広告:ページ内にてアフィリエイト広告を利用しています。

SWELL を導入後は使い方がまだわからない部分も多いですよね。SWELL導入後でも、運用を開始した後でもできる、SWELLのヘッダーの設定について解説します。
本記事では、
SWELL 導入後に行うヘッダーの設定ついて解説します。
SWELL を使って、素敵なサイトを作りましょう!
主な設定項目を中心に紹介します。
SWELL のヘッダー部分
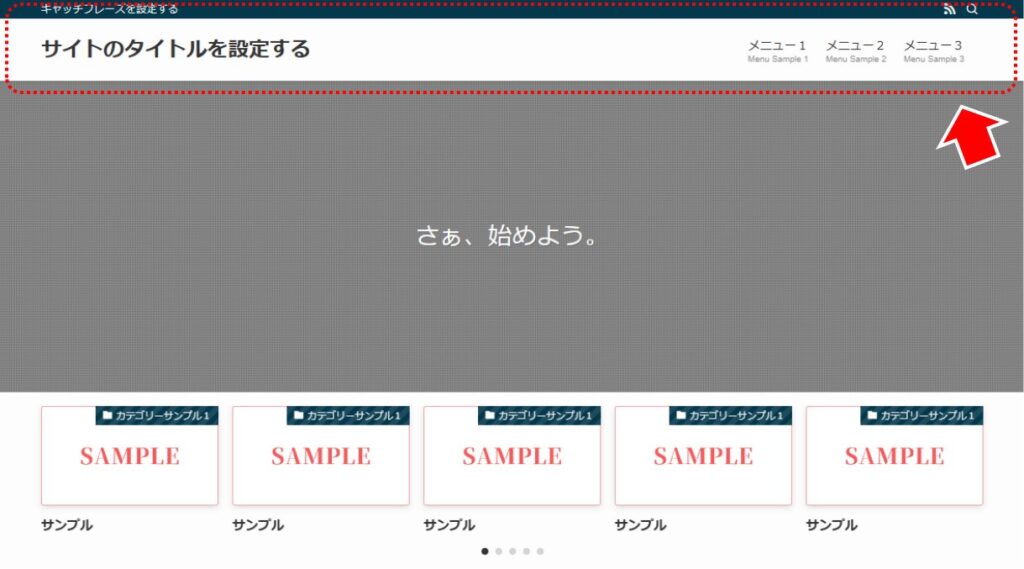
SWELLテーマを使って作ったサイトのヘッダー部分のサンプルを紹介します。
シンプルなヘッダー(SWELL 標準仕様)
サイト上部にヘッダーを表示し、左側にサイト名(テキストまたはロゴ)、右側にグローバルナビを配置しています。またヘッダーの上にある横線(緑色の線)はヘッダーバーでサイトのキャッチフレーズを左側に表示に検索アイコンなどを表示しています。
ヘッダー設定方法
実際のヘッダーの設定方法です。
■ ヘッダーの背景色と文字色の設定
ヘッダー部分の背景色と文字色を設定します。
WordPress の管理画面から「外観」→「カスタマイズ」→「ヘッダー」を選択します。
- 「ヘッダー背景色」で背景色を設定する
- 「ヘッダー文字色」でヘッダー上の文字色を設定する
サイト全体の色合いに合わせて設定します。サイト運用後やトップページデザイン後でも変えられるので迷う場合はディフォルト(初期値)で、背景色を白系(#fdfdfd)、文字色を黒系(#333333)で進めても良いでしょう。
■ サイトのロゴ画像を設定する
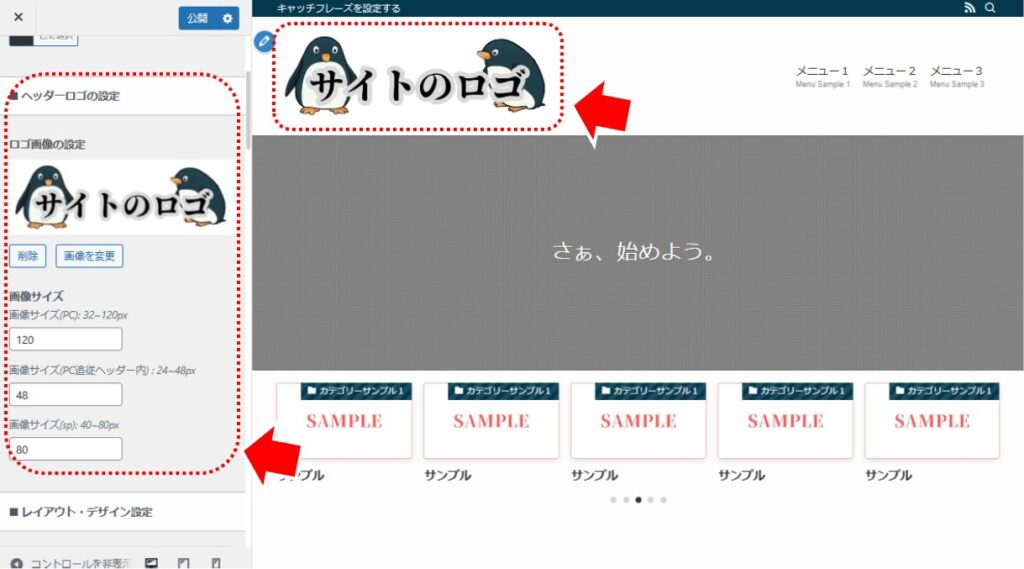
ヘッダー左側に「サイトのロゴ画像」を設定します。初期値ではサイト名をテキストで表示していますが、画像でロゴを表示する方が見栄えが良くなります。
ロゴ画像の設定は、WordPress の管理画面から「外観」→「カスタマイズ」→「ヘッダー」を選択します。
- 「ロゴ画像の設定」に画像を設定する
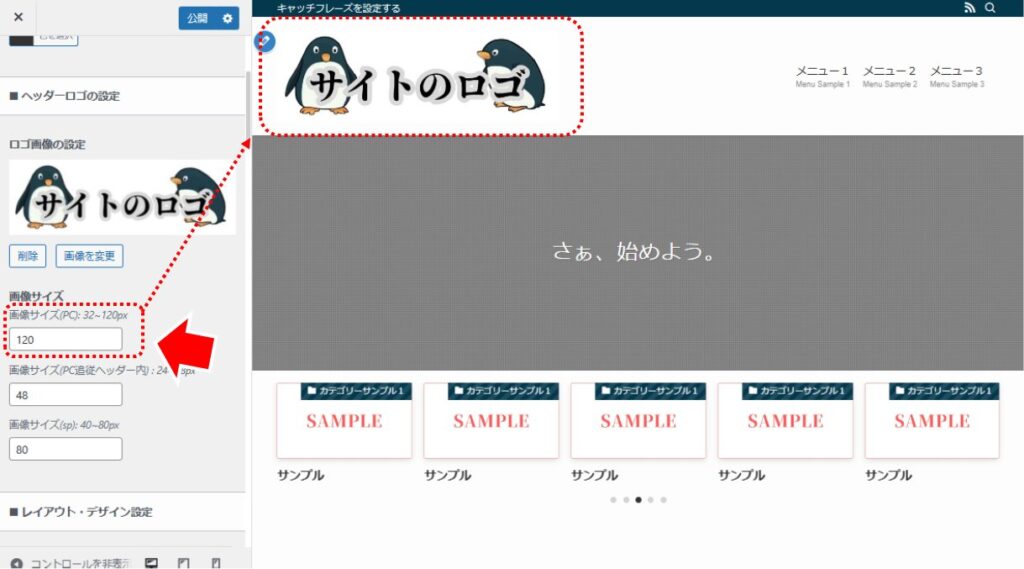
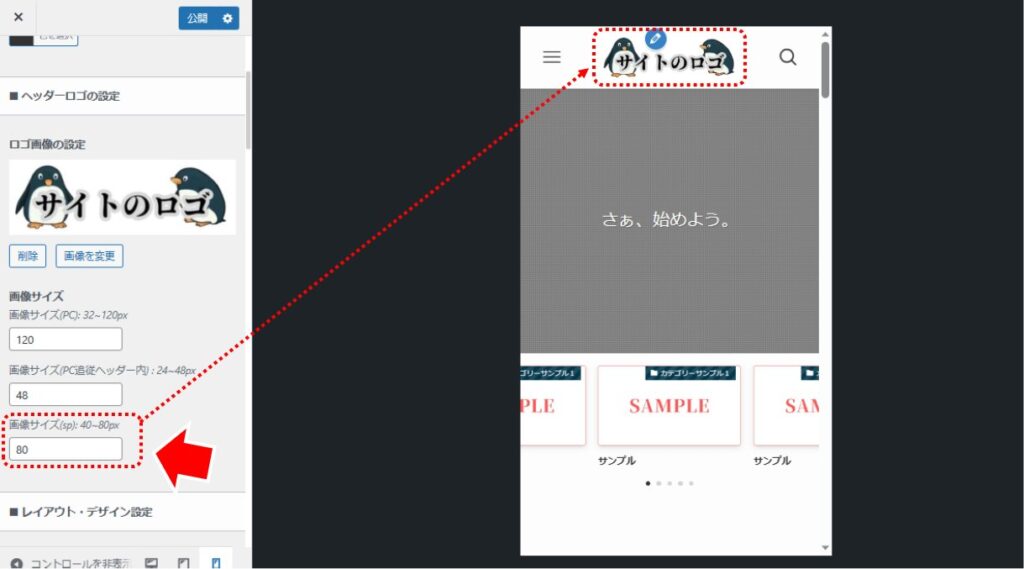
- 「画像サイズ」でヘッダー上で画像を表示するサイズを設定する
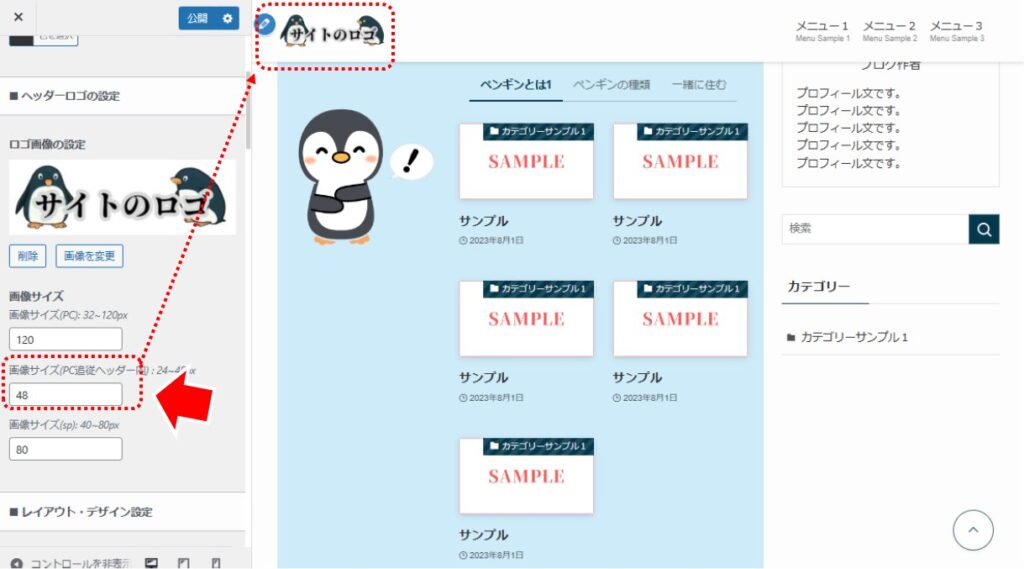
画像サイズは「PCで初期表示した際のサイズ(スクロールの一番上)」、「PCでスクロールした場合に表示される追従ヘッダー」、「スマホで表示した際のサイズ」の3種類を設定します。設定することでヘッダーの高さが変わります。初期値だとロゴが縮小されすぎて見える場合があるので適宜調整します。
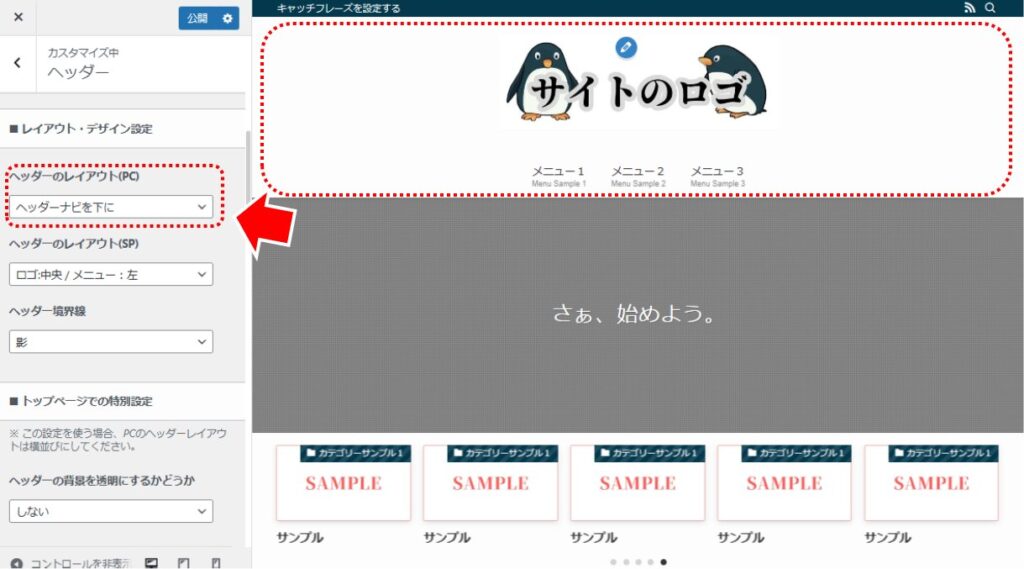
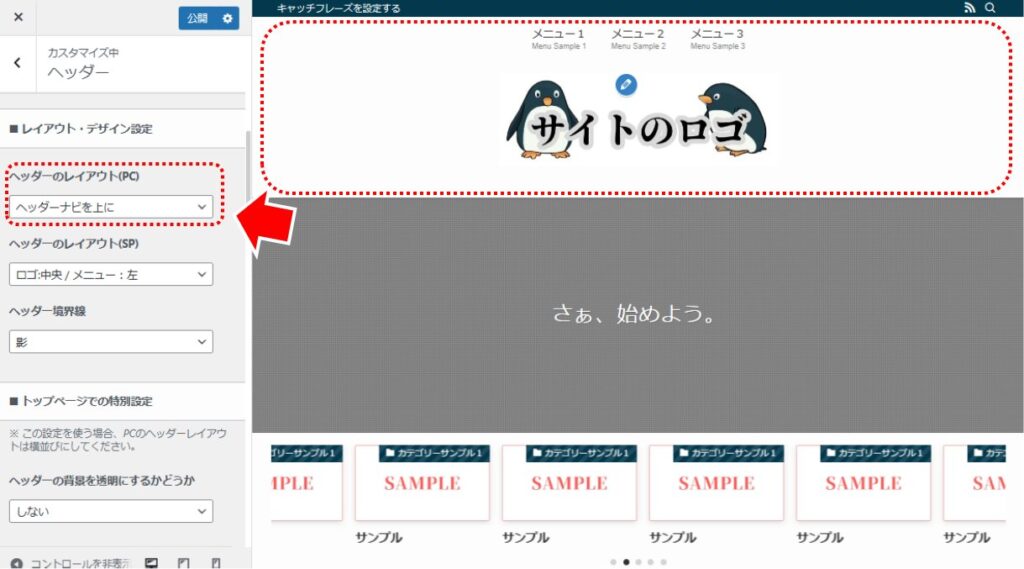
■ レイアウトを設定する
ロゴとグローバルナビの位置関係を設定します。
WordPress の管理画面から「外観」→「カスタマイズ」→「ヘッダー」を選択します。
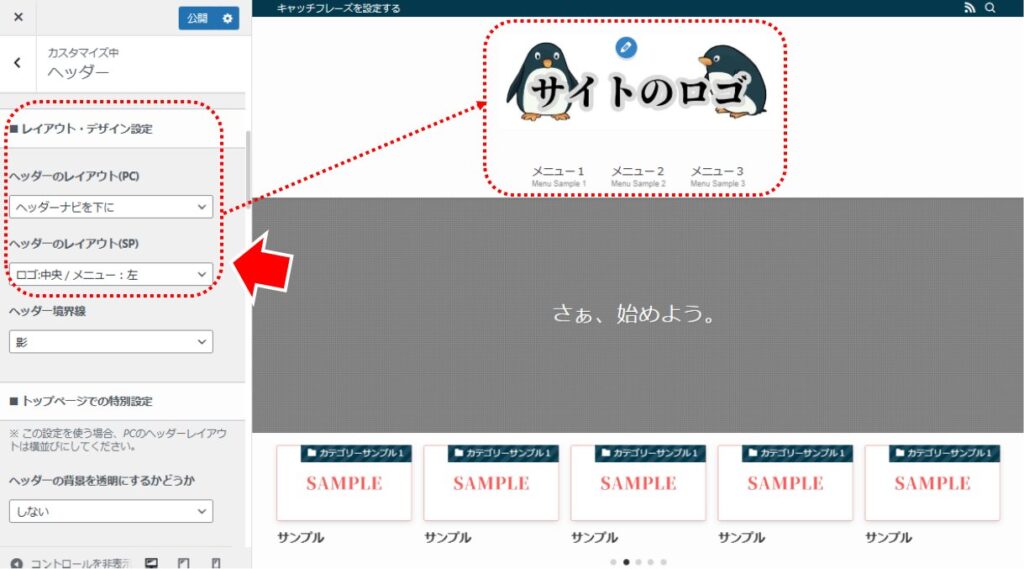
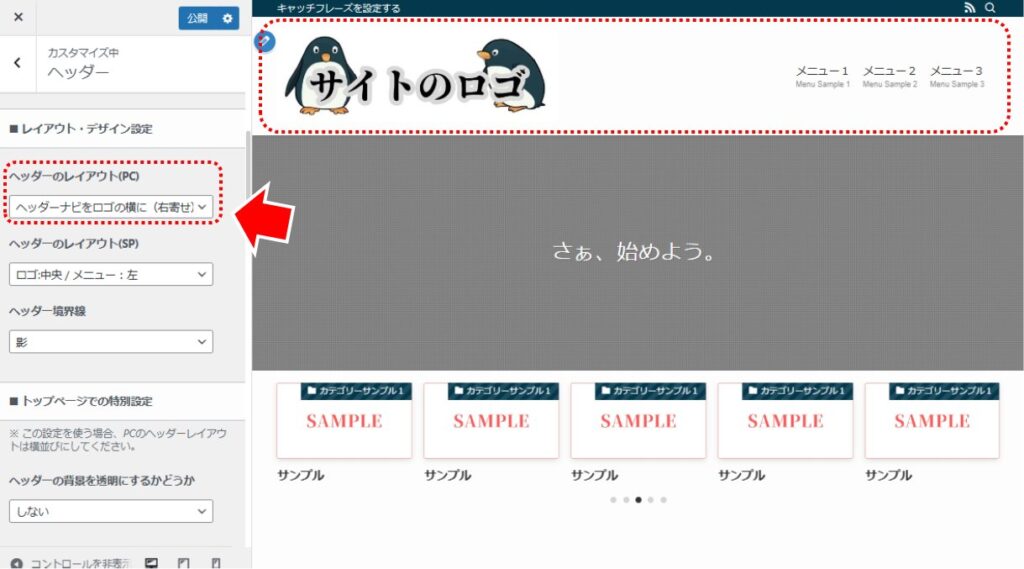
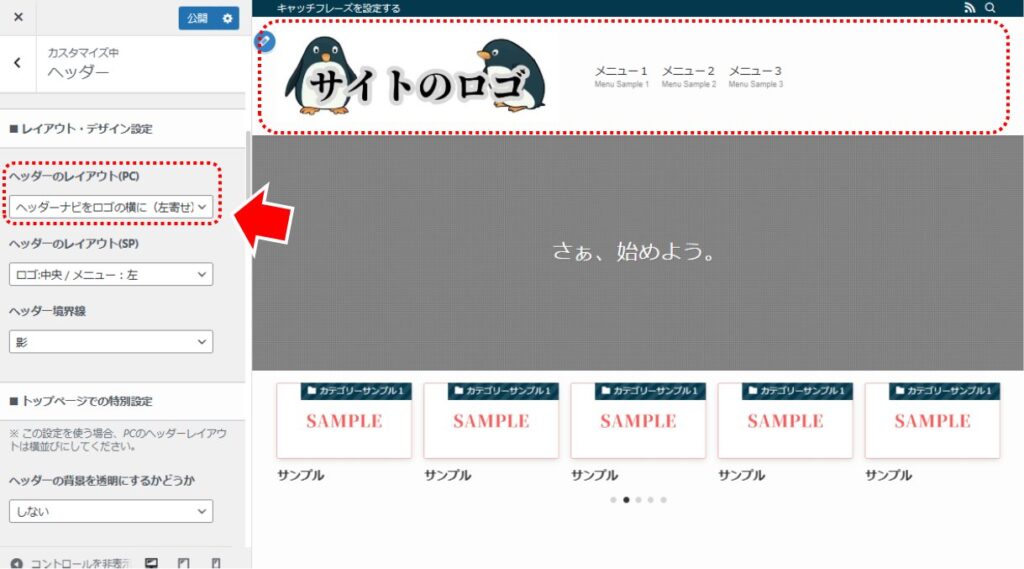
- 「ヘッダーのレイアウト(PC)」でレイアウトを設定する
「ヘッダーのレイアウト(SP)」の設定で、スマホの場合のレイアウトも設定することができます。
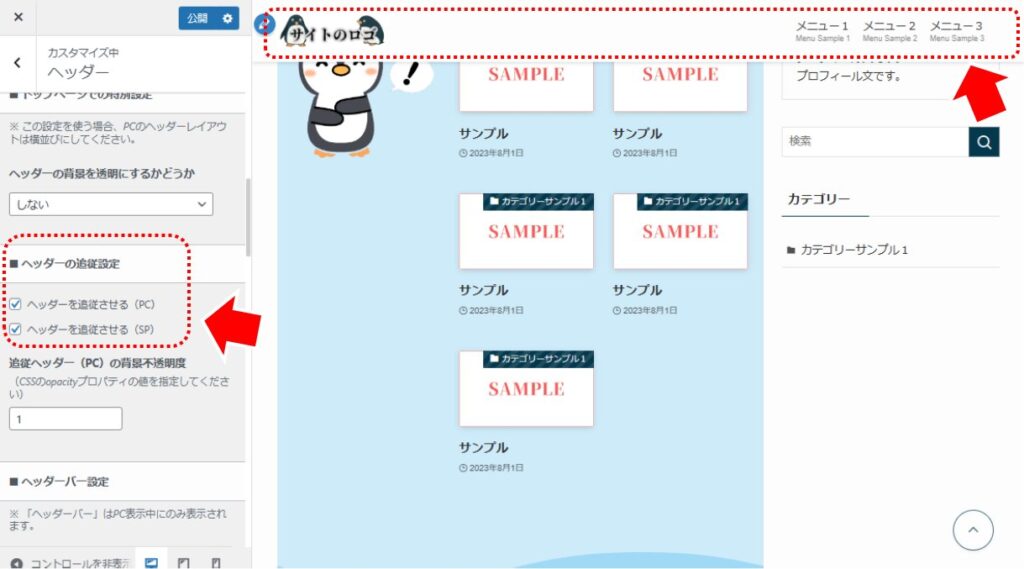
■ ヘッダーの追従設定
SWELLのおしゃれな機能の一つに、スクロールした際に、縦幅を小さくしたヘッダーが再表示されつづける「追従ヘッダー」があります。「追従ヘッダー」の使用有無を、PC、スマホで各々設定できます。
WordPress の管理画面から「外観」→「カスタマイズ」→「ヘッダー」を選択します。
- 「ヘッダーを追従させる(PC)」でPCで表示時の追従有無を設定する
- 「ヘッダーを追従させる(SP)」でスマホで表示時の追従有無を設定する
追従ヘッダーはスクロールしてもヘッダー(特にグローバルナビ)が表示されているのでページを移動したいときに便利ですが、一方でコンテンツが隠れ可視領域が少なくなるデメリットもあります。
パソコンではあまり気になりませんが画面が小さいスマホでは「邪魔だなぁー」と思う人もいるため、「ヘッダーを追従させる(PC)」はチェックあり、「ヘッダーを追従させる(SP)」はチェックなしをおすすめします。
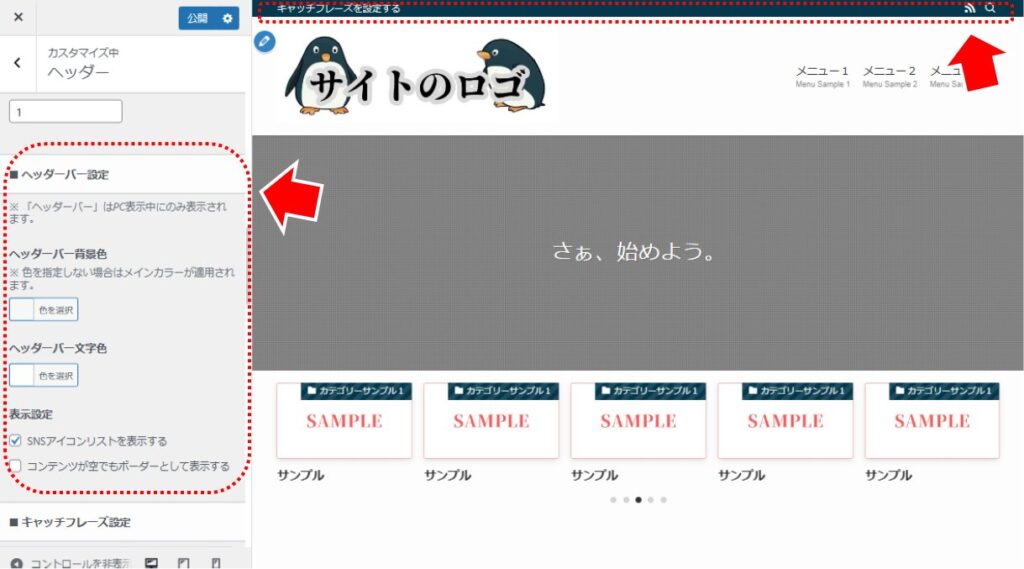
■ ヘッダーバーの設定
ヘッダーの上部分のバーの部分をヘッダーバーと呼びます。ヘッダーバーに関する設定です。
WordPress の管理画面から「外観」→「カスタマイズ」→「ヘッダー」を選択します。
- 「ヘッダーバー背景色」で背景色を設定する
- 「ヘッダーバー文字色」で文字色を設定する
ヘッダーに関するテクニック
ヘッダー部分は細かく設定できます。本章では「こんなときは?」的な回答(操作方法)を紹介します。
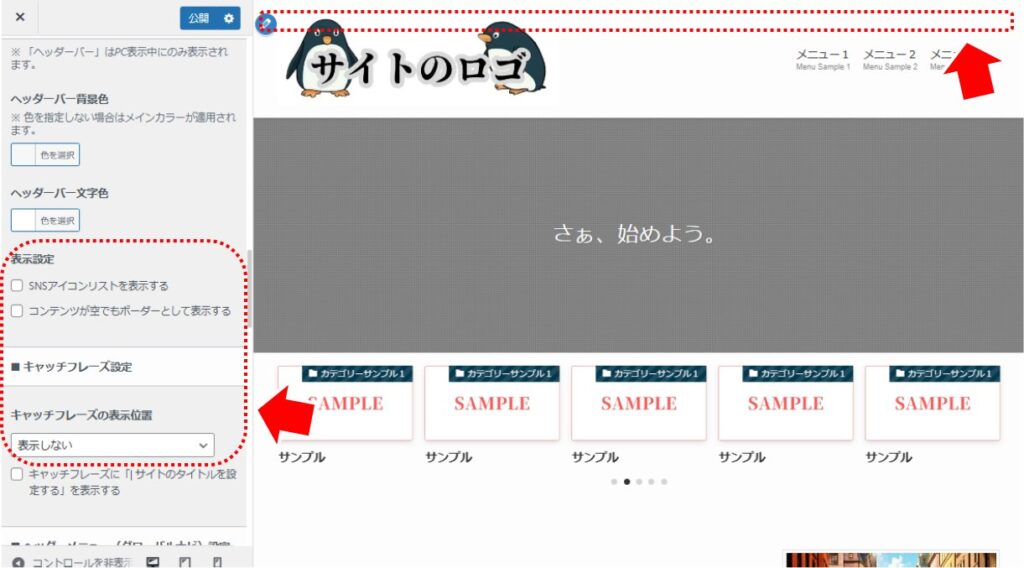
ヘッダーバーを消したい場合は?
ヘッダー上部にある横に伸びた線(ヘッダーバー)はデザインをシャキっと見せる良い効果ですが、消したい場合もありますね。消す方法を紹介します。
WordPress の管理画面から「外観」→「カスタマイズ」→「ヘッダー」を選択します。
- 「 SNSアイコンリストを表示する」のチェックを外す
- 「コンテンツが空でもボーダーとして表示する」をチェックしない
- 「キャッチフレーズの表示位置」を「表示しない」に設定する
蒸気を設定することでヘッダーバーが非表示になります。
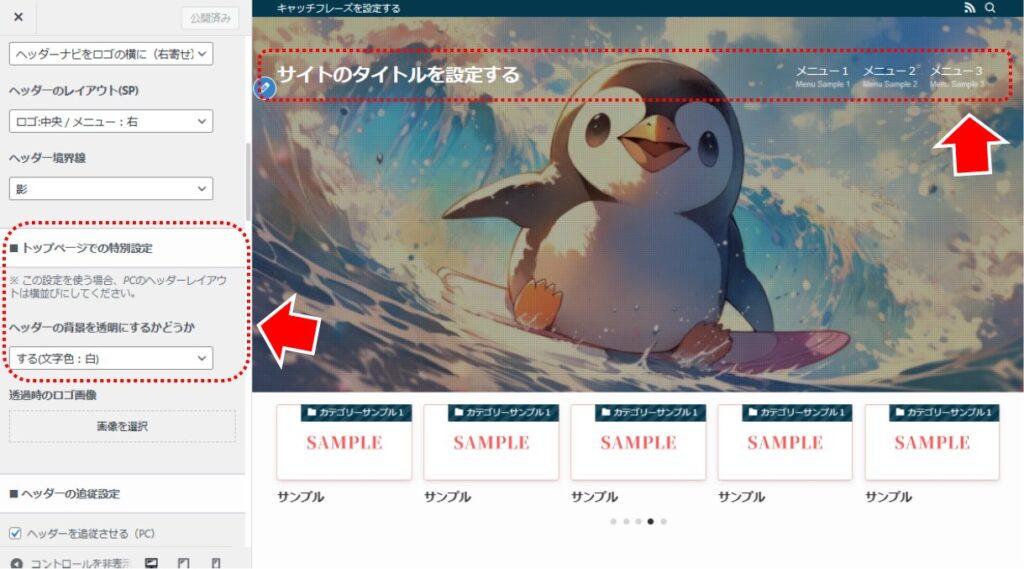
ヘッダーの背景を透過したい場合は?
SWELLでは、トップページのメインビジュアル(大きな画像)の上にヘッダーを表示する機能があります。
上手く使うと、おしゃれなデザインになりますので紹介します。
- 「ヘッダーの背景を透明にするかどうか」を設定する
「する(文字色:白)」または「する(文字色(黒)」を指定することで背景透過のヘッダーになります。
まとめ:ヘッダーの設定(導入後に最初にやること)
本記事では、SWELL のヘッダーの設定を解説しました。
- ヘッダーの背景色と文字色の設定
- サイトのロゴ画像を設定する
- レイアウトを設定する
- ヘッダーの追従設定
- ヘッダーバーの設定
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。
\サンプルを見るだけでも、役に立つ/

素敵なサイトを作ってくださいね!
\テーマを変えるなら早いほうがいい/
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。