広告:ページ内にてアフィリエイト広告を利用しています。

ブログのトップページのデザインには主に「ブログ型」と「サイト型」がありますね。
ブログ型は新着記事が見やすい一方、サイト内で見てほしい記事への導線が作りにくくなります。「サイト型」は自由に表現できることから注目記事への導線を作りやすくなります。
SWELLでトップページをカスタマイズする方法を紹介します。
本記事では、
SWELL を使って「サイト型トップページを作る方法」を簡単解説します。
SWELL を使って、素敵なサイトを作りましょう!
サイト型トップページとは
ブログサイトのトップページは大きく「ブログ型」と「サイト型」に分けられます。
ブログを立ち上げた最初は「ブログ型」で設定されていますが、「サイト型」に変更することで、より読者に魅せるサイトになります。トップページから狙った記事への導線を作ることができ、サイト型のトップページが推奨されています。
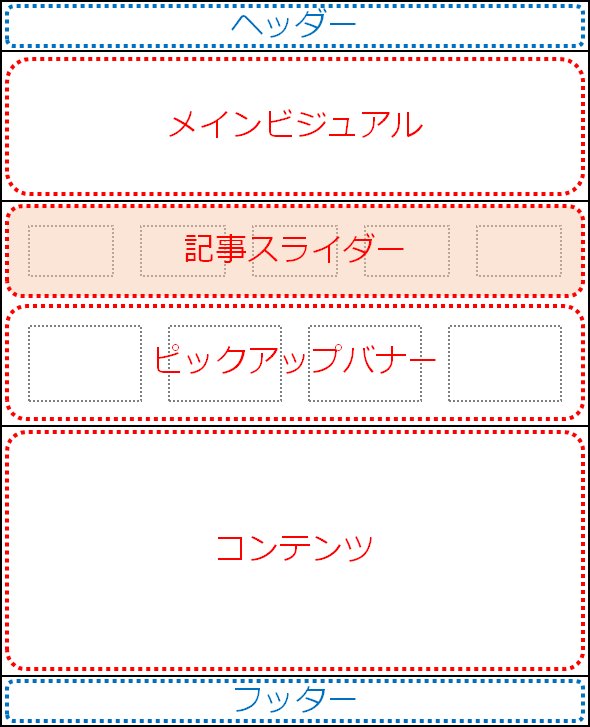
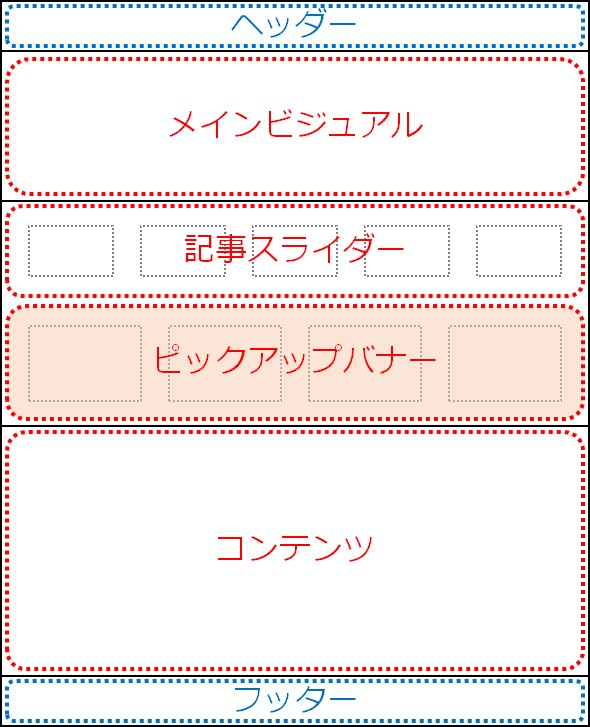
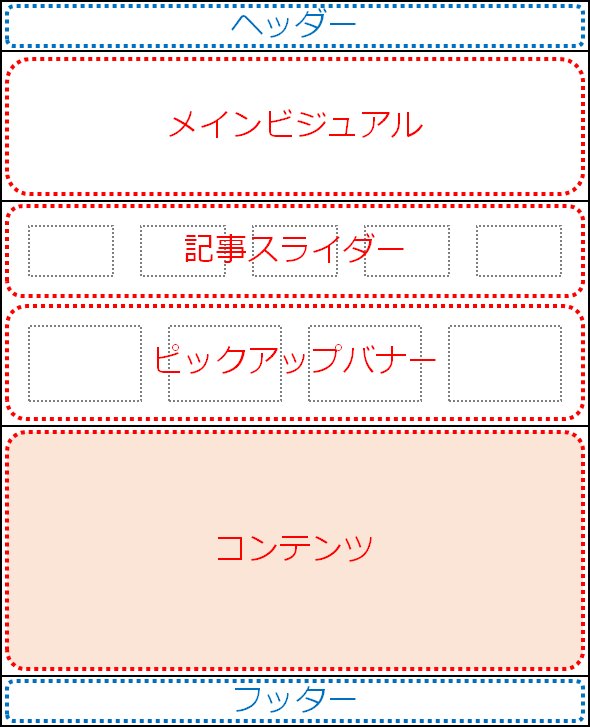
トップページの構成
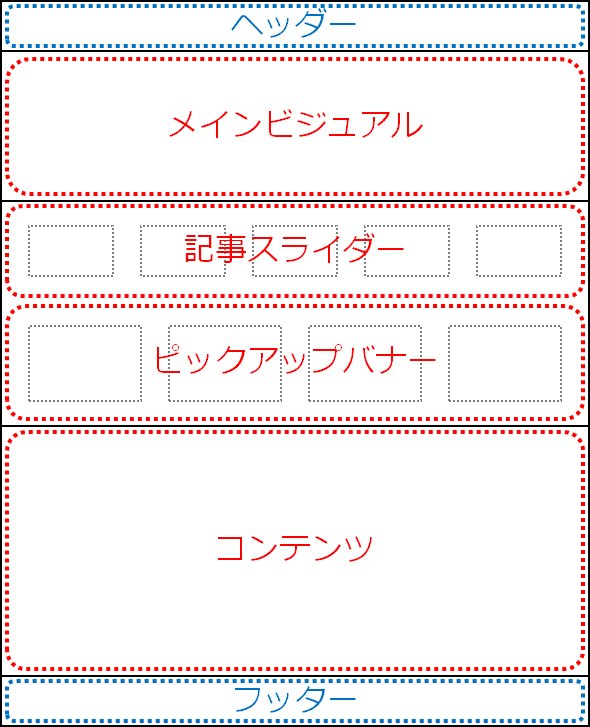
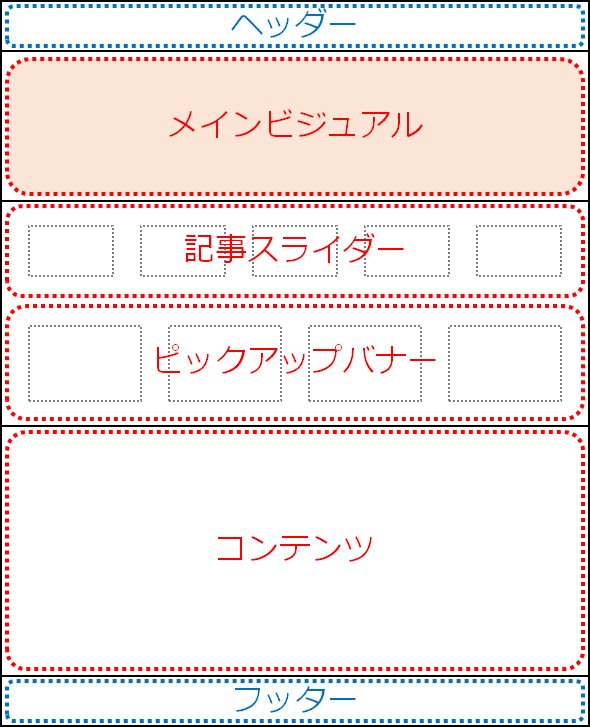
トップページは幾つかのエリアによって分けられます。
「メインビジュアル」「記事スライダー」「ピックアップバナー」「コンテンツ」部分が主なトップページの項目です。「コンテンツ」部分は固定ページで作成することが多いです。
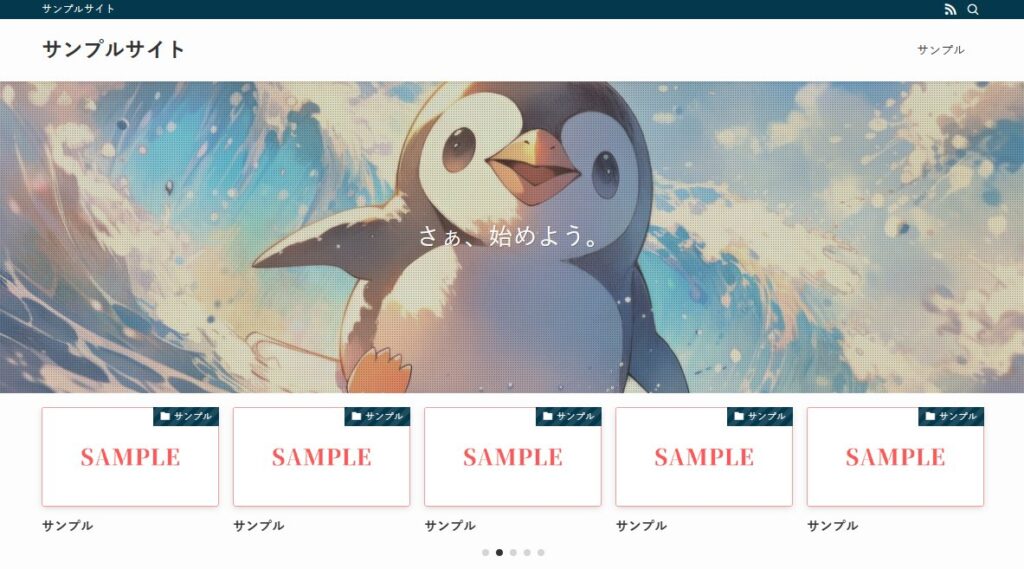
メインビジュアルを設定する
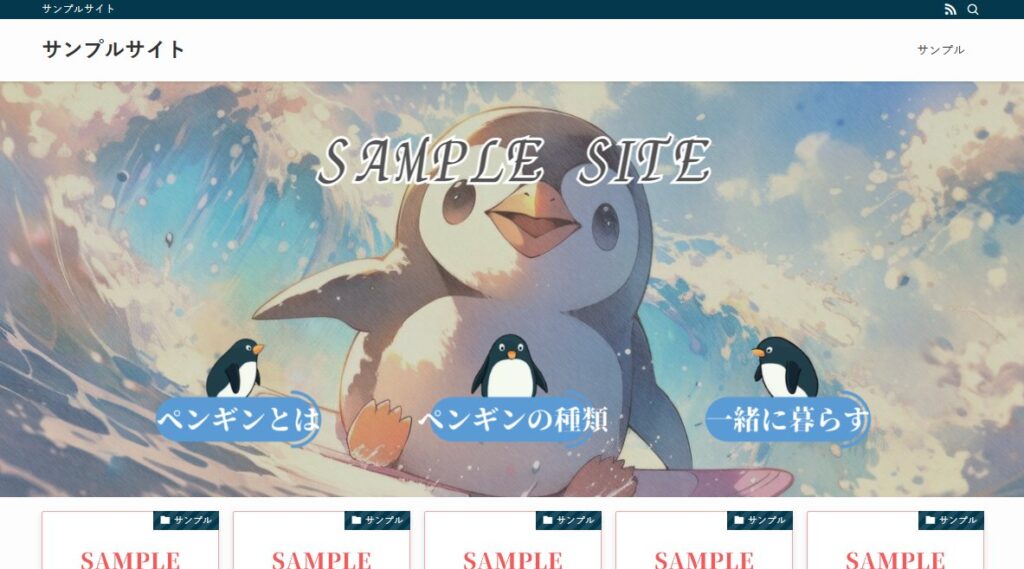
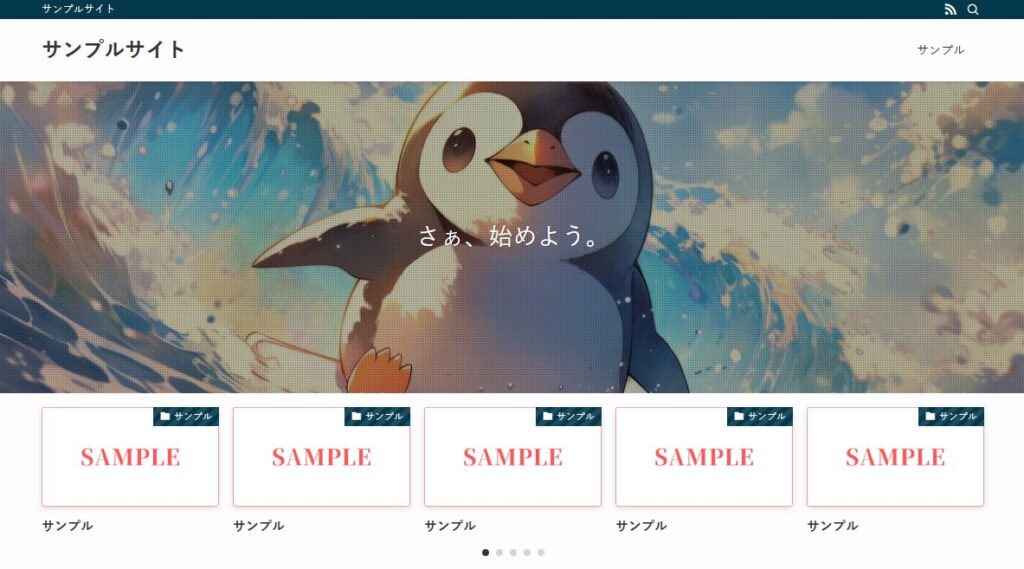
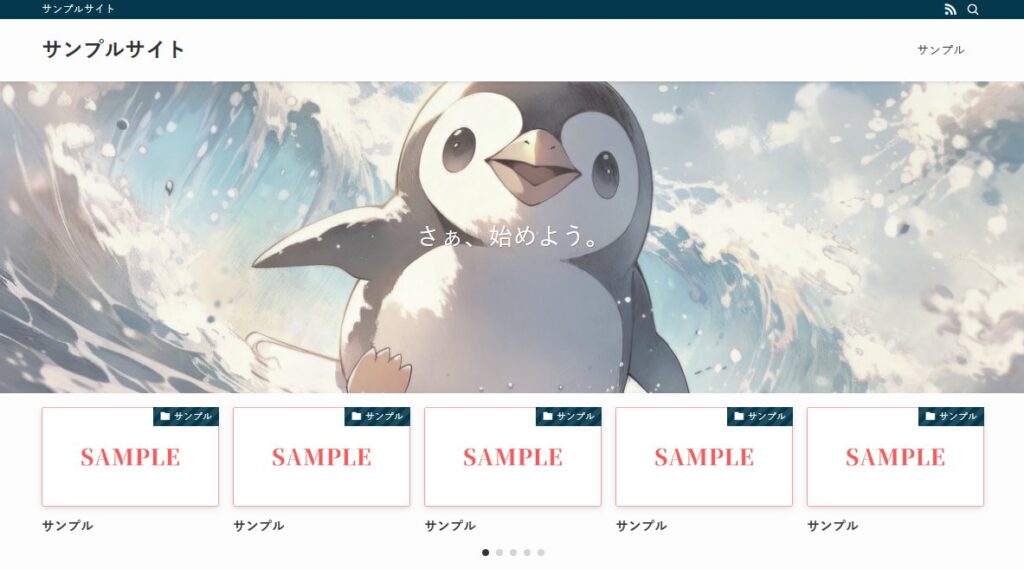
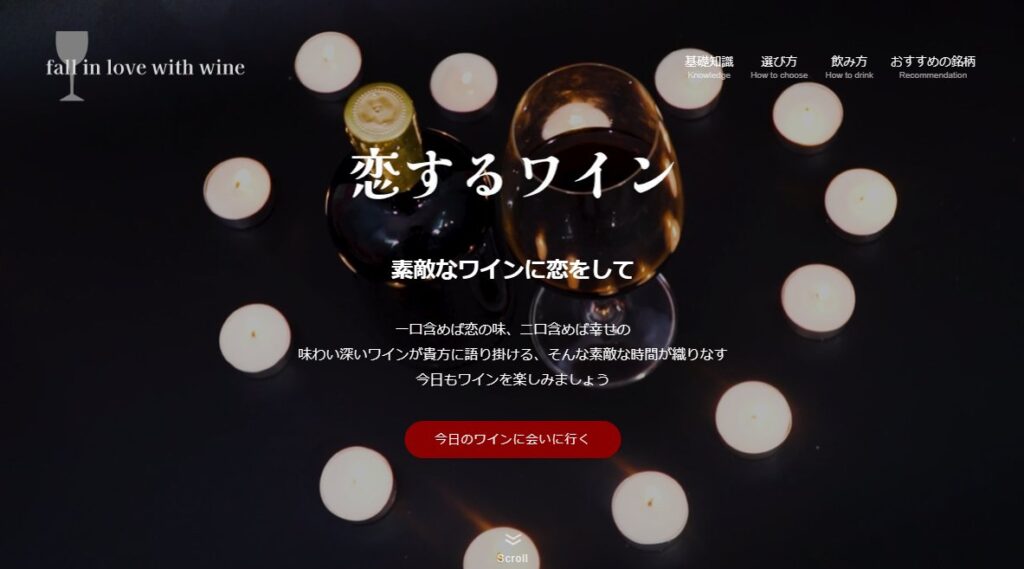
SWELL の最も特徴的な機能の一つが「メインビジュアル」です。

トップページに画像(または動画)を大きく表示しファーストビューを素敵にカスタマイズできる機能です。また画像の上にテキストやブログパーツ(ブロックの集まり)などを重ねることができるので、工夫次第でトップページをすごく華やかに魅せることができる素晴らしい機能です。
■ 画像の設定
大きい画像(静止画)を設定してみましょう。
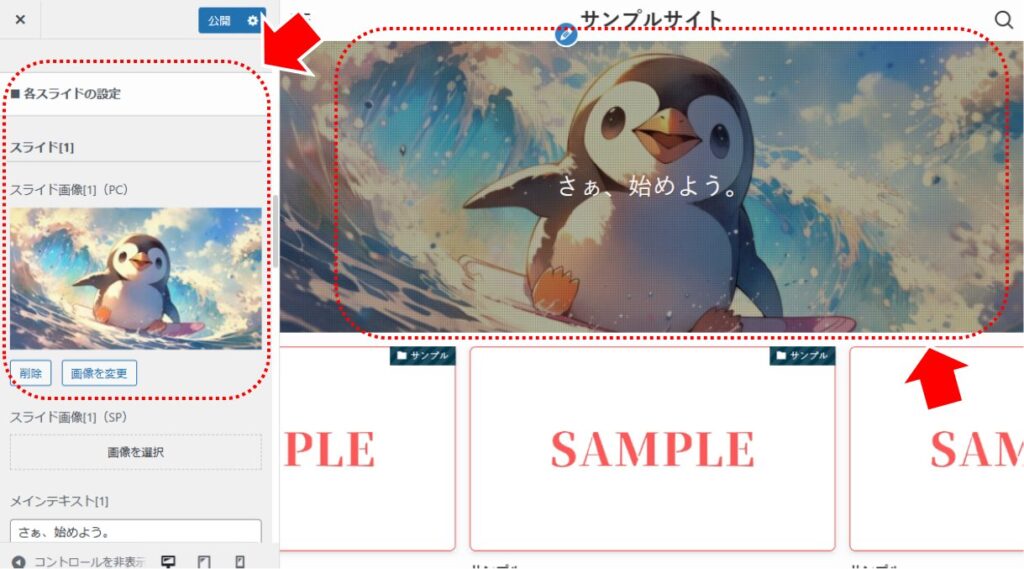
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」を選択します。

- 「スライド画像[1](PC)」に画像を設定する
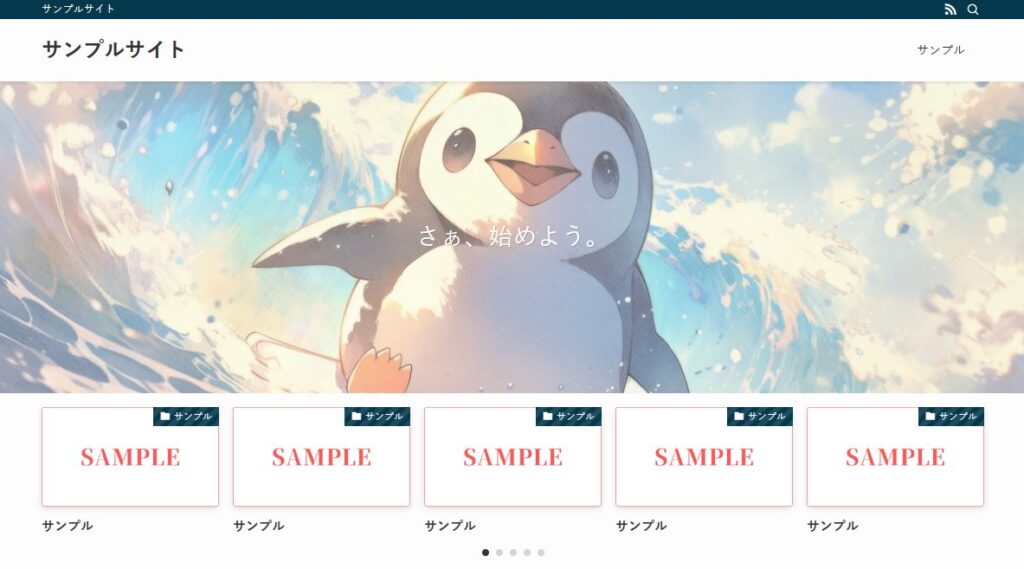
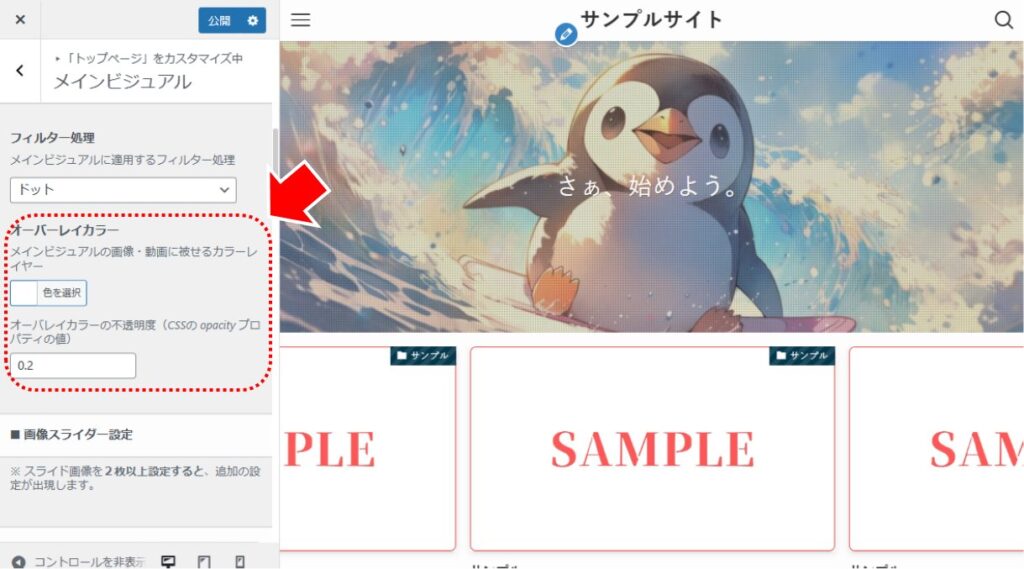
SWELLの場合、メインビジュアルに設定した画像は若干透過(背景色を画像にかぶせる)する演出が行われます。
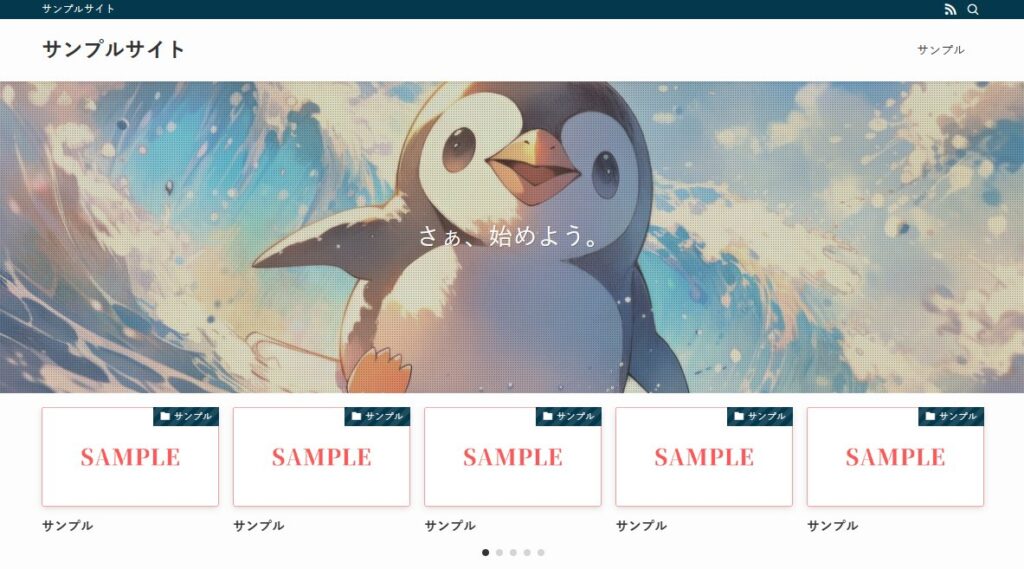
背景色と透過率によって雰囲気が変わります。
背景色と透過率の設定です。

- 「オーバーレイカラー」に色を指定する
- 「オーバーレイカラー」に不透明度を設定する
シックなサイトなら背景色「黒」、明るい感じのサイトなら背景色「白」がおススメです。
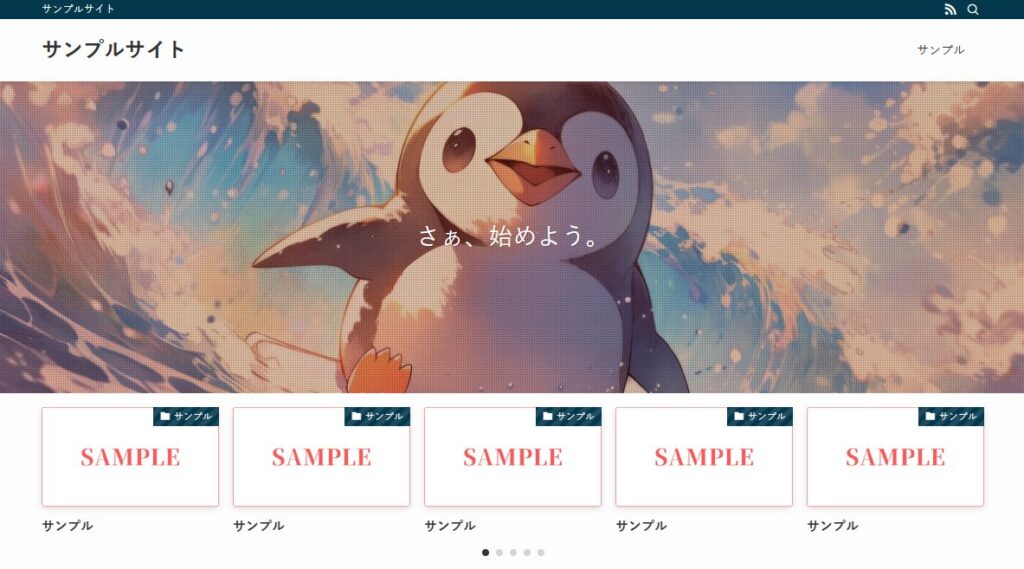
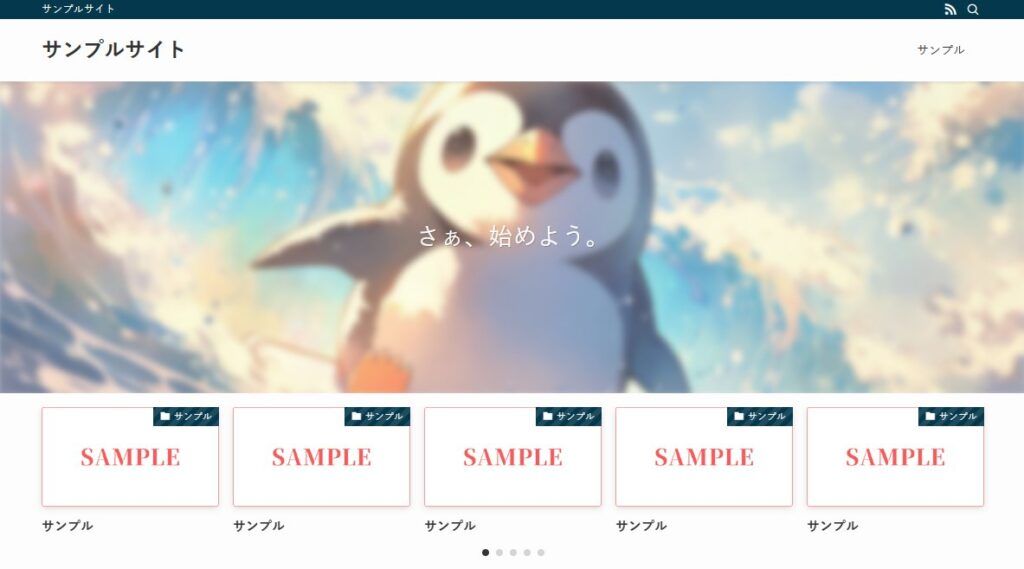
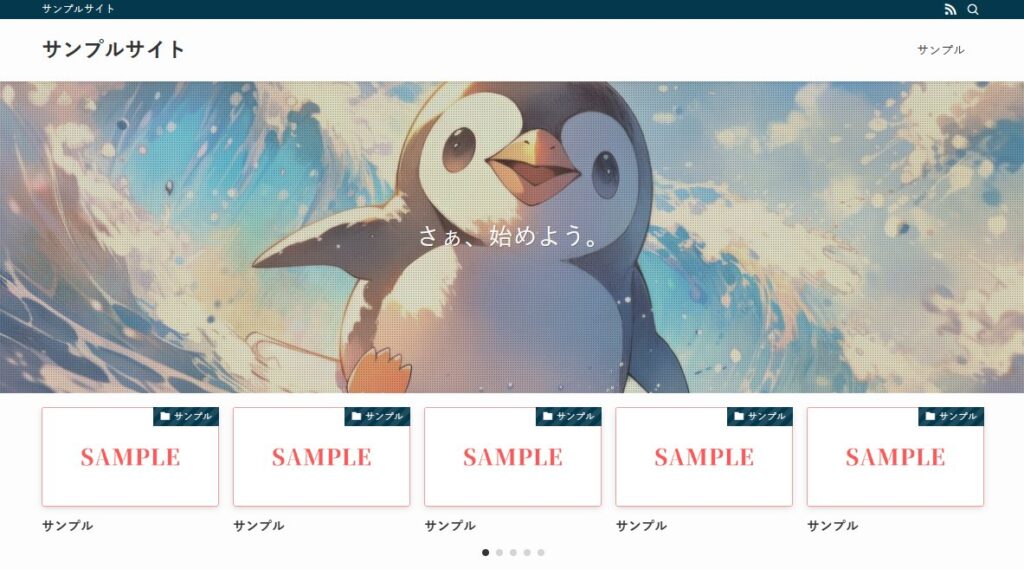
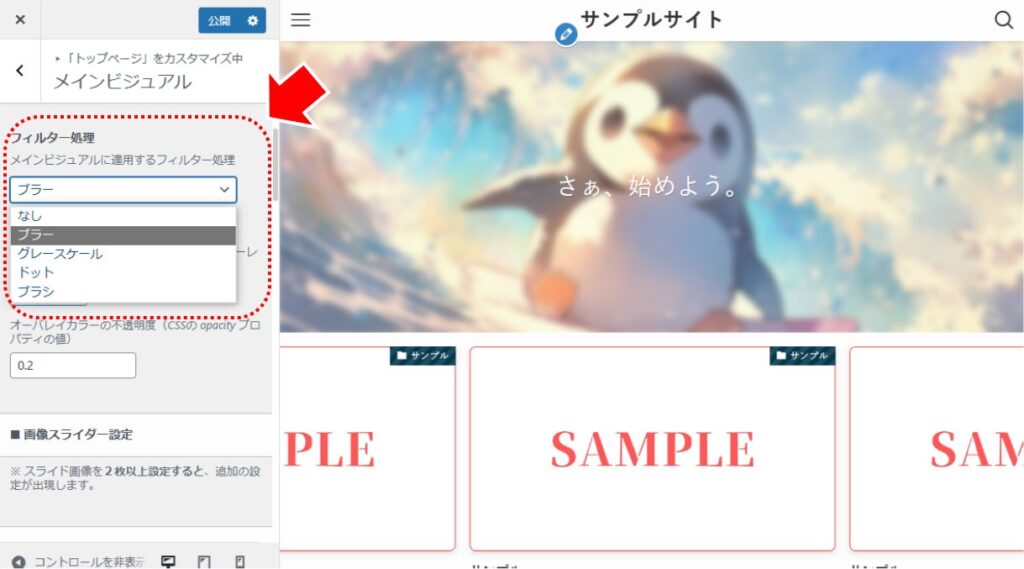
また、画像に対して雰囲気を変える演出を加えることができます。
雰囲気を変える演出の設定です。

- 「フィルター処理」に演出したい効果を設定する
■ 動画の設定
メインビジュアルに静止画ではなく動画を設定することもできます。

動画を利用したサイトのサンプルページ(実際のページは こちら )
動画を設定すると、動きのあるファーストビューになり、また違った感じになりますね。ただし動画のサイズが大きいと、表示までに時間がかかるのでバランスが大切です。
動画を設定してみましょう。
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」を選択します。

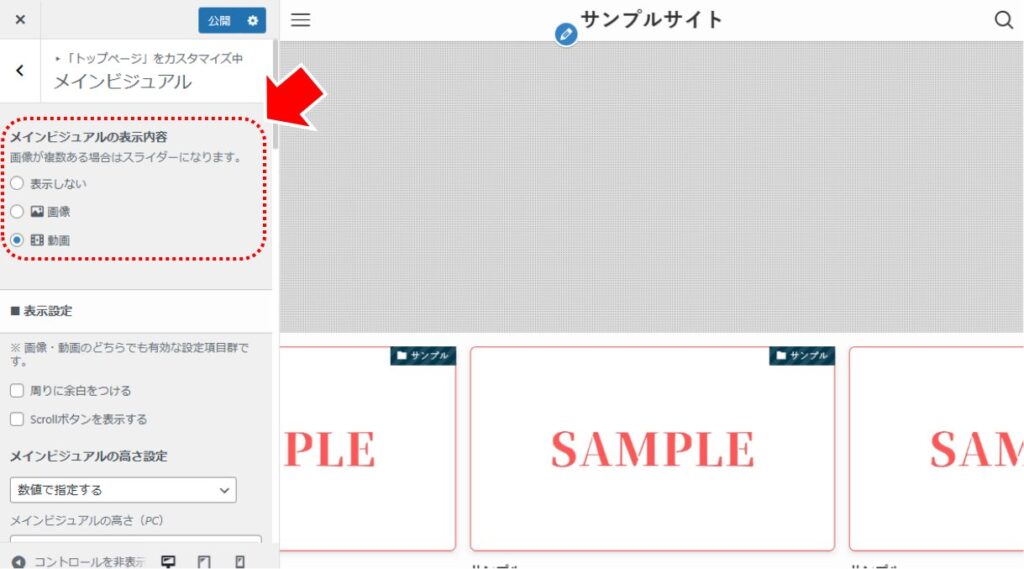
- 「メインビジュアルの表示内容」に「動画」を設定する

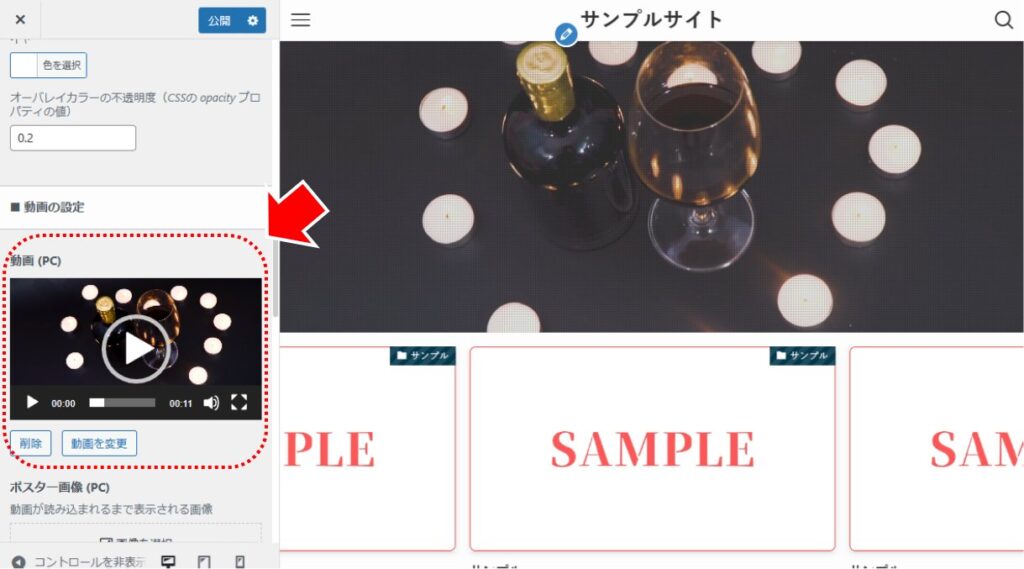
- 動画を設定する
■ テキストやボタンを設定する
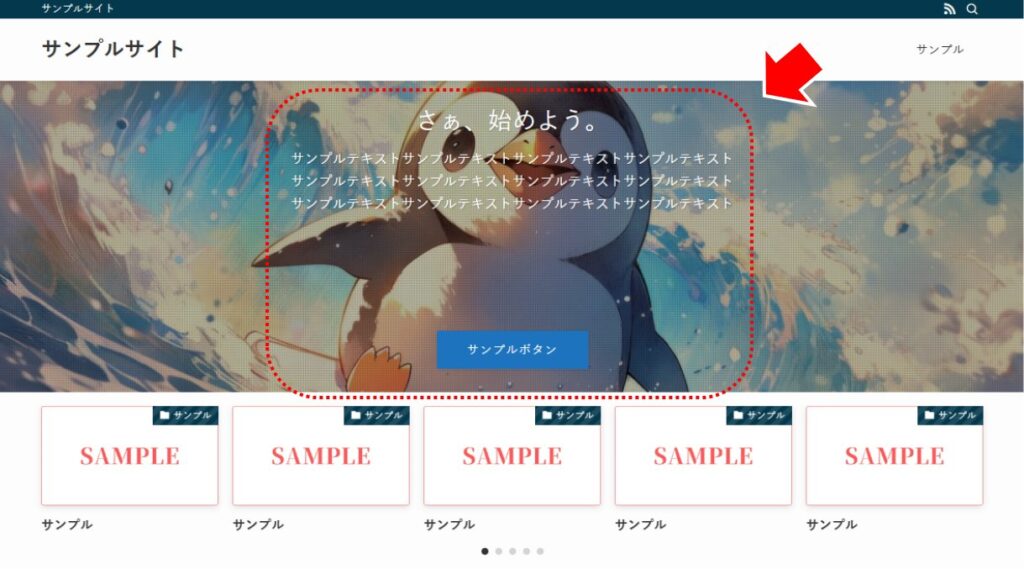
画像や動画の上にテキストやボタンを配置することができます。

サイト文やサイトの抜粋(リード文)を表示して、ボタンで注目記事へリンクしてもいいですね。SWELLでは、設定でテキスト、抜粋(リード文)、ボタンを作れるようになっています。
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」を選択します。

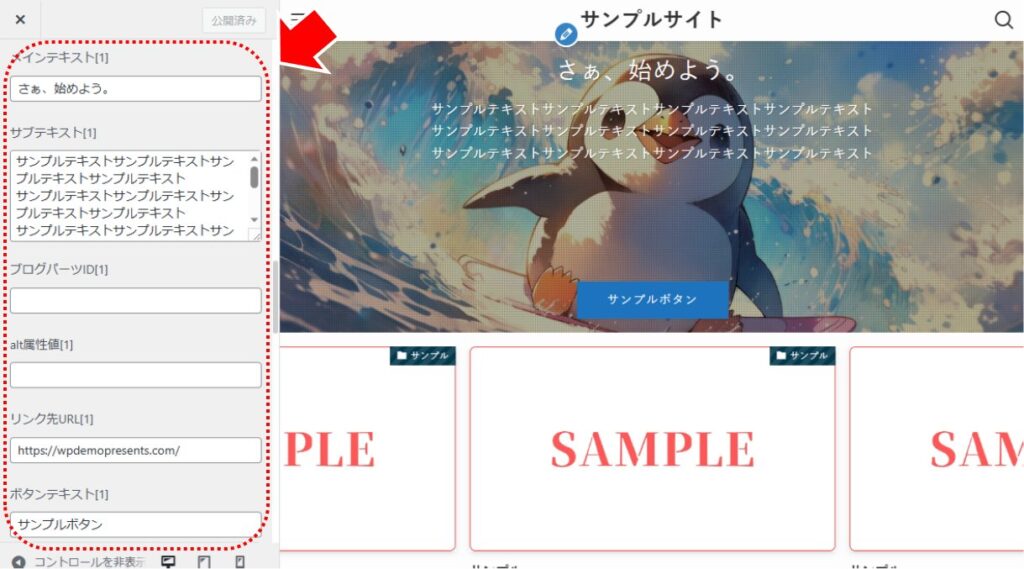
- 「メインテキスト」を設定する
- 「サブテキスト」を設定する
- 「リンク先URL」(ボタンを押した際の移動先)を設定する
- 「ボタンテキスト」を設定する

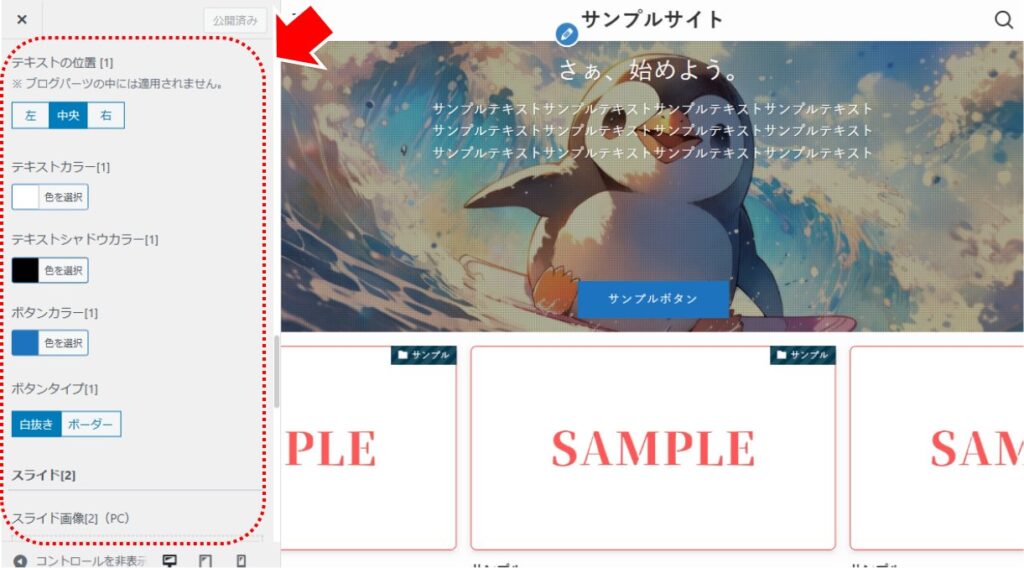
- 「テキストの位置」で左寄せ、中央寄せ、右寄せを指定する
- 「テキストカラー」を設定する
- 「テキストシャドウカラー」を設定する
- 「ボタンカラー」を設定する
- 「ボタンタイプ」を設定する
■ ブログパーツを使って多様に魅せる
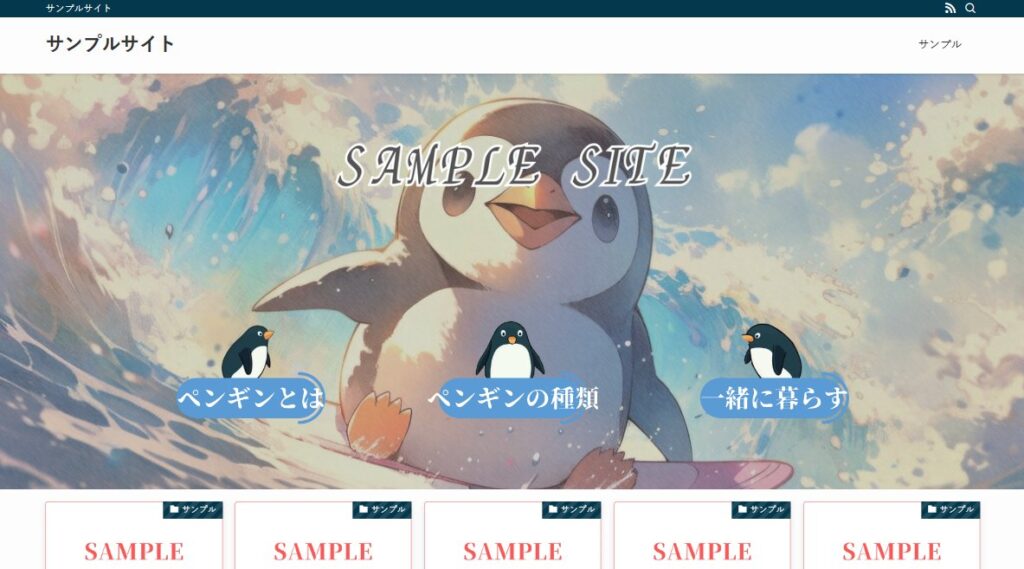
テキストやボタンの設定を用いず、ブログパーツで自由にデザインすることも可能です。

背景透過の画像を使ってロゴを作り、大きく表示したり、イラストなどを使ってカスタムしたボタンなどを並べるよ、よりオシャレな、または面白いトップページのデザインになりますね。
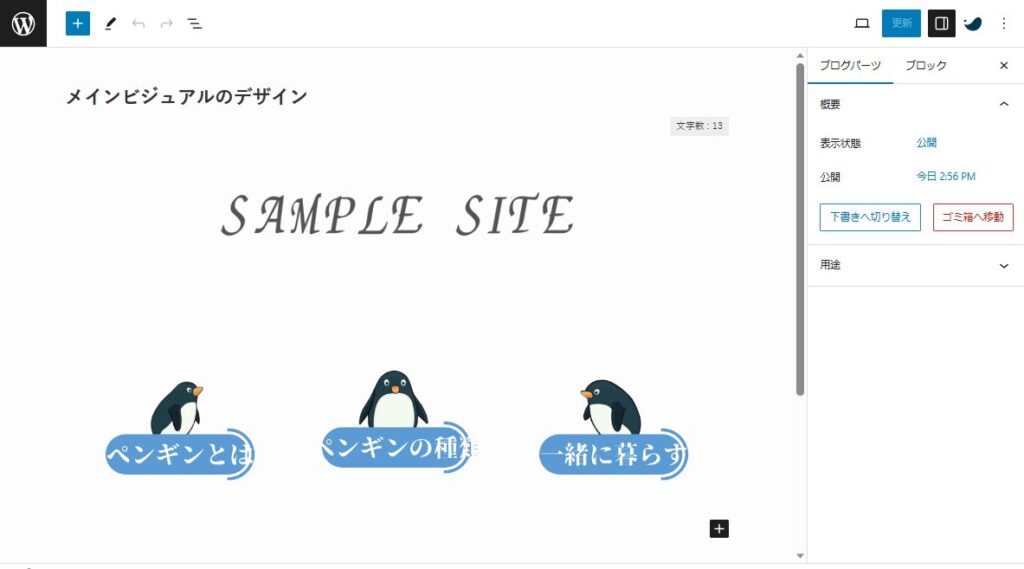
ブログパーツを使ったメインビジュアルの作り方です。
WordPress の管理画面から、「ブログパーツ」を選択します。

- ブログパーツを新規作成する(公開する)
スマホで表示が崩れないように、適宜 SWELL の「デバイス」指定で PC と SP で表示を切り分けると、レスポンシブ対応のページになっていいですね。

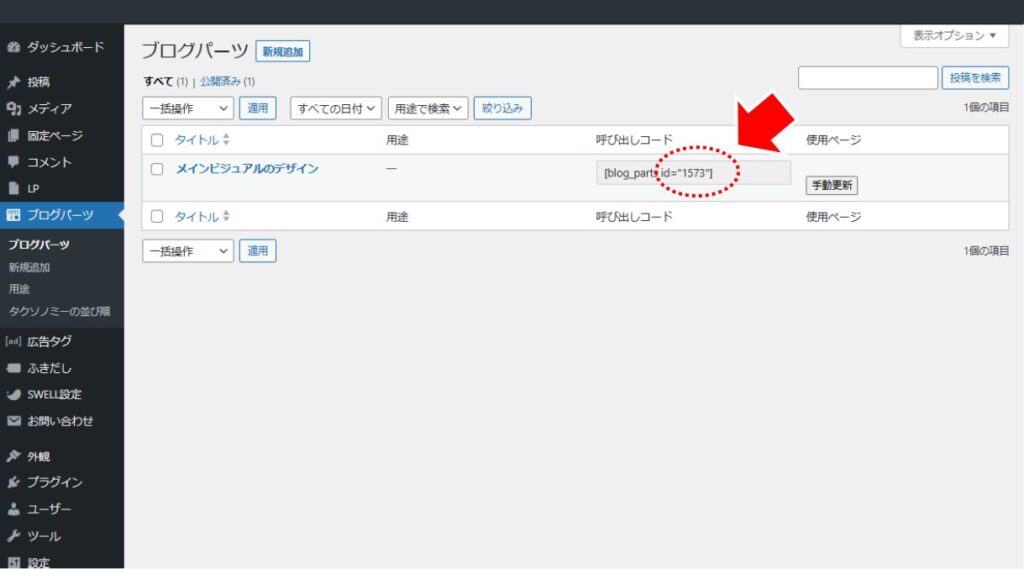
ブログパーツの番号を後ほど使うのでメモっておきます。
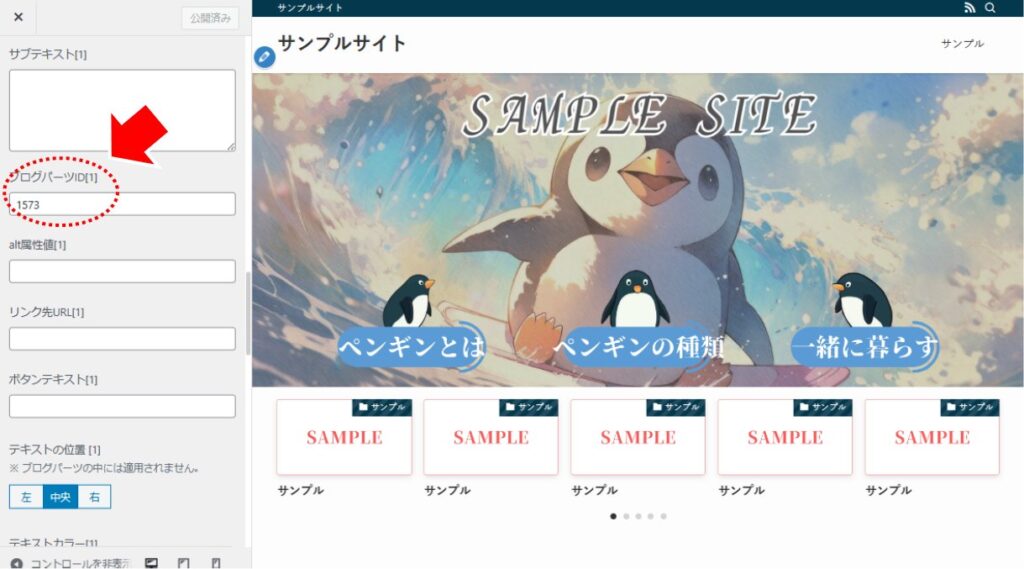
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」を選択します。

- 「ブログパーツID」に(先ほどメモった)ブログパーツIDを設定する
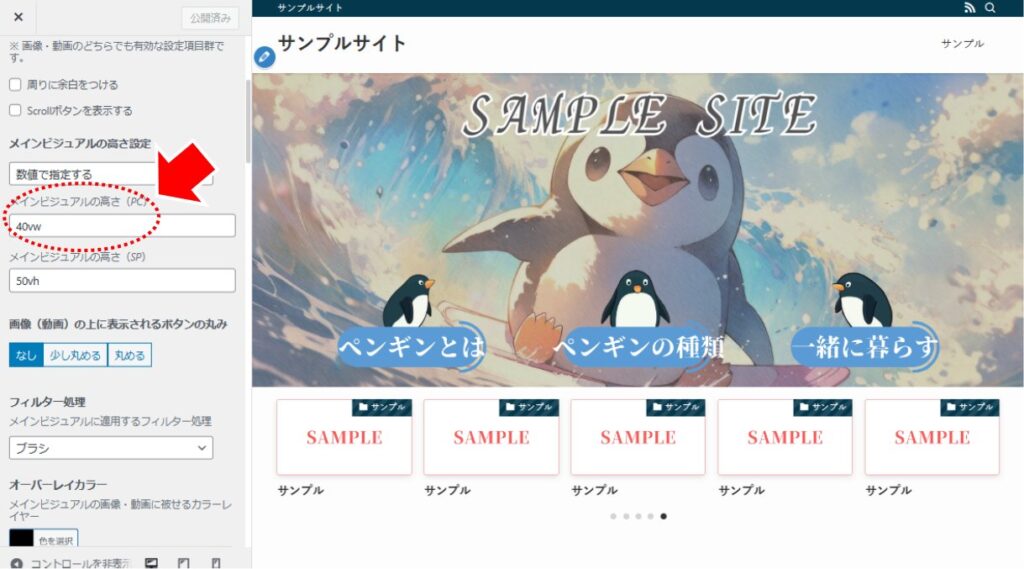
もし、メインビジュアルの高さが足りないとき(もっと縦幅を大きくしたいとき)は、設定で変更が可能です。

「メインビジュアルの高さ」を変更することで、縦幅が変わります。
記事スライダーを設置する
トップページ上部に最新の記事を左右に動くスライダーで表示する機能です。
ブロガーが「最新記事」を読者に気づいてもらうことに役立ちます。左右にスライドするため見た目にもインパクトがありますね。
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」を選択します。

- 「記事スライダーを設置するかどうか」で設定する
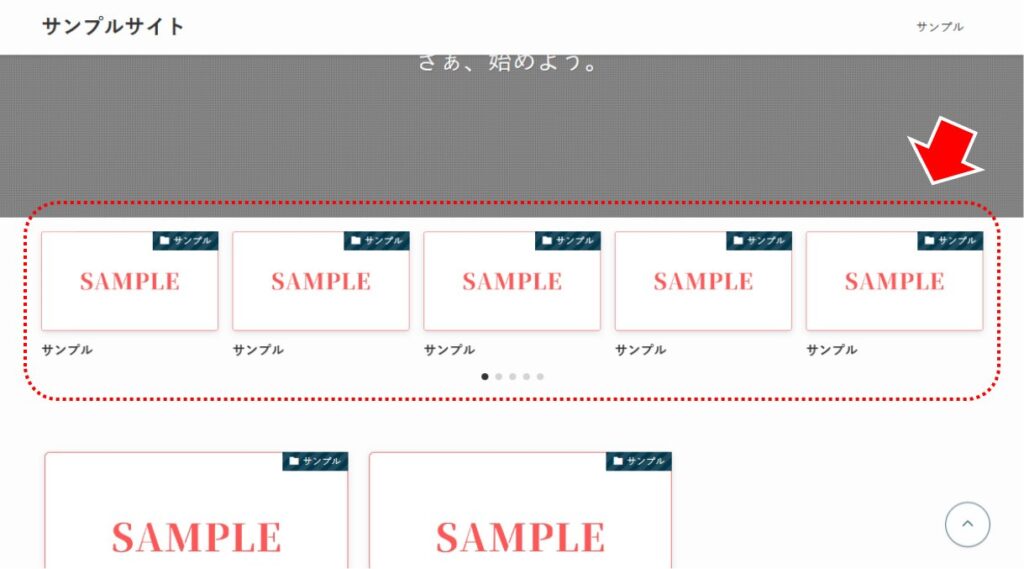
ピックアップバナーを使う
SWELLには、「ピックアップバナー」というトピック(特定記事へのカードリンク)をページ上部に表示する機能があります。

特にサイト内で読者に読んで欲しい記事をピックアップバナーで載せることで注目度を上げることができます。記事への導線になりますね。
実際にピックアップバナーの作成方法です。
■ ピックアップバナーメニューを作成する
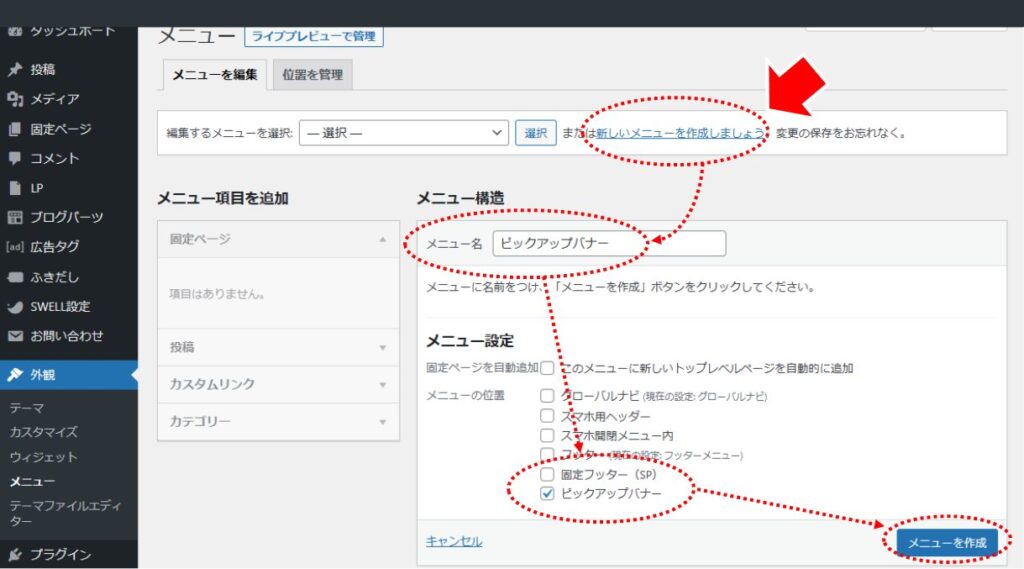
WordPress の管理画面から、「外観」→「メニュー」を選択します。

- 「新しいメニューを作成しましょう」からメニューを作成する
- メニュー名を付ける
- 「ピックアップバナー」をチェックする
- 「メニューを作成」をクリックする
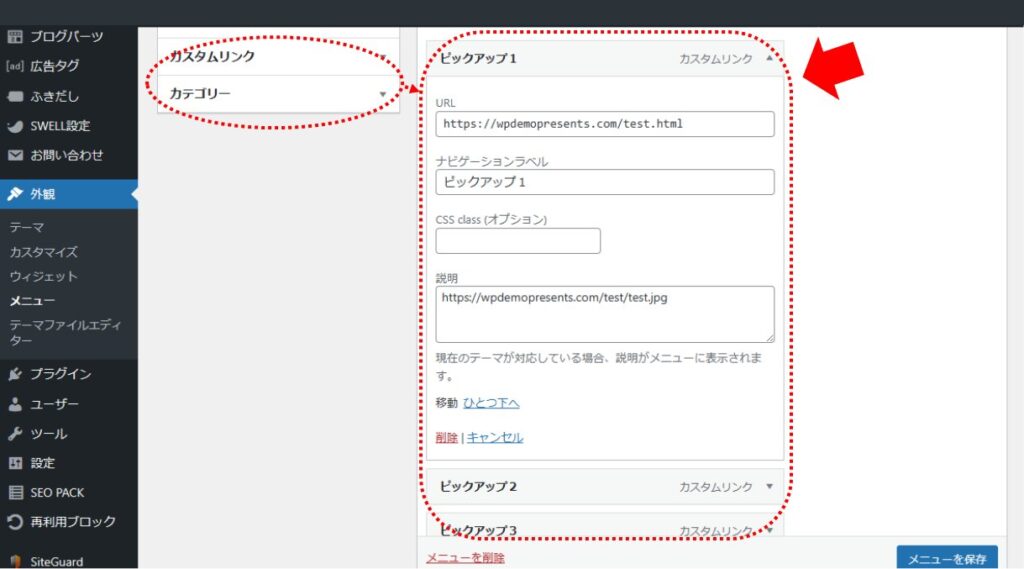
カスタムリンクやカテゴリーを配置して、メニューを作成します。

- 「URL」にとび先の URL を設定する
- 「ナビゲーションラベル」にピックアップバナーのタイトルを設定する
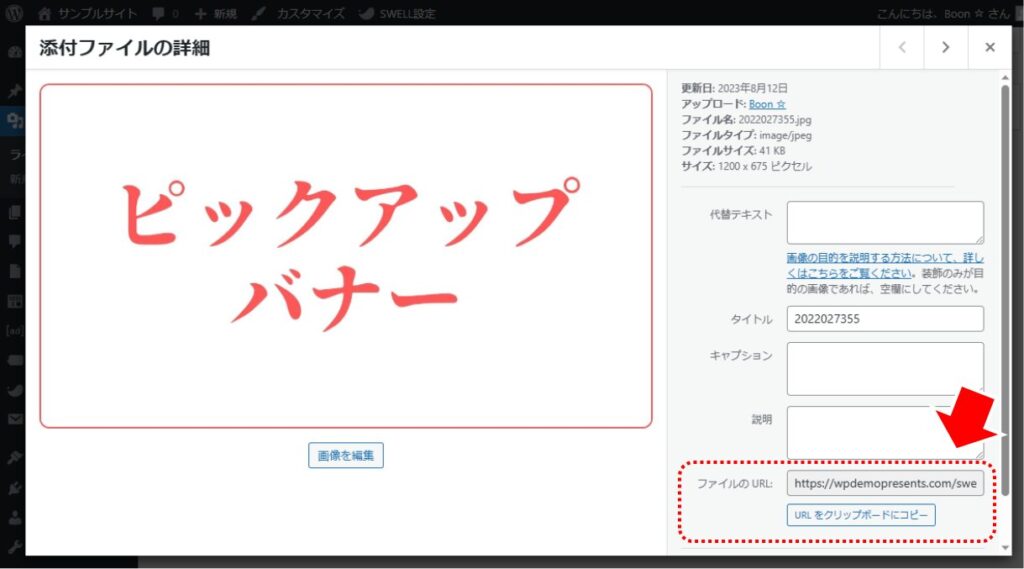
- 「説明」にピックアップバナー画像の URL を設定する
表示するピックアップ数(3個または4個程度が最適です)のメニュー項目を作成します。
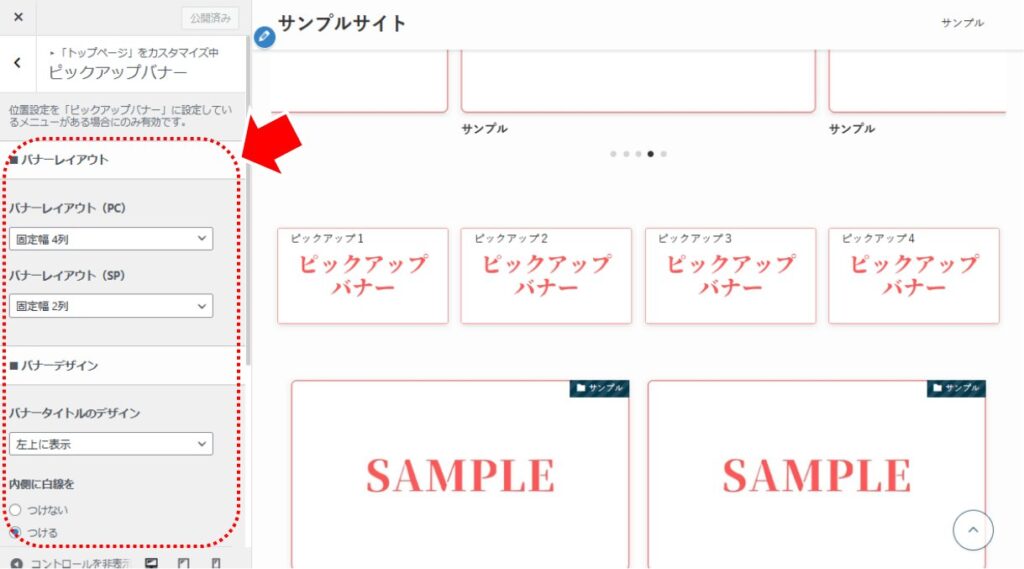
■ ピックアップバナーを設定する
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」を選択します。

- 「ピックアップバナー」の設定を行う
PCでは3列または4列が見栄えが良くなります。
コンテンツ部分を作成する
トップページのコンテンツ部分を作成します。
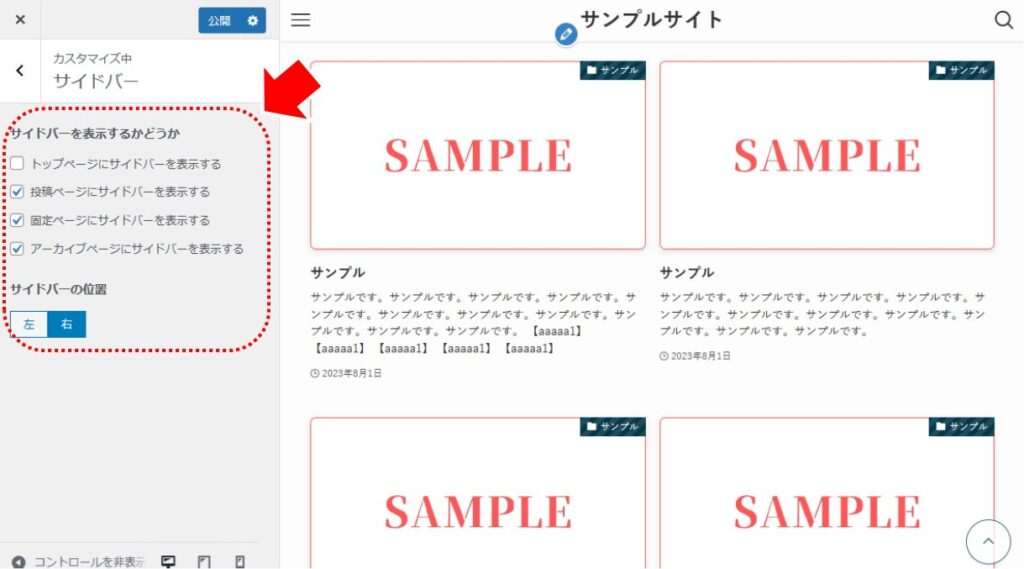
■ サイドバー表示有無を設定する
トップページのサイドバーの表示有無を設定します。
サイドバーの表示をする・しないはトップページの印象に大きく関わります。表示すると情報を多く見せられますが表示エリアが少なくなります。サイドバーを表示しないと横幅一杯にインパクトのあるトップページを作ることができますね。

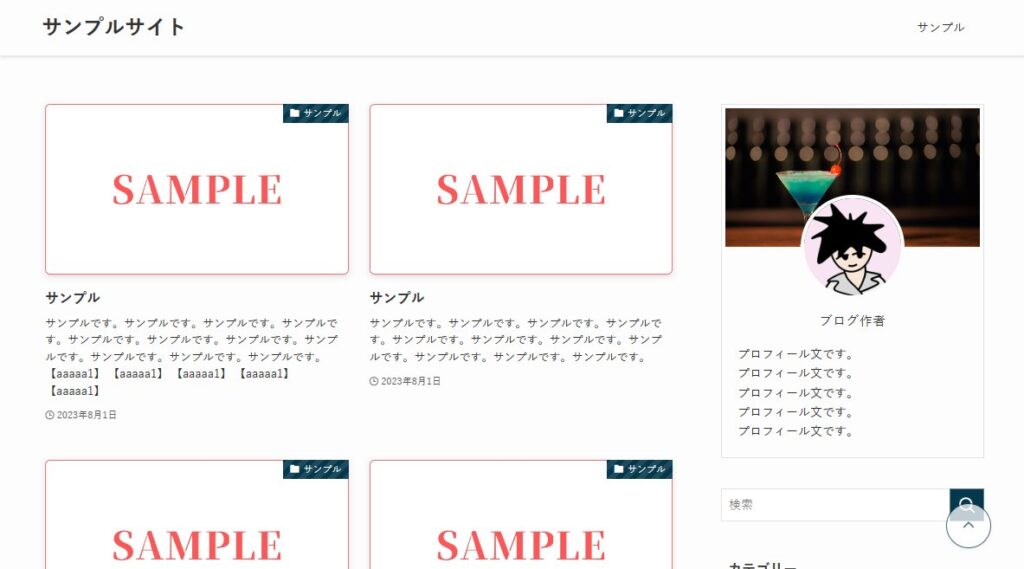
サイドバーがある場合

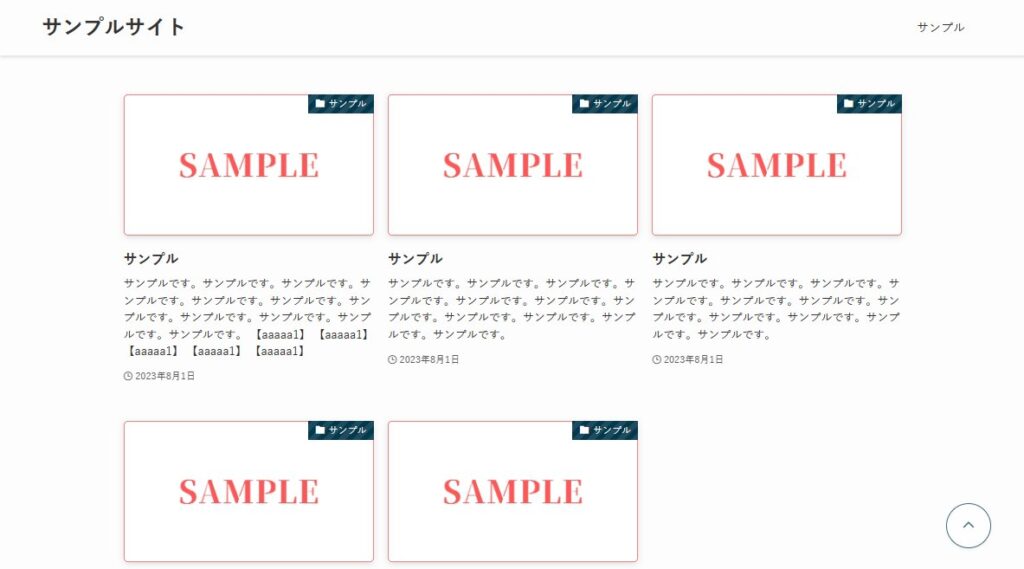
サイドバーがない場合
トップページにサイドバーの表示有無を設定する方法です。
WordPress の管理画面から、「外観」→「カスタマイズ」→「サイドバー」を選択します。

- 「トップページにサイドバーを表示する」のチェックで設定する
■ 固定ページをトップページに設定する
サイト型のトップページを作る場合、コンテンツ部分は固定ページで作成します。
WordPress の管理画面から、「固定ページ」を選択します。

- 固定ページを新規作成する(公開する)
スマホで表示が崩れないように、適宜 SWELL の「デバイス」指定で PC と SP で表示を切り分けると、レスポンシブ対応のページになっていいですね。
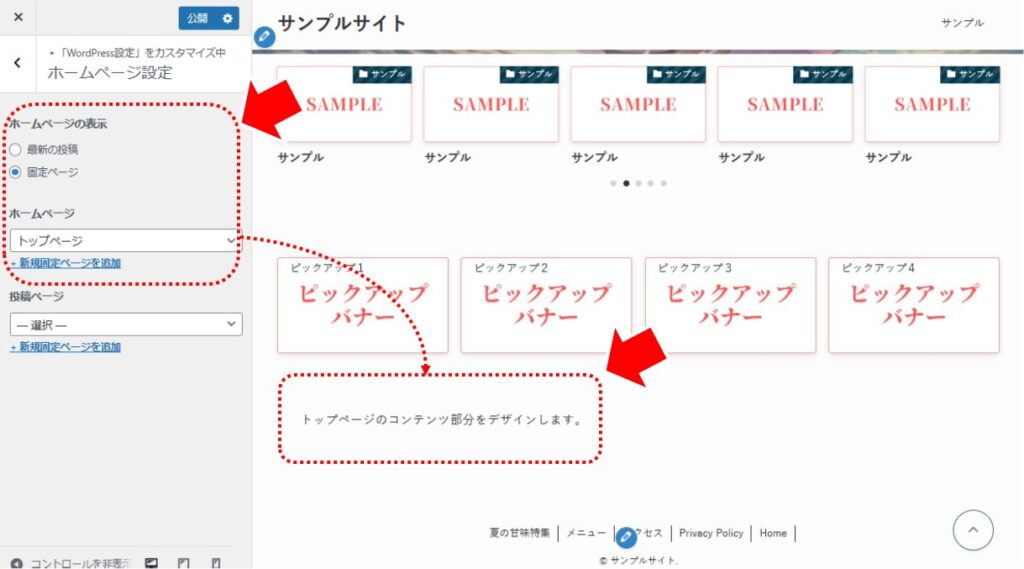
WordPress の管理画面から、「外観」→「カスタマイズ」→「WordPress 設定」→「ホームページ設定」を選択します。

- 「ホームページの表示」で「固定ページ」を指定する
- 「ホームページ」で作成した固定ページを設定する
■ トップページに使うと便利なブロック
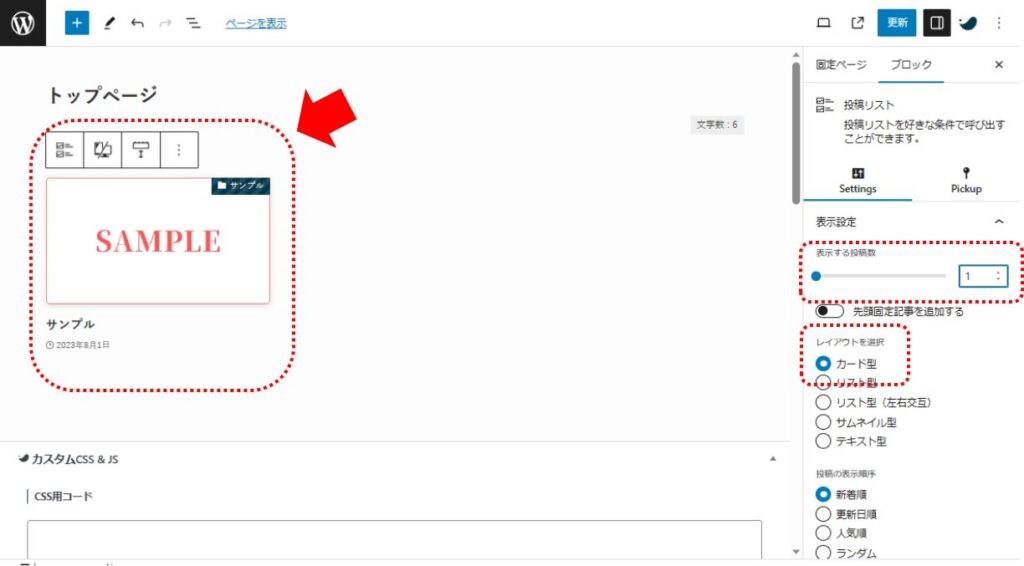
「投稿リスト」ブロック

「投稿リスト」ブロックで、「表示する投稿数」を 1、レイアウトをカード型にすることでカード型の記事へのリンクを作ることができます。「Pickup」タブで記事番号を個別に指定することが可能です。
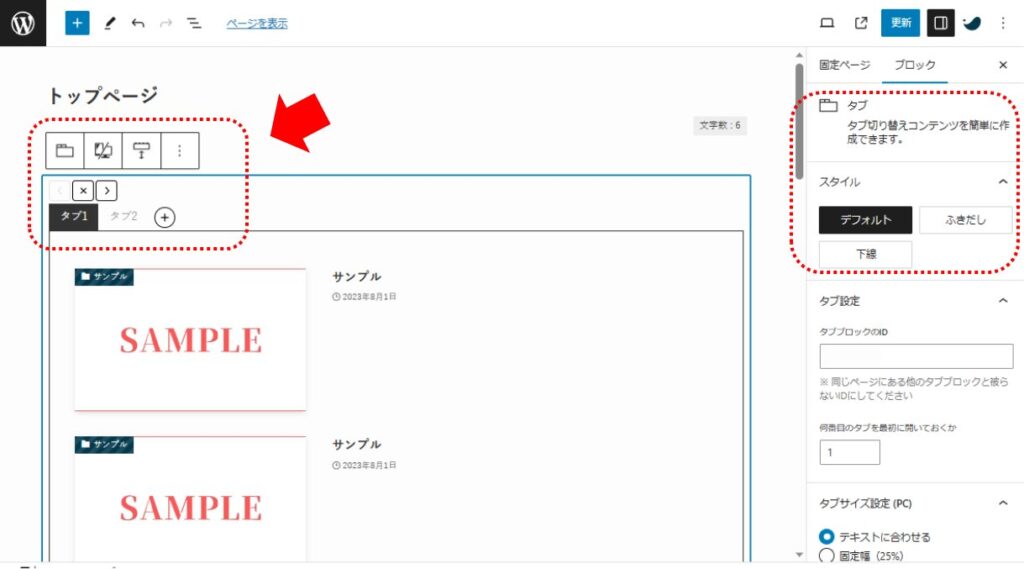
「タブ」ブロック

「タブ」ブロックで、カテゴリごとの記事リストを分けて表示することができます。見栄えも良く表示するエリアを効率よく使えて便利です。
「フルワイド」ブロック
「フルワイド」ブロックはとても便利なブロックです。いくつか使い方の応用があるので、主なものを紹介します。
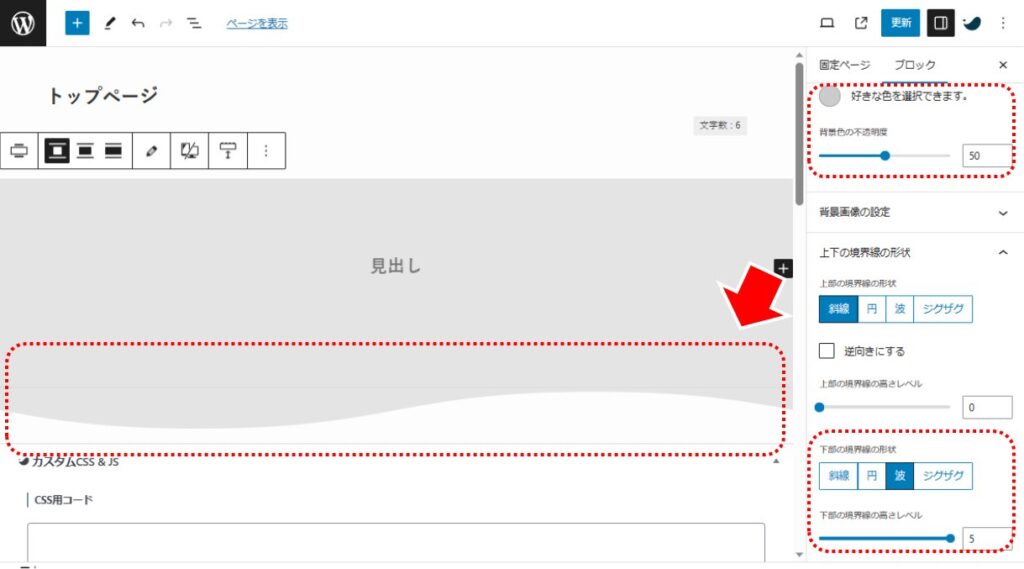
波打つ背景

「フルワイド」ブロックの上下を波形状にすることができます。背景として使うことでオシャレな表示になりますね。
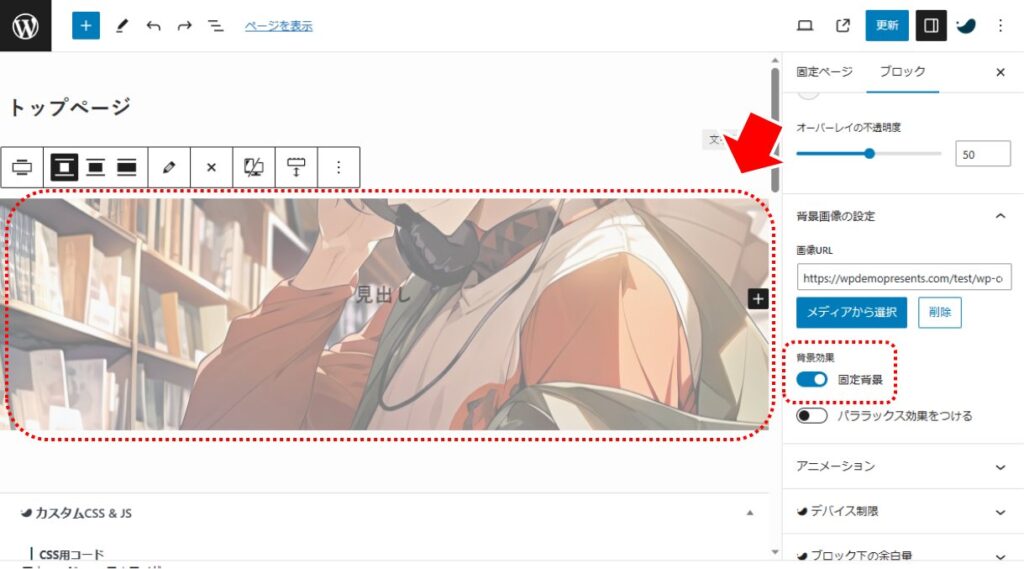
固定背景

まるで窓から先に飾っている絵を覗いているような演出となりとてもオシャレに見えます。ワンポイントで使うとトップページの素敵な演出の一つになりますね。
(実際のフルワイドブロックの固定背景)
コンテンツを重ねる
「フルワイド」ブロックの上にコンテンツ(ブロック)を重ねることができるので、多様な表現ができます。

背景色を付けて波打つ演出などを利用した背景に、新着記事一覧などを重ねて表示することができて、深みを感じるトップページを作ることができます。
「カラム」「リッチカラム」ブロック

「カラム」ブロック、または、「リッチカラム」ブロックを用いることで、縦に2列、3列と分けてコンテンツを表示することができます。記事カードなどを整理して並べて表示するときに便利です。
■ カスタマイズ例
固定ページを使ってトップページをカスタマイズした例です。

フルワイドブロックで背景を作り、カラムブロックで左右に分けて、左側にイメージ、右側にタブブロックでカテゴリーごとに記事を並べています。作り方を簡単に紹介します。
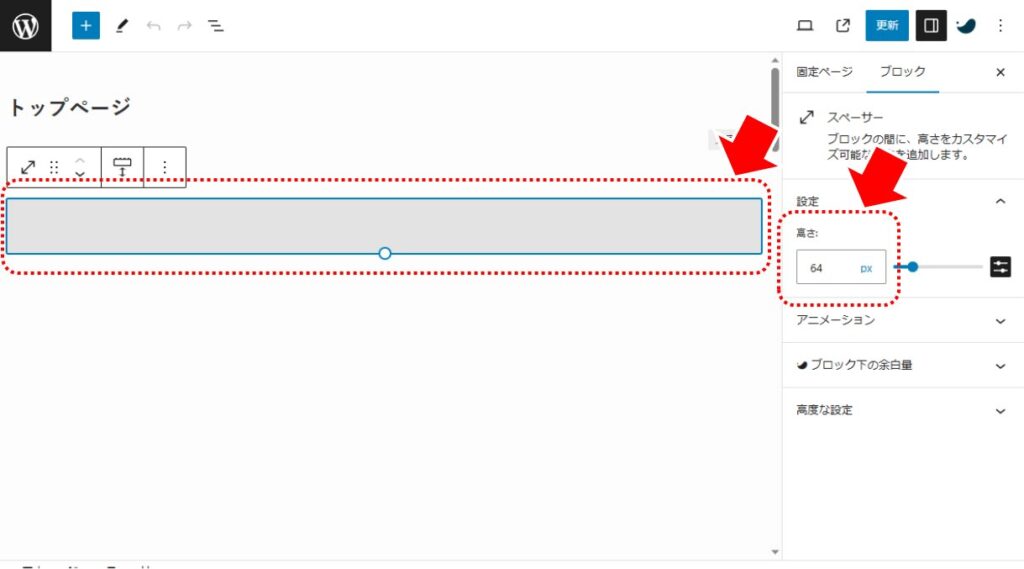
Step.1 「スペーサー」ブロックを配置

- 「スペーサー」ブロックを配置する
- 「高さ」 に 64 を設定する
ピックアップバナー下に「間」を取るため、スペーサーブロックを配置して隙間を作ります。
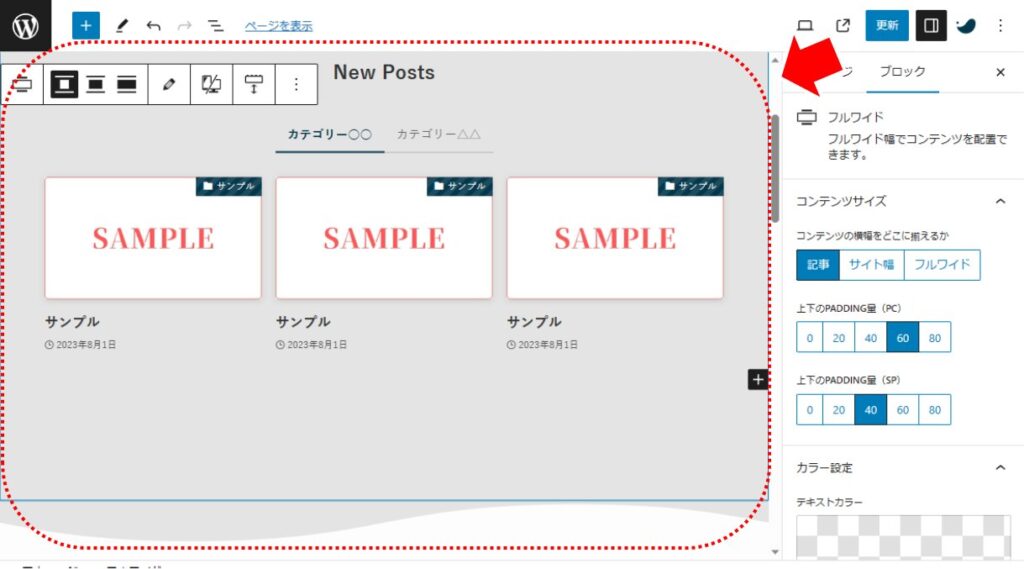
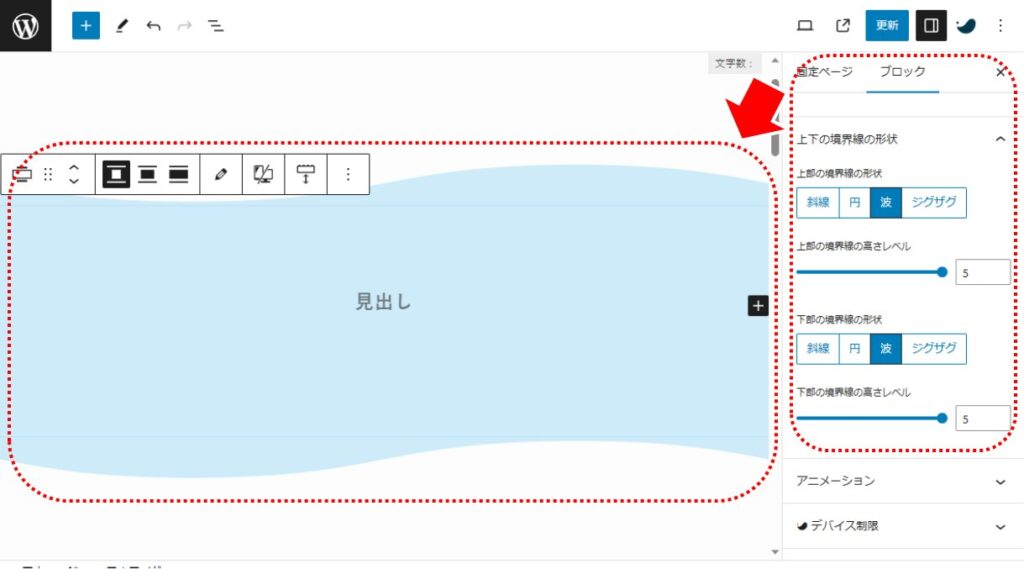
Step.2 「フルワイド」ブロックを配置

- 「フルワイド」ブロックを配置する
- 「背景色」に 青色( #9FD9F6 )を設定する
- 「背景色の不透明度」に 50 を設定する
- 「上部の境界線の形状」 に 波 を設定する
- 「上部の境界線の高さレベル」 に 5 を設定する
- 「下部の境界線の形状」 に 波 を設定する
- 「下部の境界線の高さレベル」 に 5 を設定する
「フルワイド」ブロックを背景用に配置して、上下の形状を「波」にします。
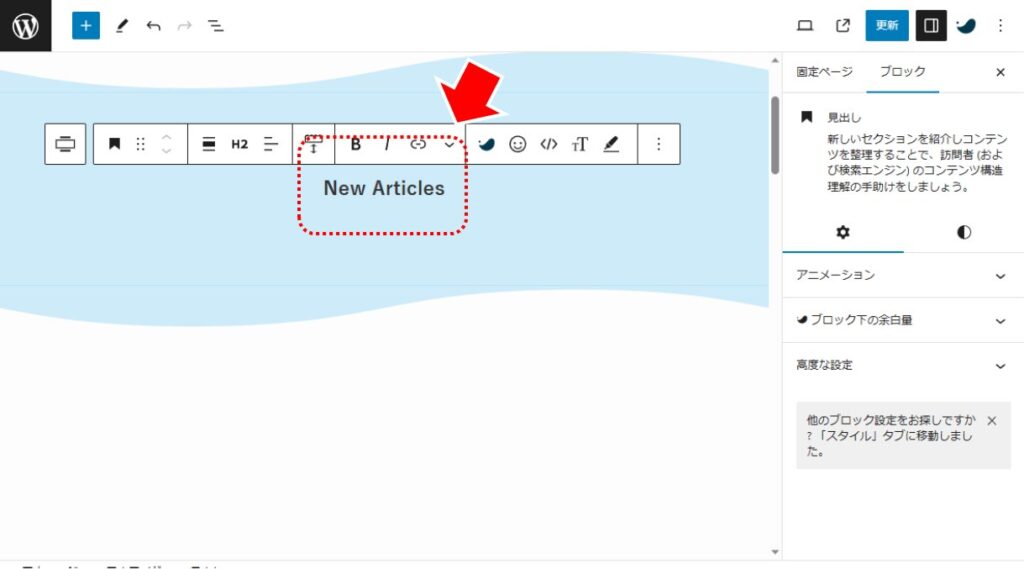
Step.3 「フルワイド」ブロックに見出しを設定

- 「フルワイド」内に見出し「New Articles」を設定する
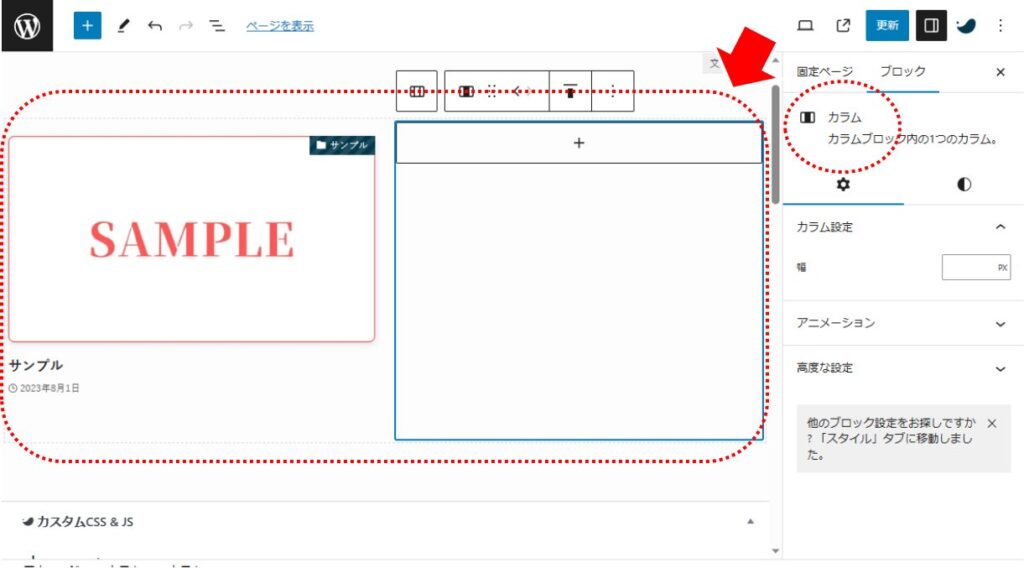
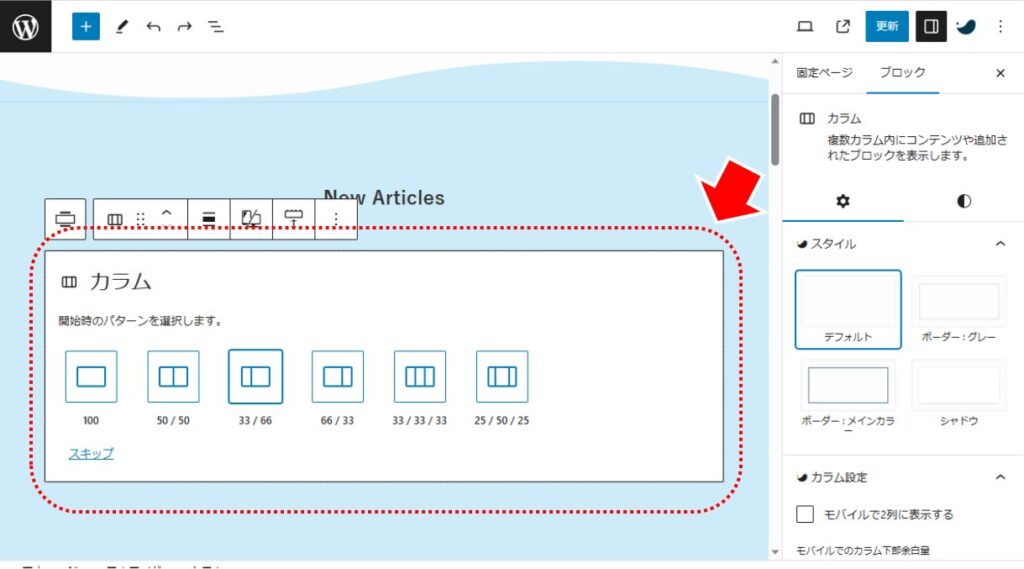
Step.4 「カラム」ブロックで縦2列を作成

- 「カラム」ブロックを配置する
- 「33 / 66」を設定する
左側には縦長のイメージを配置するので右側の方を広めにとります。
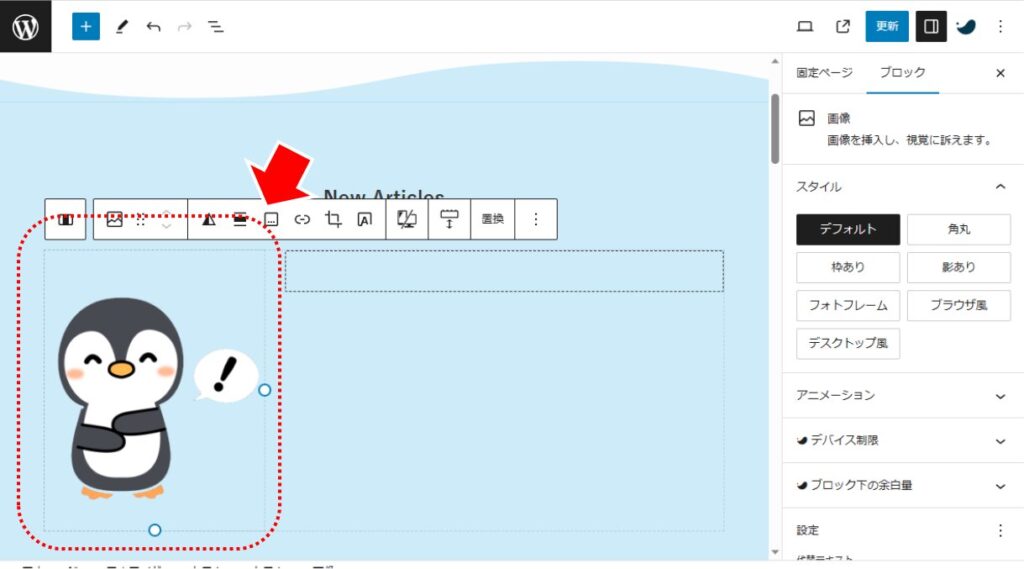
Step.5 左側の画像(イメージ)を配置する

- 左側のカラムに画像(イメージ)を配置する
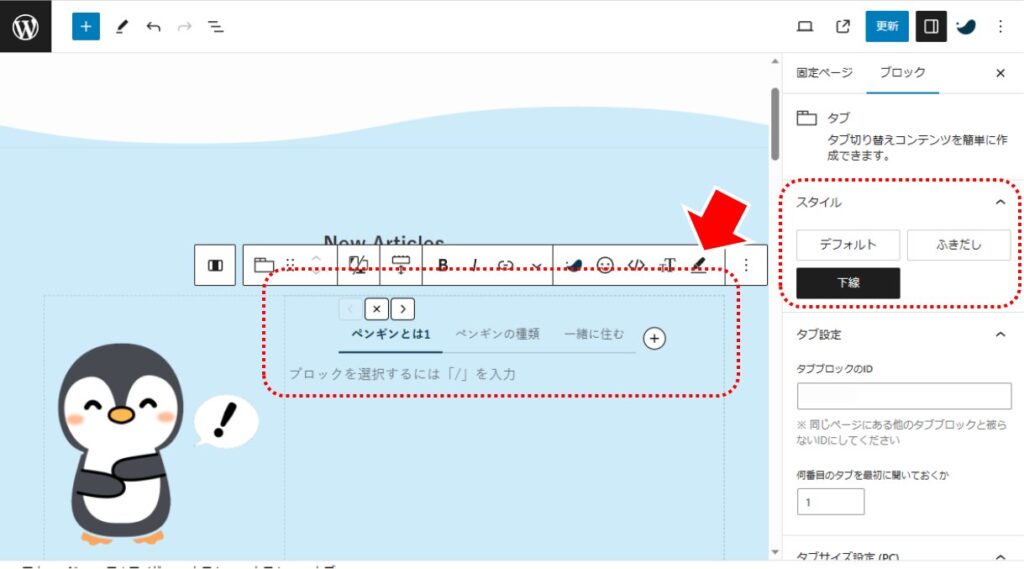
Step.6 右側に「タブ」ブロックを配置する

- 右側のカラムに「タブ」ブロックを配置する
- 「スタイル」に「下線」を設定する
- 各タブに名前を付ける
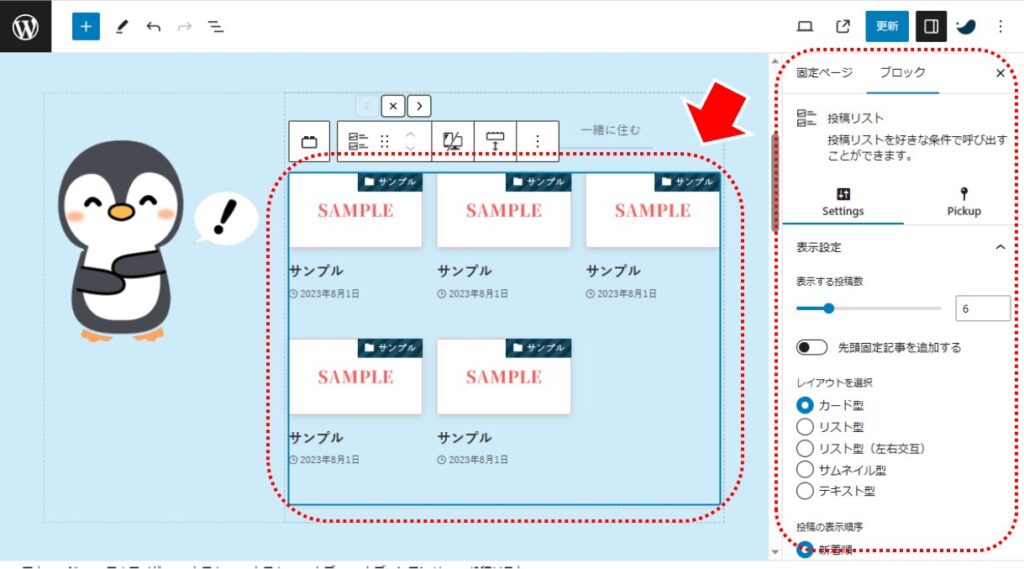
Step.7 「投稿リスト」ブロックを配置する

- 「投稿リスト」ブロックを配置する
- 「Pickup」にて表示する記事をフィルタする
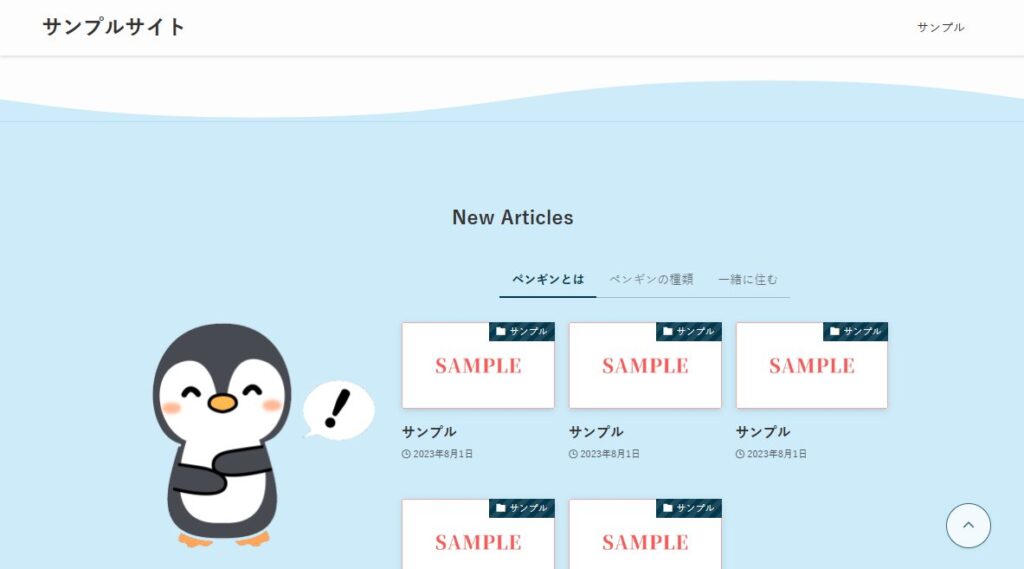
Step.8 完成です
完成です。実際に保存して、表示を確認しましょう。
サイトカスタマイズサンプル
SWELL で作ったサンプル(デモサイト)、および、作り方( note で公開中 )です。ぜひ参考にしてください。
デモサイト(スタイリッシュ型)

スタイリッシュなデザインを用いた和食レストランのサンプルサイトです。
実際のサイトはこちら
http://wpdemopresents.com/swell04/
このデザインの作り方は note(こちら) で公開しています。
(有料記事:580円)
お得な値段設定です。
デモサイト(シンプル)

SWELLの機能をシンプルに利用したサンプルサイトです。
実際のサイトはこちら
http://wpdemopresents.com/swell03/
このデザインの作り方は note(こちら) で公開しています。
(無料公開中)
大サービス中!
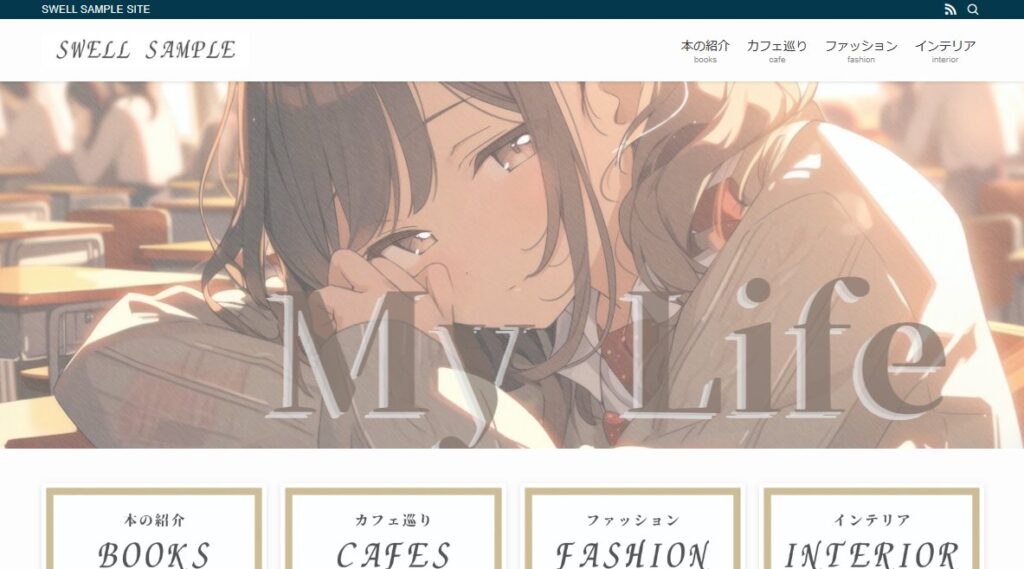
デモサイト(動画背景型)

動画を背景にして大人っぽく作ったサンプルサイトです。
実際のサイトはこちら
http://wpdemopresents.com/swell01/
このデザインの作り方は note(こちら) で公開しています。
(無料公開中)
大サービス中!
デモサイト(シンプル)

左側にナビを固定した珍しいデザインのサンプルサイトです。
実際のサイトはこちら
http://wpdemopresents.com/swell02/
このデザインの作り方は note(こちら) で公開しています。
(有料記事:380円)
お得な値段設定です。
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。
\サンプルを見るだけでも、役に立つ/

素敵なサイトを作ってくださいね!
\テーマを変えるなら早いほうがいい/
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。