広告:ページ内にてアフィリエイト広告を利用しています。

SWELL を導入後は使い方がまだわからない部分も多いですよね。SWELL導入後でも、運用を開始した後でもできる、SWELLのサイドバーの設定について解説します。
本記事では、
SWELL 導入後に行うサイドバーの設定ついて解説します。
SWELL を使って、素敵なサイトを作りましょう!
主な設定項目を中心に紹介します。
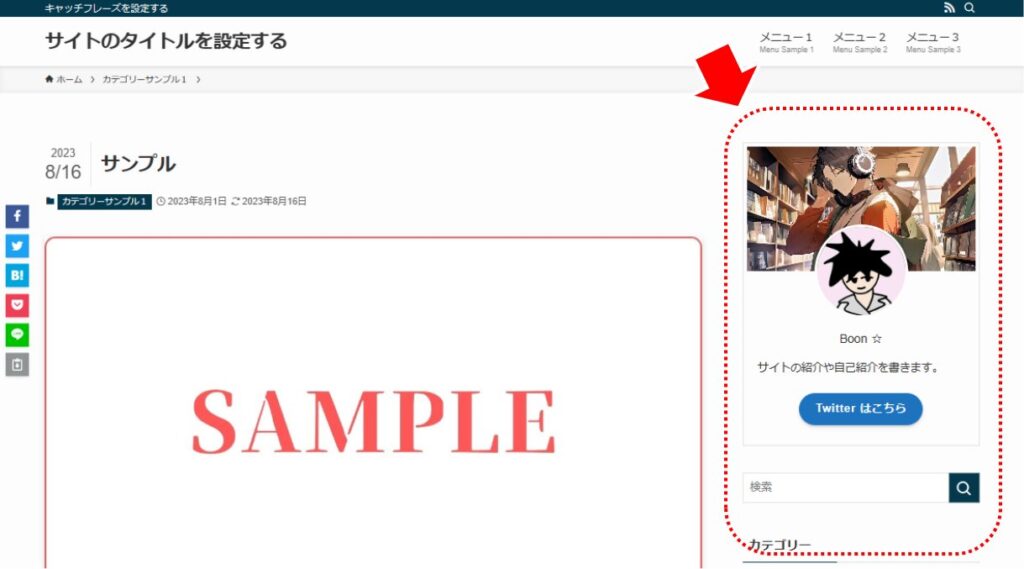
SWELL のサイドバー部分
SWELLテーマを使って作ったサイトのサイドバー部分のサンプルを紹介します。
ページのサイドにあるサイドバーエリアに、プロフィールやカテゴリーの一覧などを配置しています。
サイドバー設定方法
実際のサイドバーの設定方法です。
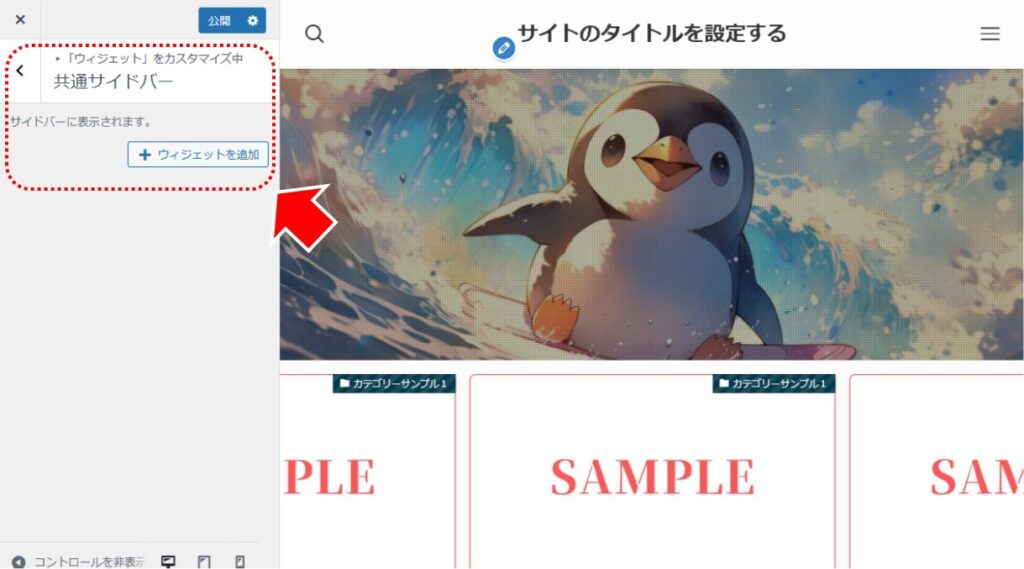
■ サイドバーの初期化
サイドバーには標準でいくつかのウィジェットが設定されています。一度全て消しましょう。
WordPress の管理画面から、「外観」→「カスタマイズ」→「ウィジェット」→「共有サイドバー」を選択します。
- 標準で設定されているブロック(5個)をすべて削除する
■ サイドバーのおすすめ設定
サイドバーをどのように設定するのも自由です。しかしプロフィールやカテゴリーなどサイドバーに適した情報がありますので、おすすめの設定を紹介します。
サイドバーのおすすめ設定です。
- プロフィールを設定
- 「検索」を配置
- 「カテゴリー」を配置
- 「目次」を配置
自分を紹介するプロフィール欄は一番上に目立つように置きたいですね。
検索ボックスは何気に便利で、読者に使ってもらうことはもちろんですが、自分で自分のサイトの中から特定の情報や文字列を書いてある記事を探し出すのに役立ちます。カテゴリーと目次があると読者にも便利なサイトになりますね。
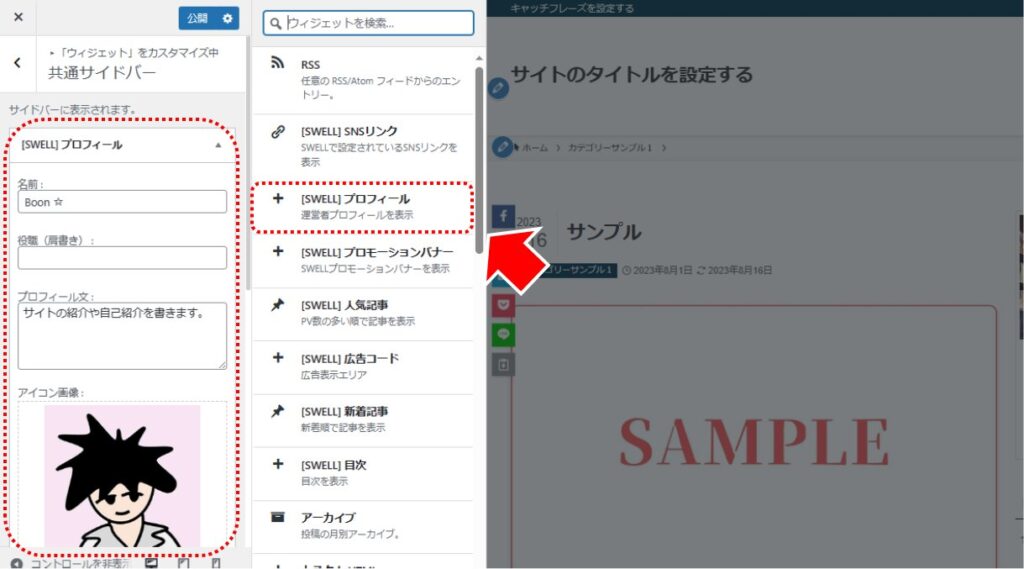
■ プロフィールの設定
プロフィール(ウィジェット)の表示方法です。
- 「SWELL プロフィール」ウィジェットを配置する
- 「名前」を設定する
- 「プロフィール文」を設定する
- 「アイコン画像」を設定する
- 「プロフィール背景画像」を設定する
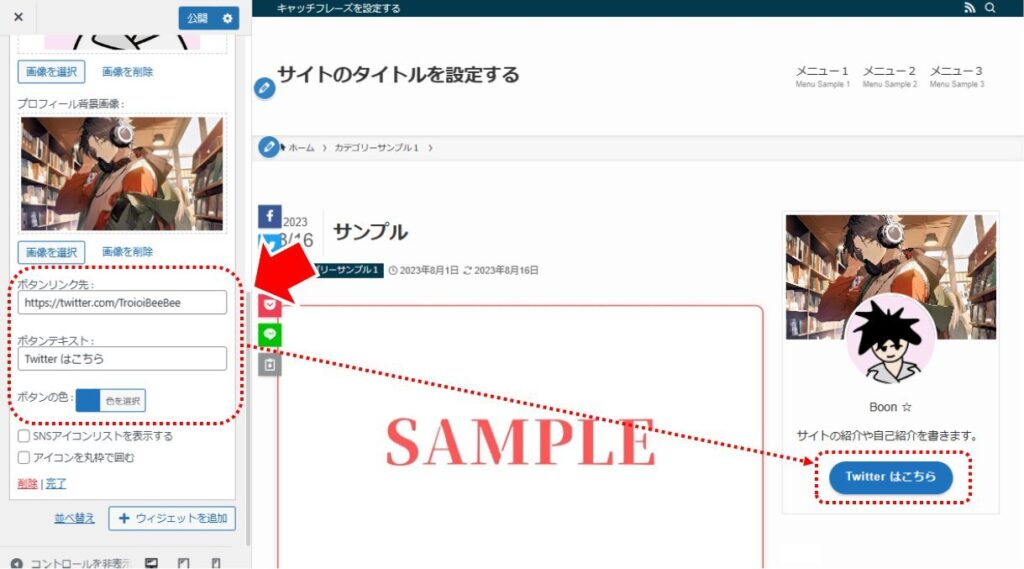
「アイコン画像」の画像のサイズは「512×512」、「プロフィール背景画像」の画像のサイズは「1200×630」または「1200×675」がおすすめです。
プロフィールウィジェットでは、下の方にボタンを配置することができます。
自分の Twitter へのリンクなどをのせると良いですね。
- 「ボタンリンク先 」にボタンを押した場合のURLを設定する
- 「ボタンテキスト 」にボタン上のテキスト文字列を設定する
- 「ボタンの色」でボタンを色を設定する
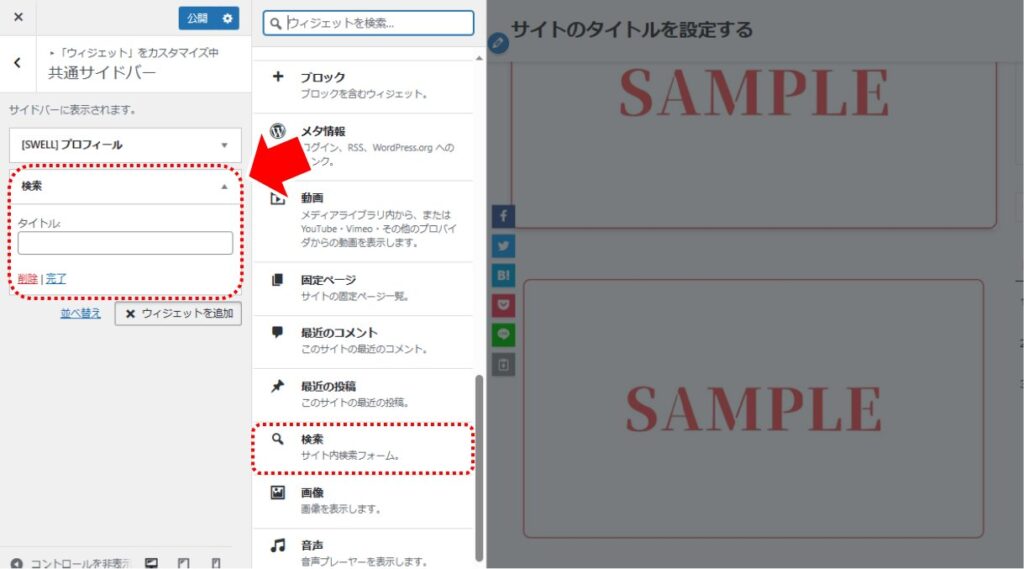
■「検索」ウィジェットの設定
検索ボックスを設置すると、読者にも便利ですが、サイト運営者(自分)も記事を探すのに使えて便利です。
- 「検索」ウィジェットを配置する
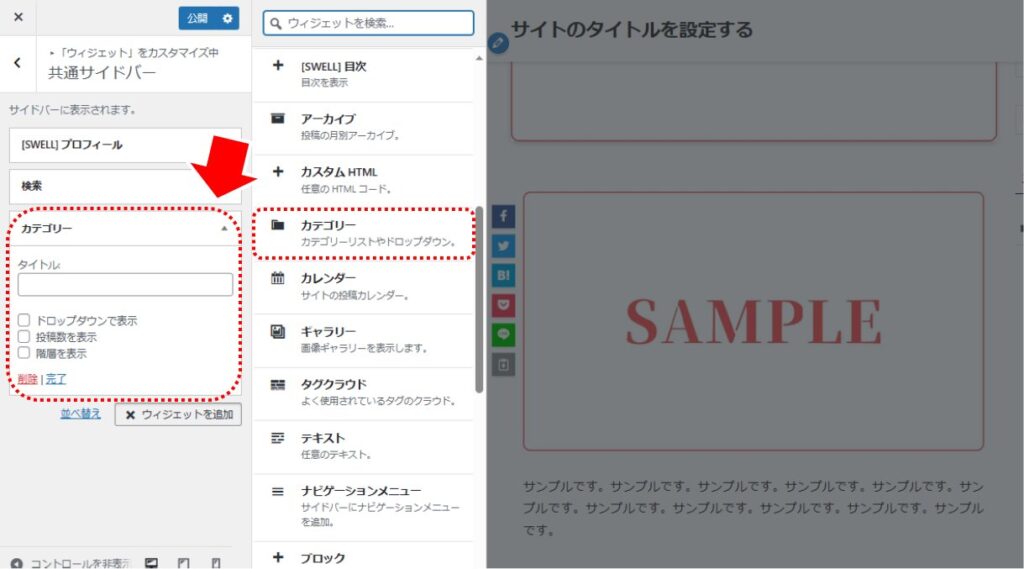
■「カテゴリー」ウィジェットの設定
サイトのカテゴリーのリストをサイドバーに設置すると読者にも便利になりますね。
カテゴリーウィジェットを配置します。
- 「カテゴリー」ウィジェットを配置する
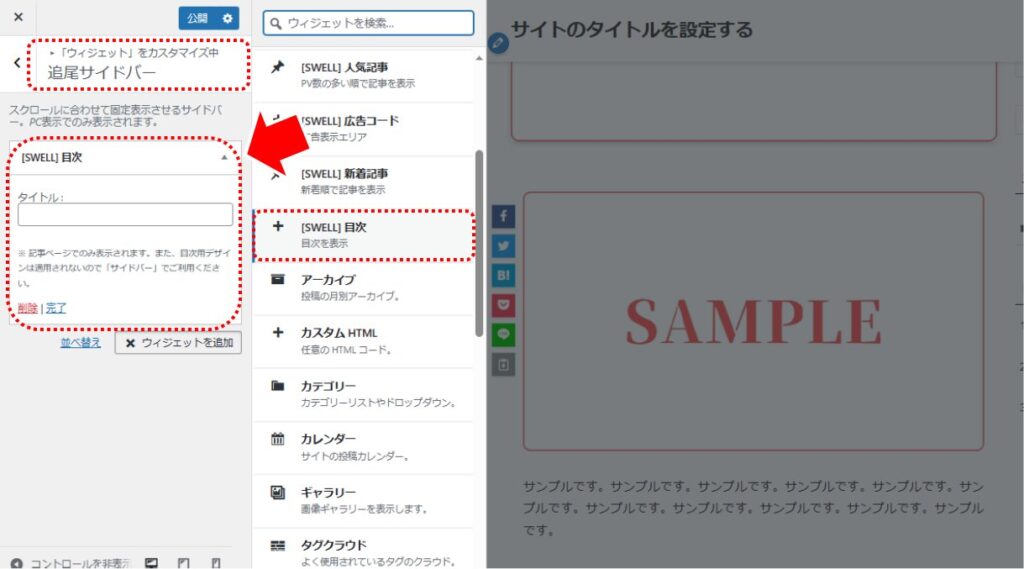
■ 追尾サイドバーの設定(目次設定)
SWELL の機能ではサイドバーで目次を表示する機能があります。記事をスクロールした際にもずっとサイドバーに表示する追従サイドバーに設定することでより見やすくなります。
WordPress の管理画面から、「外観」→「カスタマイズ」→「ウィジェット」→「追尾サイドバー」を選択します。
- 「SWELL 目次」ウィジェットを配置する
まとめ:サイドバーの設定(導入後に最初にやること)
本記事では、SWELL のサイドバーの設定を解説しました。
- サイドバーを初期化する
- プロフィールを設定する
- 「検索」ウィジェットを設定する
- 「カテゴリー」ウィジェットを設定する
- 追尾サイドバーに目次を設定する
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。
\サンプルを見るだけでも、役に立つ/

素敵なサイトを作ってくださいね!
\テーマを変えるなら早いほうがいい/
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。