広告:ページ内にてアフィリエイト広告を利用しています。

SWELLを使っていると、グローバルナビ(ヘッダーメニュー)のフォントが少し小さいな!と感じることがあります。こちらを大きくする方法です。
本記事では、
グローバルナビの
フォントの大きさの変え方を解説します。
素敵なページを作っていきましょう!
本記事は、2024/5/10時点(バージョン: 2.10.0)のSWELLを対象としています。
SWELL のグローバルナビのフォントの大きさ
フォントの大きさ
SWELLはデザイン性が高いとても素晴らしいテーマですが、メニューのフォントが小さいと感じることがあります。
メニュー例
メニューのフォントはCSSで強制的に指定して変えることが可能です、以下がフォントを大きくしたサンプルです。
フォント(およびドロップダウンした際のサブメニューのフォント)の大きさを調整しています。
SWELL のグローバルナビのフォントの変え方
フォントの変え方
グローバルナビ(通常)のフォントの変え方
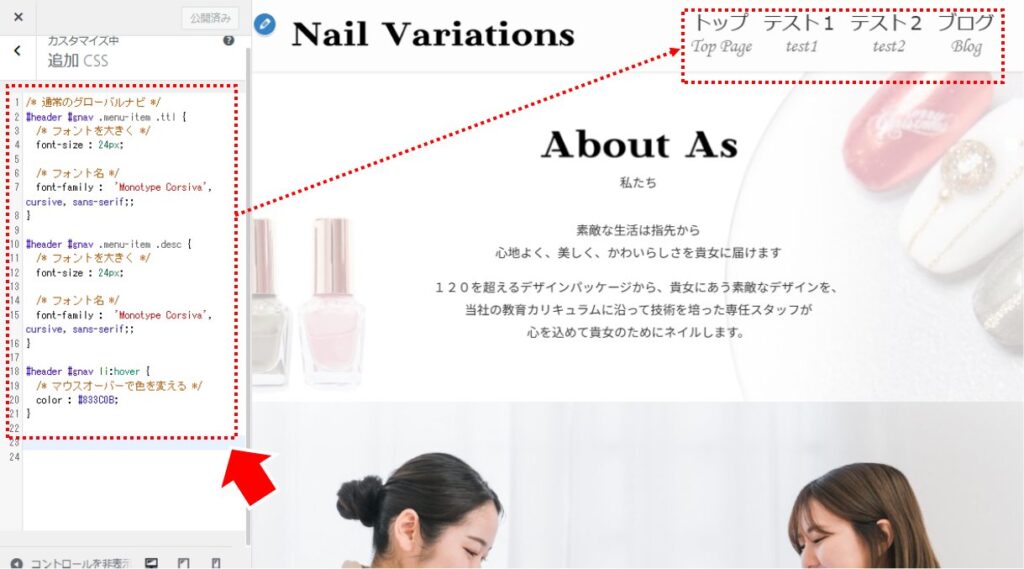
SWELLのグローバルナビ(通常表示)のフォントの変え方です。
WordPress の管理画面から「外観」→「追加CSS」を選択します。
- CSSを入力する
入力するCSSは下記です。
/* 通常のグローバルナビ */
#header #gnav .menu-item .ttl {
/* フォントを大きく */
font-size : 24px;
/* フォント名 */
font-family : 'Monotype Corsiva', cursive, sans-serif;;
}
#header #gnav .menu-item .desc {
/* フォントを大きく */
font-size : 24px;
/* フォント名 */
font-family : 'Monotype Corsiva', cursive, sans-serif;;
}
#header #gnav li:hover {
/* マウスオーバーで色を変える */
color : #833C0B;
}- 「ttl」の「font-size : 24px;」でメニュー上側の文字のフォントサイズを決めています
- 「desc」の「font-size : 24px;」でメニュー下側の(補足)文字のフォントサイズを決めています
- 「font-family」でフォントの種類を指定します
- 「#header #gnav li:hover」はマウスオーバーで文字色を変えるCSSです
追従ヘッダーのフォントの変え方
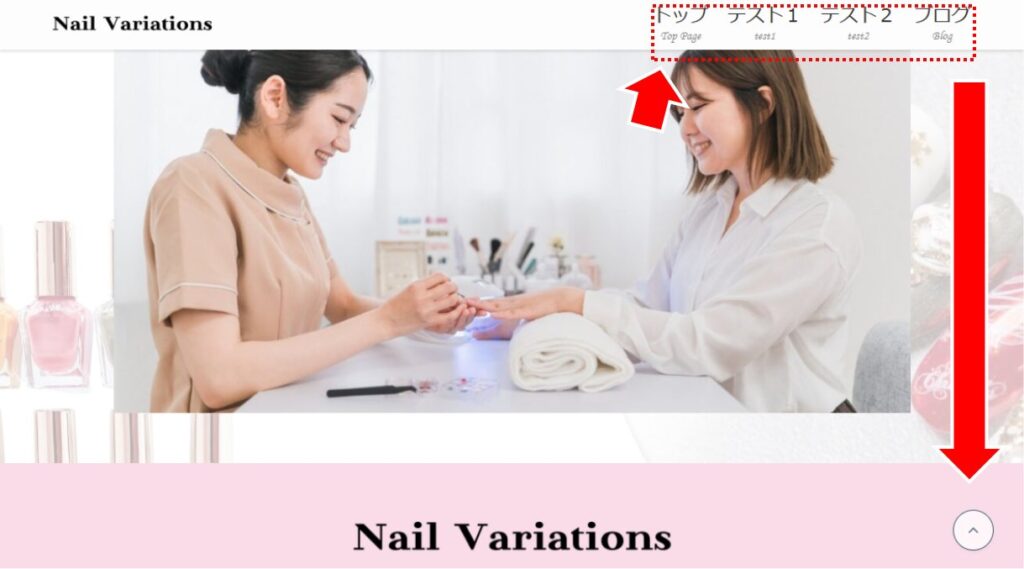
SWELLには「追従ヘッダー」という、スクロールしてもついてい来るヘッダーがあります。
追従ヘッダーのメニューのフォントも一緒に変えたほうがバランスが良いですね。
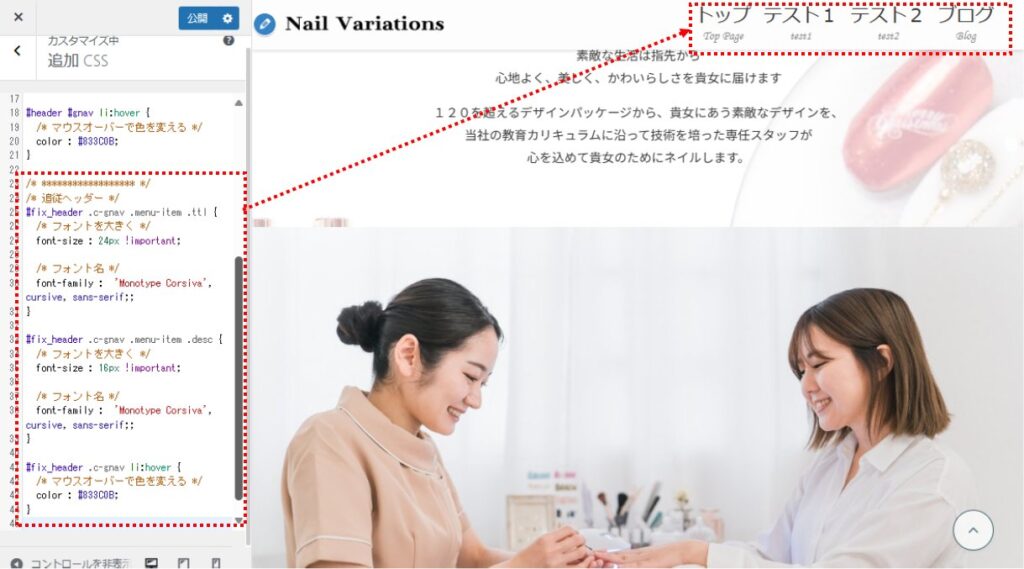
WordPress の管理画面から「外観」→「追加CSS」を選択します。
- CSSを入力(追記)する
入力するCSSは下記です。
/* 追従ヘッダー */
#fix_header .c-gnav .menu-item .ttl {
/* フォントを大きく */
font-size : 24px !important;
/* フォント名 */
font-family : 'Monotype Corsiva', cursive, sans-serif;;
}
#fix_header .c-gnav .menu-item .desc {
/* フォントを大きく */
font-size : 16px !important;
/* フォント名 */
font-family : 'Monotype Corsiva', cursive, sans-serif;;
}
#fix_header .c-gnav li:hover {
/* マウスオーバーで色を変える */
color : #833C0B;
}
- ヘッダーのIDが「#fix_header」に変わっています
完成です。
まとめ:SWELL のグローバルナビのフォントの大きさ
フォントのまとめ
SWELLテーマのグローバルナビのフォント変更の方法です。
- グローバルナビ、追従ヘッダーのフォントの大きさはCSSで変更する
うまく利用して、より良いサイト、よりよいページを作ってくださいね。
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。