広告:ページ内にてアフィリエイト広告を利用しています。

SWELL はデザインセンス抜群のテーマです。標準機能で基本操作でサイトを作っても素晴らしいオシャレなサイトになりますが、ひとつ工夫することでさらに一段上のおしゃれデザインのサイトを作れます。
本記事では、
SWELLの魅力満載のサンプル(デモサイト)をご紹介し、
さらにオシャレサイトの作り方も詳しく解説します。
デザインセンス抜群の SWELL の世界へ一緒に飛び込みましょう!
SWELL で作ったサンプルサイト(デモサイト)
SWELL で作ったサンプル(デモサイト)、および、作り方( note で公開中 )です。
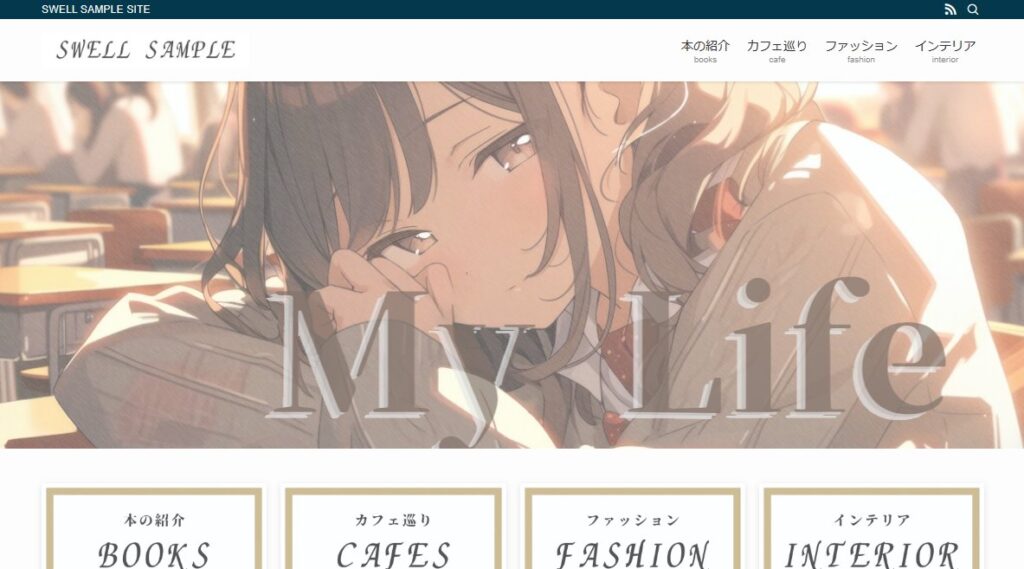
デモサイト(スタイリッシュ型)

スタイリッシュなデザインを用いた和食レストランのサンプルサイトです。
実際のサイトはこちら
http://wpdemopresents.com/swell04/
このデザインの作り方は note(こちら) で公開しています。
(有料記事:580円)
お得な値段設定です。
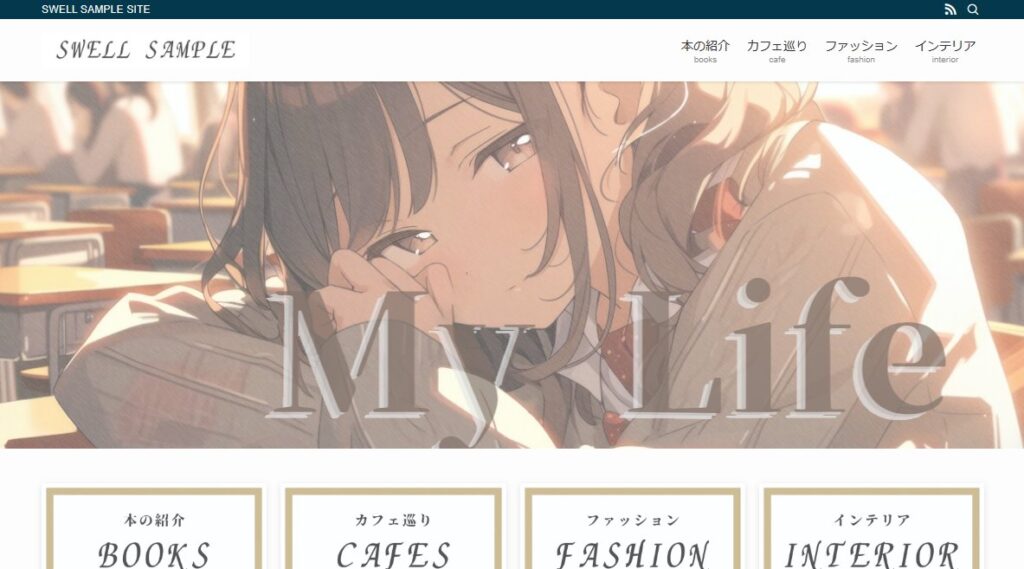
デモサイト(シンプル)

SWELLの機能をシンプルに利用したサンプルサイトです。
実際のサイトはこちら
http://wpdemopresents.com/swell03/
このデザインの作り方は note(こちら) で公開しています。
(無料公開中)
大サービス中!
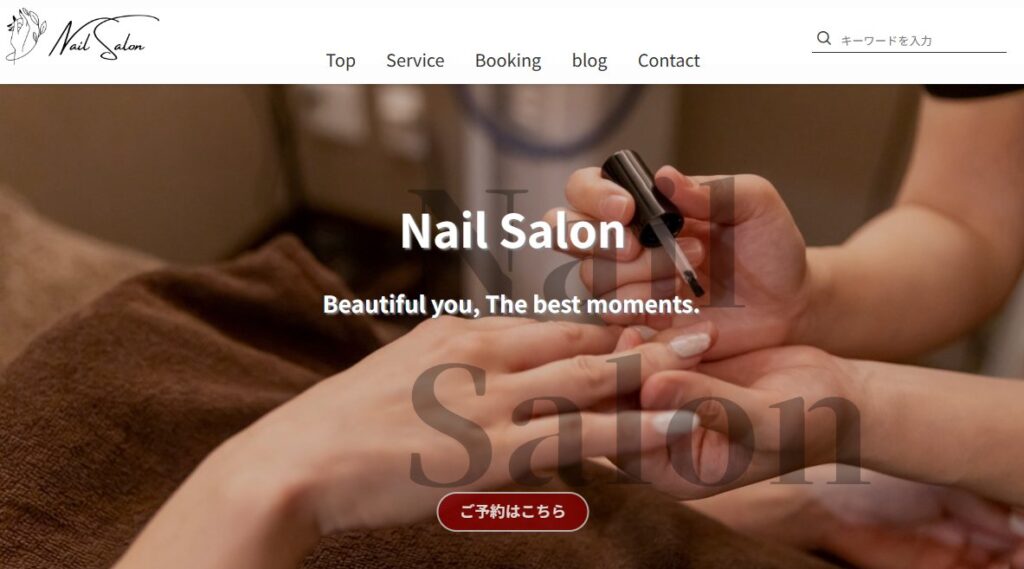
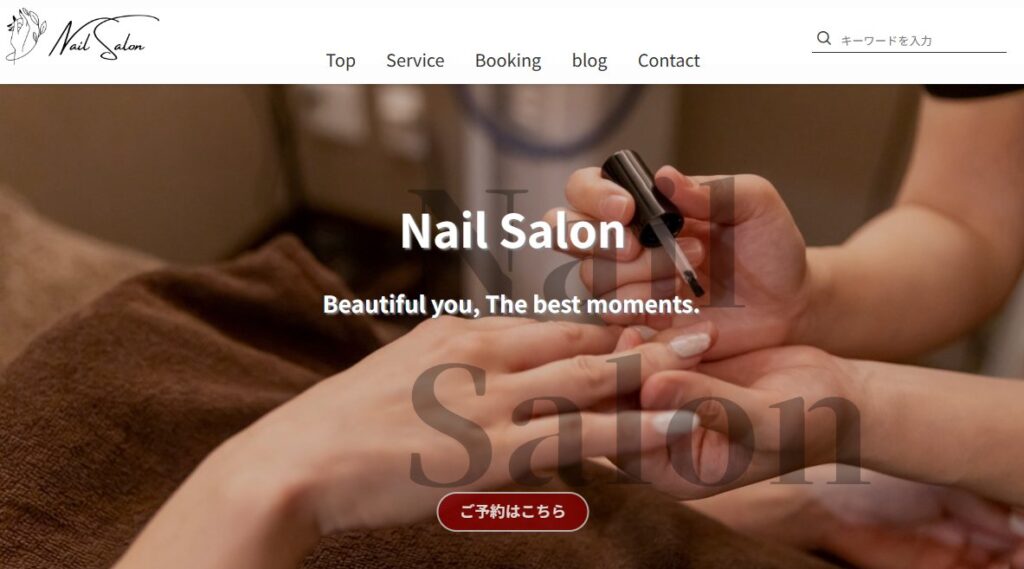
デモサイト(サロン向けオシャレ)

エステ・ネイルサロン向けオシャレサイト
実際のサイトはこちら
https://wpdemopresents.com/swell06/
このデザインの作り方は note(こちら) で公開しています。
(有料記事:780円)
ボリュームあります!
デモサイト(シンプル)

左側にナビを固定した珍しいデザインのサンプルサイトです。
実際のサイトはこちら
http://wpdemopresents.com/swell02/
このデザインの作り方は note(こちら) で公開しています。
(有料記事:380円)
お得な値段設定です。
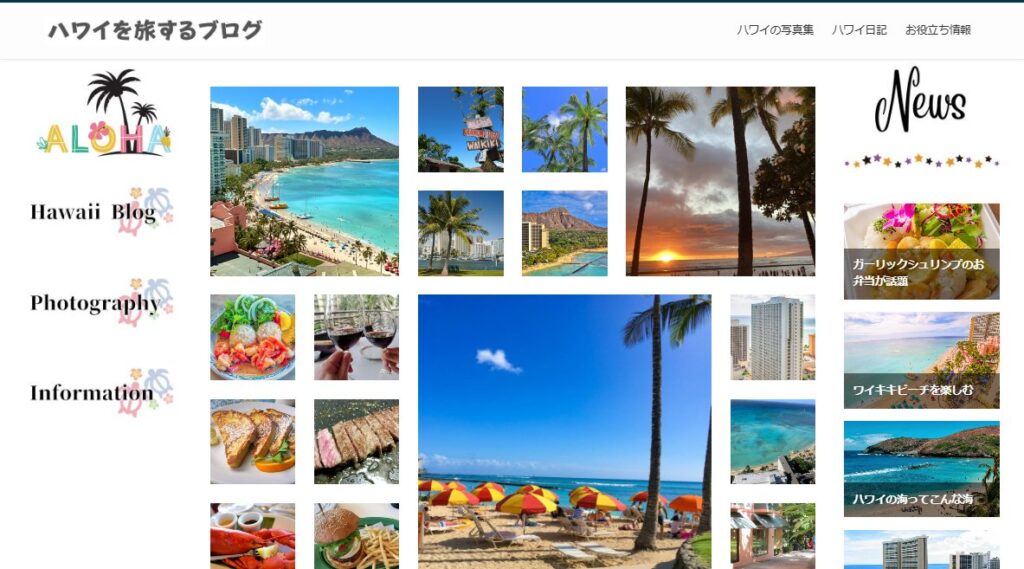
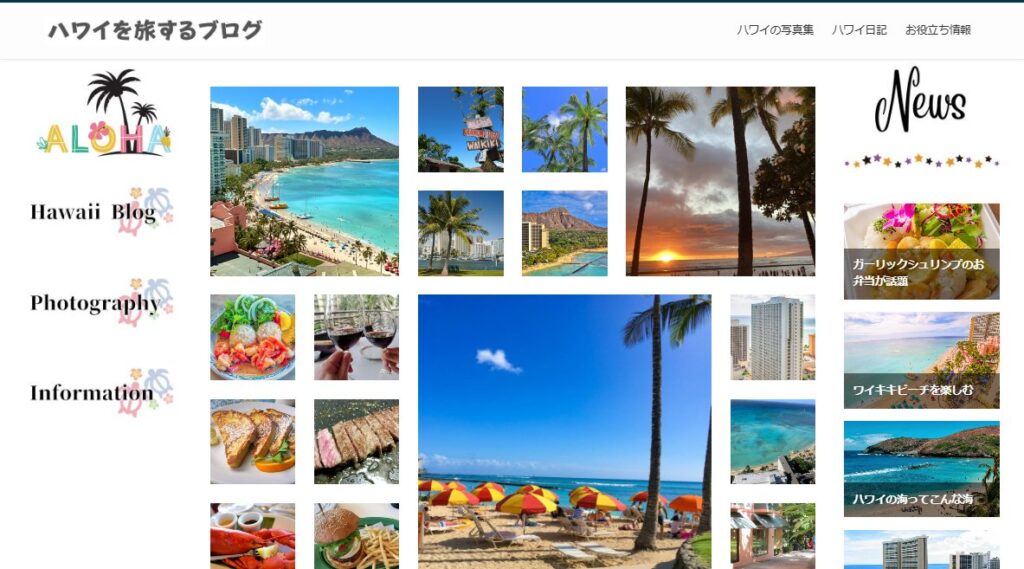
デモサイト(画像リスト型)

旅の写真などをリストっぽく並べています。
実際のサイトはこちら
http://wpdemopresents.com/swell05/
このデザインの作り方は note(こちら) で公開しています。
(有料記事:580円)
お得な値段設定です。
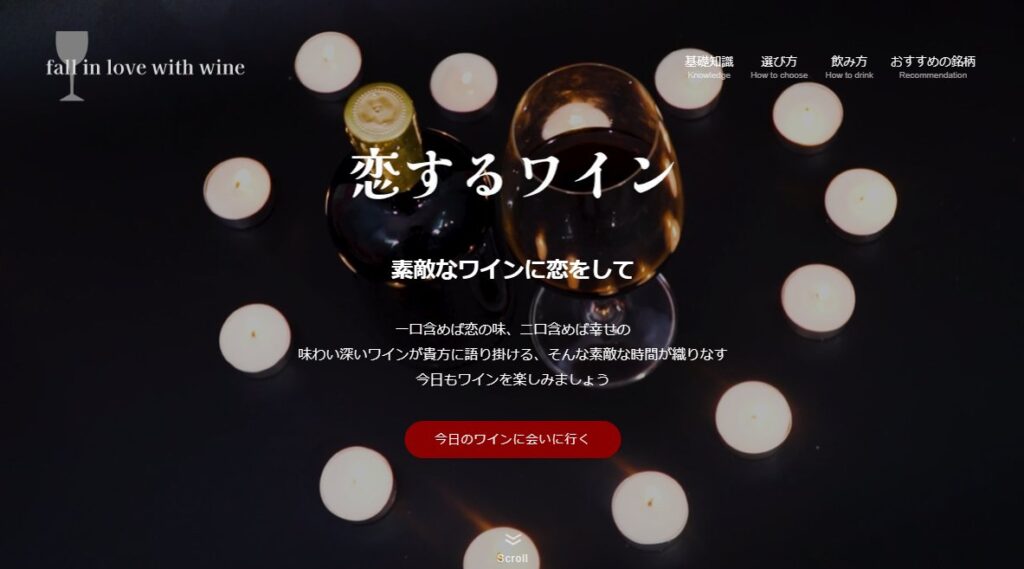
デモサイト(動画背景型)

動画を背景にして大人っぽく作ったサンプルサイトです。
実際のサイトはこちら
http://wpdemopresents.com/swell01/
このデザインの作り方は note(こちら) で公開しています。
(無料公開中)
大サービス中!
SWELL でオシャレなページを作るポイント
■ メインビジュアルで魅せる
SWELL には「メインビジュアル」というトップページ上でファーストビューを魅力席に見せる大きな画像や動画を前面に出す機能があります。メインビジュアルで魅力的な画像や動画でインパクトを与えることで、ユーザー(読者)を一気にサイトの世界観に引き込むことができます。

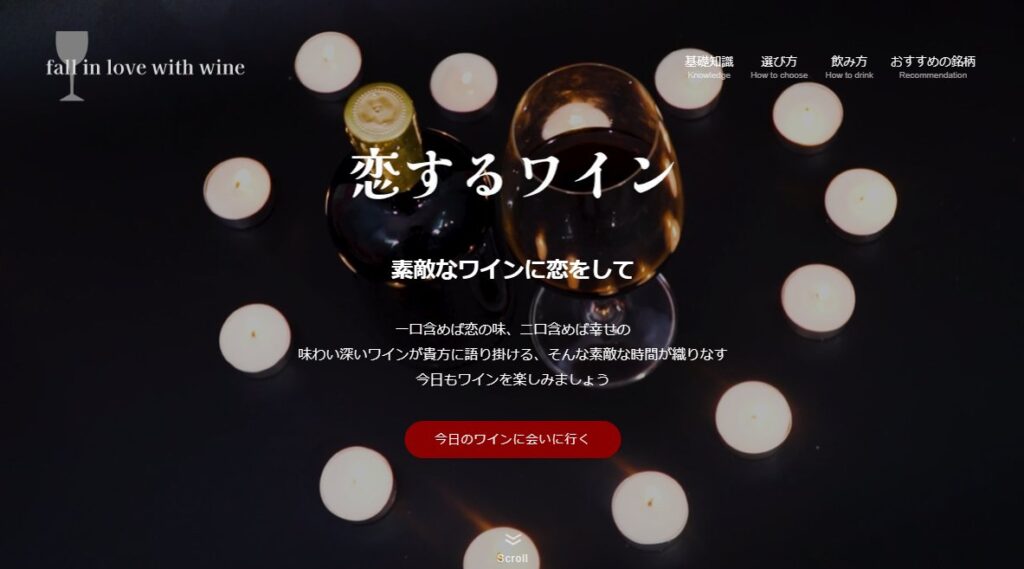
サイトのファーストビューを意識してオシャレに魅せたサンプル
全体をブラックにすることで読者の注意を引寄せ、ゆっくり動く動画(ライト)で魅せてます。照らされたワイングラスに注がれたワインに映る灯りがまた美しさを際立たせます。
訪問した読者を一気に魅了することでしょう。
■ ヘッダーとグローバルナビで SWELL の標準機能を存分に利用する
SWELL の ヘッダー部分の工夫は秀逸です。特にファーストビュー(ページを開いた瞬間)のヘッダーの見せ方と、スクロールしたときに再度出てくるムーブはそのまま活かして使いたいデザインです。

初期表示ではヘッダーやロゴを原寸で表示する。

スクロールした場合は、高さを調節したヘッダーを再表示する。
実際の動きは、サンプルサイトで確認してください。
http://wpdemopresents.com/swell04/
ユーザーライクで使いやすく、しかもオシャレな演出なので、ぜひ使いたい機能です。
■ サイト名は、「ロゴ画像」で作る
サイト名(ロゴ)はサイトの雰囲気を感じるポイントの一つです。テキスト(文字列)にした場合、デバイスのフォントに影響を受け、思ったようなイメージにならない場合があります。
サイト名は別途画像で用意しロゴ画像として表示したほうがよりオシャレになります。
ロゴ画像の使用例です。

テキストのみのロゴですが、画像で作ることでフォントも見た目も固定されますので雰囲気がそのまま伝わります。
■ 「トップページ」に動画やアニメーション効果をつける
ファーストビューでユーザー(読者)を魅了する演出は大切です。派手過ぎず主張しすぎない「さりげないアニメーション」を使うと、ユーザーの心をつかむ効果が期待できます。
サイトがポップな場合は、速くシュッと複数の画像を動かし、サイトがクールでシックな場合には、「ゆっくり大きく」魅せることもオシャレな動きのポイントです。
トップページに動きを付けたサンプル
(動画です、再生することで動きを確認できます)
実際のサイトはこちら
http://wpdemopresents.com/swell01/
トップページや記事中などでアニメーション機能や動画を使うことはとても効果的ですが、過度に使用すると目移りして読みにくいサイトになるため、ピンポンとで使うことがオシャレに魅せるポイントです。
SWELLを使って素敵なサイトを作ってくださいね。
■ 横幅一杯の画像を差し込む
WEBサイトは縦長のコンテンツです。上下にスクロールして読み進めるため、縦に縦に意識付けされます。
ただ単純に情報を並べ続けると縦に間延びしたようなサイトになります。適度に横幅一杯の画像などを差し込み、流れを変えることでお社に魅せることができます。

適度に左右横幅一杯の画像を差し込むことで、縦の流れにアクセントを入れる。
実際のサイトはこちら
http://wpdemopresents.com/swell04/
不用意に横いっぱいに切ってしまうと流れが中断されることもあるため、入れる場所には工夫が必要です。
オシャレ度を加速する、絶対使いたい SWELL 専用機能・ブロック
デザインセンス抜群の SWELL には、オシャレに魅せるための機能、ブロックが多く用意されています。
一部を紹介します。
■ メインビジュアル
「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」で設定できるトップページ用の画像設定は SWELL の代表的なオシャレ機能の一つですね。

画像や動画を設定できることは勿論、画像や動画の上にさらにコンテンツを重ねることができます。
SWELLの「ブログパーツ」機能で作った多様に表現したコンテンツを重ねることで、さらに個性的なメインビジュアルに仕上げることが可能です。
■ 「フルワイド」ブロック
SWELL の「フルワイド」ブロックは(サイドバーが無い場合)横幅一杯に画像を表示し、中にコンテンツを入れられる便利なブロックであり、画像の透過度の設定や画像の固定ができるのでオシャレ度を増す重要なアイテムです。
フルワイドブロック使用例
■ 「メディアとテキスト」ブロックの「ブロークングリッド」機能
SWELLでは「ブロークングリッド」機能があり、メディア(画像など)とコンテンツ部分(テキストなど)を一部重ね合わせた表現ができます。重ねることでオシャレ度を増しますね。
美味しいフルーツの恵み
豊かに実るフルーツ、全てが潤いのある味で幸せになる食べ物です。

「ブロークングリッド」使用例
オシャレ度を加速する、SWELLと一緒に使いたいプラグイン
さりげないアニメーションはサイトをおしゃれに楽しく魅せる効果があります。



アニメーション使用例
(初回表示時に上方向にスライドインします)
SWELLでアニメーションを利用した場合は、ブロックエディタ用のアニメーションを追加できるプラグイン「Blocks Animation: CSS Animations for Gutenberg Blocks」がおススメです。

アニメーションの設定について詳しくはこちらの記事を参照してください。

まとめ:SWELL でおしゃれなサイトを作る方法!
SWELL はデザインセンスに優れたテーマのため、そのままサイトを作っても高いレベルのオシャレなサイトになりますが、一工夫加えることで更に一段上のオシャレなサイトにすることもできます。
- ヘッダーとグローバルナビを活用する
- メインビジュアルを活用する
- フルワイドブロックを活用して横いっぱいのアクセントをつける
- ブロークングリッドを使って画像とテキストを重ねる
- 適度にアニメーションを追加する
SWELL を使って素敵なサイトを作ってくださいね。
デモサイト(スタイリッシュ型)

スタイリッシュなデザインを用いた和食レストランのサンプルサイトです。
実際のサイトはこちら
http://wpdemopresents.com/swell04/
このデザインの作り方は note(こちら) で公開しています。
(有料記事:580円)
お得な値段設定です。
デモサイト(シンプル)

SWELLの機能をシンプルに利用したサンプルサイトです。
実際のサイトはこちら
http://wpdemopresents.com/swell03/
このデザインの作り方は note(こちら) で公開しています。
(無料公開中)
大サービス中!
デモサイト(サロン向けオシャレ)

エステ・ネイルサロン向けオシャレサイト
実際のサイトはこちら
https://wpdemopresents.com/swell06/
このデザインの作り方は note(こちら) で公開しています。
(有料記事:780円)
ボリュームあります!
デモサイト(シンプル)

左側にナビを固定した珍しいデザインのサンプルサイトです。
実際のサイトはこちら
http://wpdemopresents.com/swell02/
このデザインの作り方は note(こちら) で公開しています。
(有料記事:380円)
お得な値段設定です。
デモサイト(画像リスト型)

旅の写真などをリストっぽく並べています。
実際のサイトはこちら
http://wpdemopresents.com/swell05/
このデザインの作り方は note(こちら) で公開しています。
(有料記事:580円)
お得な値段設定です。
デモサイト(動画背景型)

動画を背景にして大人っぽく作ったサンプルサイトです。
実際のサイトはこちら
http://wpdemopresents.com/swell01/
このデザインの作り方は note(こちら) で公開しています。
(無料公開中)
大サービス中!
\テーマを変えるなら早いほうがいい/
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。
















