広告:ページ内にてアフィリエイト広告を利用しています。

SWELLのサイドバーの横幅は決まっており、単純な設定だけでは変えることができません。しかし、サイトに合わせた横幅に変えたいケースは多々あります。
本記事では、
SWELLのサイドバーの横幅の変更方法を
解説します。
素敵なページを作っていきましょう!
本記事は、2024/4/21時点(バージョン: 2.10.0)のSWELLを対象としています。
サイドバーの横幅
横幅
SWELLのサイドバーは、横幅約300px程度を基本としており、アフィリエイトの(300✕250)バナーなどがちょうどよく収まるサイズです。そのままでもすっきりしていますが、サイトによってあ若干幅広と思うこともあるかもしれませんね。
ここ数年流行っているデザインで、全体をフラットに魅せる大きさです。SWELLのセンスの良さが、ここでもよくわかりますね。
サイドバーの横幅を変更する
SWELLのサイドバーの横幅を変更する場合は、CSS を用いて強制的に変更します。
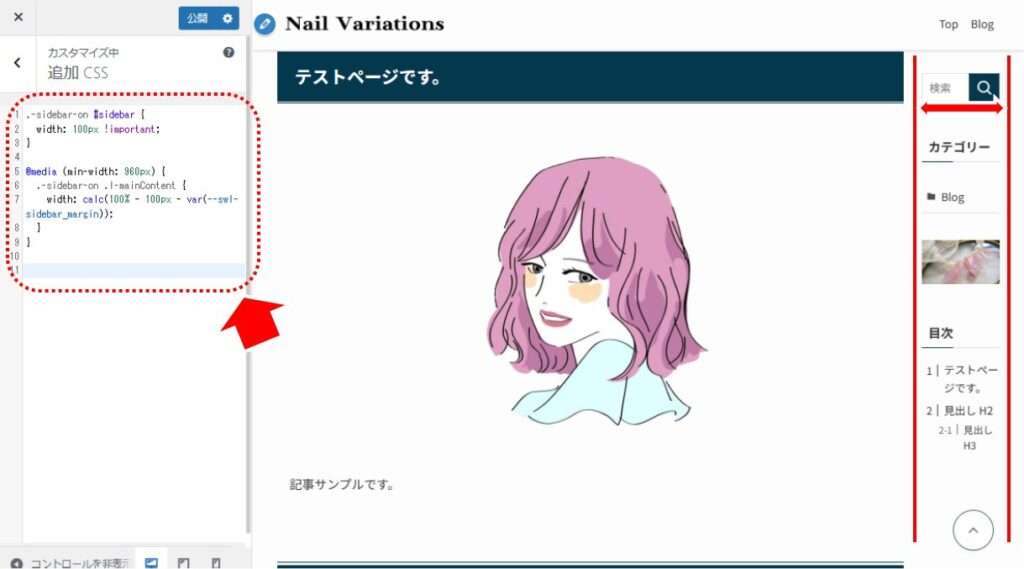
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。
- CSS を追加する
以下の CSS を追加します(基本的にはコピペで OK です)。
.-sidebar-on #sidebar {
width: 100px !important;
}
@media (min-width: 960px) {
.-sidebar-on .l-mainContent {
width: calc(100% - 100px - var(--swl-sidebar_margin));
}
}- 「-sidebar-on」でサイドバーが ON の場合の「#sidebar」に対して幅 100 を指定しています
- 「@media (min-width: 960px)」でブラウザの幅 960 以上の場合のみ、「.l-mainContent」(メインコンテンツ)の幅を指定しています、これを指定しないと、タブレットやスマホで表示したとき(サイドバーが表示されないとき)の表示がおかしくなります
- 「.l-mainContent」(メインコンテンツ)の幅を指定することでサイドバーの幅の変化分をメインコンテンツの幅に反映しています
- 「–swl-sidebar_margin」はサイドバーの持つマージンです。これを引かないと正しく(メインコンテンツの)幅になりませんので引いています
サイドバーの幅を変えたい場合は、上記の CSS の 100 数字の部分を適宜変えてください(2か所同時に変えてください)。
まとめ:サイドバーの横幅を変更する
SWELL でサイドバーの横幅を変更する場合は、CSS で強制指定します。
サイドバーだけではなく、メインコンテンツの横幅も合わせて変更が必要です。
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。

一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。