広告:ページ内にてアフィリエイト広告を利用しています。

よく比較されるテーマ「SWELL」と「AFFINGER」について、両方とも使い込んでいる私の視点で、特徴、メリット、デメリットを解説します。
WordPress のテーマは「デザインの方向性」を決める大切なアイテムです。どちらが優れているということは無く優劣をつけるものではありません。自分の好みやデザインの方向性によりあっているテーマを選ぶのがコツです。
「SWELL」も「AFFINGER」も、両方とも素晴らしいテーマですので、よくご検討くださいませ。
AFFINGER と SWELL を比較
SWELL と AFFINGER の特徴

「SWELL」と「AFFINGER」の特徴をざっと比較します。
| SWELL | AFFINGER | |
|---|---|---|
| おすすめ対象 | 初心者に優しい | 最初のとっかかりが難しい (できなくはない) |
| デザイン | 洗練されたデザイン (スタイリッシュ)  | かっこいいデザイン (シャープ)  |
| 操作性、使いやすさ | 直感的に簡単に操作できる (※しかし、細かいカスタマイズができないことがある) | 細かく操作・設定できる (※しかし、設定できることが多すぎて、操作がわかりにくい時がある) |
| 特徴 | インストール後からすでに最高に最適化された美しいデザインでサイトを構築できる。標準のデザイン設定で、すでに神レベル。 | 最初の設定は最低限の状態なので自分で諸設定をしていく必要がある。設定で細かく変えられるので自分の好みのデザインのサイトを作っていける。 |
| 購入 | ご購入、導入手順はこちらから SWELLの購入、導入方法について | ご購入、導入手順はこちらから AFFINGERの購入、導入方法について |
| 価格 | 17,600円 | 14,800円 |
SWELL は特に初心者に優しく、初期状態から画面全体のデザインセンスや文章の行間などが最適化されている状態のため、メインの画像などを入れていくなどの簡単操作だけで充分デザイン性の高いサイトを構築できます。
AFFINGERは設定する箇所が多く、また初期状態は最低限の状態のためフォントの大きさや行間などを自分で設定して調整しなければなりません。最初手間がかかりますが、とても細かい設定ができるため、自由自在にサイトデザインを変えていける特徴があります。
全体的なサイトデザイン感(デザインの方向性)の比較

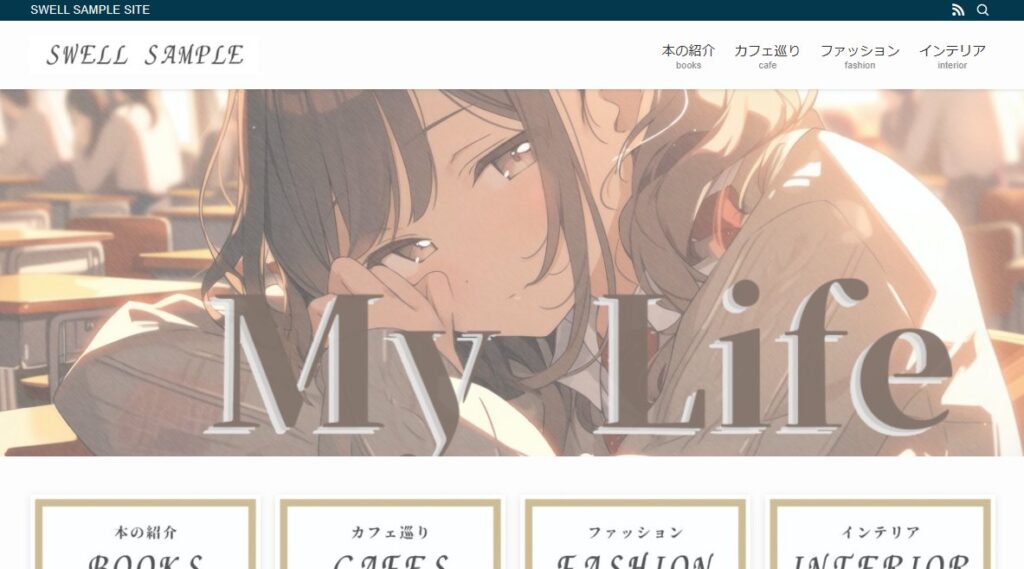
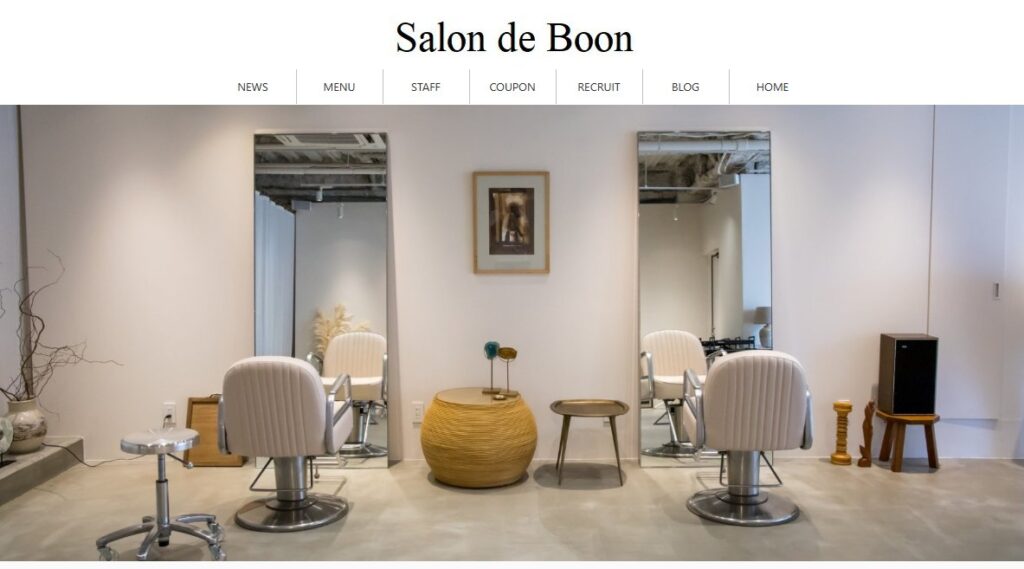
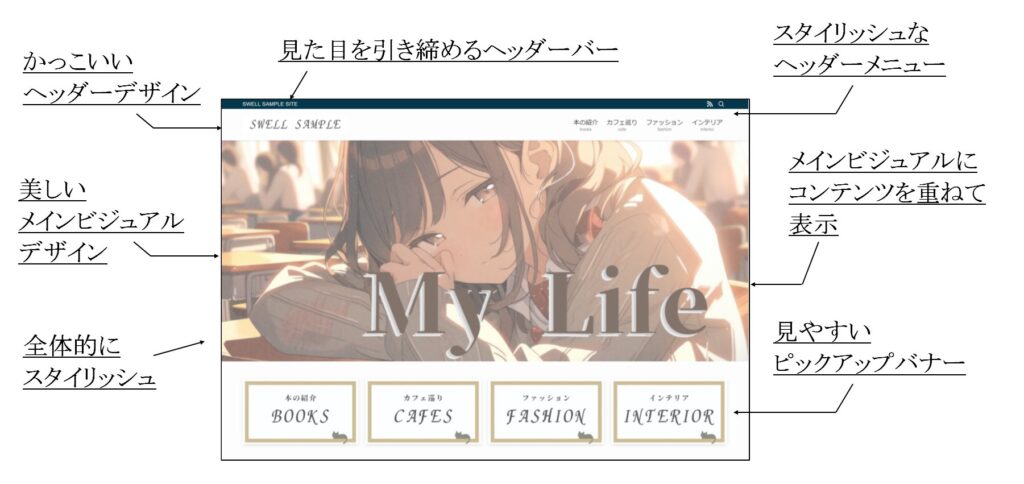
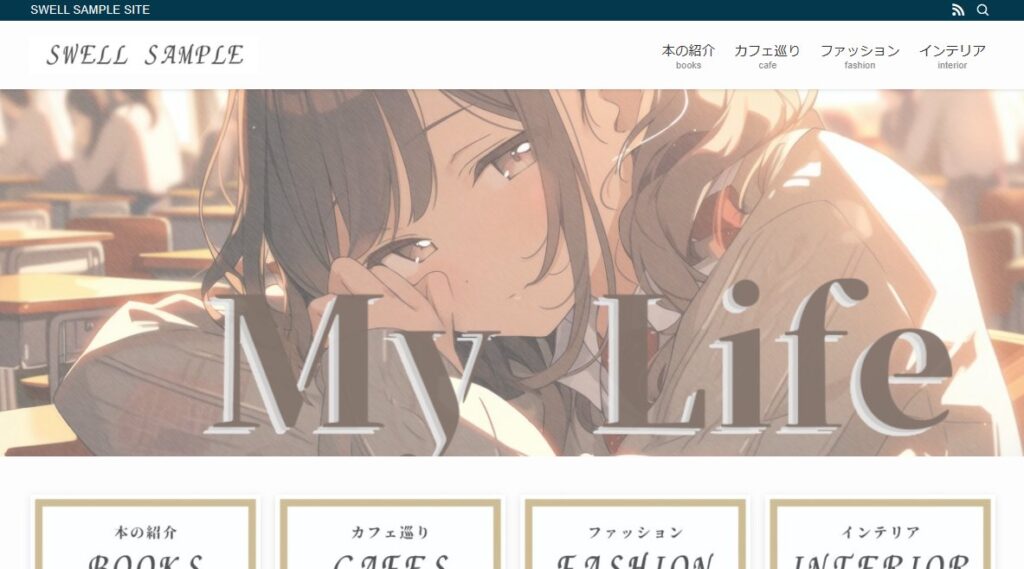
SWELL のサイト例
SWELLは洗練されたスタイリッシュなデザインが得意です。トップページに「メインビジュアル」という特殊な機能を付けており、画像や動画を割り当てていくだけで簡単にファーストビューで読者を引き付けるサイトを作ることができます。
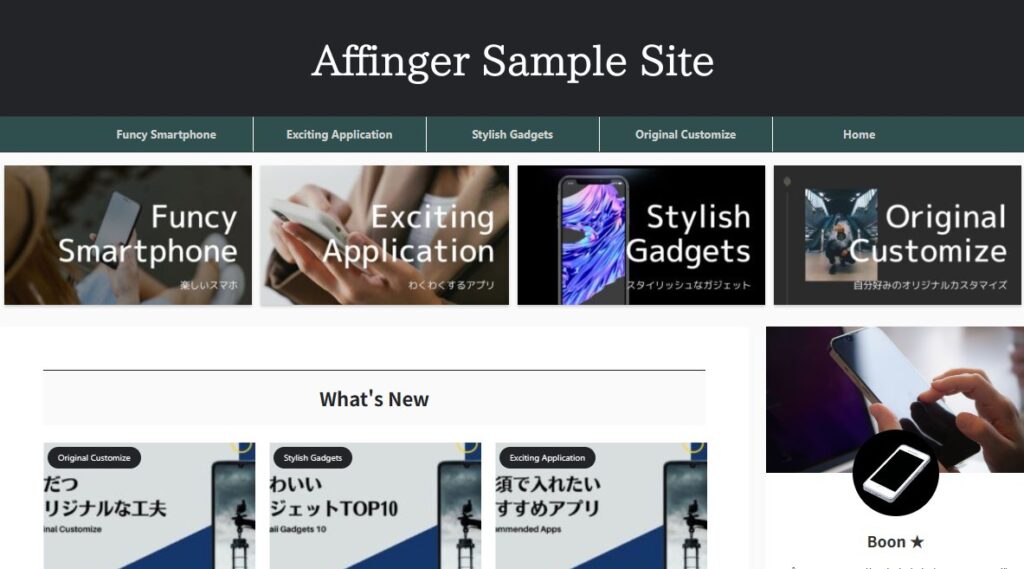
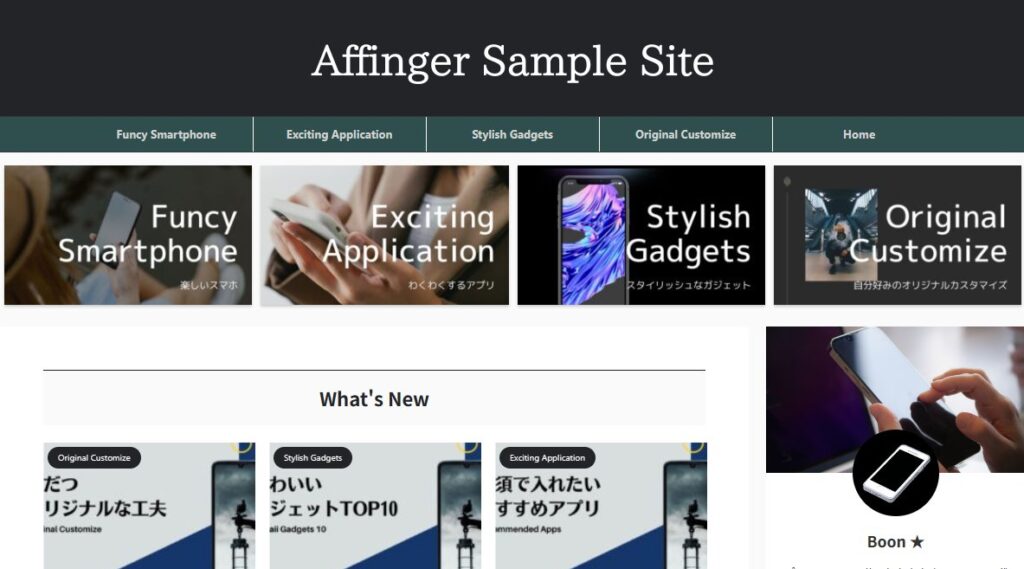
AFFINGER のサイト例
AFFINGERはシンプルでクールなデザインが得意です。形がブログ(HTML / WordPress)の基本の形に則っているためすっきり見えます。設定が細かくできるのでオリジナリティを出しやすく、またHTMLフレームの形が素直なのでCSSなどによるカスタマイズを当てやすい特徴があります。
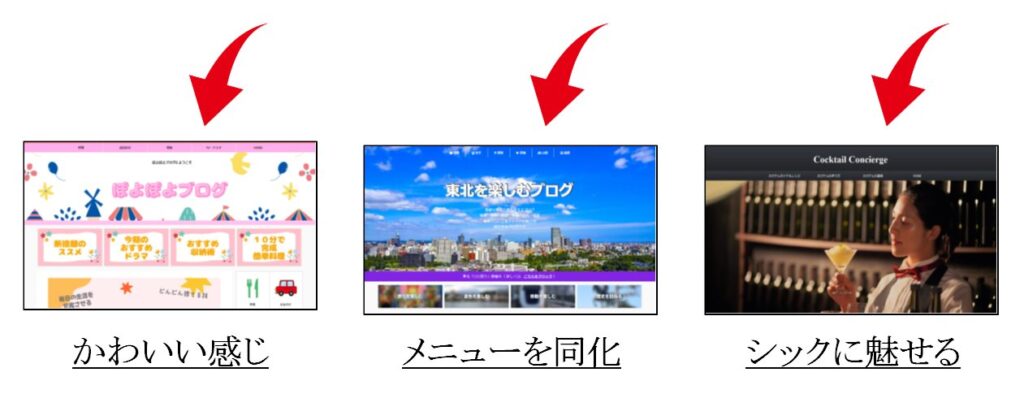
SWELL と AFFINGER の全体的なデザイン感の違い
SWELLとAFFINGERは「デザインの方向性」「デザインの特徴」が異なります。
SWELLのほうは全体的に洗練されたデザインかつフラットデザインを得意としており読者に「心地よさ」を与える印象です。一方、AFFINGERはリッチなデザインかつクールでかっこいいデザインになりやすく、読者を「惹きつける」デザインになりやすいのが特徴です。
- 全体的にフラットなデザイン
- 読者に「心地よさ」を与える
- 洗練されていてスタイリッシュ
- 全体的にリッチなデザイン
- 「かっこいい」で魅せて読者を惹きつける
- クール&スマートなデザイン
もちろん、SWELLでAFFINGERのようなサイトを作ることも、AFFINGERでSWELLのようなサイトを作ることも頑張れば可能です、しかし、テーマのもともとのデザインポリシーを極端に変えていくようなカスタマイズは大変です。
デザインポリシーに優劣はありませんので、自分のデザインの好みに合わせてテーマを選ぶのが良いでしょう。
記事のデザイン感(記事の読みやすさ、見やすさ)の比較

テーマによって記事の細部のデザインも変わります。「記事の読みやすさ」に大きくかかわり、読者満足度に影響するポイントです。
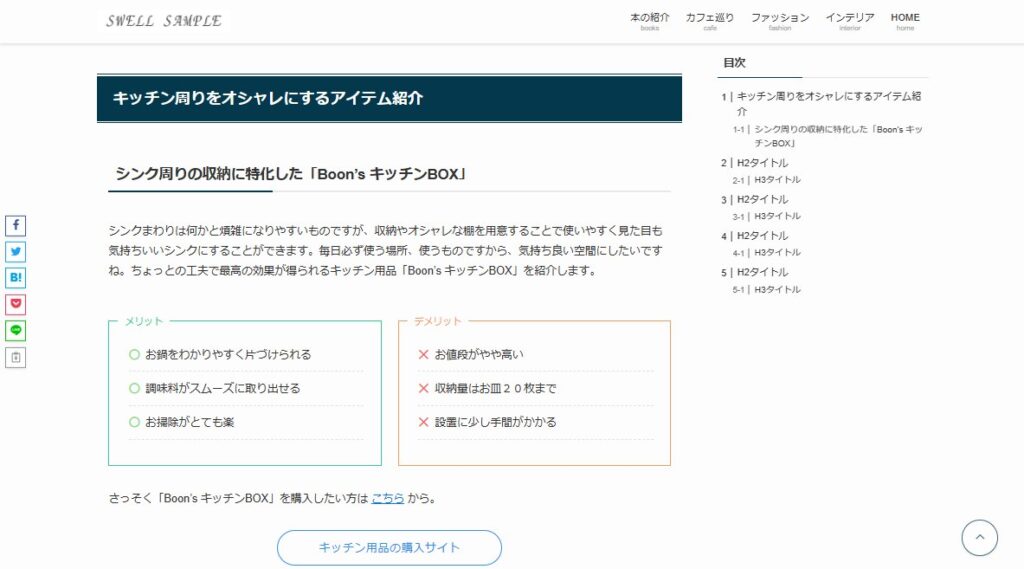
SWELL の記事デザイン例
SWELL の記事デザインは標準(インストールしたばかりの状態)でほぼデザインの完成形に近く、神レベルで洗練されています。すごすぎる!特に見出しや文章の行間、部品の配色などは設定でわざわざ変える必要が無いほど、そのまま使えます。
※自分でさらに行間や配色を変えていくことも、もちろん可能です。
AFFINGER の記事デザイン例
AFFINGERの場合、初期状態(インストール後)では、お世辞にもデザインが奇麗とは言い難い状況です。フォントはやや小さめで、行間は狭く、配色なども少し古さを感じます。AFFINGERは設定することが前提のテーマなので初期状態のデザインはあまり洗練されていません。
多少手間はかかりますが、自分で各設定を行うことで、SWELLに負けないレベルのデザインにすることが可能です。
(アフィンガーで初期設定を実施した例)
多少初期設定をするとAFFINGERの見た目も良い方向に変わります。また細部まで細かい設定が可能ですので自分好みに変えていくことができます。上の例では、次の設定変更を実施しました(作業時間1時間程度)。
- サイト全体の横幅を広げる
- H2、H3の見出しの配色やスタイルを変更
- フォント設定と行間の設定を変更
- BOXやボタンの配色は記事編集時に変更
SWELL と AFFINGER の記事デザイン感の違い
SWELLは初期状態でデザインがすでに洗練していて、そのまま使ってもスタイリッシュで読みやすいのが良さです。AFFINGERは初期状態では設定が若干古さが見受けられるため、自分で設定しなおす必要があります。
- 初期状態ですでにほぼ完ぺきなデザイン
- フラットデザインで読みやすい
- ある程度、設定で変えることもできる
- 初期状態は厳しい、再設定が必要
- リッチ系のデザイン、主張が強め
- 設定で細かく変えることができる
AFFINGERで設定を変えていくには「慣れ」も必要なため、ブログ初心者がいち早く優れたデザインでサイトを作りたいならSWELLが便利ですね。
操作感、使いやすさの比較

ブログを運営していくならば、サイトデザイン(ヘッダーの工夫やトップページ=見た目など)は自分なりの個性あるオシャレなデザインに変えていきたいものですね。SWELLもAFFINGERもデザイン性が高いテーマで、どちらもおすすめです。詳しく見ていきましょう。
SWELLはとても使いやすいテーマ
【良い】おしゃれなトップページが作りやすい
SWELLはトップページの形が用意されており、ある程度の流れに沿って画像などを割り当てていけばオシャレなデザインでサイトが作れるテーマです。
SWELLは、美しいバランスのヘッダーとヘッダメニュー、サイトのファーストビューを大きく手助けするメインビジュアル、見やすいピックアップバナーなどを標準機能で形作っているため、比較的簡単に、おしゃれなデザインのトップページを作ることができます。
SWELLはトップページの形がある程度決まっています。設定や工夫で変えられる範囲は大きいのですぐに困ることはほぼありません。しかし、SWELLのデザインポリシーから大きく外れたオリジナルなデザインを作る場合は、急に難しくなります。
【良い】設定箇所がまとまっていてわかりやすい
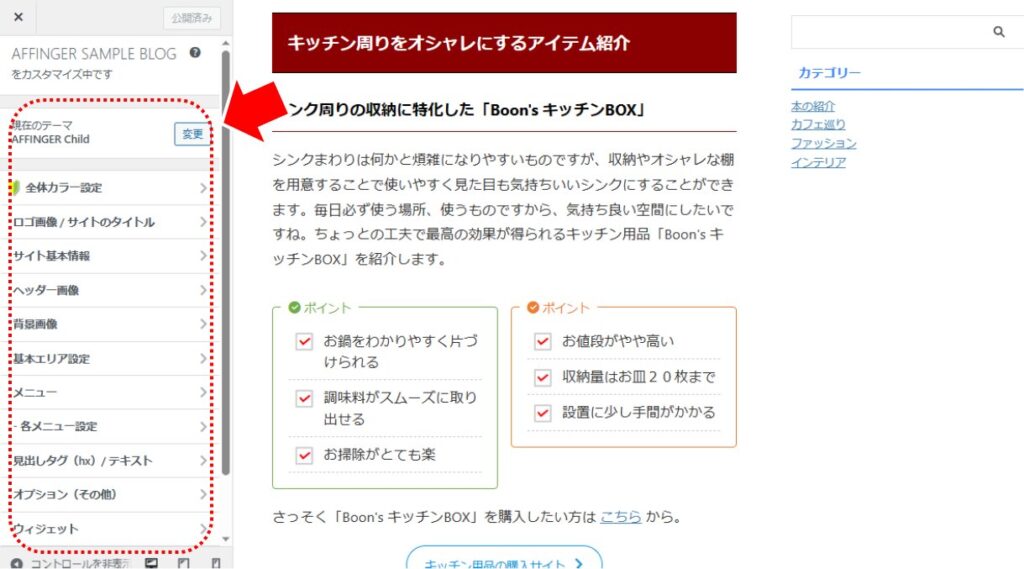
SWELLはデザイン系の設定や操作が、ほぼすべて「外観」→「カスタマイズ」内にまとめられています。
上手に分類わけされているので探しやすいのが特徴です。
AFFINGERは、デザイン系の設定が「外観ーカスタマイズ」と「AFFINGER管理」の両方に分散しているため、SWELLに比べると探しにくい。慣れるまではストレスを感じることもあります。
【良い】記事作成時の一つ一つの操作がわかりやすい
SWELLは記事作成時の操作がとても分かりやすく親切です。
記事内の装飾などを行う場合に、見てわかるような工夫が随所にあるので、わかりやすく使いやすい。すばらしいユーザーライクなテーマですね。
AFFINGERは細かく設定することに優れている
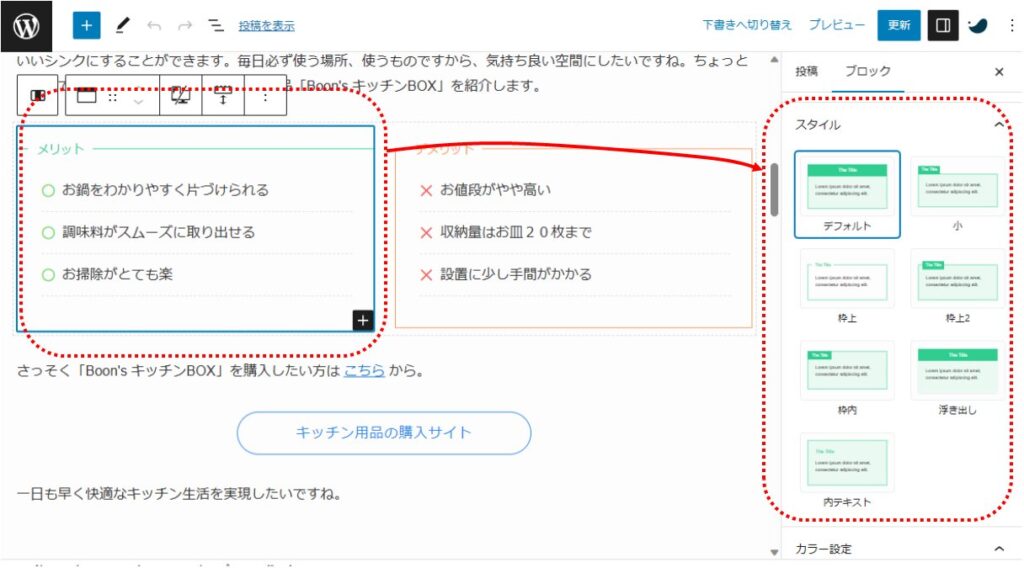
【良い】記事作成時に細かくデザインを設定できる
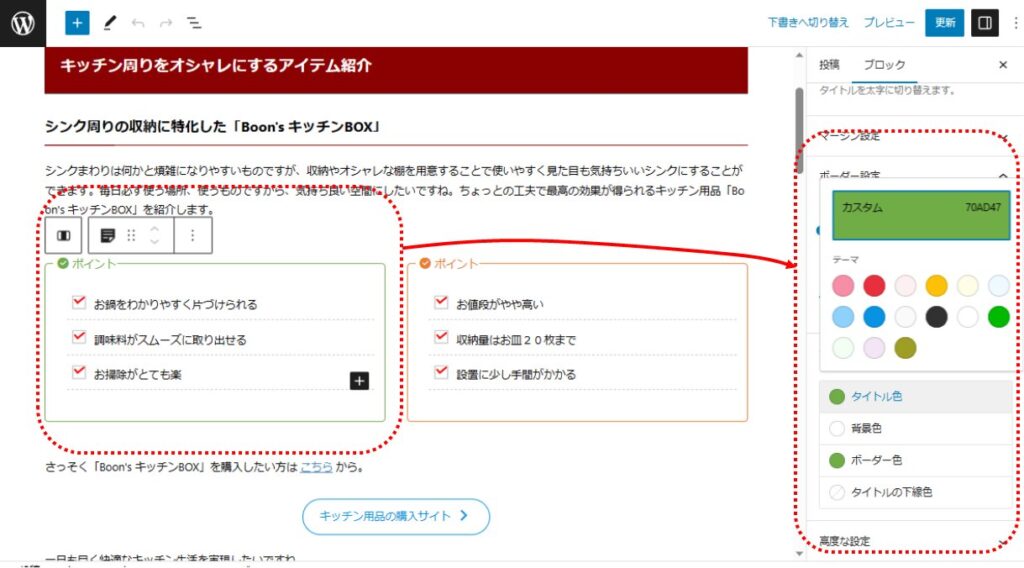
AFFINGERは部品ごとにさらに細かく装飾を変更できます。
例えばBOXでは「タイトル」「枠線」「背景」など、それぞれの項目ごとに配色を変えられます。
SWELLは「使いやすさ」を重視しているため事前に決めた3色のパターンから選択する仕様です。AFFINGERのように記事・部品ごとに細かく配色を変えることはできません。
AFFINGERは細かく設定できる反面、操作対象が増えることから操作回数が増えたり、操作の難易度が高くなります。
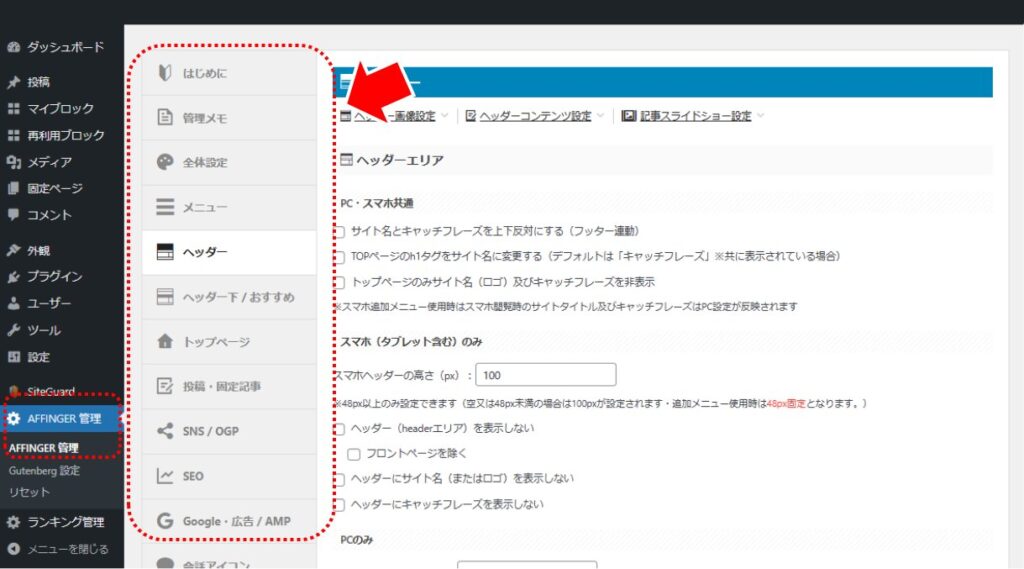
【悪い】設定箇所がわかりにくい
AFFINGERでデザインする場合、設定する箇所が2か所に分かれています。
たとえば同じ「ヘッダー」の見え方のデザイン設定でも、一部は、「外観ーカスタマイズ」の中にあり、一部は「AFFINGER管理」の中にあります。デザインに関して設定する場所が分散しているため、使いにくいと感じることがあります。
AFFINGERの設定が2か所に分かれているのは、実はそれぞれ設定項目の意味するところで分けられているので、ソフトウェア設計者の視点ではありえる分け方です。ただし、ユーザー(利用者)としてわかりにくいですね。
SWELLとAFFINGERの操作感の違い
SWELLは初心者でも直感的に使える使いやすいテーマです。使いやすさを求めるならSWELLの方が上位でしょう。
- 使いやすさは抜群
- 直感的に使える、選べる
- トップページをおしゃれに作りやすい
- 細かい設定ができる
- 操作回数が多くなる、操作難易度が高い
- 設定箇所が分散している
カスタマイズ性の比較

SWELLはカスタマイズの方向性を絞っている
SWELLはトップページや部品のデザイン(形)がある程度決まっています。
SWELLは多くデザインのパターンが事前に用意されており、設定変更レベルである程度変えられるので困ることは殆どありません。しかし、既に用意されているものの中から選んでいく性質が強いため、オリジナリティを出したい場合には対応が難しい(できない)場合があります。
またSWELLは内部構造が強力に作りこまれているため、自作CSSなどを使って追加で改造していくことが比較的難しいテーマです。
SWELLは、追加でCSSを当てなくても(標準の機能で)十分におしゃれなサイトを作れることを目指しているテーマです。CSSを使ってどんどんデザインや部品を変更していきたい場合は、AFFINGERの方が使いやすくなります。
AFFINGERは自由度が高く、カスタマイズ性に優れたテーマ
【良い】サイト標準の形に沿っているので、サイトデザインをどの方向にも変えていける
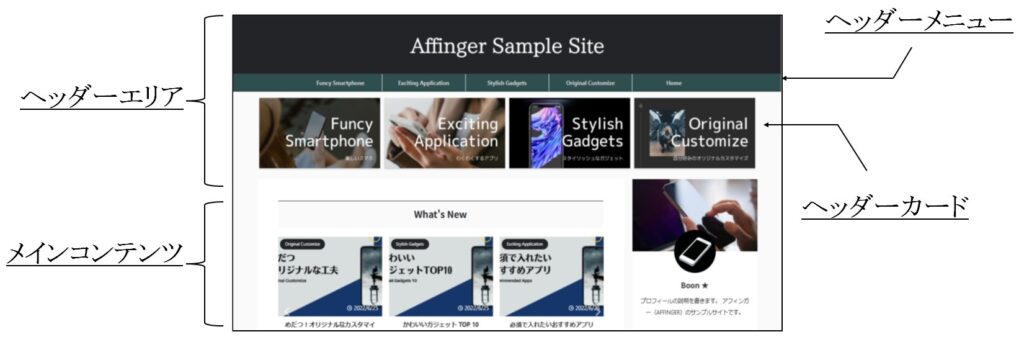
AFFINGERのサイトの構成は、WordPress や HTML の基本の形に沿って作られています。
上から順にヘッダーエリア(ヘッダー部、メニュー部、ヘッダーカード部など)、メインコンテンツエリアと配置されています。もともとのHTMLは上から下に部品を配置していくことが基本であり、AFFINGERの仕組みも基本の形に合わせています。
基本の形からはデザインを好きな方向性に変えやすいのが特徴です。さらに、構成が基本の形にあっていることから、CSSなどを使った自作デザインなども比較的容易です。
フレーム(形)からオリジナリティのあるサイトデザインに変えていきやすいテーマです。
AFFINGERは基本の形で作られているので、デザインをどの方向性に変えていくことも自由自在です。
一方、SWELLは独自のデザインを実現するために内部構造を強制的に作りこんでいます。
SWELLもある程度デザインの形を変えられるように機能を提供していますが、あくまでもSWELL上で提供されている範囲での変更にとどまるため、カスタマイズ自由度はAFFINGERの方が上位です。
【良い】ヘッダー構造が多重でデザインの幅が広い
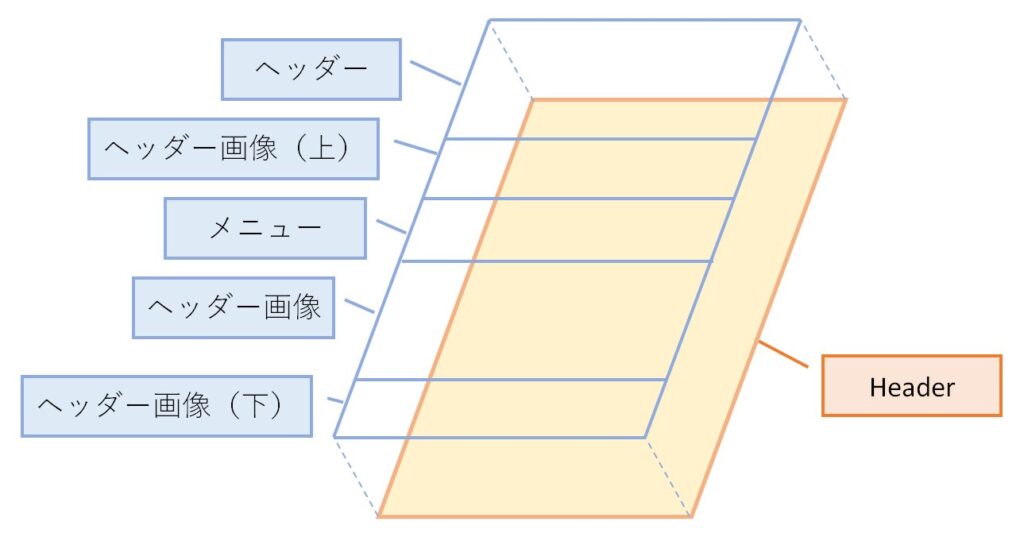
AFFINGERはヘッダー部分の構造が多重化されており、細かくカスタマイズができます。

ヘッダー部の構造が多重化および分割されていることから、それぞれに画像を割り当てたり透明化するなどが可能です。ヘッダー部分の表現力(カスタマイズ性)が圧倒的に高いテーマです。
AFFINGERの特徴はヘッダー部分のカスタマイズ性の高さですが、その反面、多重化の構造を理解することが難しく、構造を理解しないまま使うと「AFFINGERは設定が難しい」と感じます。
【良い】細かく設定ができる
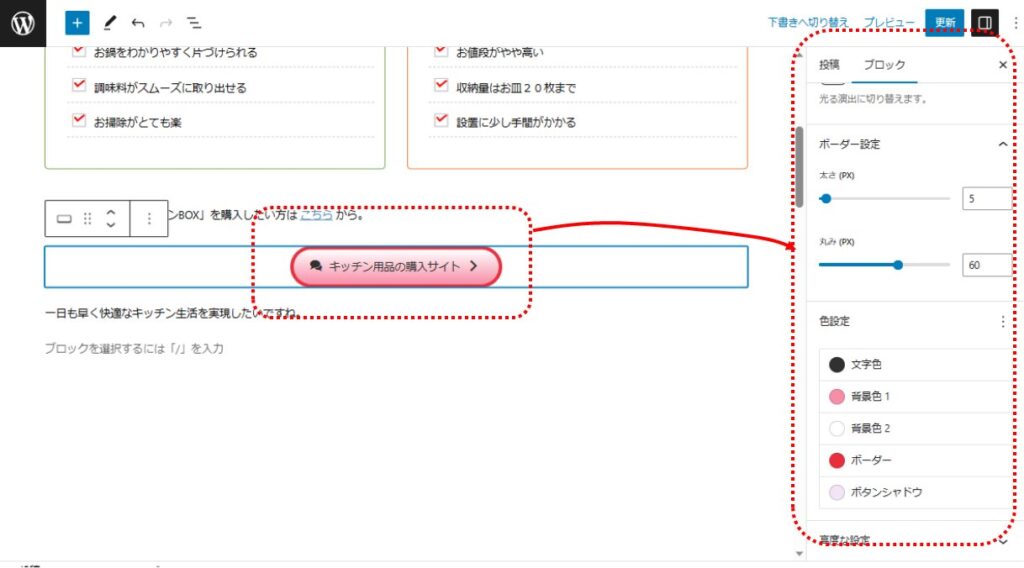
AFFINGERは部品に対して細かい設定ができるテーマです。
カスタムボタンの場合、枠線の色、文字の色、背景色、グラデーションなどの配色が細かく設定できます。また、枠線の太さや丸みも指定できます。
SWELLとAFFINGERのカスタマイズ性の違い
カスタマイズ性を求めるならば、構造が基本形にあっていて、細かい設定ができるAFFINGERが便利です。
- 選択肢を絞って使いやすくしている
- デザインでCSSを使う必要がほとんどない
- 配色などで細かい変更はできない
- CSSを使った改造が難しい
- 多くのデザインに対応できる
- ヘッダーを魅力的に作り変えられる
- 配色など一つ一つに細かく設定できる
- CSSを使った改造も対応しやすい
他と被らない個性的なデザインのサイトを作りたい場合、AFFINGERをおすすめします。
SWELL、または、AFFINGERをおすすめめする人

SWELLをおすすめする人
SWELL は初心者にも優しく、上級者でも十分満足できる優れたテーマです。
ブログ初心者やパソコンが苦手な人
SWELLは直感的にわかりやすく使えるテーマです。比較的簡単な操作で、かなりレベルの高い、おしゃれなサイトを作れるため、特に初心者には強い味方になるでしょう。
デザインよりも記事作成に注力したい人
SWELLは標準のままでとてもおしゃれなサイト、おしゃれなデザインです。デザイン面は画像を用意するだけでも良く、それ以外の時間は記事作成に注力することができます。
誰が見ても「おしゃれ」と思うサイトを作りたい人
他の人と似たサイトになってしまうケースもありますが、SWELLは誰が見ても「おしゃれ」と思えるサイトを簡単に作れます。
「1日でサイトを作れ」と言われたら
もし僕が「1日で使えるサイトを作ってください」と言われたらSWELLを選択します。SWELLは短時間でおしゃれなサイトを作ることができるためです。
\SWELLの購入・導入手順はこちら/

AFFINGERをおすすめする人
AFFINGER は最初こそ慣れるまでに時間がかかりますが、一度覚えてしまえば、多くのカスタマイズの可能性を感じられるテーマです。オリジナリティを出していきたい人におすすめのテーマです。
個性的なデザインでサイトを作りたい人
AFFINGERは多様なデザインの方向性に対応できるテーマです。オリジナリティを重視したデザインのサイトを作りたい場合は、AFFINGERをおすすめします。
CSSを使ってカスタマイズできる人
CSSやJavaScriptが使える人(使いたい人)は、AFFINGERの方が使い勝手が良くなります。SWELLは内部構造との競合でCSSが当たらない場合がよくありちょっと大変です。
リッチなデザインを好む人
WEBデザインは大きく「フラット系」と「リッチ系」に分かれます。色がハッキリしていて主張が強めの「リッチ系」デザインを好む方はAFFINGERの方が適しています。
もし WEB デザイナーをやるなら
もし僕がWEBデザイナーでお客様からの依頼でサイトを作るならAFFINGERを選択します。お客様の要望がかなりの無茶ぶりでも、(相当)頑張ればなんとかできるからです。
\AFFINGER の購入・導入手順はこちら/

よくある質問

SWELLとAFFINGERについてよくある質問と回答です。
Question
ぶっちゃけ、SWELL と AFFINGER のどちらがおすすめですか?
Answer
使い方、好みにもよりますので、どちらの方が優れている、どちらがおすすめと決められるものではありません。もし「使いやすさ」と「初心者がよりわかりやすい方」を優先する場合は、 SWELL をおすすめします。
AFFINGER は若干最初の取り掛かりが難しく感じることがあります。その分、より多くのことができるメリットがあります。
Question
ネット上では SWELL がとても評判が良いのですが、実際のところはどうでしょうか?
Answer
SWELL はとても使いやすく、基本のデザインがスタイリッシュで素晴らしいテーマです。利用者も多く大変人気のテーマなので、ネット上の評判が良いのはその通りですね。
Question
AFFINGERは「稼ぐ」に特化したテーマと聞きました。稼ぎやすいのはAFFINGERですか?
Answer
「稼ぐ」という意味ではどちらも同じです。アフィリエイトなどで収益を上げていくにはテーマの力よりも稼ぐためのスキル(キーワード選定など)の方が圧倒的に大事です。稼ぐことを意識してテーマを選ぶ必要はありません。
ただし、AFFINGERは別売りでアフィリエイトの分析などに便利なプラグイン「AFFINGER TAG MANAGER プラグイン」(※コードの管理、クリック数の計測など、アフィリエイトに役立つ解析機能を提供するプラグイン)があります。細かく分析をしたい方はご一考ください。
Question
SEOに強いのはどちらですか?
Answer
「SEO」という意味ではどちらもほとんど同じです。基本的な内部施策(メタタグなど)はどちらも対応されています。
まとめ:SWELL と AFFINGER の比較
SWELLもAFFINGERも素晴らしいテーマです。それぞれ特徴があるので自分の好みに合わせて選びましょう。
| SWELL | AFFINGER | |
|---|---|---|
| おすすめ対象 | 初心者~上級者 | 中級車~上級者 ※初心者は最初に若干苦労します |
| デザイン(全体) | 洗練されたデザイン (スタイリッシュ) | かっこいいデザイン (シャープ) |
| デザイン(記事) | ほぼ完ぺきなデザイン (フラットデザイン) | 初期状態は厳しい、再設定が必要 (リッチデザイン) |
| 使いやすさ | 使いやすさは抜群 | 細かい設定ができる |
| カスタマイズ性 | できることが絞られている | 多くのデザインに対応できる |
| 価格 | 17,600円 | 14,800円 |
自分に合った WordPress のテーマを使って、素敵なサイトを作ってくださいね。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。