広告:ページ内にてアフィリエイト広告を利用しています。

SWELL を導入後は使い方がまだわからない部分も多いですよね。SWELL導入後でも、運用を開始した後でもできる、SWELLのフッターの設定について解説します。
本記事では、
SWELL 導入後に行うフッターの設定ついて解説します。
SWELL を使って、素敵なサイトを作りましょう!
主な設定項目を中心に紹介します。
SWELL のフッター部分
SWELLテーマを使って作ったサイトのフッター部分のサンプルを紹介します。
シンプルなフッター(SWELL 標準仕様)
ページの下の方にあるフッターエリアに、フッター用のロゴや、メニュー、コピーライトを配置しています。
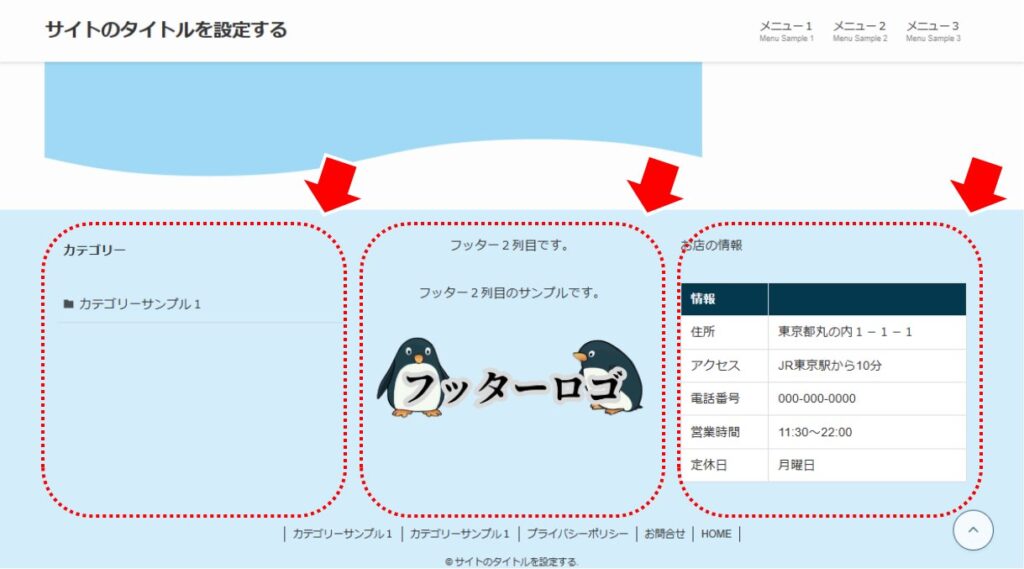
3列フッター(SWELL 標準仕様)
SWELL標準の機能で、横に2列もしくは3列に分けてフッターを作ることもできます。
お店のホームページなどで店舗情報や地図を表示するときに便利ですね。
フッター設定方法
実際のフッターの設定方法です。
■ フッターの全体設定
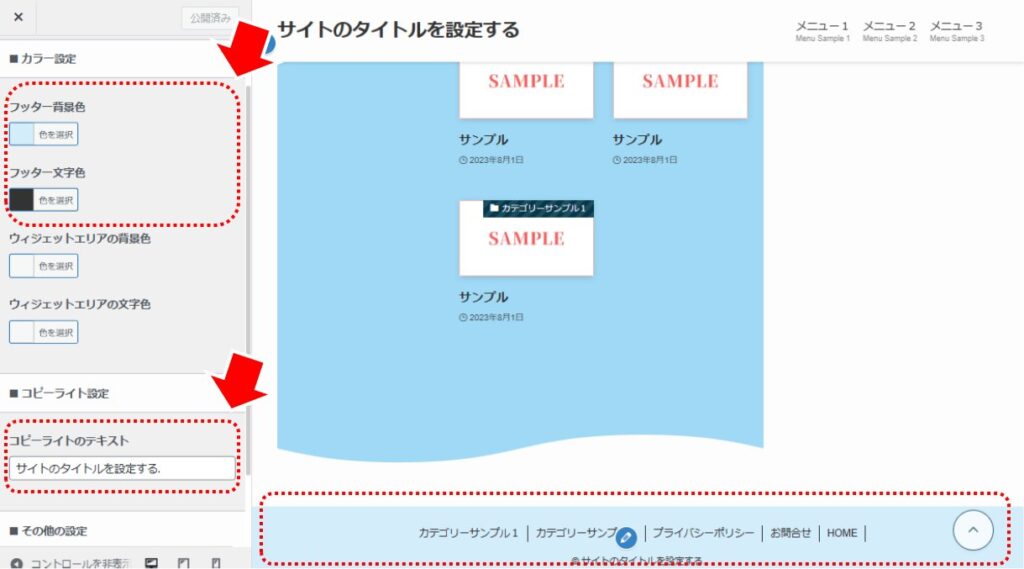
フッター部分の全体設定を行います。
WordPress の管理画面から「外観」→「カスタマイズ」→「フッター」を選択します。
- 「フッター背景色」でフッター部分の背景色を設定する
- 「フッター文字色」でフッター上の文字色を設定する
- 「コピーライトのテキスト」でフッターに表示するコピーライトを設定する
コピーライトのテキストは通常サイト名が一般的です。
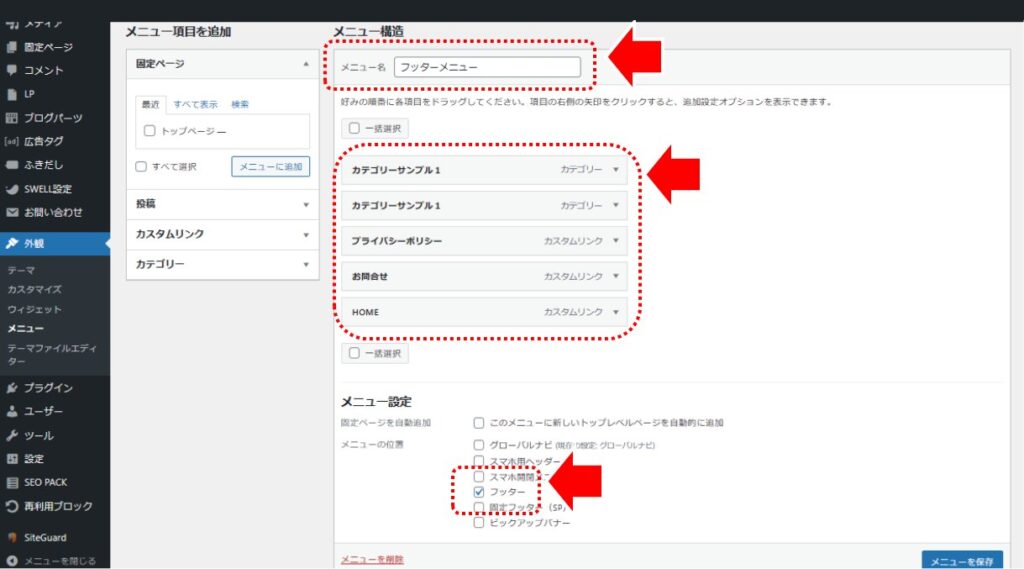
■ フッターメニューの作成
フッター部分のメニューを作成します。
WordPress の管理画面から「外観」→「メニュー」を選択します。
フッターメニューを作成します。作成方法はグローバルナビ(ヘッダーメニュー)を作る場合と同様です。
フッターメニューを作成することで、フッターに自動的にメニューを追加します。
- 「プライバシーポリシー」はグローバルナビではなくフッターメニューの方が適しています
- 「お問合せ」が営業活動につながるサイトを除き、「お問合せ」メニューもグローバルナビではなくフッターメニューの方が適しています
■ コンテンツ部分(1列)を作成する
フッターのコンテンツ部分を作成します。横に分けずに1列で作る場合です。
フッターのコンテンツ部分はサイトにとって必須ではありませんが、ロゴや、お店のホームページであればお店情報や地図を表示するとお役立ち情報になりますね。
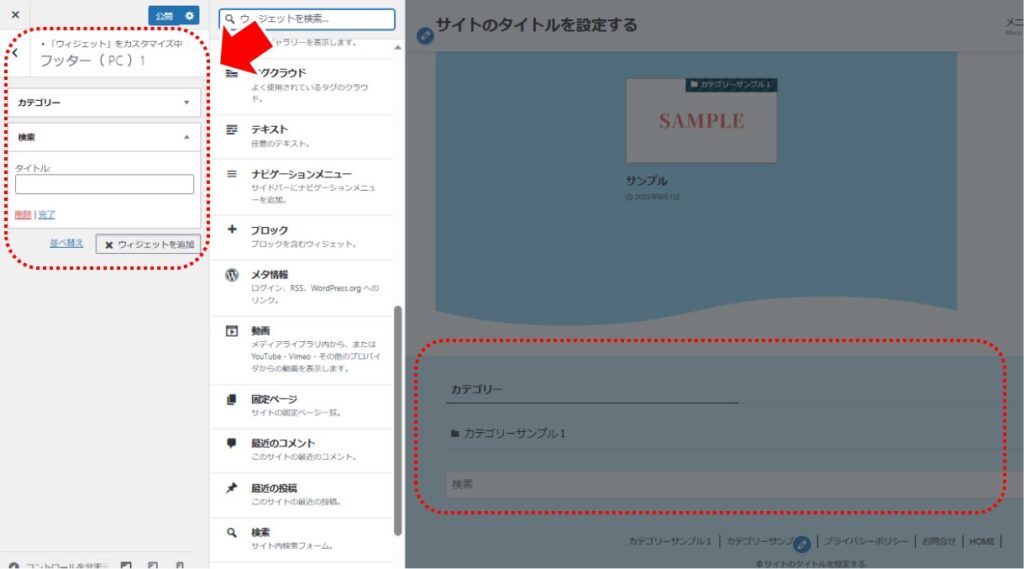
WordPress の管理画面から「外観」→「ウィジェット」を選択します。
※ウィジェットの設定は「ライブプレビューで管理」画面のほうがわかりやすいですね。
- 「フッター1(PC)」に表示したいウィジェットを配置する
「フッター1(PC)」だけを使うことで、3列に分かれず画面全体を使った1列のフッターコンテンツになります。
ただし、ウィジェットだとカテゴリーや検索は並べられても文章や画像を並べにくくいまいち大変です。そこで、凝ったデザインにしたい場合はブログパーツを使うと便利です。
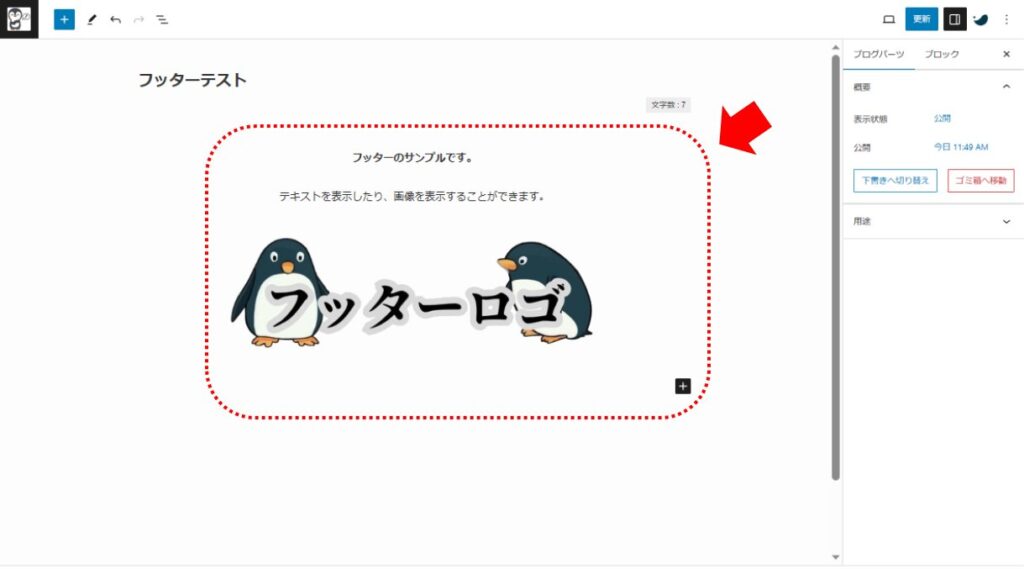
WordPress の管理画面から「ブログパーツ」を選択し、ブログパーツを新規作成します。
- ブログパーツを作成し、公開する
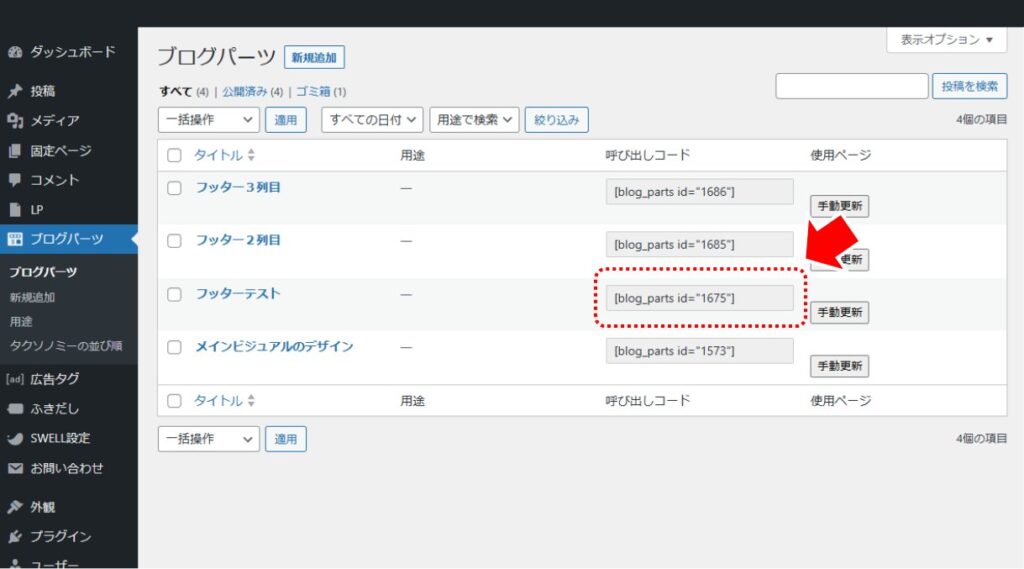
WordPress の管理画面から「ブログパーツ」を選択し、ブログパーツ一覧を表示します。
- 作成したブログパーツの「呼び出しコード」をメモします(後ほど使います)
WordPress の管理画面から「外観」→「ウィジェット」を選択します。
- 「フッター(PC)1」にテキストウィジェットを配置する
- 「テキスト」タブに、ブログパーツの「呼び出しコード」を入力する
ブログパーツで作ったコンテンツをフッターに反映することで、より凝ったデザインが可能になりますね。
■ コンテンツ部分(2列・3列)を作成する
フッターのコンテンツ部分を作成します。2列または3列で作る場合です。
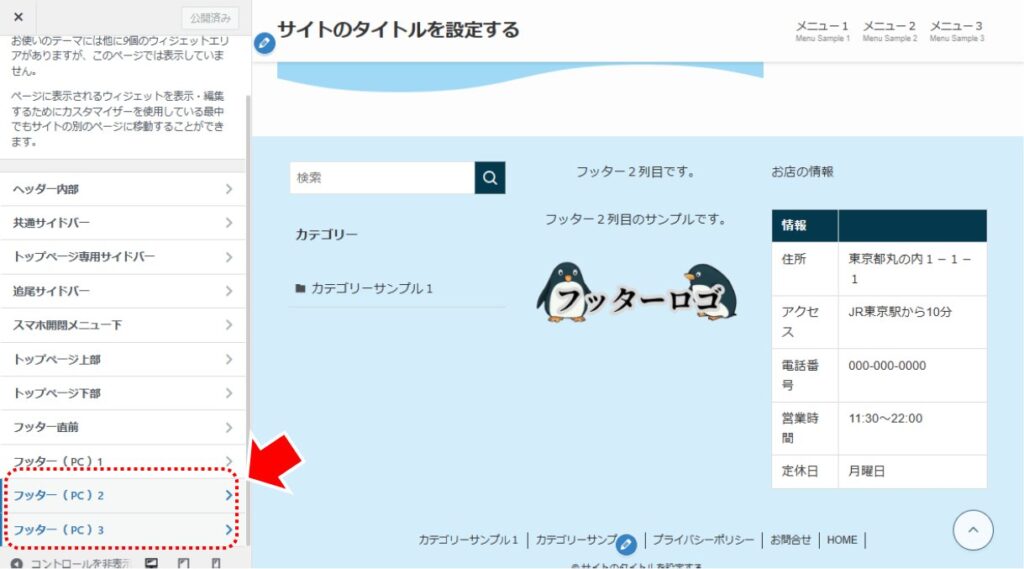
WordPress の管理画面から「外観」→「ウィジェット」を選択します。
- 「フッター(PC)2」にウィジェット(ブログパーツなど)を配置する
- 「フッター(PC)3」にウィジェット(ブログパーツなど)を配置する
「フッター(PC)2」、「フッター(PC)3」に配置することで2列・3列に分けたフッターを作成することができます。
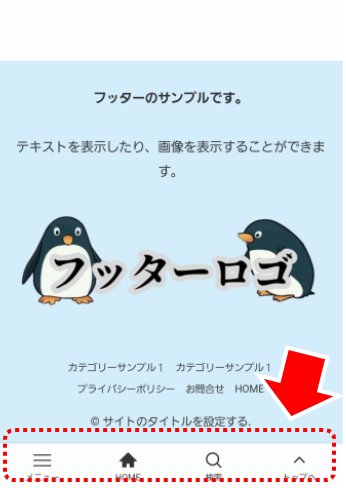
スマホ用固定フッター
SWELLには「スマホ用固定フッター」というスマホで表示されるオシャレな機能があります。
ホーム(トップページ)へのリンクや、検索ボタンを置くことができてユーザーの利用利便性があがりますね。
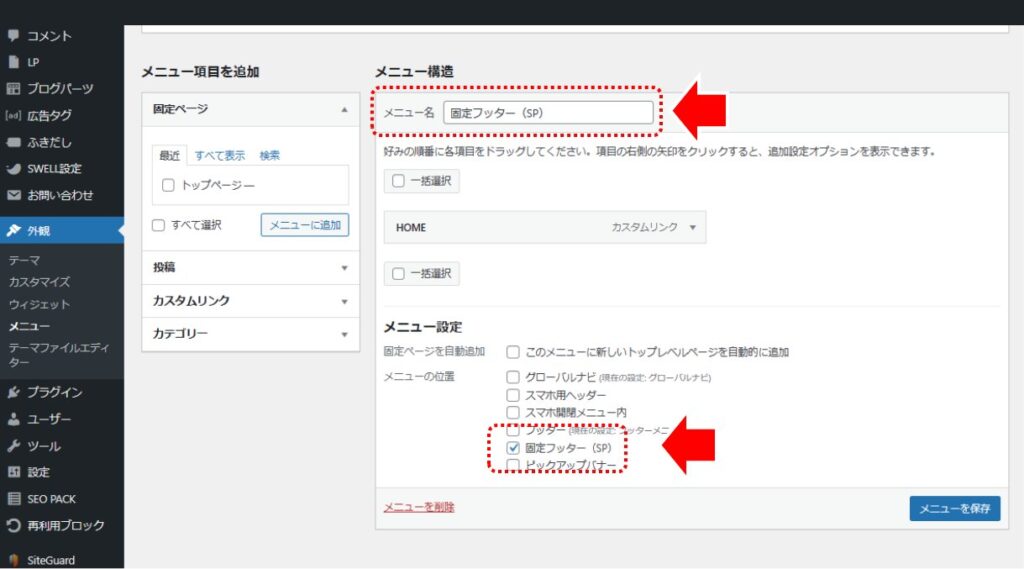
設定するためには、WordPress の管理画面から「外観」→「メニュー」を選択します。
固定フッター(SP)メニューを作成します。作成方法はグローバルナビ(ヘッダーメニュー)を作る場合と同様です。
固定フッター(SP)メニューを作成することで、スマホでサイトを見た場合、固定フッターが自動的に表示されます。特定のページ(トップページ)などへのリンクボタンを設置する場合はメニューに項目を追加します。
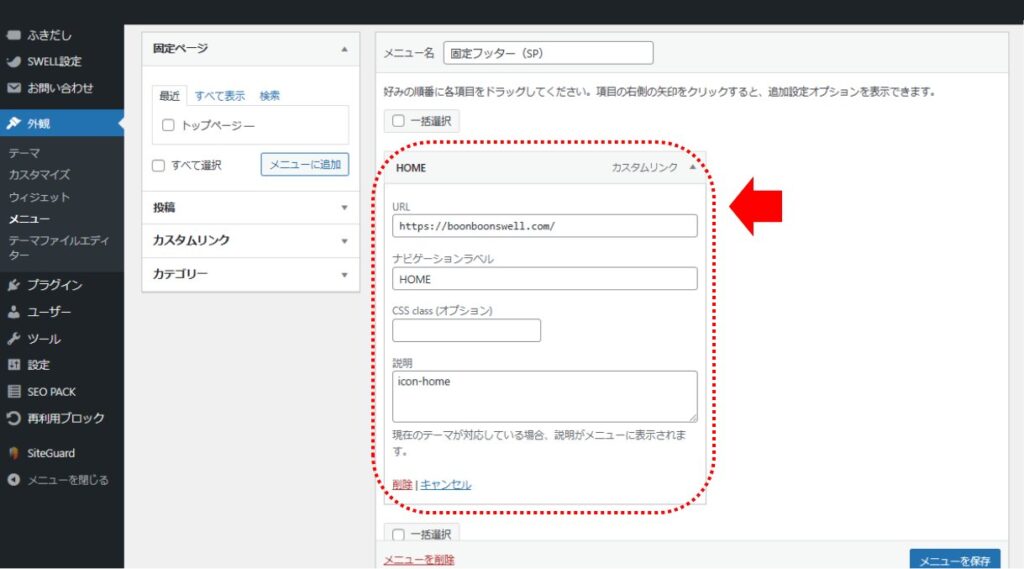
「カスタムリンク」などでURLとボタン名を追加します。説明欄にアイコンのショートコードを記載することで表示するアイコンを指定します。
主なアイコンのショートコード
| アイコン | ショートコード |
|---|---|
| icon-home | |
| icon-file-empty | |
| icon-mail | |
| icon-film | |
| icon-instagram | |
| icon-tiktok | |
| icon-facebook | |
| icon-thumb_up | |
| icon-phone | |
| icon-bubble |
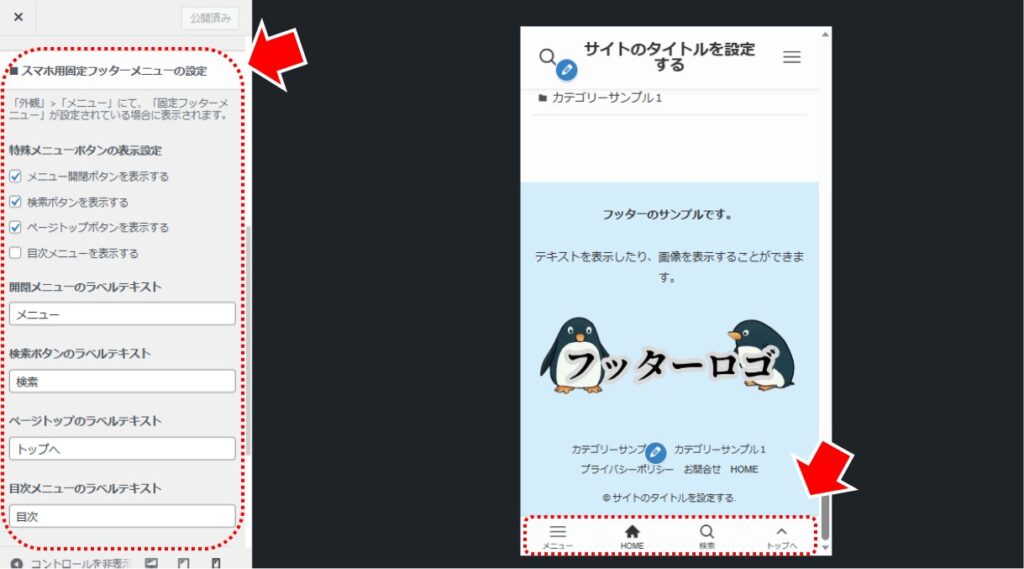
なお、SWELLではリンク以外の特別な動きをするメニュー項目が別途用意されており、使うことが可能です。
特別の動きをするメニューは以下の4種類あります。
- 「メニュー開閉ボタン」
- 「検索ボタン」
- 「ページのトップへ戻るボタン」
- 「目次メニュー」
設定するためには、WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「下部固定ボタン・メニュー」を選択します。
- 各ボタンの表示有無及びメニュー項目名を設定する
固定フッターはオシャレなメニューで、ユーザビリティがよい(ユーザに優しい)機能ですが、記事を見れるエリアが少なくなるというデメリットもあります。ご利用有無はサイトの雰囲気などに合わせてご判断下さい。
まとめ:フッターの設定(導入後に最初にやること)
本記事では、SWELL のフッターの設定を解説しました。
- フッターの全体設定
- フッターメニューの作成
- コンテンツ部分(1列)を作成する
- コンテンツ部分(2列・3列)を作成する
- スマホ用固定フッター
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。
\サンプルを見るだけでも、役に立つ/

素敵なサイトを作ってくださいね!
\テーマを変えるなら早いほうがいい/
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。