広告:ページ内にてアフィリエイト広告を利用しています。

SWELL を導入後は使い方がまだわからない部分も多いですよね。SWELL導入後でも、運用を開始した後でもできる、SWELLの記事エリアの設定について解説します。
本記事では、
SWELL 導入後に行う記事エリアの設定ついて解説します。
SWELL を使って、素敵なサイトを作りましょう!
主な設定項目を中心に紹介します。
SWELL の記事エリア部分の設計
SWELLテーマを使って作ったサイトの記事エリア部分の設定方法です。
※主な事前に実施しておきたい設定を紹介します。
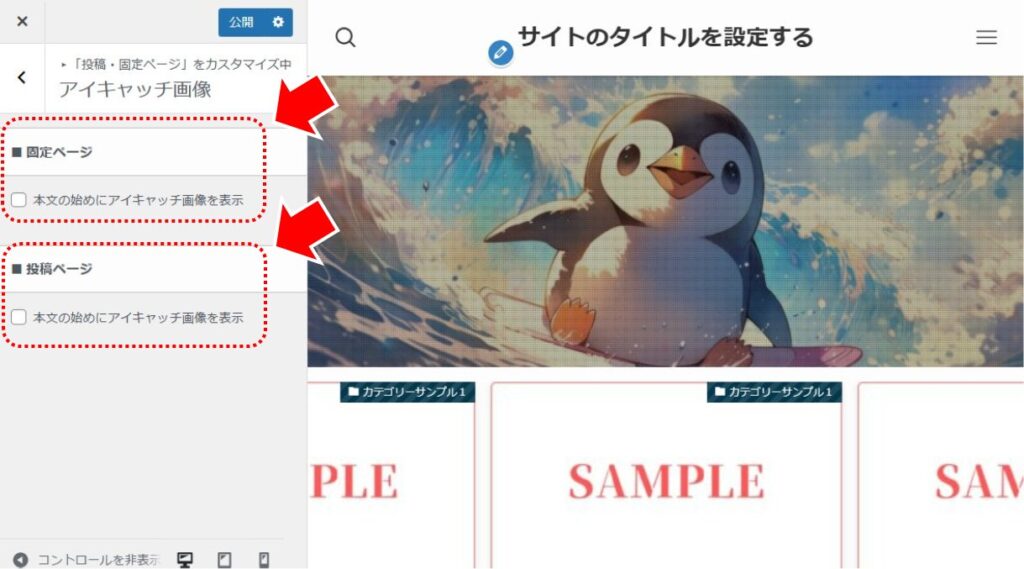
■ 記事のアイキャッチ画像の自動表示の設定
SWELLでは記事にセットしたアイキャッチ画像を記事上部に自動表示する設定があります。
表示したいときとしたくない時があり、表示する場合は自分で画像を貼れば同じことができるので、同設定は外しましょう。
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「アイキャッチ画像」を選択します。
- 「本文の始めにアイキャッチ画像を表示」のチェックを外す
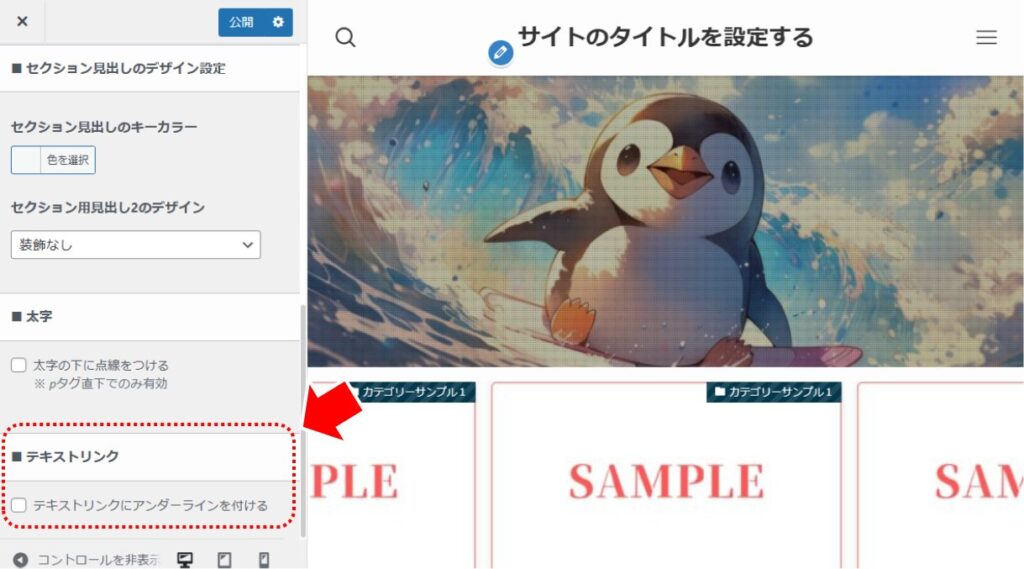
■ コンテンツのデザイン(リンクのアンダーラインの設定)
SWELLはテキストのリンク文字列に標準ではアンダーラインがつきません。テキストリンクのアンダーラインの有無を設定します。
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」を選択します。
- 「テキストリンクにアンダーラインを付ける」のチェックを外す
テキストリンクはアンダーラインが引いてあるのが一般的です。アンダーラインが無い場合、読者が「リンク」と気が付きにくいので、アンダーラインを付けることをおすすめします。
■ SNSシェアボタンの設定
SWELLでは記事の上下、および左端にSNSボタンを表示する機能があります。表示有無や形状などを設定することができます。
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「SNSシェアボタン」を選択します。
- SNSボタンに関する設定を行う
左端に表示するSNSシェアボタンはコンテンツを隠してしまうので表示有無を十分に検討して決めましょう。記事下に表示するSNSボタンは一般的ですが、実際にSNSボタンを活用する読者がほとんどいないのも事実です。
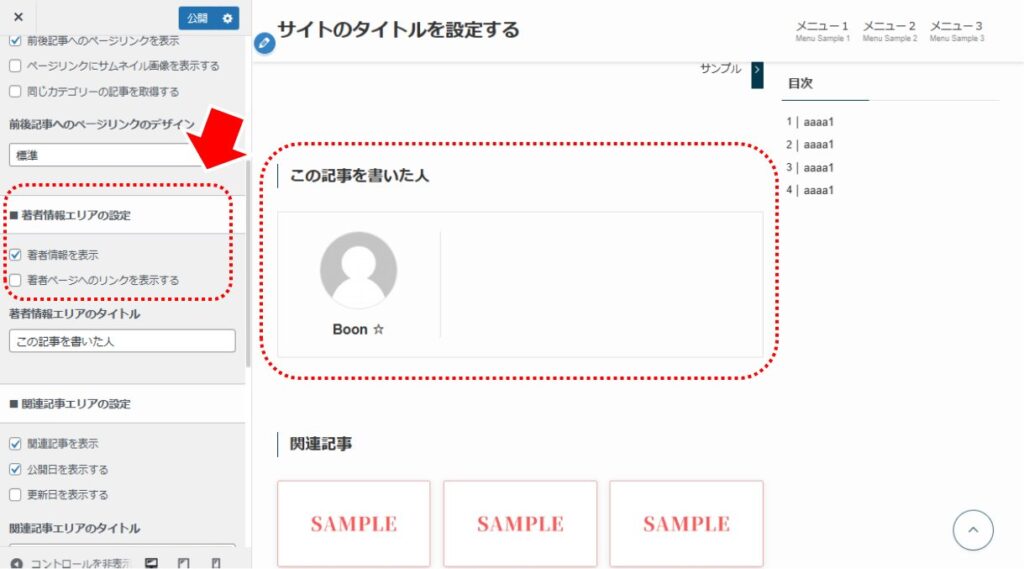
■ 記事下エリアの設定(「著者情報を表示」を設定)
SWELL は標準設定で記事下に著作者情報を表示します。表示有無を設定します。
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「記事下エリア」を選択します。
- 「著者情報を表示」を設定する(チェックを外す、つける)
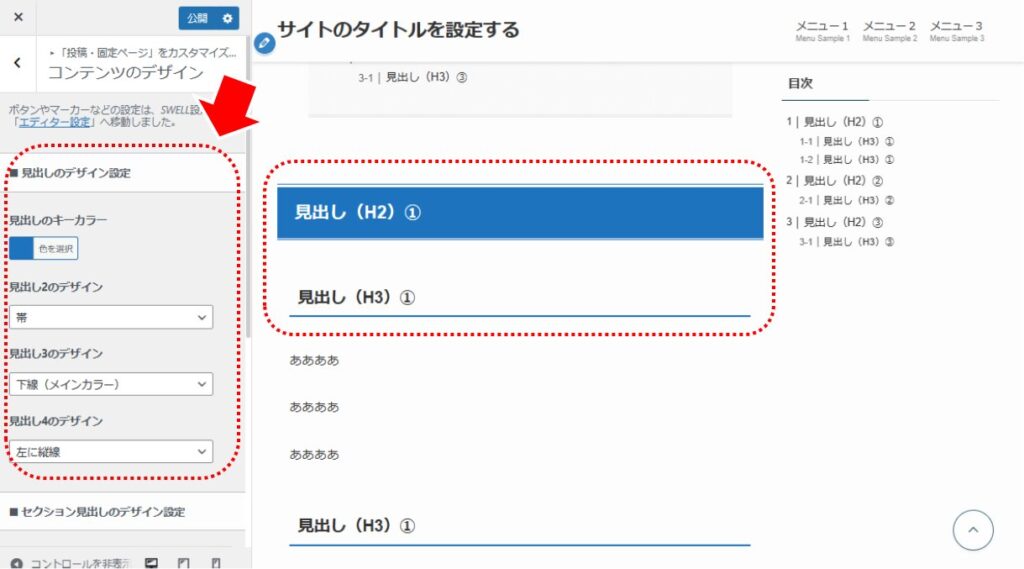
■ 見出し(H2、H3、H4)の設定
記事の見出し(H2、H3、H4)のデザインを設定します。
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」を選択します。
- 「見出しのデザイン設定」を設定する
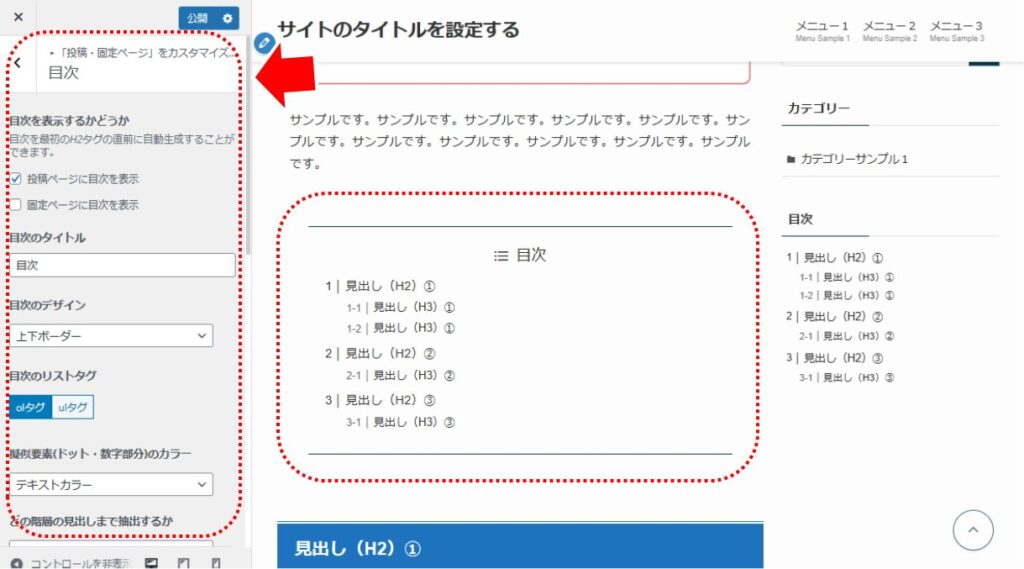
■ 記事内「目次」の設定
記事内に表示する「目次」について設定します。
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「目次」を選択します。
- 「目次」を設定する
まとめ:記事エリアの設定(導入後に最初にやること)
本記事では、SWELL の記事エリアの主な設定を解説しました。
- 記事のアイキャッチ画像の自動表示の設定
- コンテンツのデザイン(リンクのアンダーラインの設定)
- SNSシェアボタンの設定
- 記事下エリアの設定(「著者情報を表示」を設定)
- 見出し(H2、H3、H4)の設定
- 記事内「目次」の設定
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。
\サンプルを見るだけでも、役に立つ/

素敵なサイトを作ってくださいね!
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。