広告:ページ内にてアフィリエイト広告を利用しています。

記事の中やトップページの一部分に、動画を背景にした表現をしたい場合があります。たとえば以下のような感じです。
動画を背景にしたサンプル
ここにコンテンツを表示する

動画を背景にしているので、上に表示しているテキストや画像の下で動画が動いています。
ポイント
本記事では、
SWELLで記事内に動画を背景にして表示する方法を
解説します。
素敵なページを作っていきましょう!
本記事は、2024/5/12時点(バージョン: 2.10.0)のSWELLを対象としています。
動画を背景にする方法
Point.
動画を背景にする
方法
方法
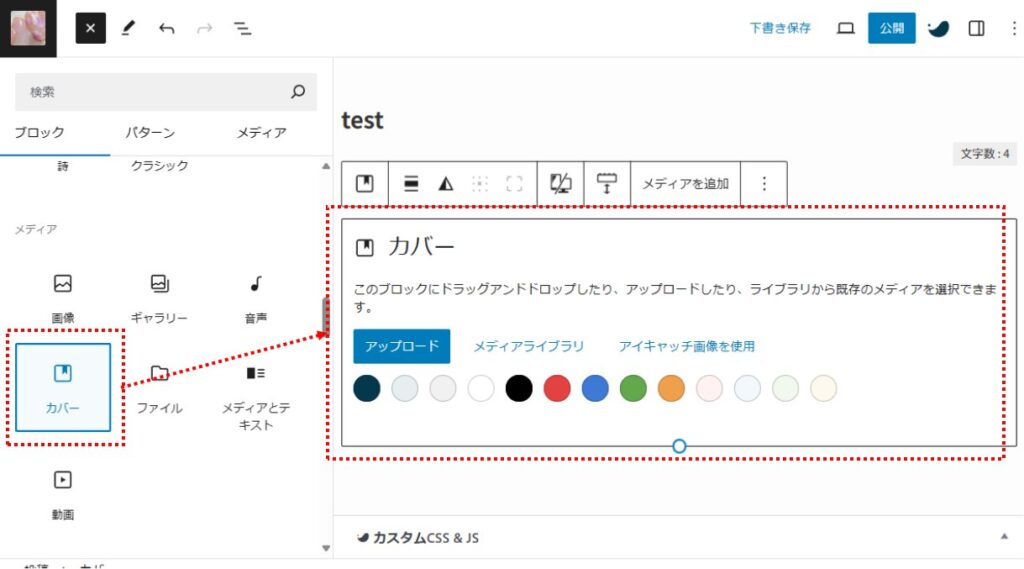
動画を背景にするためには、WordPress 標準の「カバー」ブロックを利用します。
- カバーブロックを配置する
- 「アップロード」または「メディアライブラリ」から動画(mp4など)を設定する
背景とする動画を設定します。
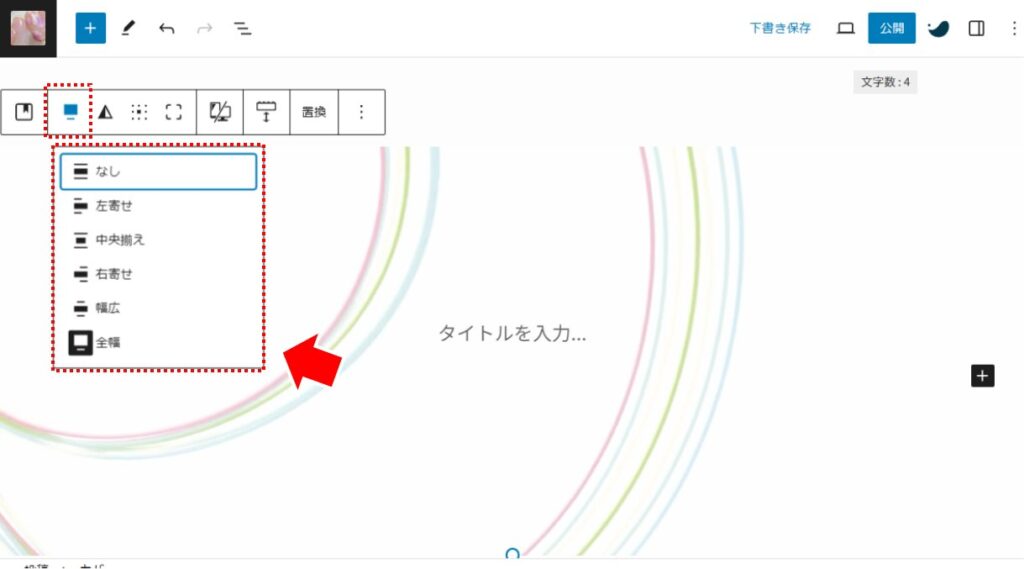
- 必要に応じて「全幅」にするなど表示方法を調整する
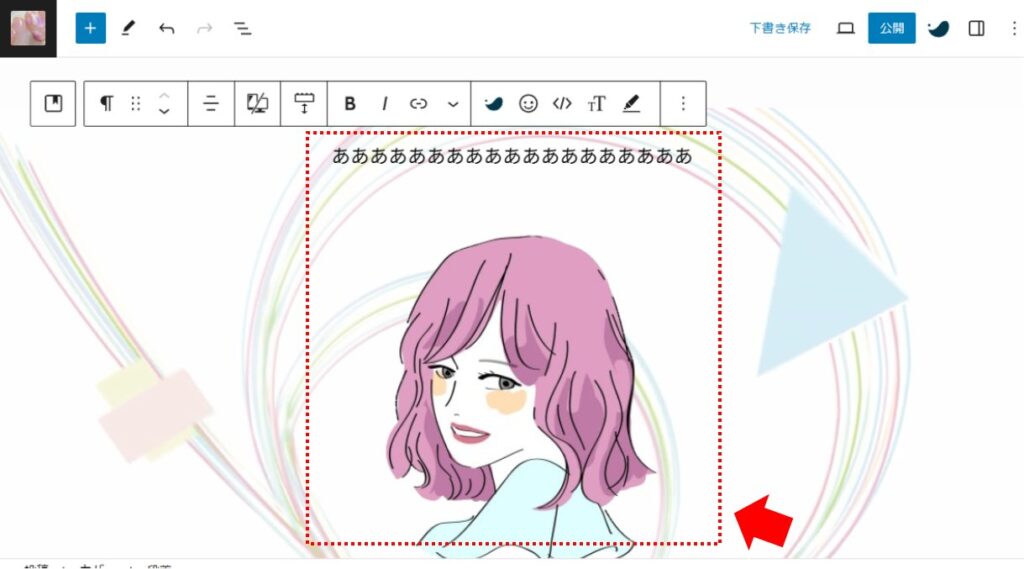
必要に応じてコンテンツ(テキストや画像)などを設定します。画像は背景透過した png 画像にすると良いでしょう。
完成です。
ここにコンテンツを表示する

まとめ:動画を背景にして、埋め込む方法
記事やトップページ内に動画を背景に埋め込んでコンテンツなどを配置する方法を解説しました
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。
あわせて読みたい


【デモサイト・サンプルあり】SWELL でおしゃれなサイトを作る方法!
SWELL はデザインセンス抜群のテーマです。ひとつ手を加えることでさらに一段上のおしゃれデザインのサイトを作れます。本記事ではSWELLで作ったサンプルとおしゃれサイトを作るポイントを解説します。
一番上に戻る(Back to the initial position on click.)



広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。