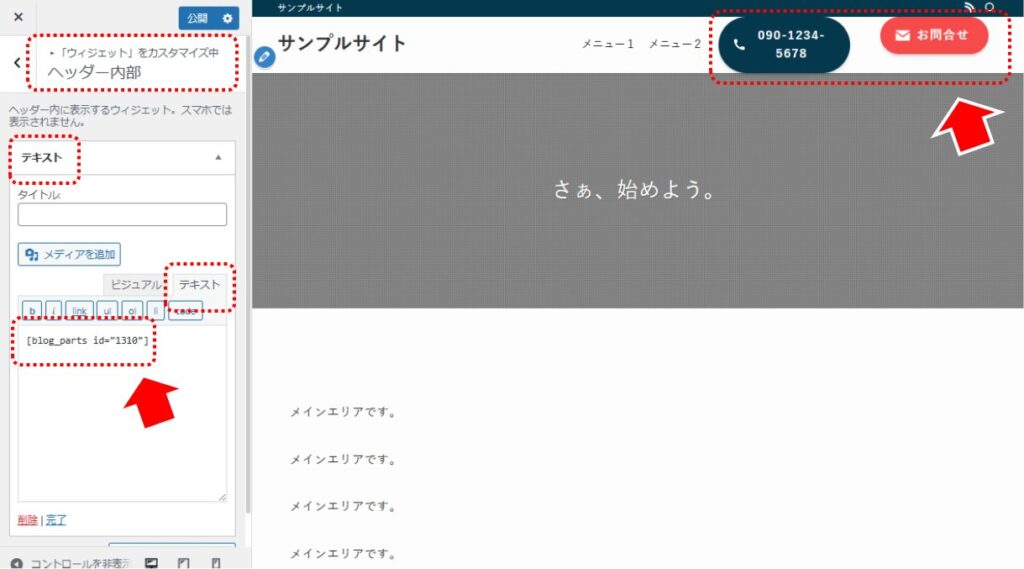
作成したブログパーツをヘッダー内部に設定します。

WordPress の管理画面から「外観」→「ウジェット」を選択します。
- 「ヘッダー内部」に「テキストウジェット」を設定する
- 「テキスト」タブに、ブログパーツの「呼び出しコード」を入力する
ボタンを複数個並べると、ボタン内部のテキスト(主に電話番号)が改行する場合があります。
次の工程で改行を禁止します。
■ Step.3 ボタン内部の改行を禁止する
ボタン内部の改行禁止は、CSS を使って設定します。
クラス名の設定

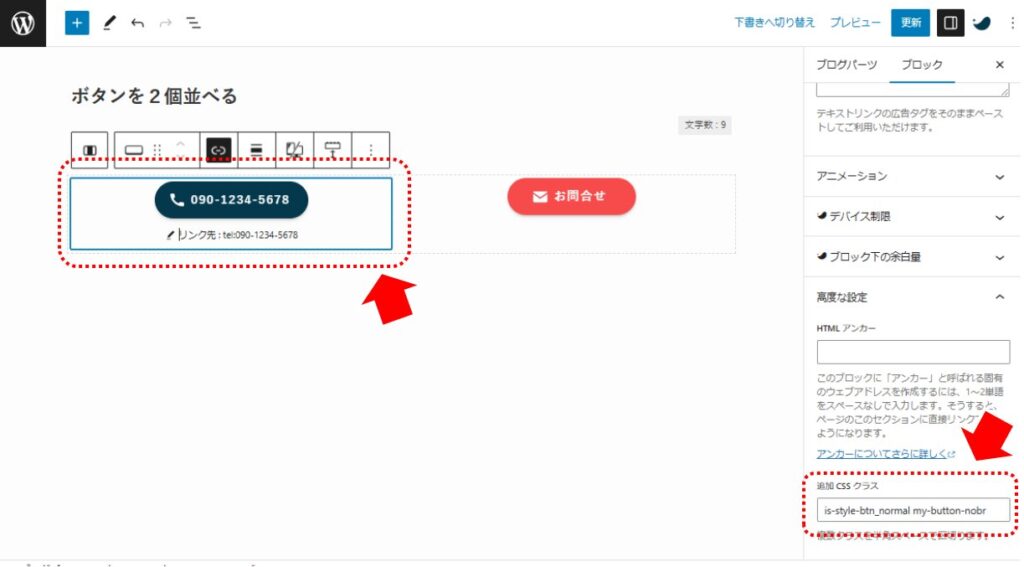
ブログパーツで作成した「SWELL ボタン」に対して、改行させたくないボタンの「追加 CSS クラス」に、任意のクラス名を入力します。
本サンプルでは、任意のクラス名「my-button-nobr」を設定しています。すでにクラス名文字列が入力されている場合は、半角スペースで区切って追加で入力します。
CSSの設定

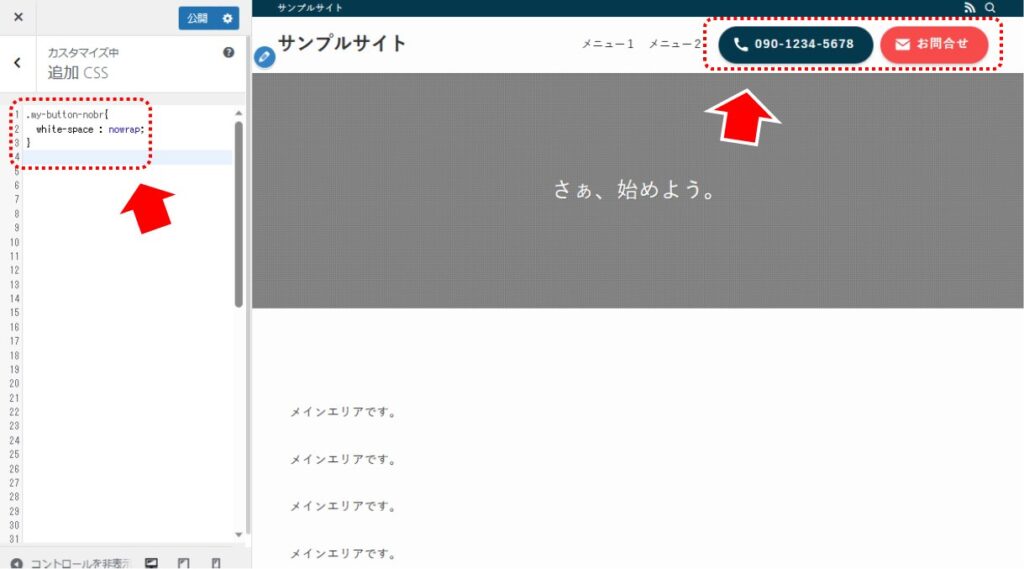
WordPress の管理画面から「カスタマイズ」→「追加 CSS」を選択します。
- CSS を追加する
追加する CSS は以下です。
.my-button-nobr{
white-space : nowrap;
}先ほどボタンに設定したクラス(例:.my-button-nobr)に対して改行禁止「white-space : nowrap;」を指定しています。
右上のボタンで改行が修正されていれば成功です。
まとめ:電話番号やお問合せボタンを配置する方法

お店のサイトなどでは電話番号を読者がわかりやすい場所に配置したいですね。
SWELLではブログパーツでボタンを作成し、ヘッダーの中に埋め込むことで、電話番号(や、お問合せ)ボタンを配置することができます。
複数個のボタンを配置した場合にボタン内のテキストが改行される場合は、CSSを使って改行禁止を設定することで回避が可能です。いろいろな表現を工夫して、ぜひ、おしゃれなサイトを作ってくださいね。
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。
























