広告:ページ内にてアフィリエイト広告を利用しています。

WordPress のテーマ「SWELL」を使うと、洗練されており見た目もきれいなデザインのブログを作成できます。
「SWELL」テーマを使うことで主にデザイン面を含め記事作成に使う時間を短縮できます。アフィリエイトで収益化を目指すブロガーの強い味方です。
本記事では、
「SWELL」の購入方法とインストール手順、サイトの全体デザインなど、
最初にやることを一通り解説します。
初心者向け図解での完全案内です。
SWELLの導入・設定手順
SWELL の購入手順

「SWELL」テーマの購入を購入します。わかりやすく解説します。

■ SWELL の購入
本サイトを経由して SWELL をご購入いただける場合は、以下のリンクからのご購入をお願いいたします。
\テーマを変えるなら早いほうがいい/
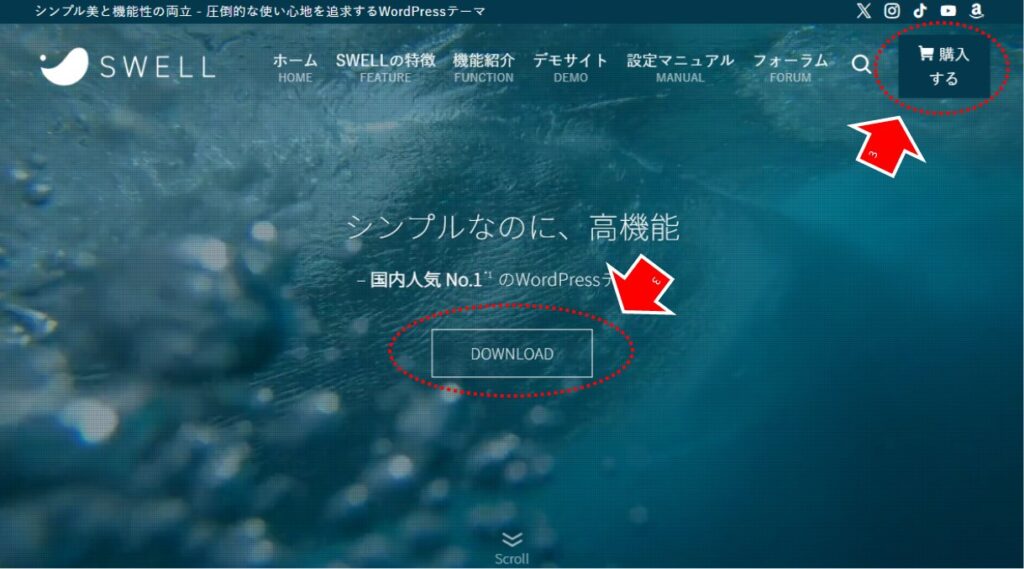
以下のSWELL公式ページが表示されます。
表示されるサイト右上の「購入する」ボタンから、SWELL を購入してください。
画面の案内に従って操作することで購入~ダウンロードできます。
- サイトから「購入する」ボタンをクリックする
- 利用規約に同意して「SWELL」を購入するをクリックする
- クレジットカード情報を登録する
- SWELLマイページへの登録を行う
- SWELLのファイルをダウンロードする
■ ファイルをダウンロードする
SWELL ご購入後、サイト画面上の手順に従ってSWELLのファイル(2個)をダウンロードします。
ダウンロードするファイル
| swell-x-x-x.zip |
| swell_child.zip |
「swell-x-x-x.zip」の x-x-x には数字が入ります。ご購入時期によって数字は変わります。

SWELL のインストールとユーザー認証

■ 親テーマのインストール
SWELLは「親テーマ」と「子テーマ」の2個をインストールして利用します。両方必要です。
先に親テーマをインストールします。
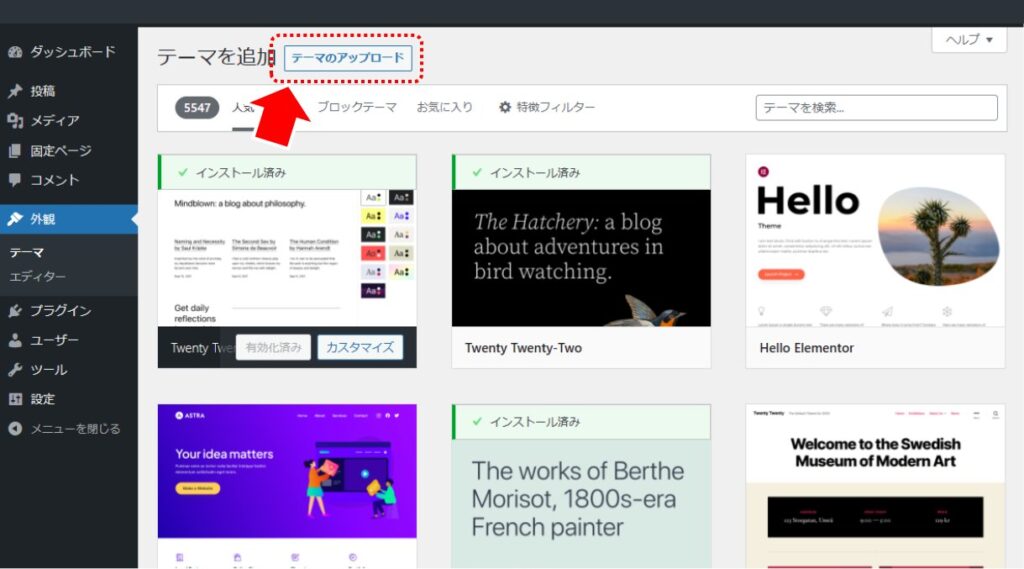
WordPress の管理画面から「外観」→「テーマ」を選択します。
「新規作成」ボタンをクリックします。
「テーマのアップロード」ボタンをクリックします。
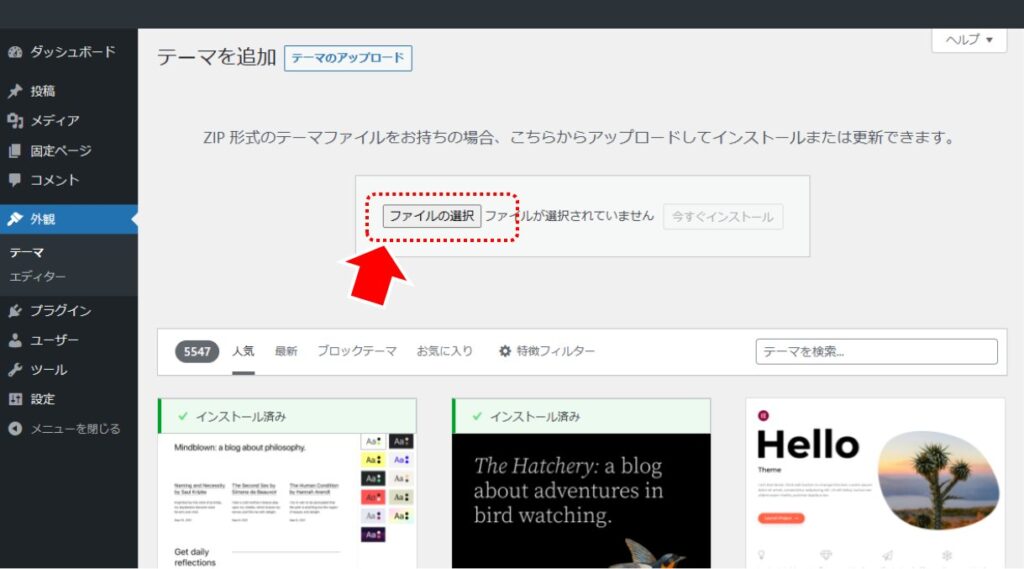
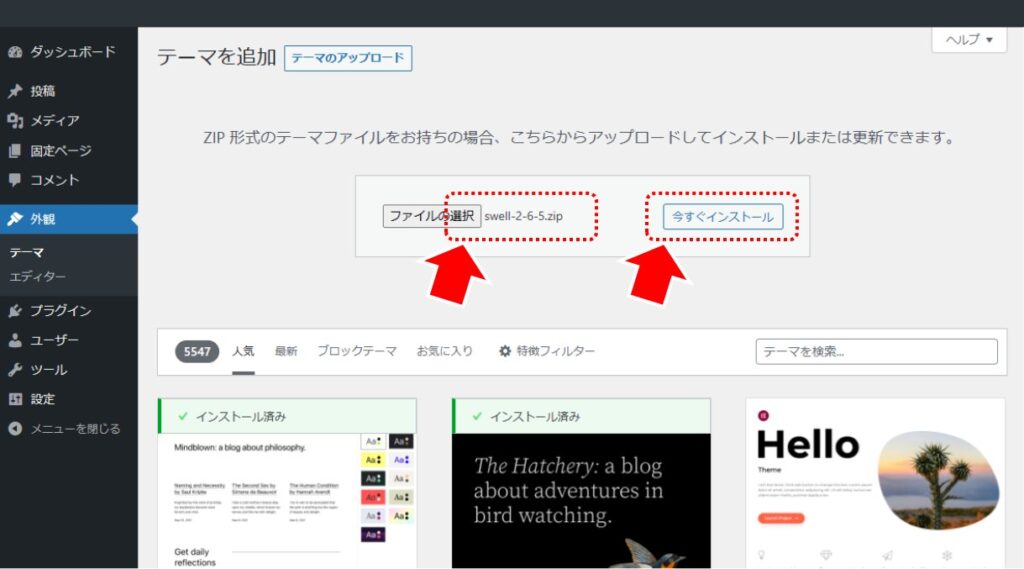
「ファイルの選択」ボタンをクリックして、公式サイトからダウンロードしたファイル「swell-x-x-x.zip」をアップロードします。
「swell-x-x-x.zip」が表示されたことを確認して「今すぐインストール」をクリックします。
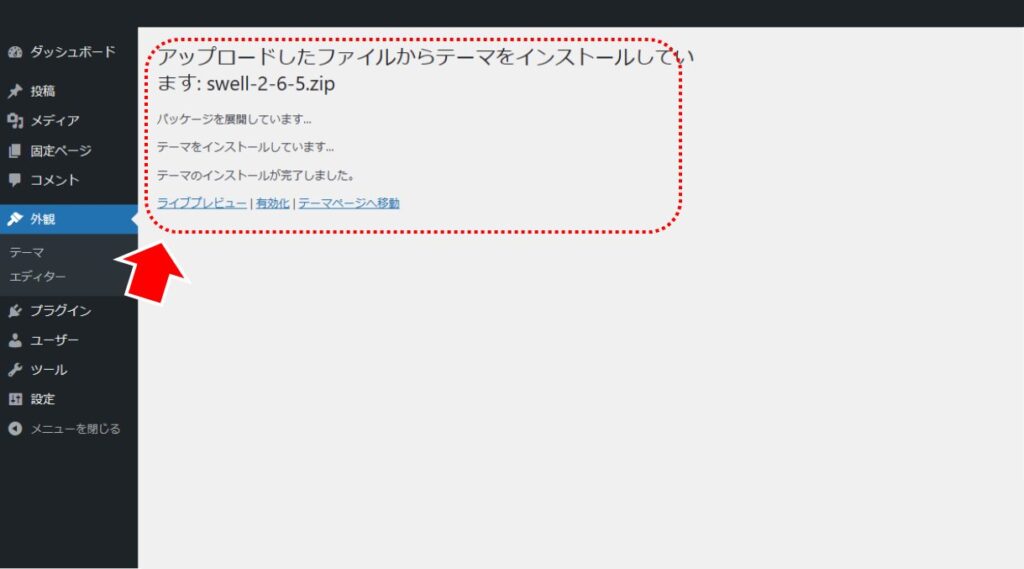
親テーマのインストールが完了です。
■ 子テーマのインストールと有効化
子テーマをインストールします。
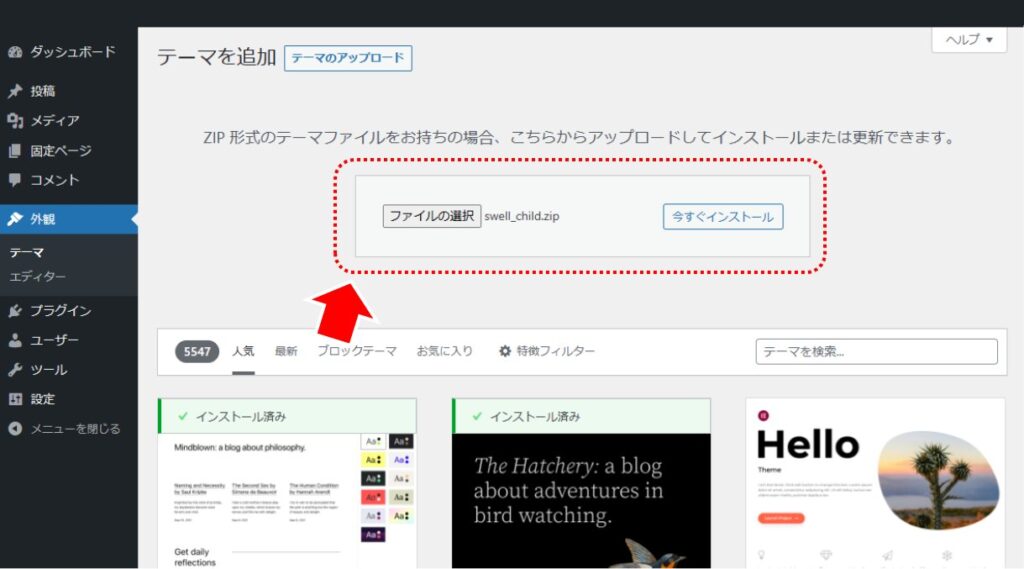
親テーマと同じ手順で子テーマ「swell_child.zip」をインストールします。
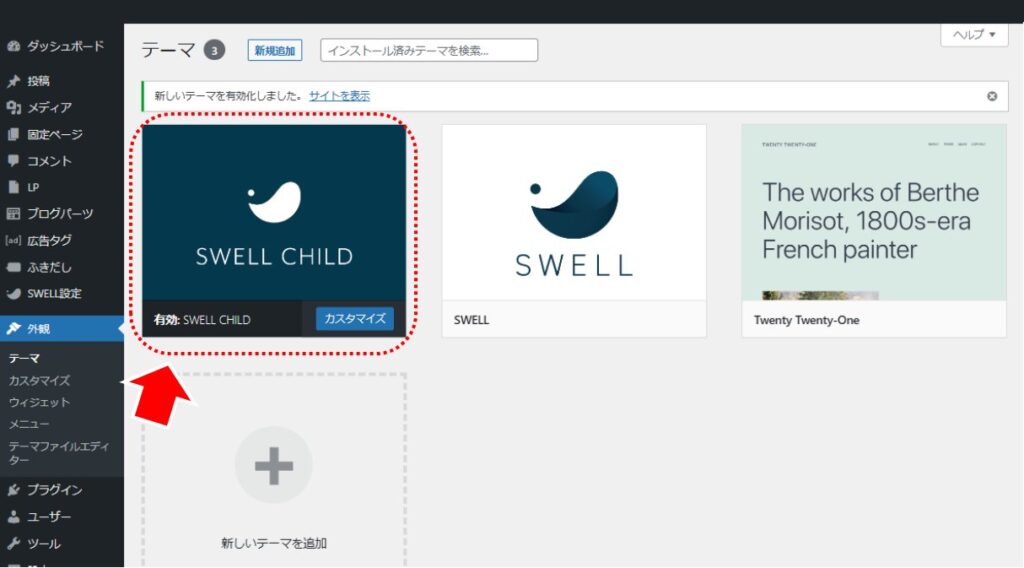
WordPress の管理画面から「外観」→「テーマ」を選択します。
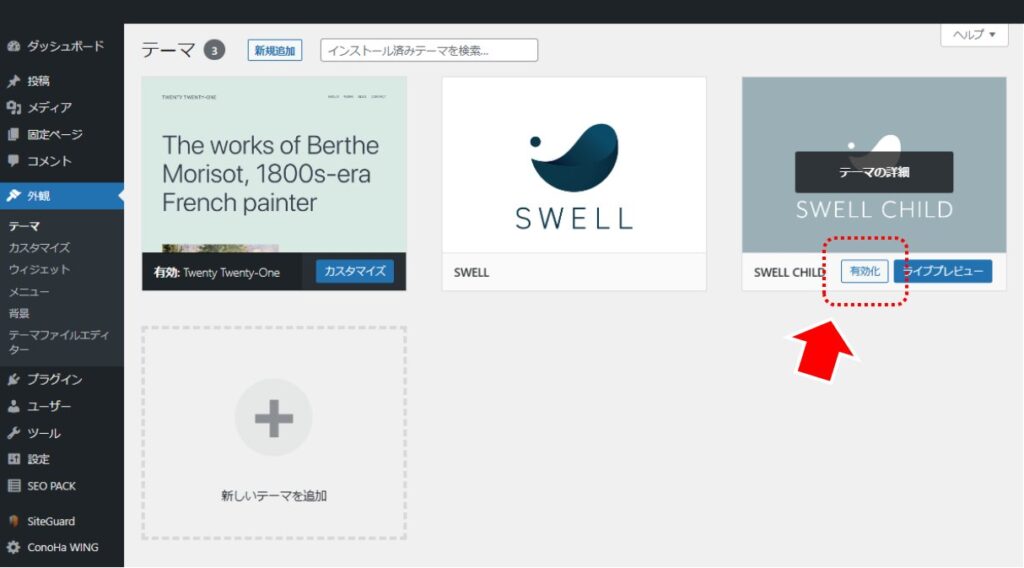
「SWELL Child」テーマの「有効化」ボタンをクリックして、テーマを有効化します。
子テーマが有効化されたことを確認します。
子テーマのインストールと有効化完了です。
■ SWELL のユーザー認証を行う
SWELL のユーザー認証を行うことで利用サイトとして登録されバージョンアップなどの案内が届きます。
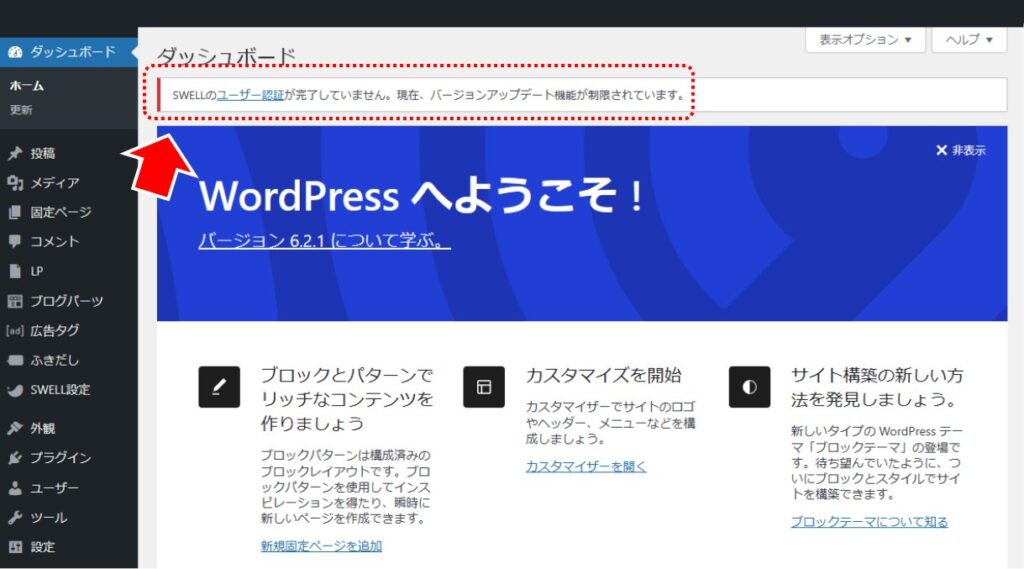
WordPress の管理画面から「ダッシュボード」などを選択すると上部にSWELLのユーザー認証を促すメッセージを表示します。
「ユーザー認証」のリンクをクリックします。
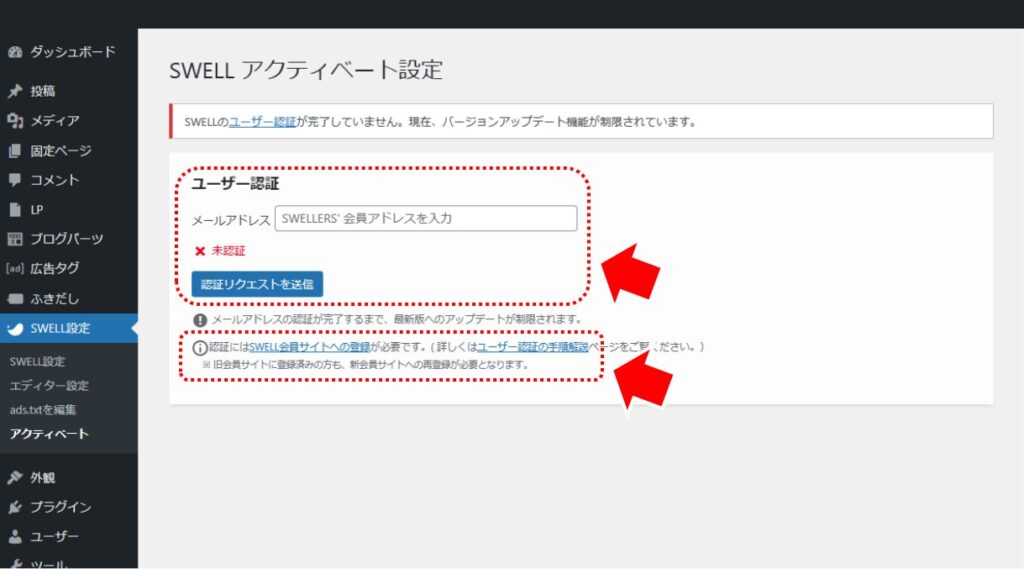
メールアドレスを入力して「認証リクエストを送信」ボタンをクリックします。
認証にはSWELL会員サイトへの登録が必要です。
未済の方は「SWELL会員サイトへの登録」リンクをクリックして登録を実施してください。
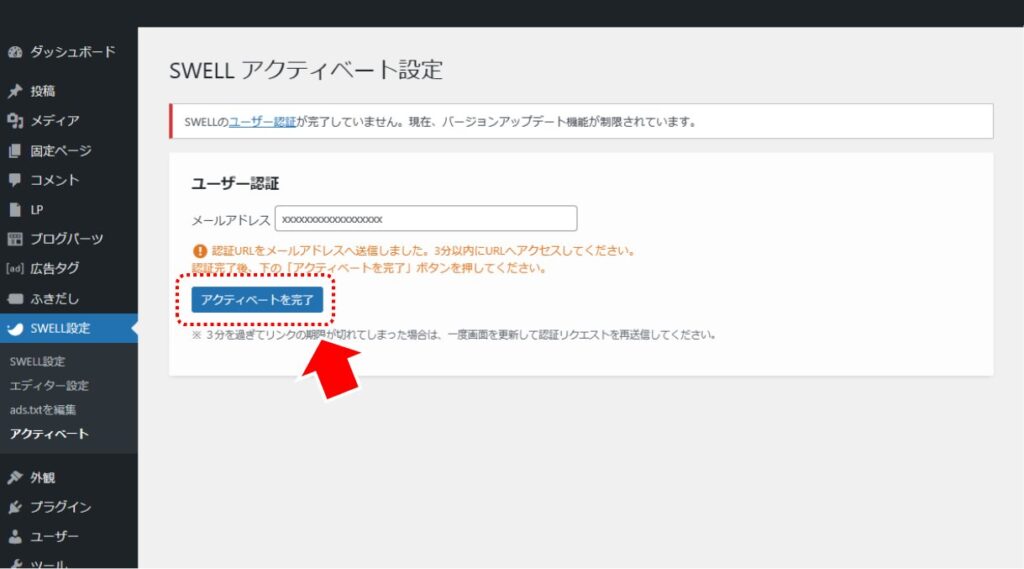
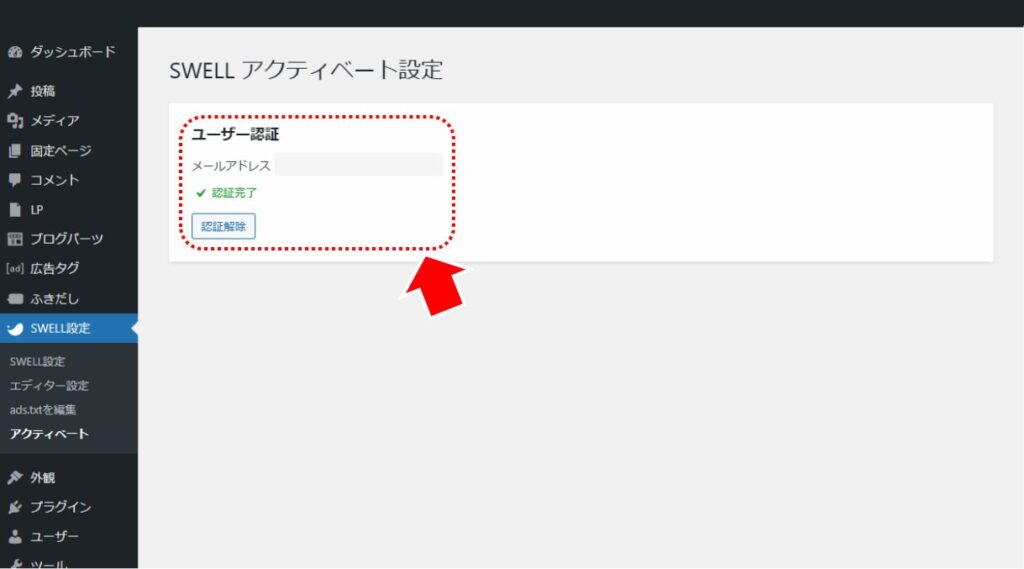
入力したメールアドレス宛に認証用情報が届くので内容に従って認証を実施します。認証後に「アクティベートを完了」ボタンをクリックします。
ユーザー「認証完了」を確認して完了です。

SWELL の全体設定

■ WordPress 設定(サイト基本情報)
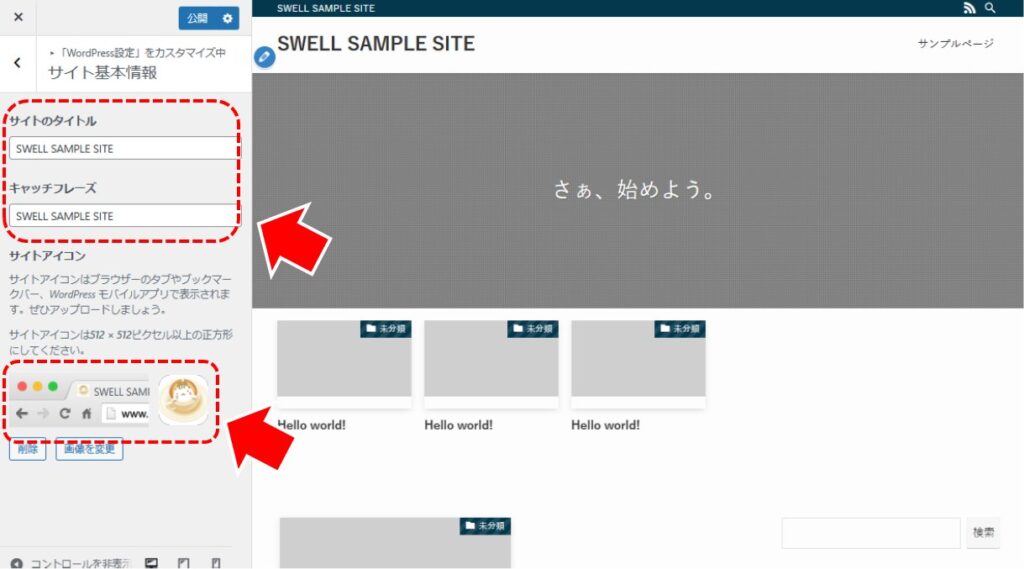
サイトのタイトル、キャッチフレーズ、サイトアイコンを設定します。
WordPress の管理画面から「外観」→「カスタマイズ」→「WordPress 設定」→「サイト基本情報」を選択します。
サイトのタイトル、キャッチフレーズ、サイトアイコンを設定します。
- サイトのタイトルを指定する
- キャッチフレーズを指定する
- サイトアイコンに画像を指定する
「サイトアイコン」の画像のサイズは「512×512」程度の画像を用意します。
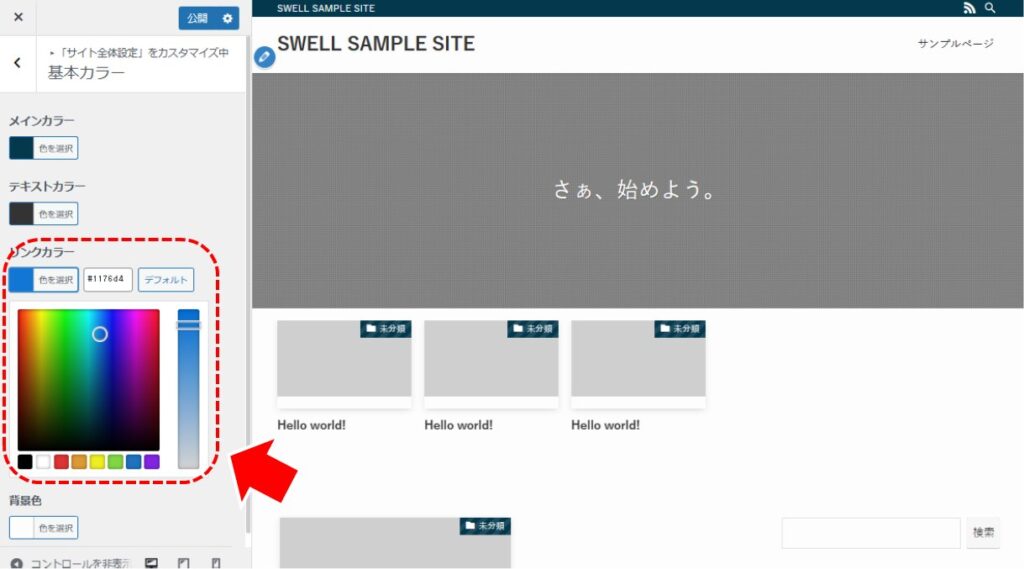
■ サイト全体設定(基本カラー)
サイト全体の基本色を設定します。
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」を選択します。
サイト全体のカラーを設定していきます。
右側にサイトのイメージを表示します。
設定内容がリアルタイムに反映されるので、実際の雰囲気を見ながら設定できます。
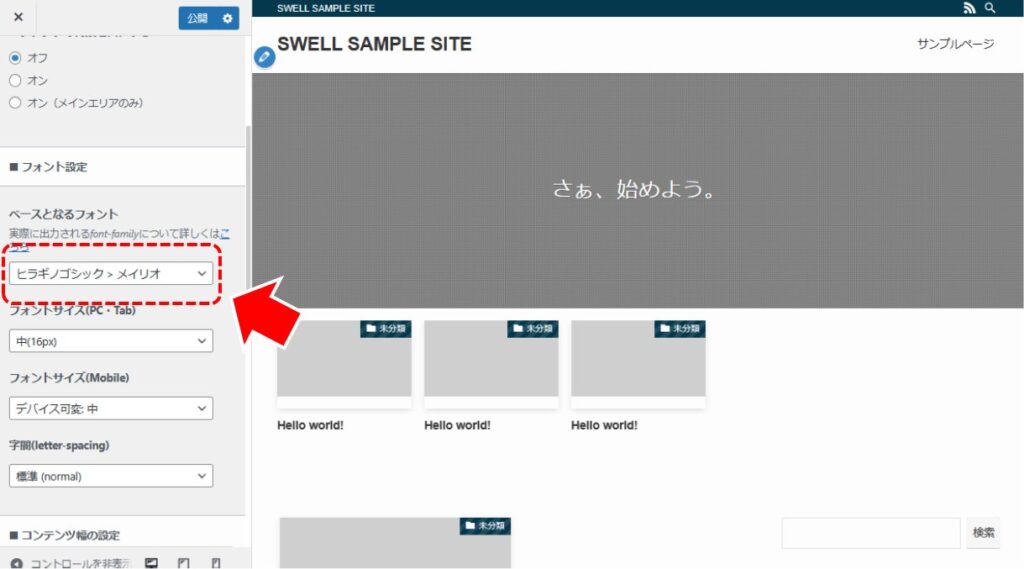
■ サイト全体設定(基本デザイン)
サイト全体のフォントを設定します。
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」を選択し、メインのフォントを設定します。
「ベースとなるフォント」に「ヒラギノゴシック > メイリオ」を設定すると Windows でもかわいいフォントになってよい感じです。
■ カテゴリー作成
サイトのカテゴリーを設定します。
WordPress の管理画面から「投稿」→「カテゴリー」を選択し、カテゴリーを作成します。
カテゴリーごとにアイキャッチ画像を設定します。
アイキャッチ画像のサイズは「1200×630」程度がおすすめです。
※ 一般的なアンドロイドスマホで撮った写真を縮尺すると「1200×975」になります。こちらもおすすめです。
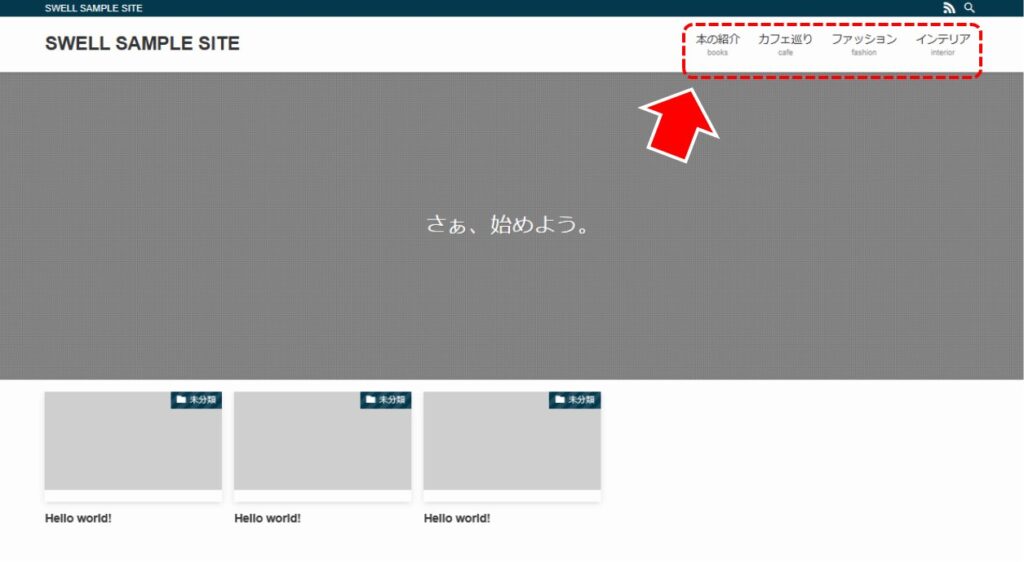
■ メニュー作成
グローバルナビ(ヘッダーメニュー)を作成します。
メニューは日本語メニューの下に英単語を補助で表示するとオシャレですね。
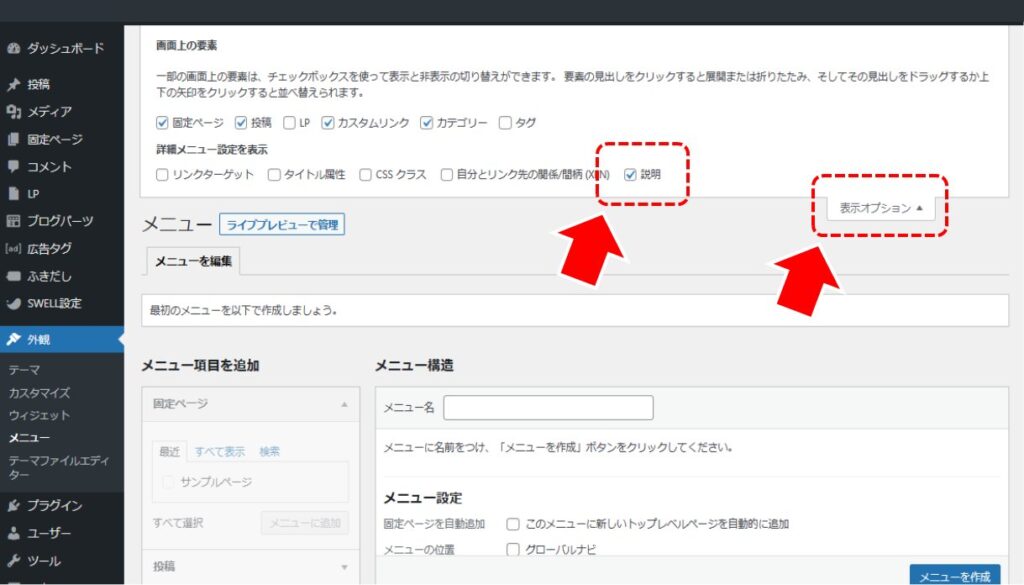
WordPress の管理画面から「外観」→「メニュー」を選択します。
「説明」欄の表示
英単語を表示するための事前準備です。
- 「表示オプション」を開き「説明」をチェックする
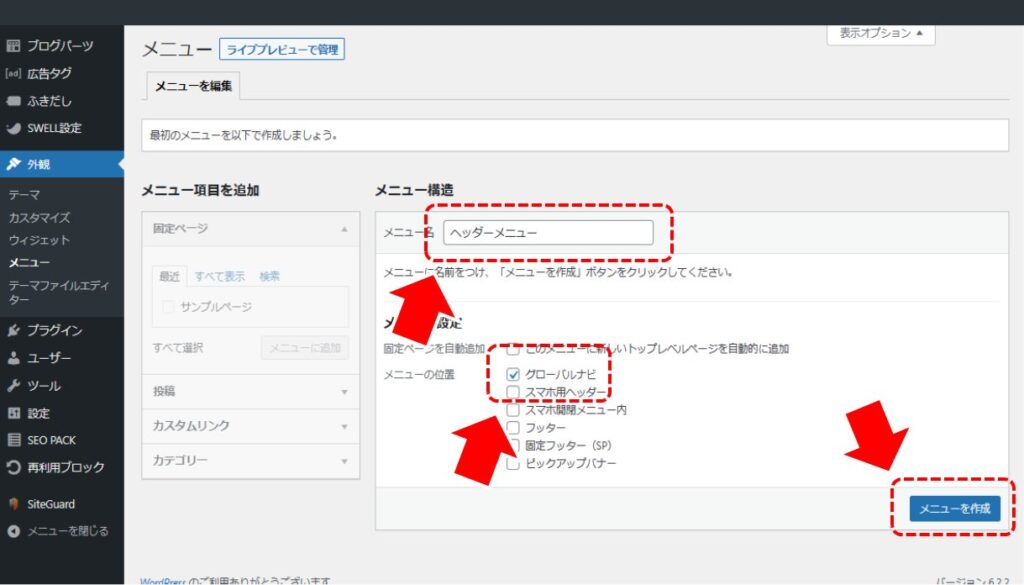
「グローバルナビ」メニューの作成
メニューを作成します。
メニュー名を入力して、「メニューの枠」を作ります。
- 「メニュー名」を設定する
- 「グローバルナビ」をチェックして「メニューを作成」をクリックする
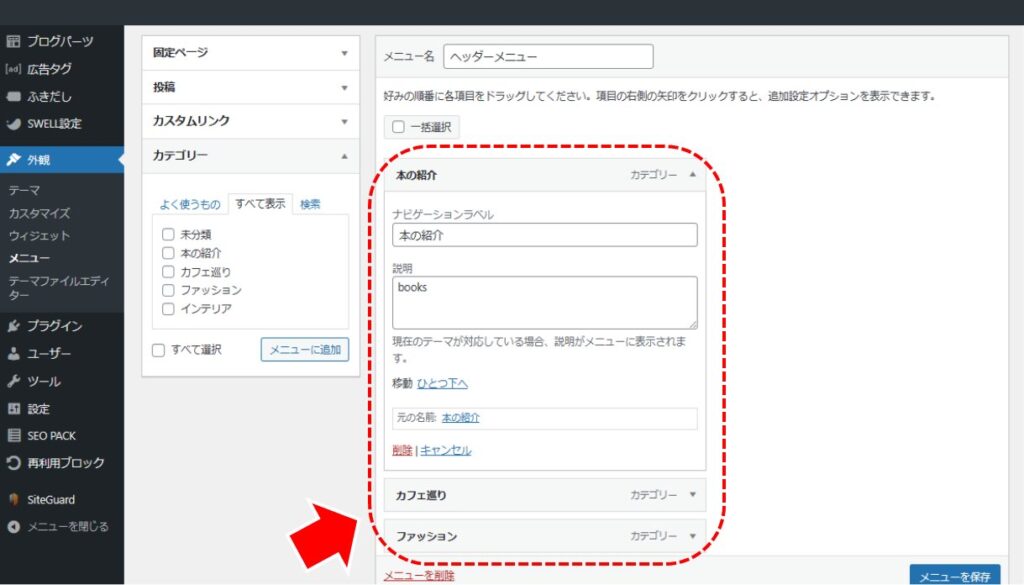
「グローバルナビ」メニュー項目の設定
メニュー項目を設定していきます。
メニューに表示したい項目(カテゴリーや直リンク)を設定します。
- メニューを設定する
- 「説明」欄に、メニューの下に一緒に表示する英単語を設定する

ヘッダーを作る

サイトのヘッダー部分をデザインしていきます。
グローバルナビ(ヘッダーメニュー)は既に表示されています。左側のログなどを設定します。
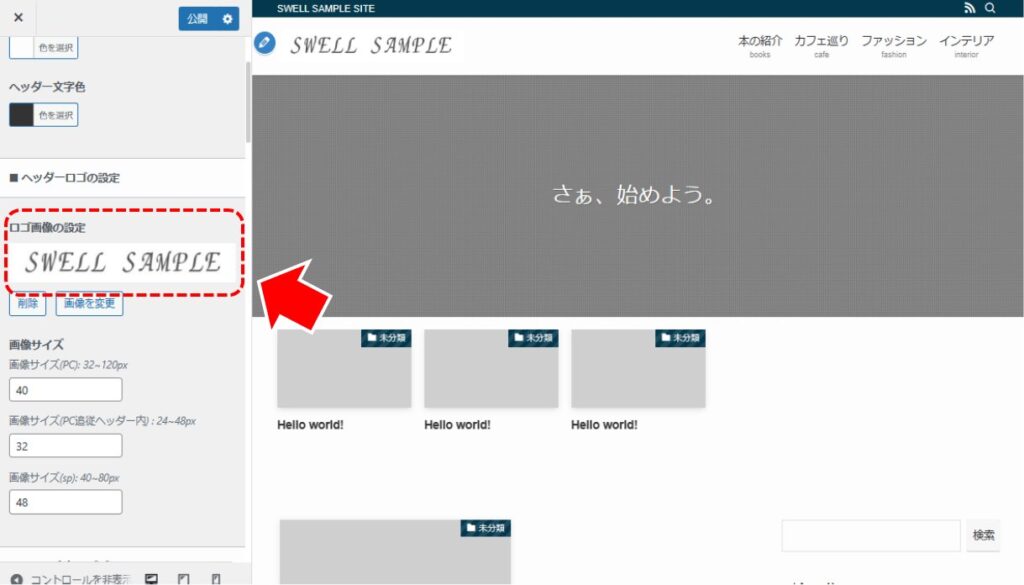
■ ヘッダーロゴの設定
左上のロゴを設定します
WordPress の管理画面から、「外観」→「カスタマイズ」→「ヘッダー」を選択します。
- 「ロゴ画像」を設定する
ロゴのサイズは「600×100」程度がおすすめです。

フッターを作る

サイトのフッター部分をデザインしていきます。
■ フッターメニューを作成する
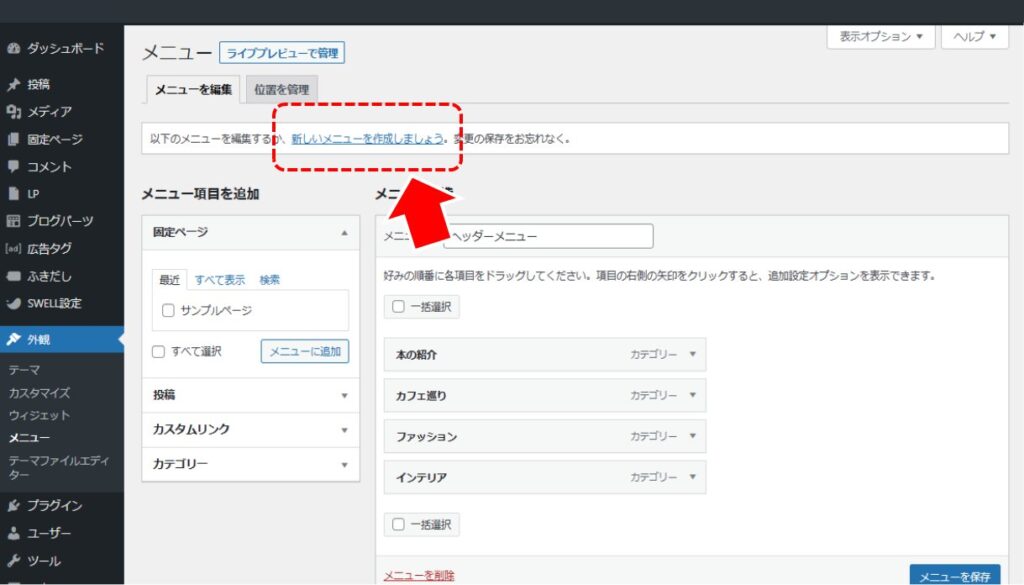
あたらしいメニューを作成する
WordPress の管理画面から「外観」→「メニュー」を選択し、フッターメニューを作成します。
- 「新しいメニューを作成しましょう」をクリックする
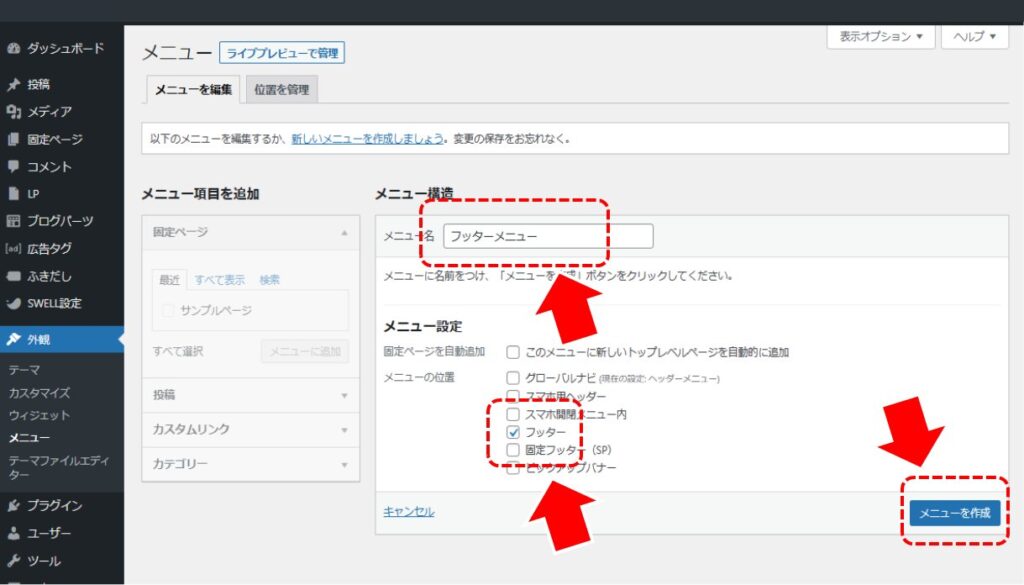
「フッター」メニューの作成
- 「メニュー名」を設定する
- 「フッター」をチェックして「メニューを作成」をクリックする
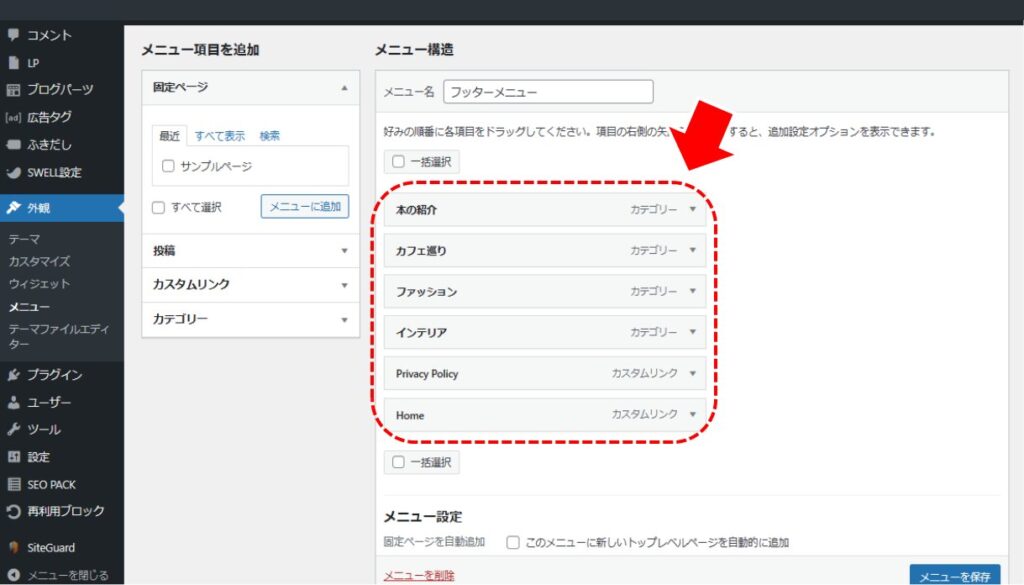
「フッター」メニュー項目の設定
メニュー項目を設定していきます。
メニューに表示したい項目(カテゴリーや直リンク)を設定します。
- メニューを設定する

サイドバーを作る

サイドバーを設定します。
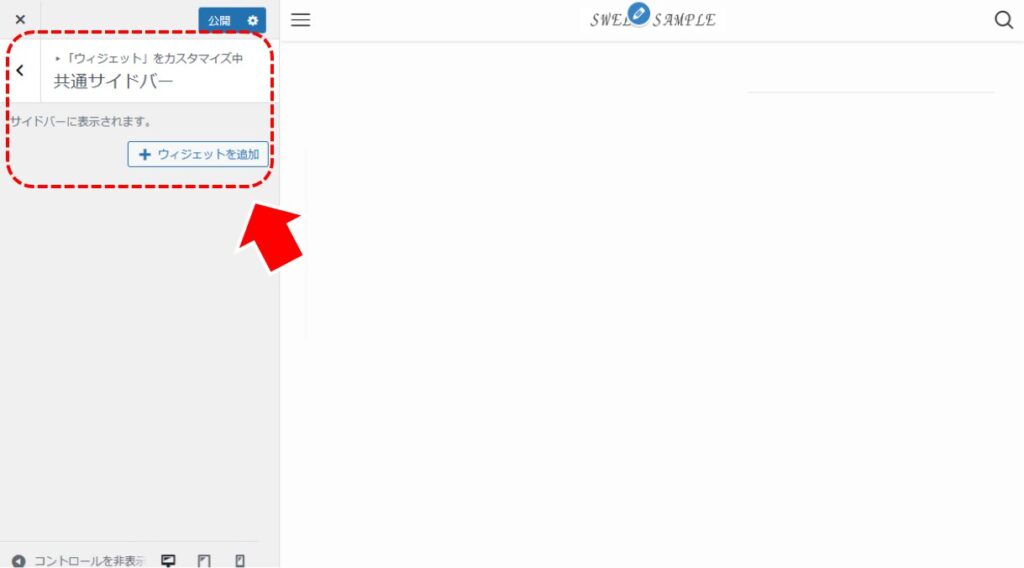
■ サイドバーの初期化
サイドバーには標準でいくつかのウィジェットが設定されています。一度全て消しましょう。
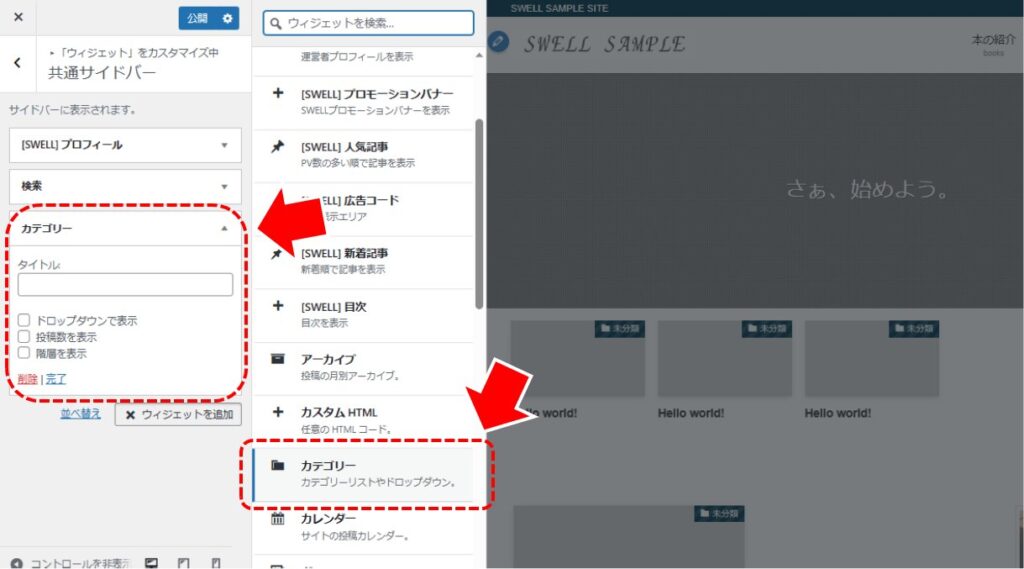
WordPress の管理画面から、「外観」→「カスタマイズ」→「ウィジェット」→「共有サイドバー」を選択します。
- 標準で設定されているブロック(5個)をすべて削除する
■ サイドバーのおすすめ
サイドバーに表示するおすすめを紹介します。
- プロフィールを設定
- 「検索」を配置
- 「カテゴリー」を配置
- 「目次」を配置
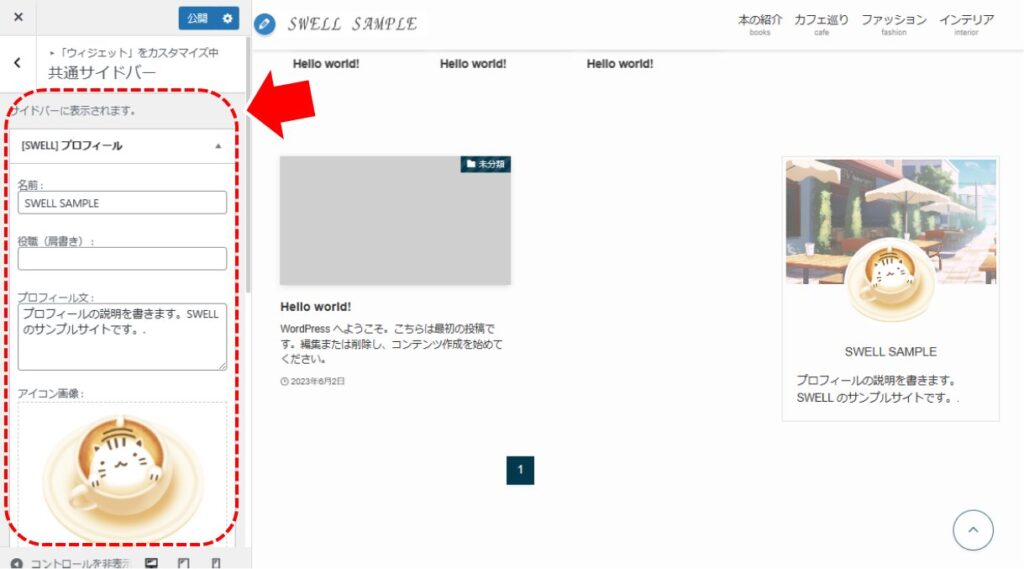
プロフィールの設定
プロフィールを表示しましょう。
- 「SWELL プロフィール」ウィジェットを配置する
- 「名前」を設定する
- 「プロフィール文」を設定する
- 「アイコン画像」を設定する
- 「プロフィール背景画像」を設定する
「アイコン画像」の画像のサイズは「512×512」、「プロフィール背景画像」の画像のサイズは「1200×630」または「1200×675」がおすすめです。
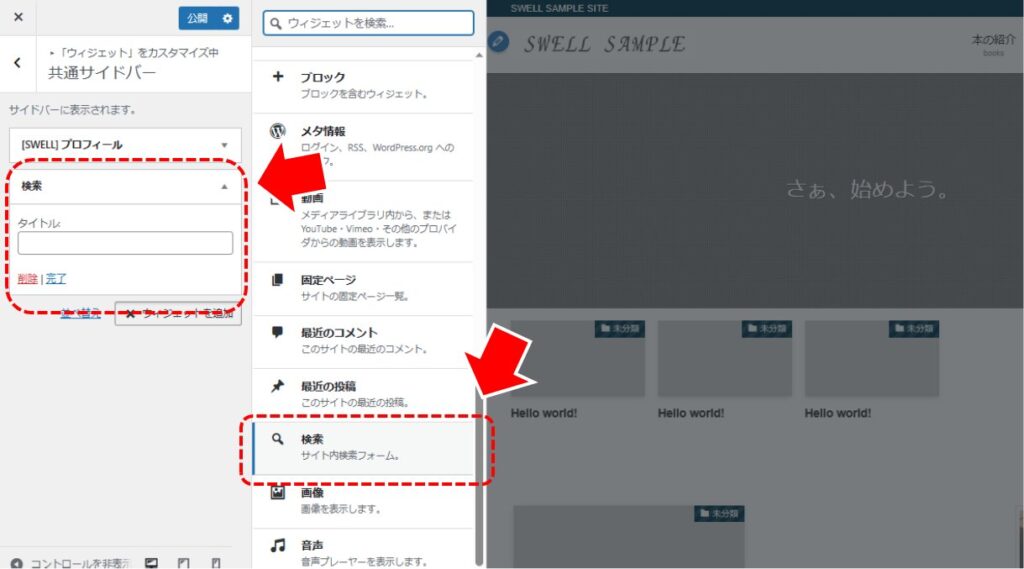
「検索」ウィジェットの設定
検索ウィジェットを配置しましょう。
- 「検索」ウィジェットを配置する
「カテゴリー」ウィジェットの設定
「カテゴリー」ウィジェットを配置しましょう。
- 「カテゴリー」ウィジェットを配置する
追尾サイドバーの設定(目次設定)
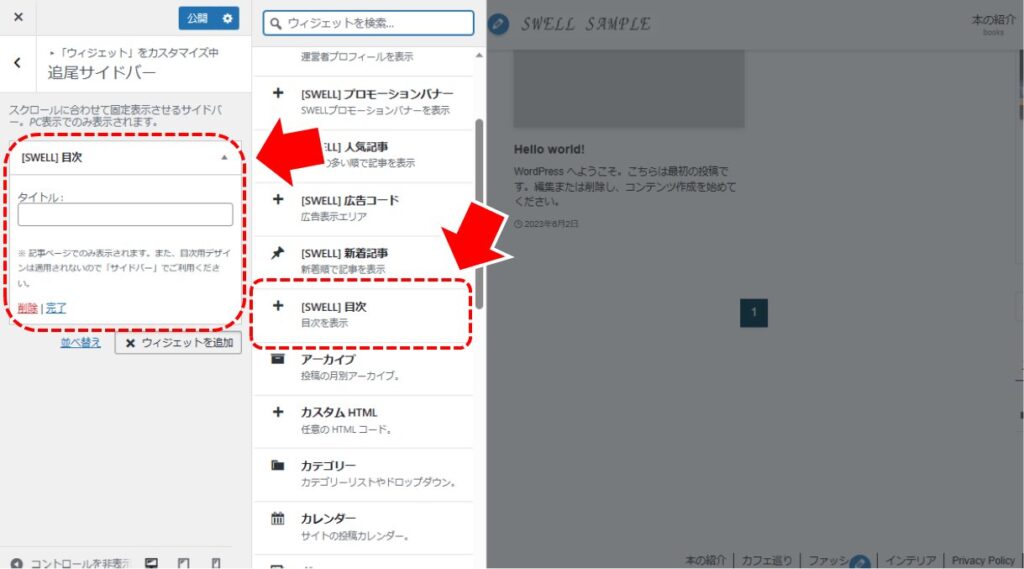
「目次」ウィジェットを配置しましょう。
WordPress の管理画面から、「外観」→「カスタマイズ」→「ウィジェット」→「追尾サイドバー」を選択します。
- 「SWELL 目次」ウィジェットを配置する

記事エリアを設定する

記事エリアの各設定を行います。
■ 「投稿・固定ページ」設定
アイキャッチ画像の設定
記事に対するアイキャッチの設定です。
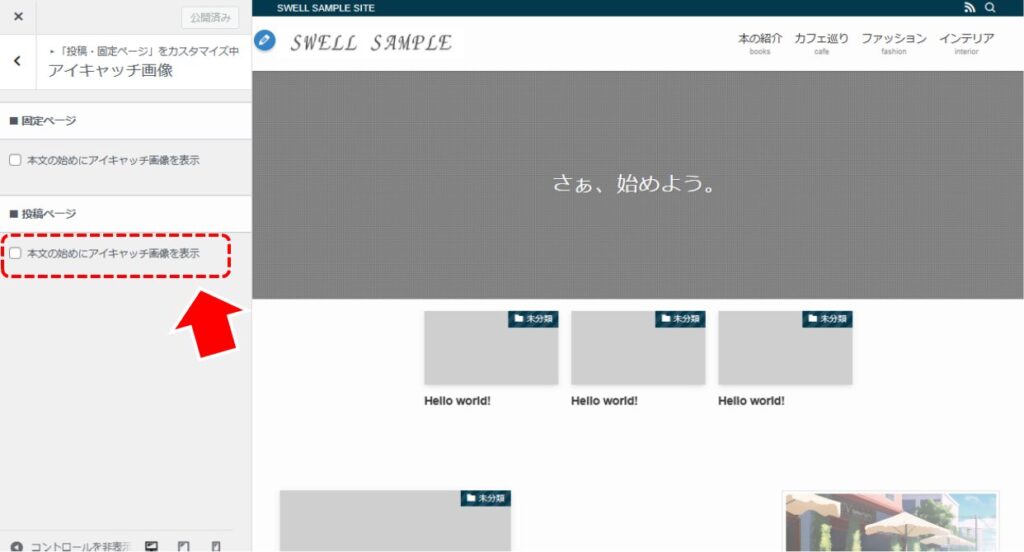
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「アイキャッチ画像」を選択します。
- 「本文の始めにアイキャッチ画像を表示」のチェックを外す
記事の上部にアイキャッチ画像を自動的に表示する機能です。必ずしも表示したいわけでは無い(表示する場合は手動で画像を配置すればよい)ので、チェックを外すことを推奨します。
コンテンツのデザイン(リンクのアンダーラインの設定)
テキストリンクのアンダーラインの有無を設定します。
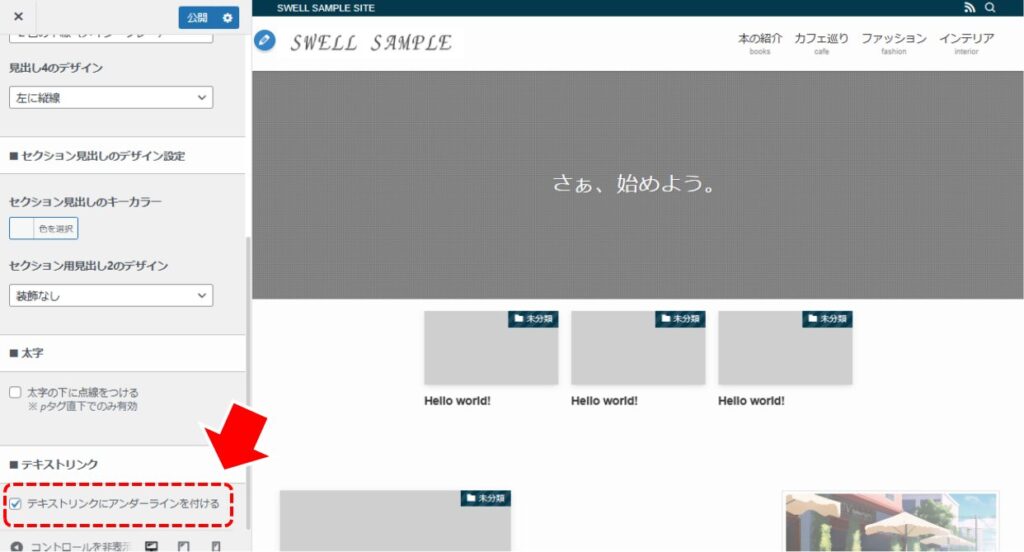
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」を選択します。
- 「テキストリンクにアンダーラインを付ける」をチェックする
テキストリンクはアンダーラインが引いてあるのが一般的です。アンダーラインが無い場合、読者が「リンク」と気が付きにくいので、アンダーラインを付けることをおすすめします。
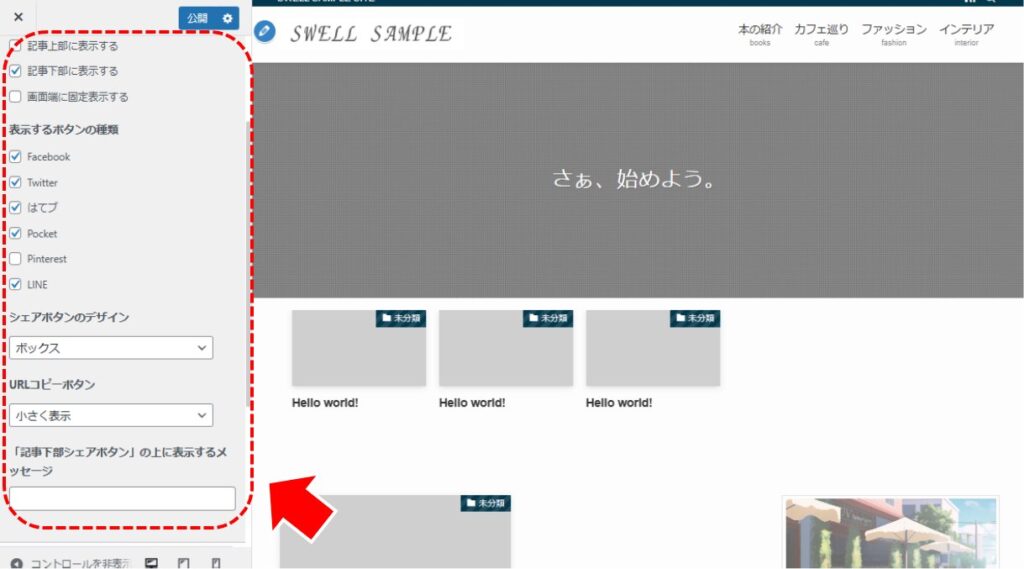
SNSシェアボタンの設定
SNSシェアボタンの設定をします。
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「SNSシェアボタン」を選択します。
- SNSボタンに関する設定を行う
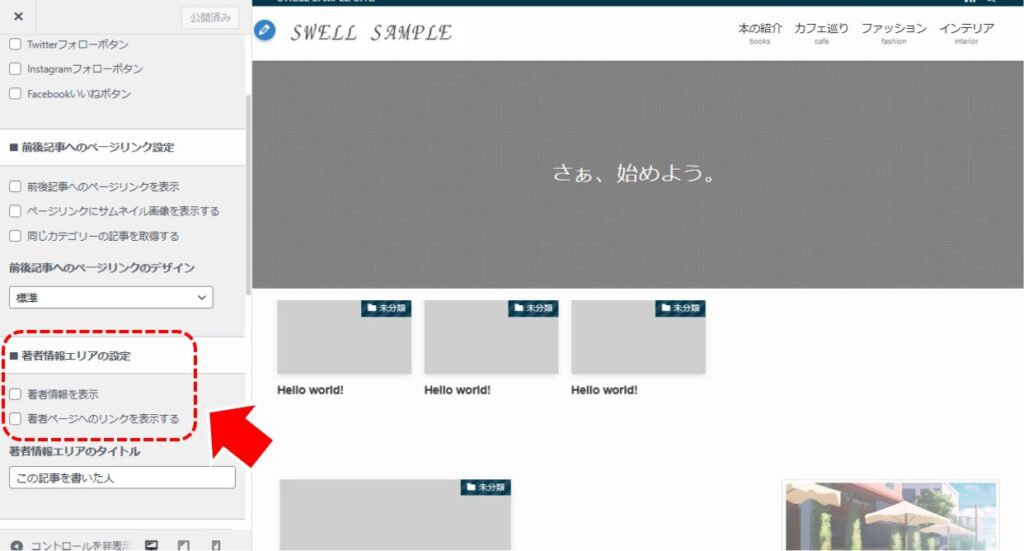
記事下エリアの設定
「著者情報を表示」を設定します。
WordPress の管理画面から、「外観」→「カスタマイズ」→「投稿・固定ページ」→「記事下エリア」を選択します。
- 「著者情報を表示」のチェックを外す
記事に「著者情報」を自動で表示する機能です。必ずしも表示したいわけでは無い(表示する場合は手動で別途用意した情報を配置すればよい)ので、チェックを外すことを推奨します。

ブロックエディタの基本操作と記事作成

ブロックエディタの基本的な使い方(記事の書き方)を解説します。
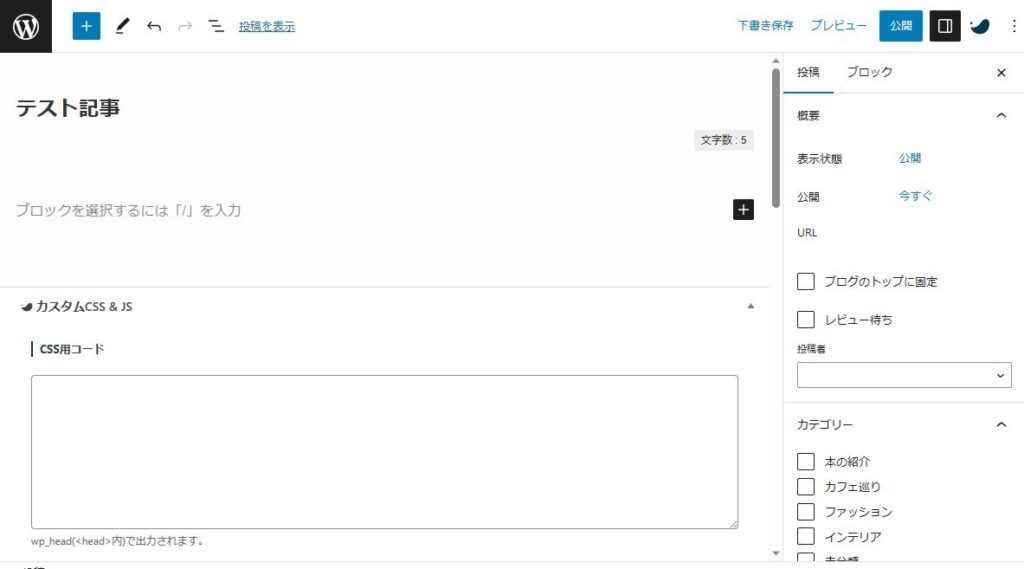
■ 新規記事作成
WordPress の管理画面から 「投稿」を選択し「新規作成」ボタンで記事を新規作成します。
- 「タイトル」に記事のタイトルを入力する
記事は「ブロック」という部品を用いて作っていきます。
- 最初の1行目をクリックして左上の「+」ボタンをクリックすることでブロック一覧を表示する
- 任意のブロック(作りたいブロック)をクリックし、ブロックを作成する
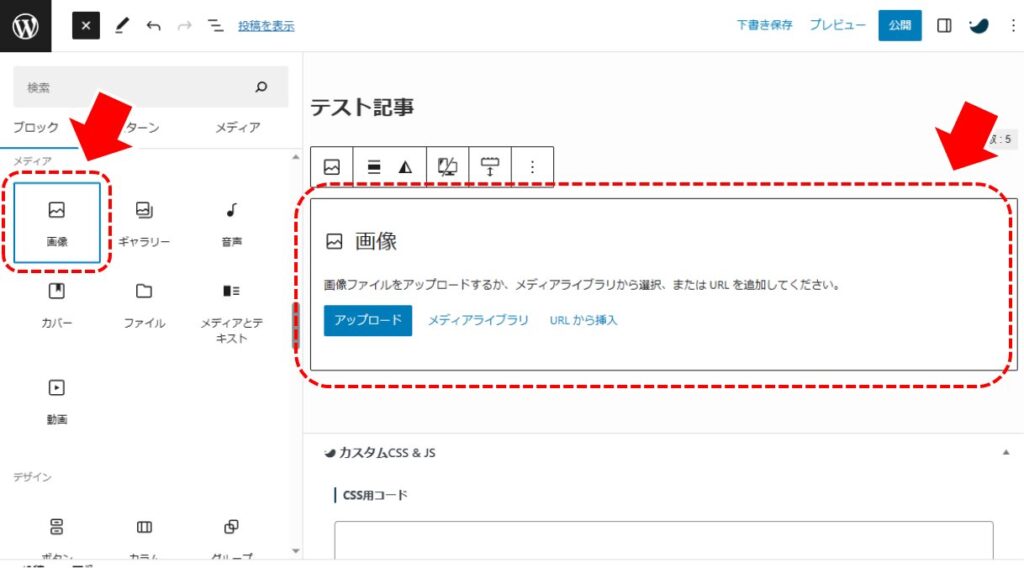
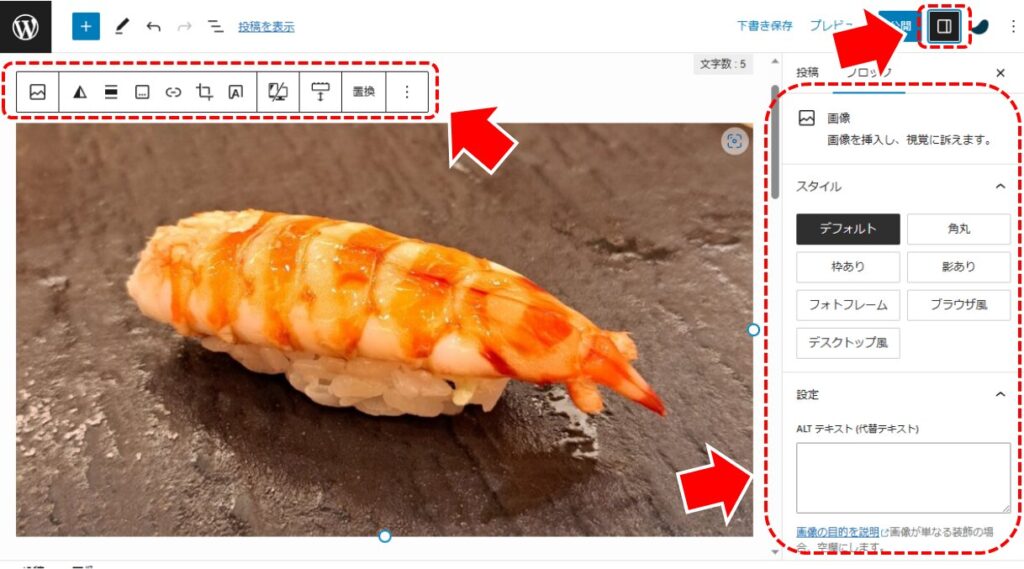
■ 画像ブロックを利用する
画像ブロックの作り方と、ブロックの基本的な使い方です。
- ブロック一覧から「画像」をクリックし、画像ブロックを作る
- 「アップロード」をクリックして、イメージファイル( jpeg など )を指定する
- 作成したブロックに対しては、左上に表示されるメニュー、および、右上の歯車をクリックして表示する設定エリア(プロパティ)で設定する
画像を説明するテキスト「ALT」はSEO効果に影響するので必ず設定しましょう。
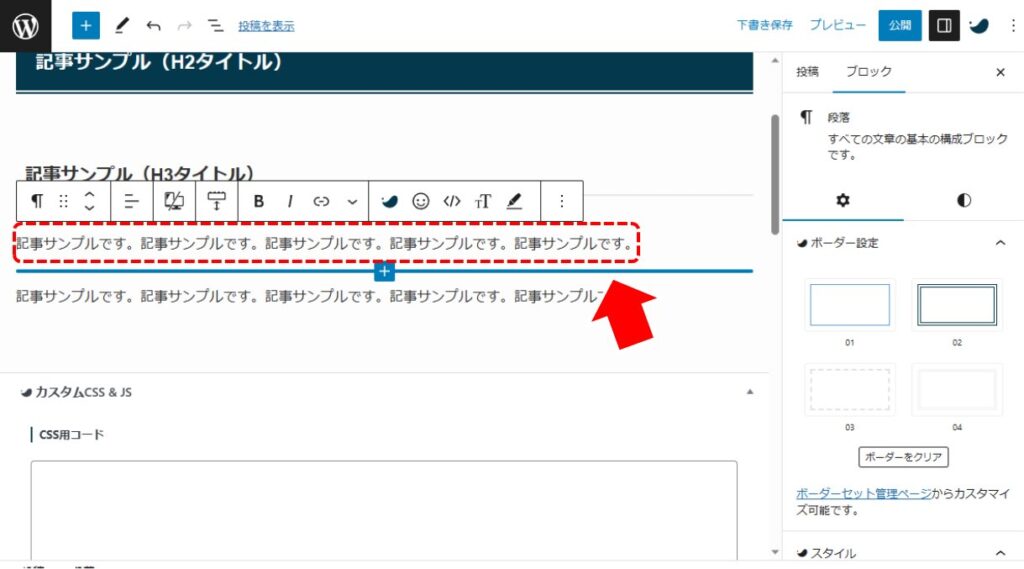
■ テキスト(本文)ブロックを利用する
テキスト(本文)ブロックの作り方です。
- テキストブロックは特にブロックの種類を選ぶ必要はないため、そのままテキストを入力する
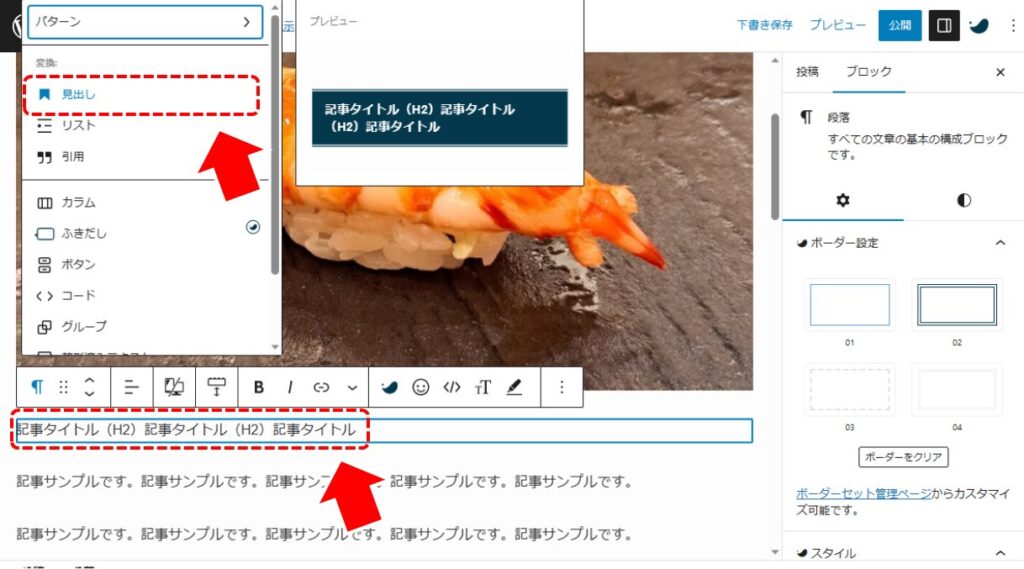
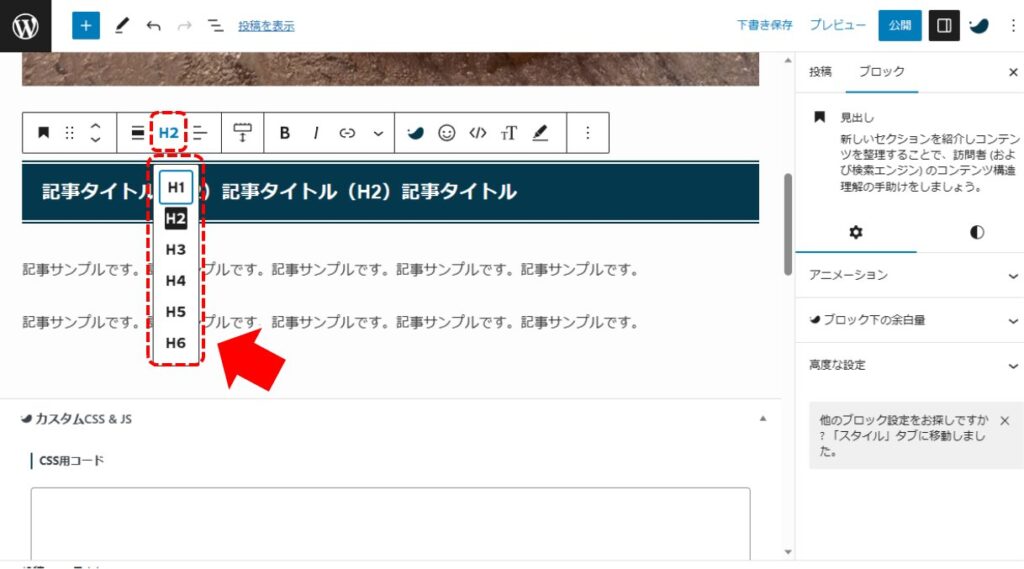
■ 見出しブロックを利用する
見出し(章題)ブロックの作り方です。
- テキストを入力する
- メニューから「見出し」をクリックする
- メニューから「見出しのレベル」を設定する
H1 は記事タイトルレベルになりますので、基本的には H2~H6 で設定します。
■ 記事の公開
作成した記事の公開方法です。
- 設定エリアで「投稿」をクリックし、記事の設定エリア表示に切り替える
- 「カテゴリー」「アイキャッチ画像」「抜粋」などを設定・入力する
- 設定エリアで「公開」をクリックし、記事を公開する

トップページを作成する

サイトの顔はトップページですね。トップページをデザインします。
■ 記事スライダーを設置する
トップページ上部に最新の記事を左右に動くスライダーで表示する機能です。
ブロガーが「最新記事」を読者に気づいてもらうことに役立ちます。左右にスライドするため見た目にもインパクトがありますね。
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「記事スライダー」を選択します。
- 「記事スライダーを設置するかどうか」で設定する
■ (トップページの)サイドバー有無を設定する
トップページのみサイドバーを表示しないことができます。トップページは画面いっぱい使ってインパクトのあるデザインにしたい場合、有効ですね。
WordPress の管理画面から、「外観」→「カスタマイズ」→「サイドバー」を選択します。
- 「トップページにサイドバーを表示する」のチェックで設定する
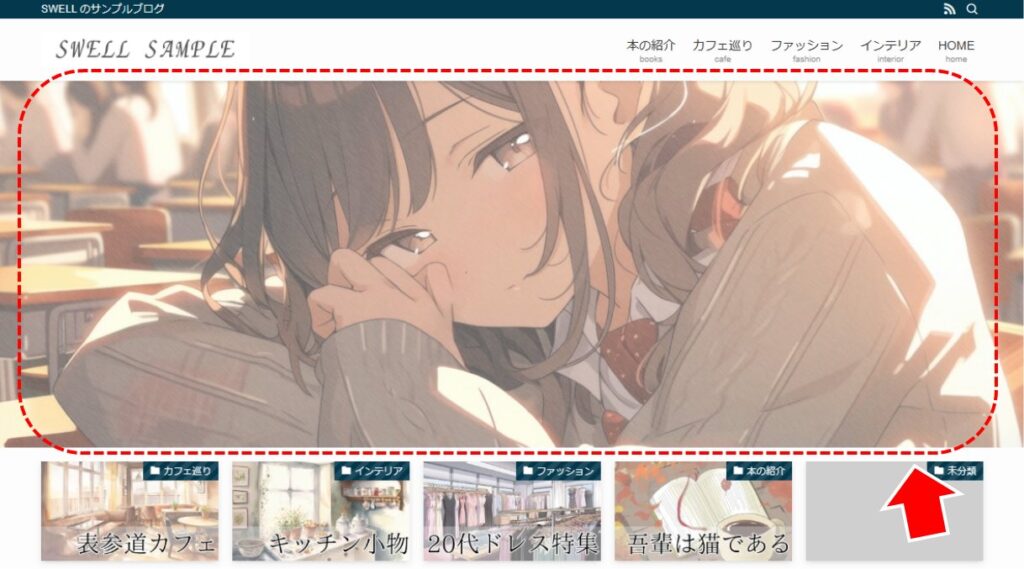
■ メインビジュアルを設定する
SWELL のデザインセンスの塊のような、まさに SWELL を代表する機能の一つが、この「メインビジュアル」です。
トップページ上に大きく表示するイメージ(または動画)で、読者を一気に魅了します。
トップページ上のメインのビジュアル(画像)エリアです。
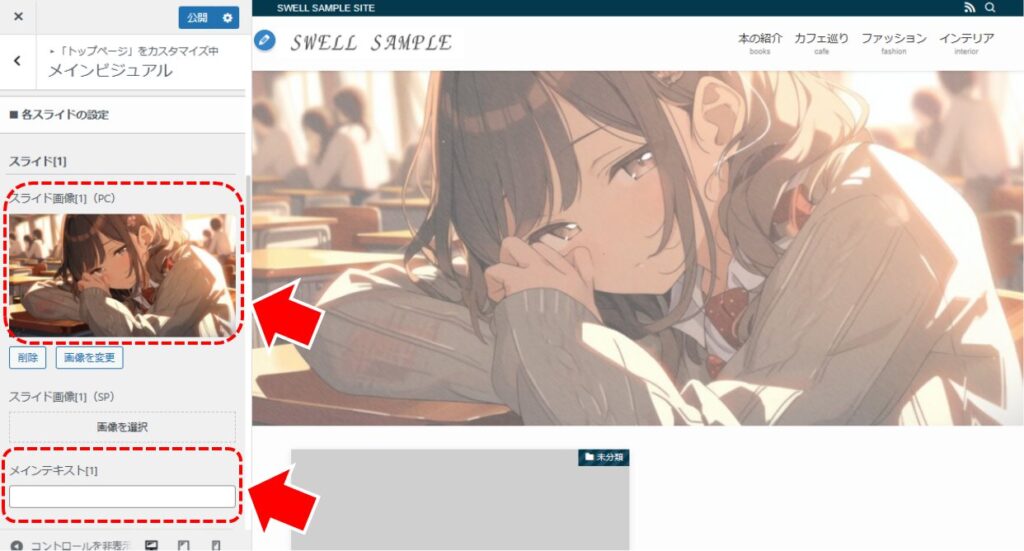
メインビジュアルの共通設定
メインビジュアルを設定します。
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」を選択します。
- 「スライド画像 1(PC)」に画像を設定する
- 「メインテキスト 1」を空(または任意の文字列)にする
「メインテキスト 1」には初期設定で「さぁ、始めよう。」が設定されています。空にすることで表示文字を消すことができます。
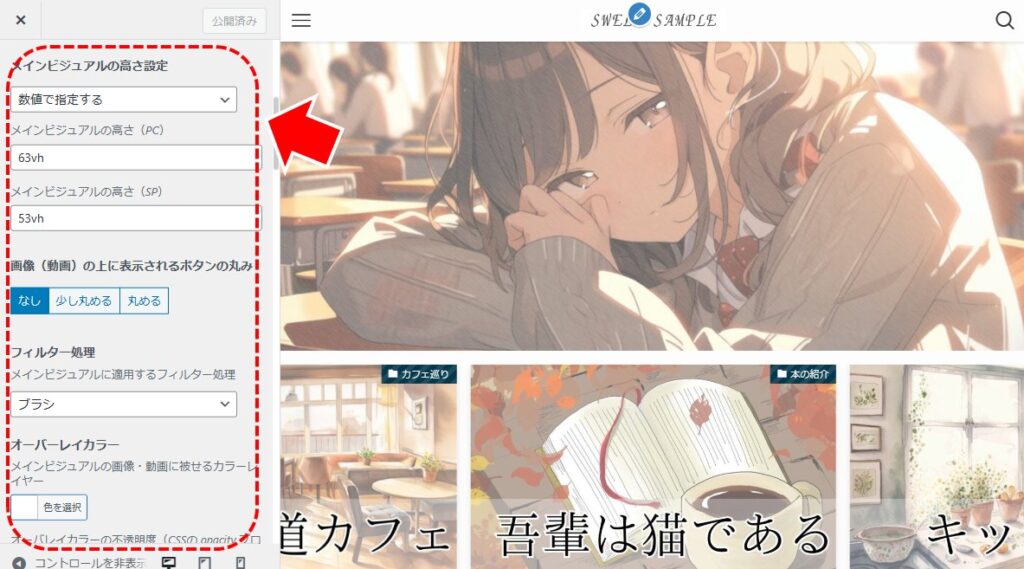
表示の高さや、画像に対する効果を設定することで、さらに見た目をおしゃれに設定できます。
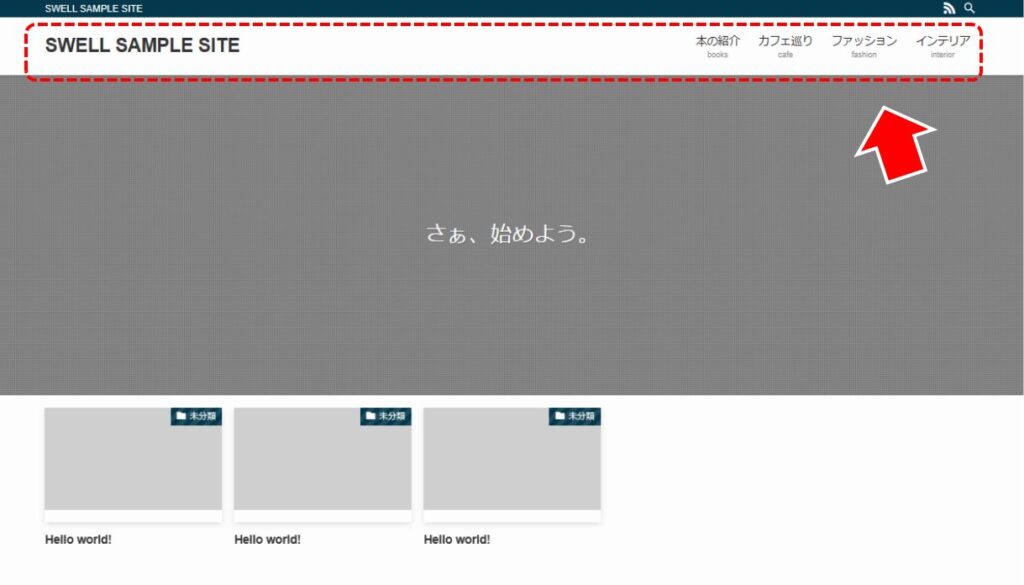
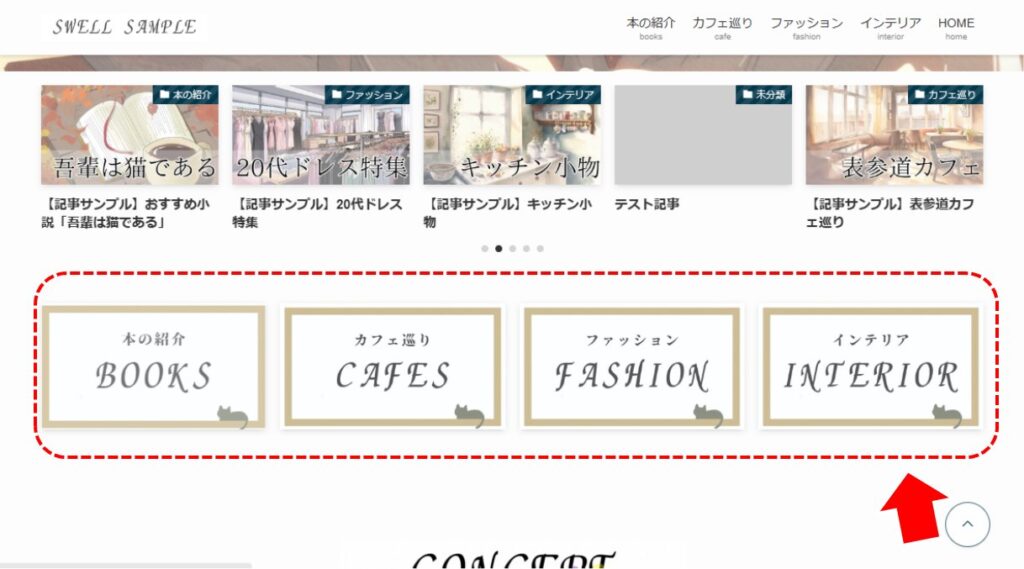
■ ピックアップバナー(ヘッダーカード)を設定する
画面上部にあるカード型のリンクで、主にカテゴリページへのリンクなどで利用します。
読者はいつでも好きなカテゴリーにワンクリックで移動できる便利な機能です。
ピックアップバナーの作成
ピックアップバナーはヘッダメニューやフッターメニューなどと同様に、「メニュー」によって作成します。
WordPress の管理画面から、「外観」→「メニュー」を選択します。
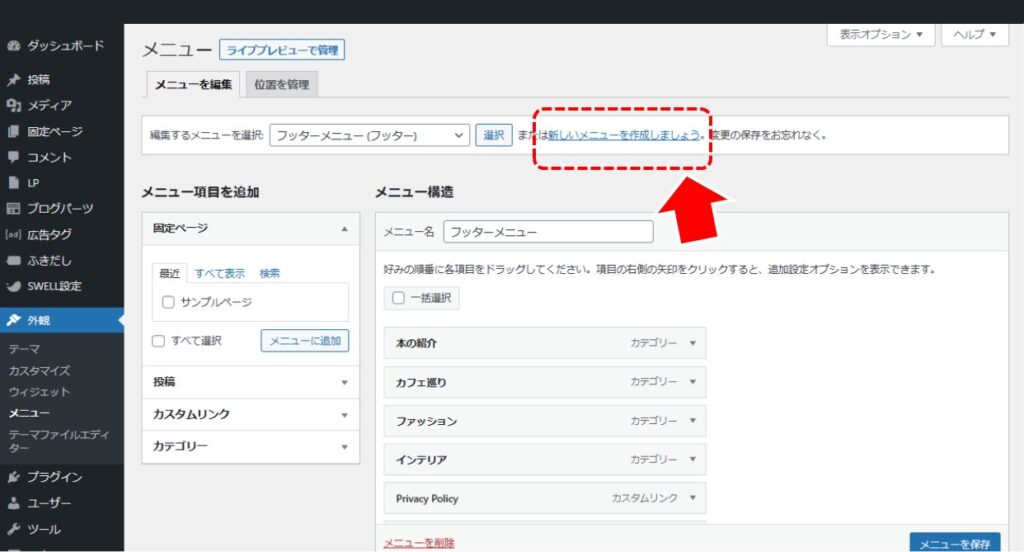
- 「新しいメニューを作成しましょう」をクリックする
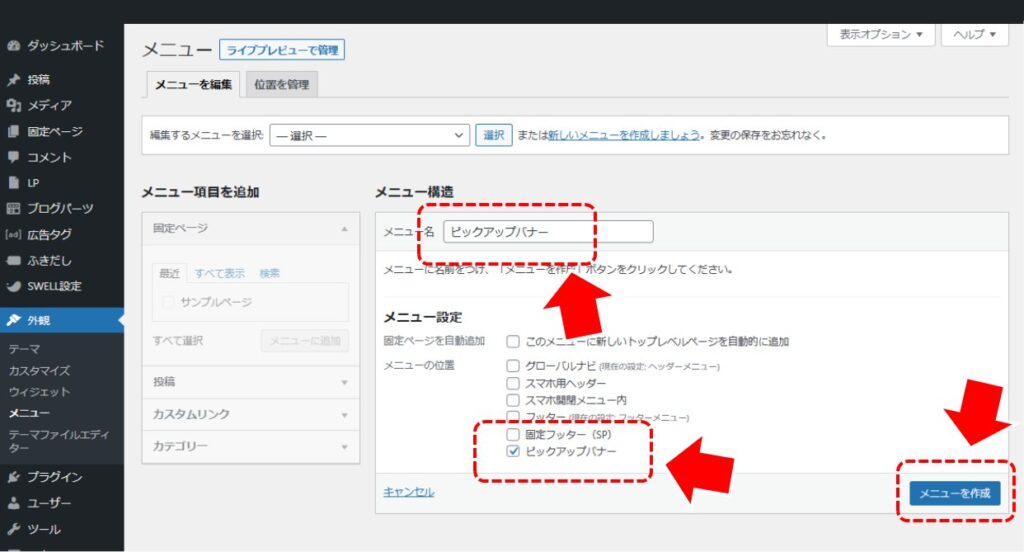
- 「メニュー名」を設定する
- 「ピックアップバナー」をチェックして「メニューを作成」をクリックする
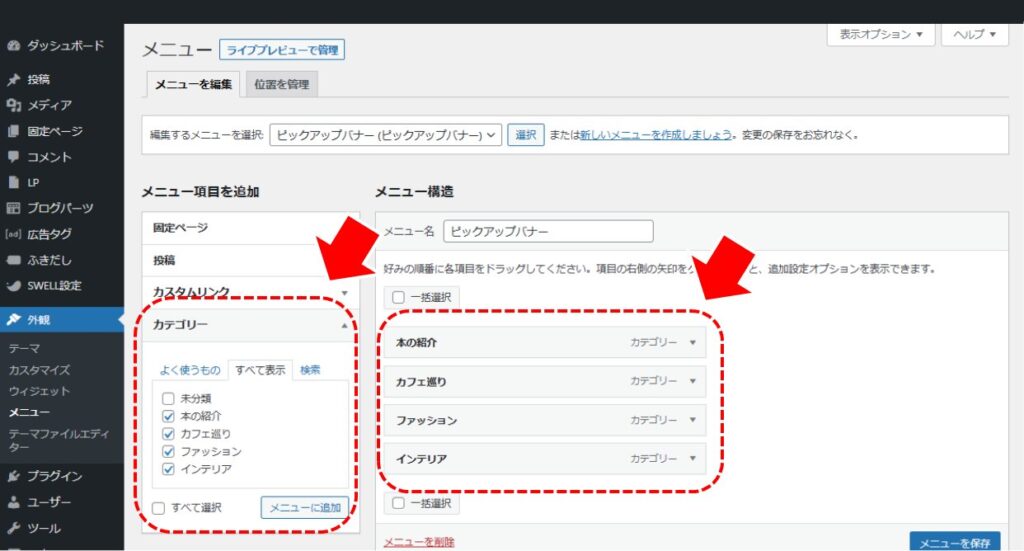
- 「カテゴリー」から「ピックアップバナー」に表示したいカテゴリをチェックして「メニューに追加」をクリックする
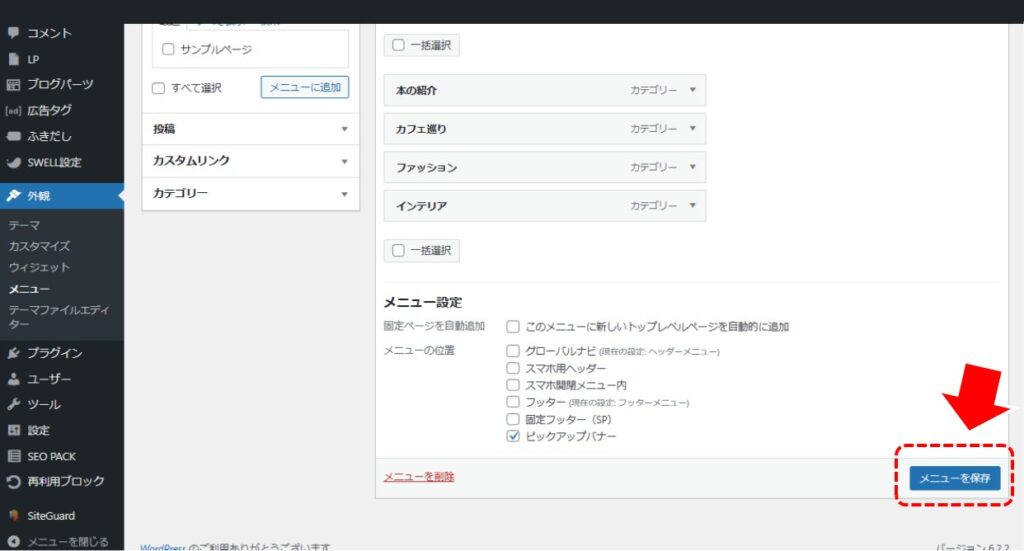
- 右下の「メニューを保存」をクリックする
「ピックアップバナー」を作成しました。SWELLの標準ではピックアップバナーを表示する設定になっているため、メニューを作成することで自動的に表示されます。
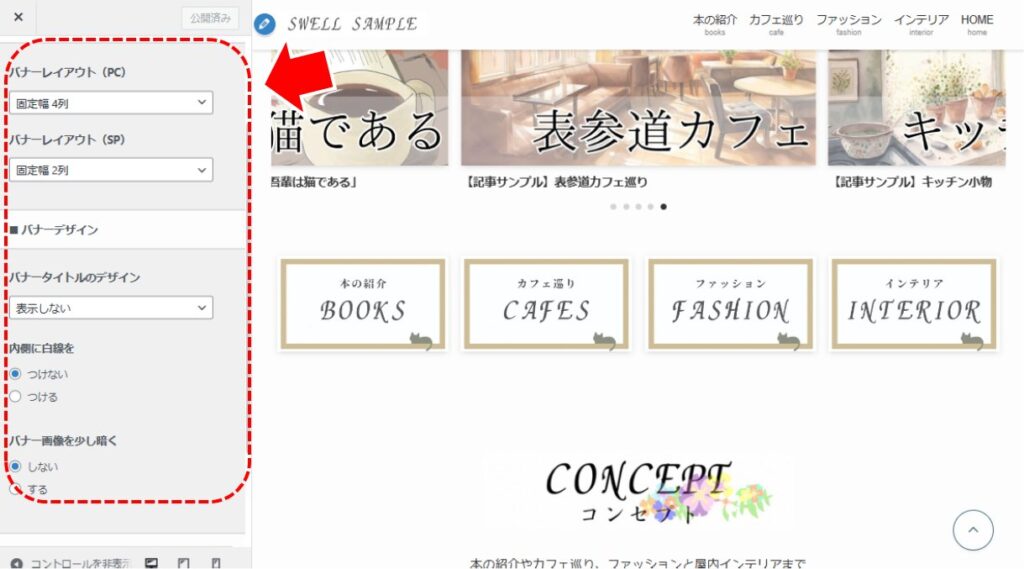
ピックアップバナーの共通設定
ピックアップバナーに関する各設定を行うことができます。
WordPress の管理画面から、「外観」→「カスタマイズ」→「トップページ」→「ピックアップバナー」を選択します。
- 並べる数(列数)やバナーのデザインなどを設定する
トップページ以外(記事ページなど)にもピックアップバナーを表示する場合、設定の下方にある「トップページ以外の下層ページにも表示する」をチェックします。
■ 固定記事をトップページに設定する
トップページを自由にカスタマイズするために、固定記事をトップページに設定します。

標準ではトップページに記事一覧が並ぶ(ブログ型)

トップページを固定記事にすることで自由にデザインできる(サイト型)
新規に固定記事を作成する
固定記事を新規作成します。
WordPress の管理画面から、「固定記事」を選択します。
- 固定記事を新規作成する
- 固定記事に任意のタイトルを入力する
- 固定記事を「公開」する
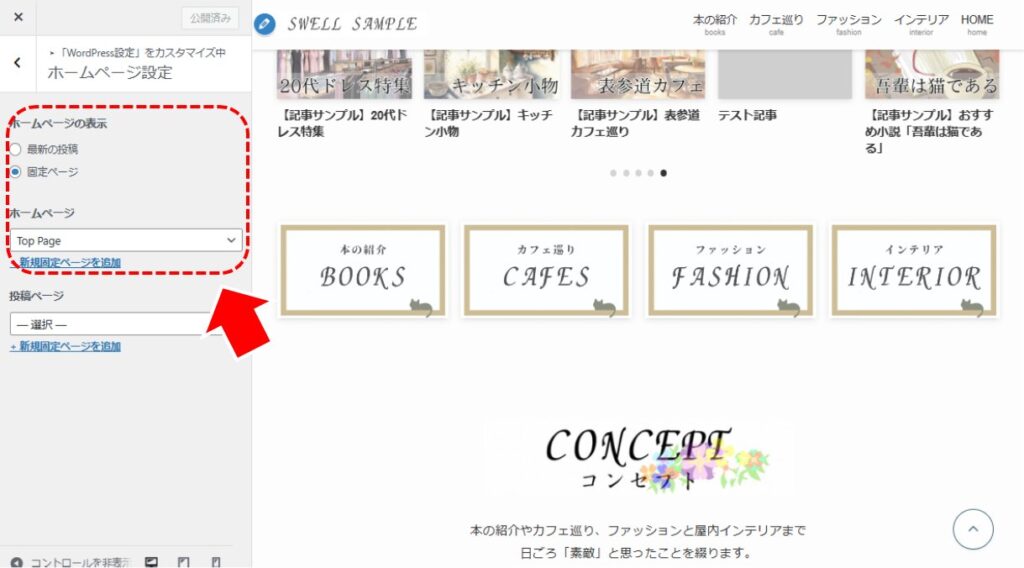
固定記事をトップページに設定する
トップページを差し替えます。
WordPress の管理画面から、「外観」→「カスタマイズ」→「WordPress設定」→「ホームページ設定」を選択します。
- 「ホームページの表示」に「固定ページ」を設定する
- 「ホームページ」に先ほど作成した固定ページを設定する
指定した固定記事内でデザインしていくことで、トップページを自由自在に変えていくことが可能です。
その他の設定

その他、細かい設定をしていきます。
■ サイト全体のアイキャッチ画像と抜粋を設定する
サイト全体(サイトのトップページ)のアイキャッチ画像の指定をします。
SWELL では、「SEO SIMPLE PACK」プラグインを用いて設定します。
「SEO SIMPLE PACK」プラグインは、WordPress の管理画面から「プラグイン」を選択し、「新規作成」ボタン押下後、右上の「検索」フィールドから検索し、インストールできます。

インストールして「有効化」します。
「SEO SIMPLE PACK」プラグインを有効化後、サイト全体(サイトのトップページ)のアイキャッチ画像を設定します。
WordPress の管理画面から、「SEO PACK」→「OGP設定」を選択します。
- サイト全体の「アイキャッチ画像」を設定する
アイキャッチ画像のサイズは「1200×630」程度がおすすめです。
※ 一般的なアンドロイドスマホで撮った写真を縮尺すると「1200×675」になります。こちらもおすすめです。

完成
サイトの基本的な設定、デザインの完成です。
SWELLではもっと細かいデザインや工夫ができますので、より素敵なサイトに育ててください。
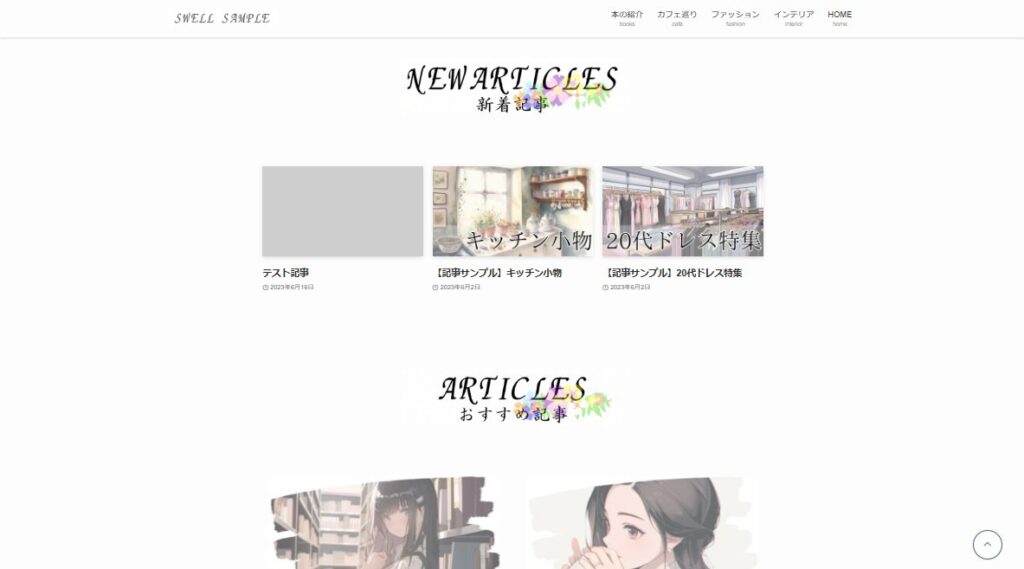
以下の「デモサイト(シンプルデザイン)」は、さらにSWELLの機能を使って、より細かくデザイン設定したサンプルです。参考にしてください。
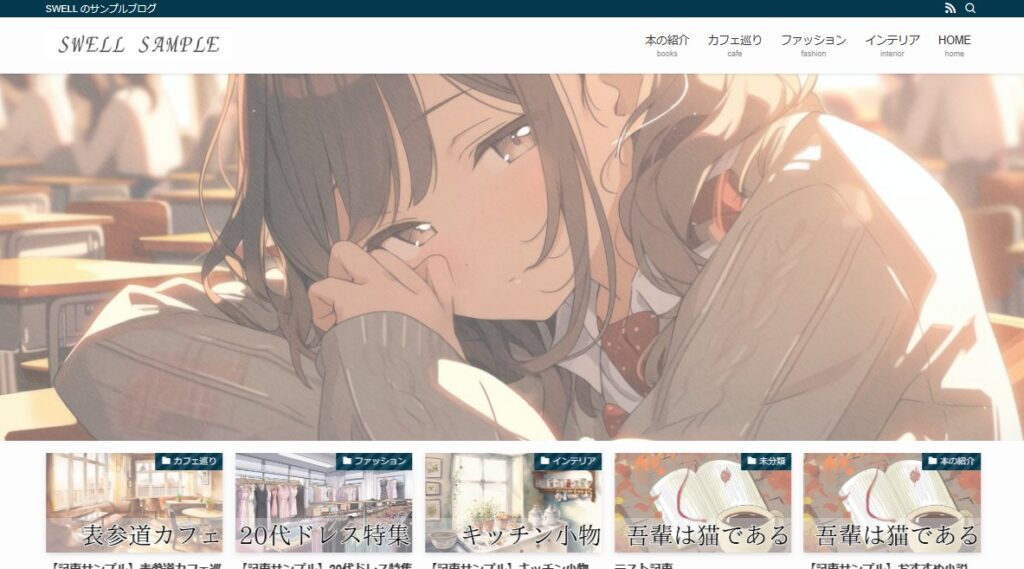
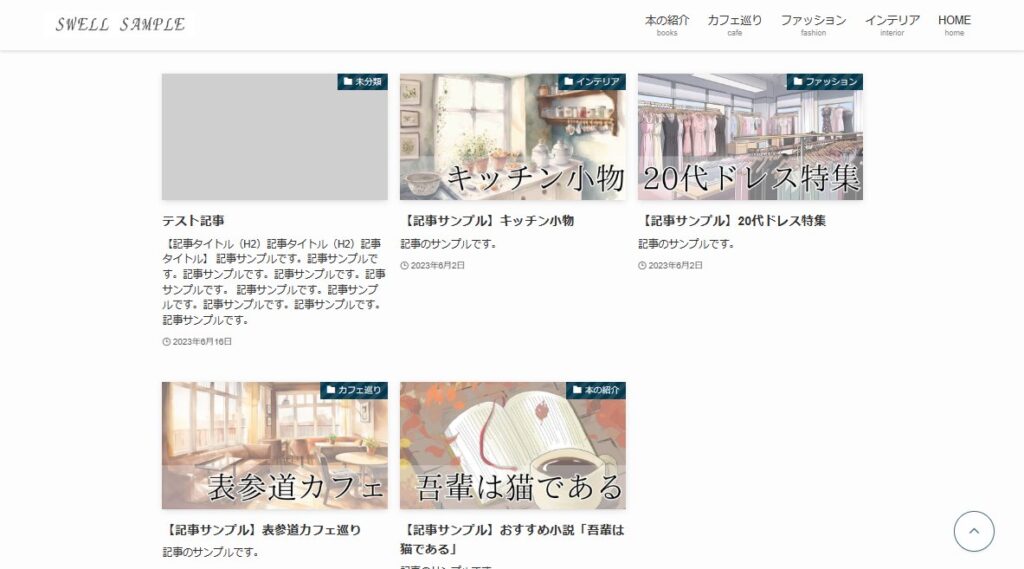
デモサイト(シンプルデザイン)
SWELLテーマを利用したシンプルなデザインサンプルです。
SWELLの機能をそのまま素直に使って作ったサイトになります。
実際のサイトは こちら
https://wpdemopresents.com/swell03/
本サンプルサイトデザインの作り方の詳細は note で紹介しています。
まとめ:購入方法とインストール手順、初期設定、サイトデザイン方法
WordPress のテーマ「SWELL」を使うと、洗練されており見た目もきれいなデザインのブログを作成できます。
SWELLは以下の手順で購入・導入します。
- SWELL を購入~ダウンロードする
- 親テーマと子テーマをインストールする
- SWELL の全体設定を行う
- ヘッダーをつくる
- フッターをつくる
- サイドバーをつくる
- 記事エリアを設定する
- 記事を書く(ブロックエディタの基本操作と記事作成)
- トップページを作成する
- そのほかの設定を行う
SWELLのインストール完了です。サイト運営を楽しみましょう!
\テーマを変えるなら早いほうがいい/
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。