広告:ページ内にてアフィリエイト広告を利用しています。

SWELLでは、メインビジュアルにスクロールボタンをつけることができます。
ただし、SWELLのスクロールボタンは標準仕様で表示されます。このボタンを自分の好きな画像に変更したいケースってありますね。
本記事では、
SWELLテーマのメインビジュアルの
スクロールボタンの変え方を解説します。
素敵なページを作っていきましょう!
本記事は、2024/2/25時点(バージョン: 2.9.0)のSWELLを対象としています。
SWELL の メインビジュアルのスクロールボタン
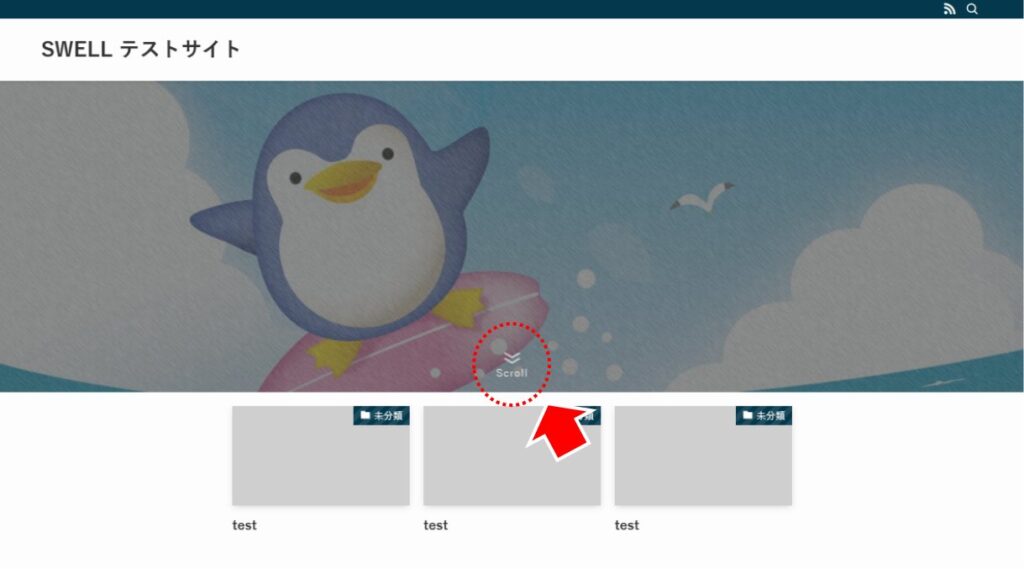
SCROLL ボタン
メインビジュアルの SCROLL ボタンとは、メインビジュアルの下の方に表示できる、クリックで記事まで移動できるボタンです。
下向きの画像と「Scroll」の文字は標準の仕様で表示されます。こちらを変更する場合はちょっとした工夫が必要です。
SWELL のスクロールボタン変更方法
変更方法
SWELL の SCROLL ボタンを変更する場合、functions.php に処理を横取りする(フックする)コードを記載します。
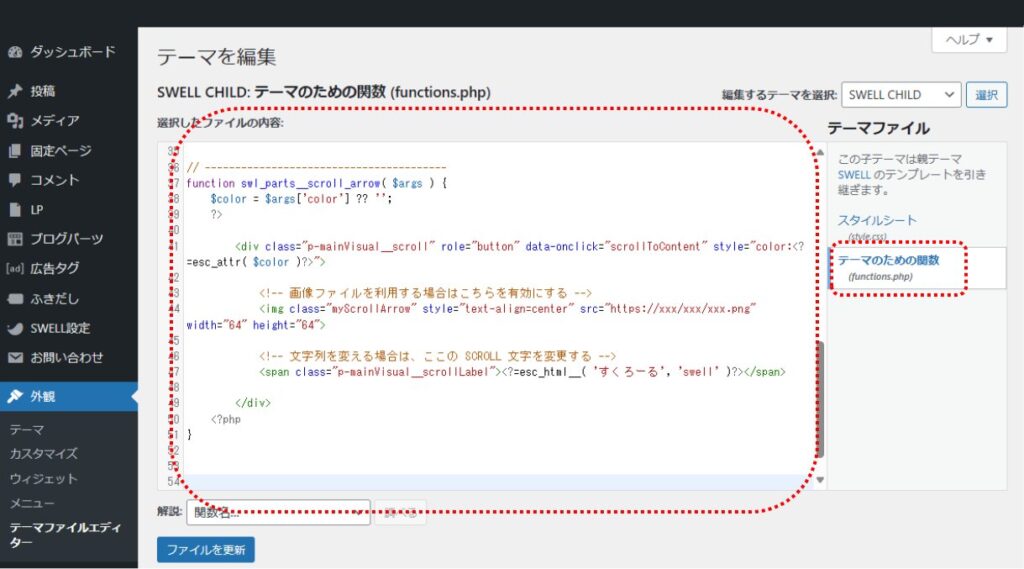
WordPress の管理画面から「外観」→「テーマファイルエディター」を選択し、「functions.php」に以下のコードを記載します。
// ----------------------------------------
function swl_parts__scroll_arrow( $args ) {
$color = $args['color'] ?? '';
?>
<div class="p-mainVisual__scroll" role="button" data-onclick="scrollToContent" style="color:<?=esc_attr( $color )?>">
<!-- 画像ファイルを利用する場合はこちらを有効にする -->
<img class="myScrollArrow" style="text-align=center" src="https://xxx/xxx/xxx.png" width="64" height="64">
<!-- 文字列を変える場合は、ここの SCROLL 文字を変更する -->
<span class="p-mainVisual__scrollLabel"><?=esc_html__( 'すくろーる', 'swell' )?></span>
</div>
<?php
}- 画像を変える場合は、「https://xxxx/xxx.gif」の部分を変えたい画像のパス(URL)に差し替えます
- 画像の横幅と高さは適宜(64から)変更します
- 文字を変える場合は、「すくろーる」の部分を任意の文字に差し替えます
- クラス名「myScrollArrow」は任意の文字列です、CSSで加工したいときに使います
画像は背景透過の png 画像や、アニメーション gif などを用いることで見栄えがよいスクロールボタンに仕上げることができます。
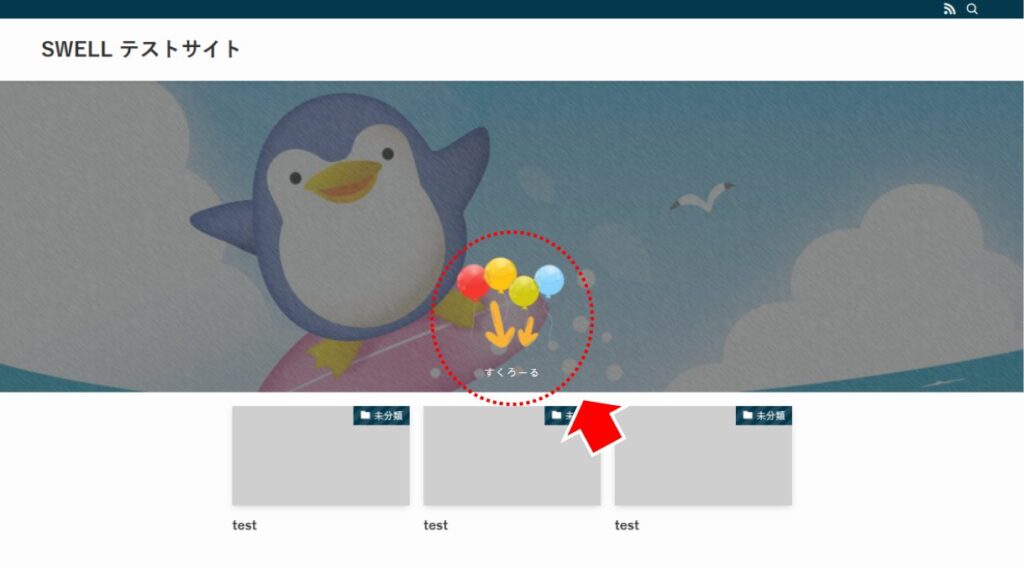
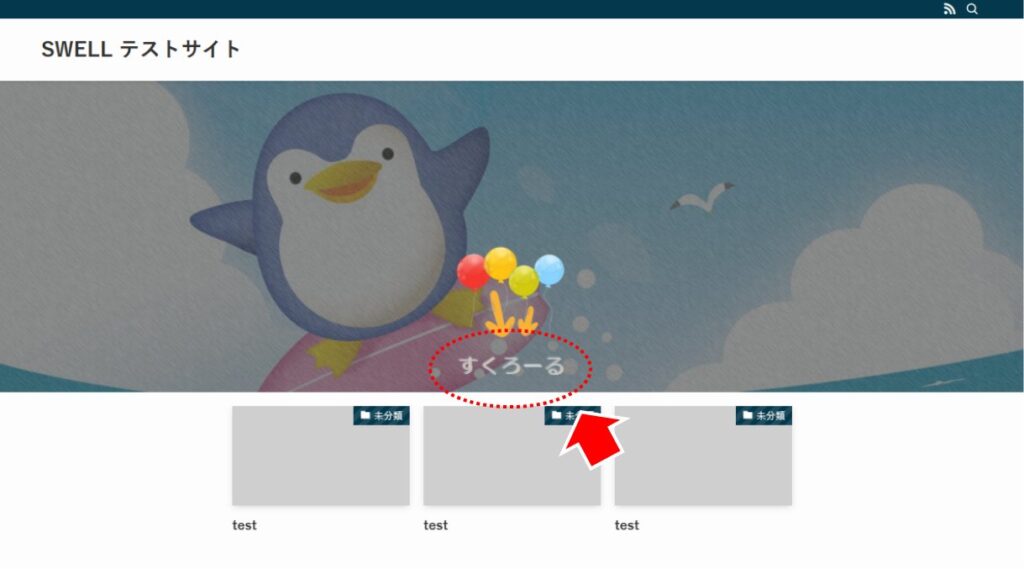
■ Scroll ボタンの差し替え例
ボタンイメージを風船アイコン(横128px、縦128px)に変更したサンプルです。
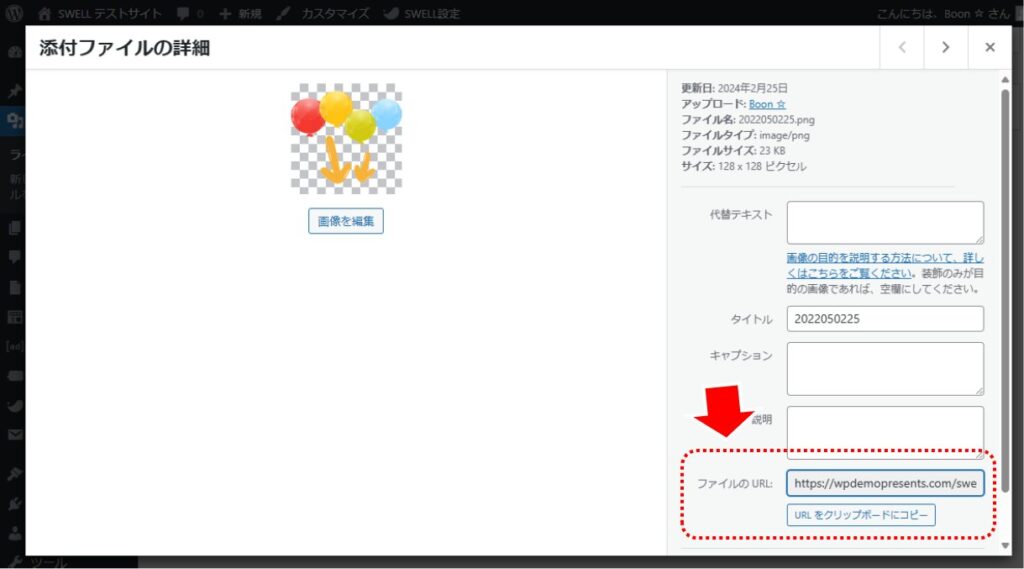
画像のURLは、メディアライブラリから取得することができます。
WordPress の管理画面から「メディア」→「ライブラリ」を選択し、表示したい画像の詳細から「ファイルのURL」を取得することができます。
■ 上下にフラフラさせる
今回の横取り手法では、SWELLの標準のスクロール画像が上下にフラフラする動きはキャンセルされますので、動かあした場合はCSSで自作します。
正確にはSWELL標準の「p-mainVisual__scrollArrow」クラスを指定から外しているので、動きません。
上下にフラフラさせる場合は、アニメーション gif で用意するのも一つの方法です。CSSで実施する場合は、以下のようにコードを追加します。
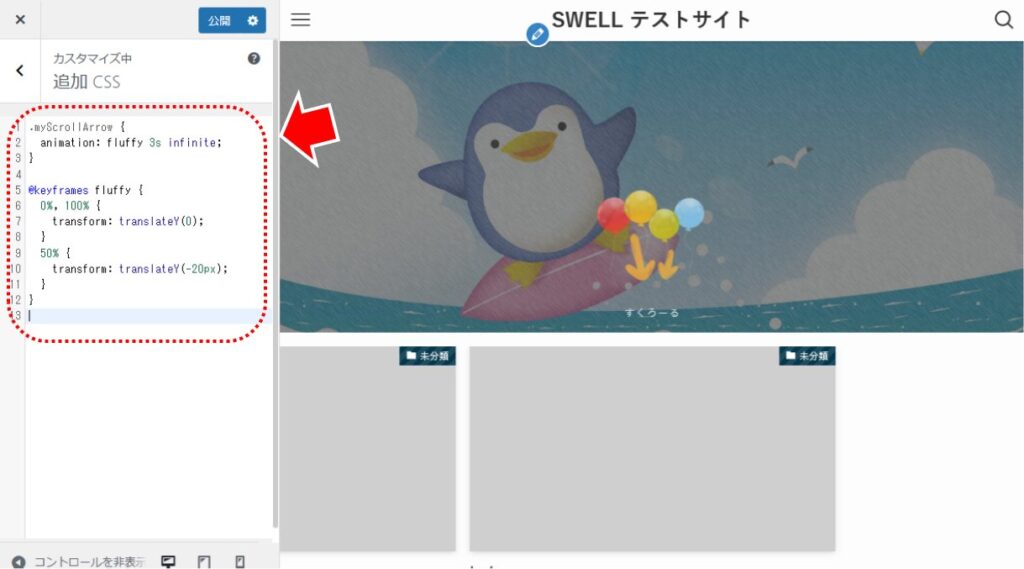
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択し、以下のコードを追加します。
.myScrollArrow {
animation: fluffy 3s infinite;
}
@keyframes fluffy {
0%, 100% {
transform: translateY(0);
}
50% {
transform: translateY(-20px);
}
}CSSを使って上下にフラフラ揺らしています。
■ 文字を脚色する
文字(Scroll文字列)のフォントを大きくしたり色を変えたりと、脚色することも可能です。
上サンプルでは、文字を大きくして見た目を変えています。
文字に対しては、「p-mainVisual__scrollLabel」名の SWELL の標準クラス名を残しているので、こちらに対してCSSを当てて脚色します。
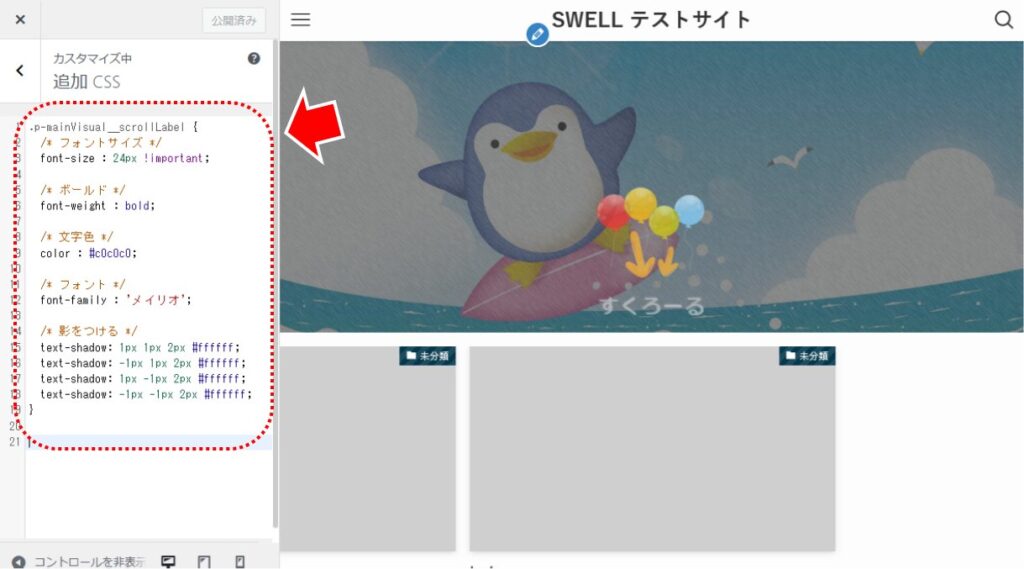
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択し、以下のコードを追加します。文字に対するCSSを追加していきます。サンプルで指定したCSSは下記です。
.p-mainVisual__scrollLabel {
/* フォントサイズ */
font-size : 24px !important;
/* ボールド */
font-weight : bold;
/* 文字色 */
color : #c0c0c0;
/* フォント */
font-family : 'メイリオ';
/* 影をつける */
text-shadow: 1px 1px 2px #ffffff;
text-shadow: -1px 1px 2px #ffffff;
text-shadow: 1px -1px 2px #ffffff;
text-shadow: -1px -1px 2px #ffffff;
}
フォントサイズを変えたりボールド(太字)にするなど見た目を変えることが可能です。
まとめ:メインビジュアルのスクロールボタンを変える方法
まとめ
SWELLテーマのメインビジュアルのスクロールボタンを変える場合は、functions.php に処理を横取りする(フックする)コードを記載します。
- 横取りするコードを記載する
- アイコン画像を差し替えることができる
- 上下にフラフラさせる場合は自己CSSで実現
- 文字列も変えることができる
うまく利用して、より良いサイト、よりよいページを作ってくださいね。
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。

一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。