広告:ページ内にてアフィリエイト広告を利用しています。

SWELL を導入後にいきなり何をすればよいかわからないこともチラホラ。SWELL導入後には全体の設定をします。
本記事では、
SWELL 導入後に行う全体設定について解説します。
SWELL を使って、素敵なサイトを作りましょう!
主に最初に見ておいた方がよい設定項目を中心に紹介します。
\テーマを変えるなら早いほうがいい/
SWELL の全体設定
SWELL で実施していきべき基本的な設定を順番に解説します。
■ WordPress 設定(サイト基本情報)
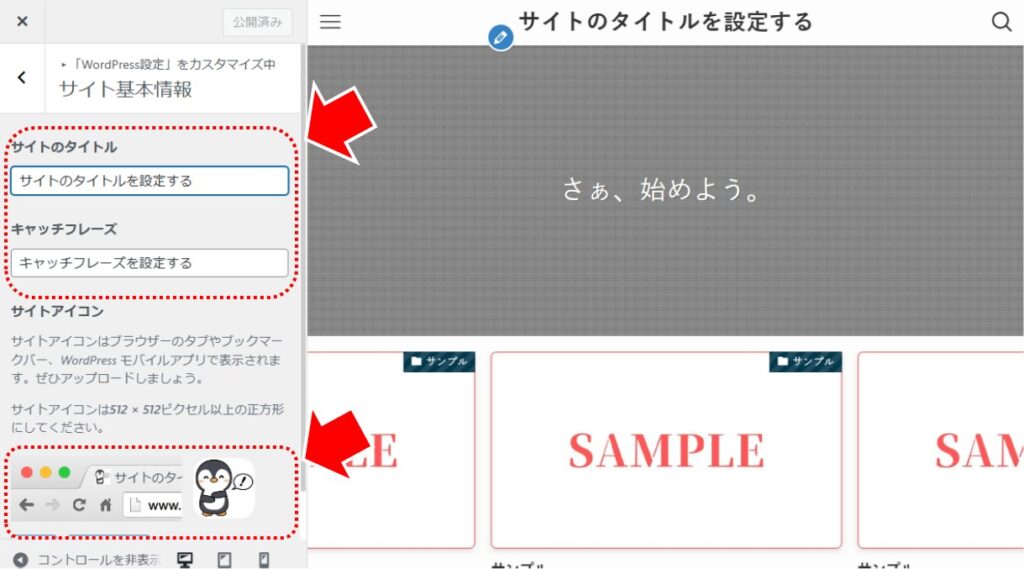
サイトのタイトル、キャッチフレーズ、サイトアイコンを設定します。
WordPress の管理画面から「外観」→「カスタマイズ」→「WordPress 設定」→「サイト基本情報」を選択します。
サイトのタイトル、キャッチフレーズ、サイトアイコンを設定します。
- サイトのタイトルを指定する
- キャッチフレーズを指定する
- サイトアイコンに画像を指定する
| 項目 | 概要 |
|---|---|
| サイトのタイトル | サイト(ブログ)のタイトルです。 サイト上部やフッターに表示される他、サイトを紹介するときのサイト名などになります。 例)「ペンギンサイト」 |
| キャッチフレーズ | サイトのキャッチフレーズ(サブタイトル)です。 ヘッダーバー(画面上部のバー)に表示されます(設定で消すこともできる) サイト名を補足する簡易なキャッチフレーズを設定します。 例)「ペンギン好き集まれ!ペンギンについていろいろ紹介」 |
| サイトアイコン | サイトのアイコンです。 ブックマークしたときのショートカット用のアイコンなどになります。 「サイトアイコン」の画像のサイズは「512×512」程度の正方形の画像を用意します。 |
■ サイト全体設定(基本カラー)
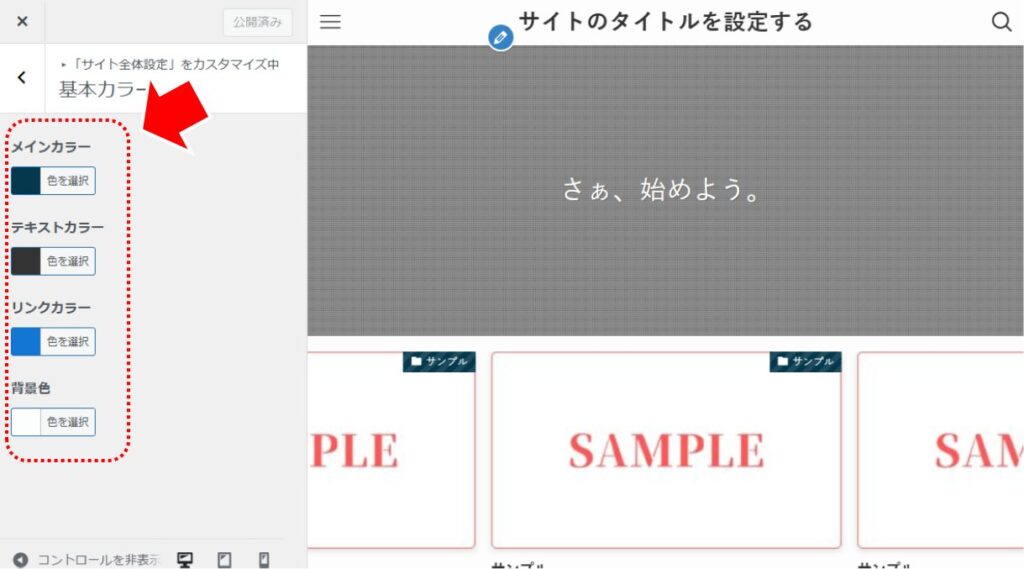
サイト全体の基本色を設定します。
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」を選択します。
サイト全体のカラーを設定していきます。
| 項目 | 概要 |
|---|---|
| メインカラー | サイト全体のメインカラーです。自分のブログのイメージに合う色を選びましょう。 |
| テキストカラー | テキスト色(文字色)です。 |
| リンクカラー | リンクテキストの色(リンクの文字色)です。 |
| 背景色 | サイト全体の背景色です。 |
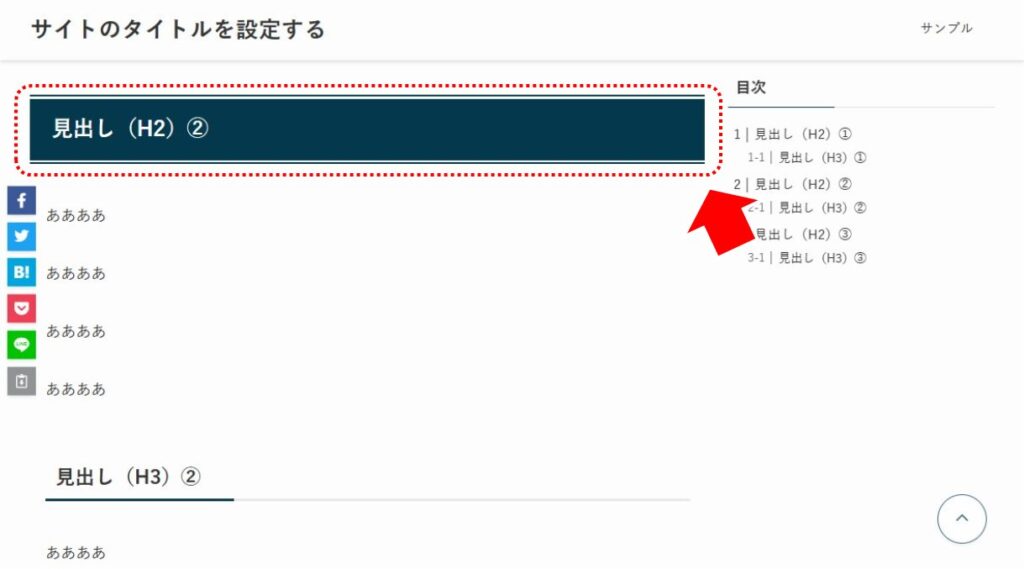
例)メインカラー
メインカラーはサイト内で良く使われる基準色です。
※「見出し」の色は別途設定でも変更できます。
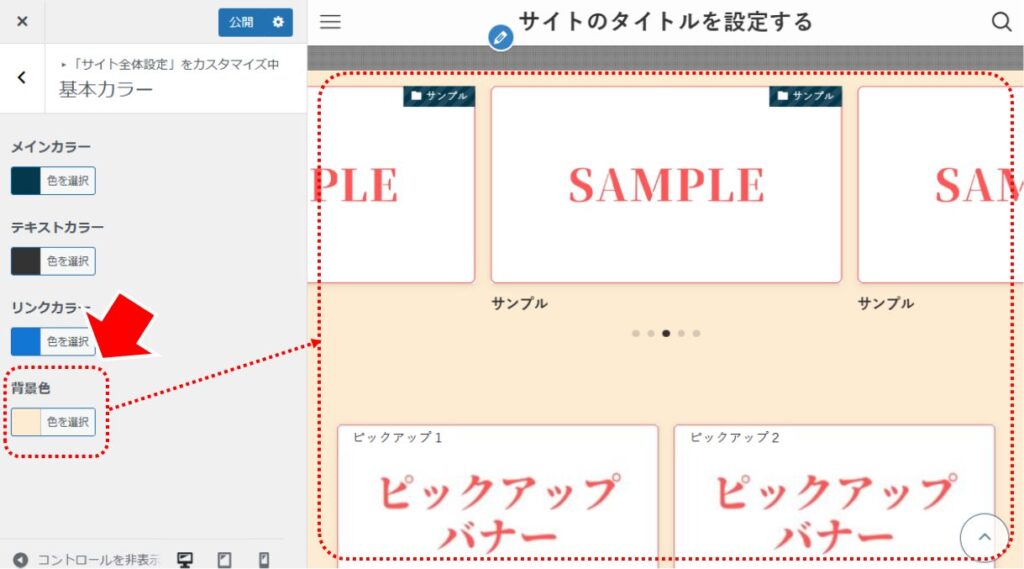
例)背景色
背景色は、サイト全体の背景の色を指定します。
■ サイト全体設定(基本デザイン)
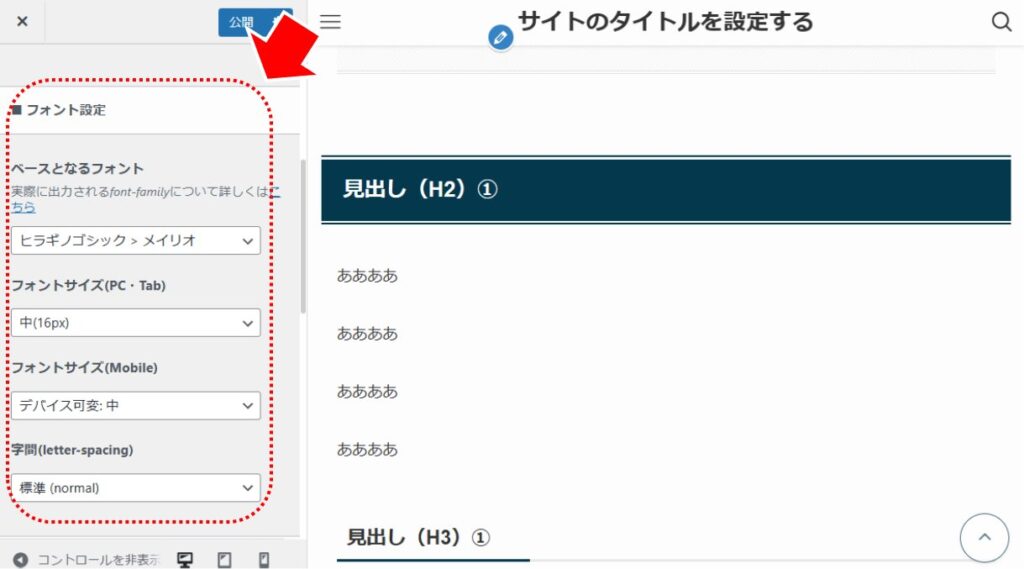
フォントの設定
サイト全体(フォントなど)を設定します。
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」を選択します。
| 項目 | 概要 |
|---|---|
| ベースとなるフォント | サイトのフォントを指定します。 「ヒラギノゴシック>メイリオ」がおすすめです。 |
| フォントサイズ(PC・Tab) | サイトのフォントサイズを指定します。 Google はサイトのフォントは16px以上が好ましいと公表していますので、「中(16px)」「大(17px)」「極大(18px)」からサイトの雰囲気に合わせて選んでください。 ※ターゲットが高齢の方のサイトの場合、フォントは大きくした方が読みやすくなります。 |
| フォントサイズ(Mobile) | モバイルでのフォントサイズです。初期値の「デバイス可変:中」をおすすめします。 |
| 字間(letter-spacing) | 字間です。SWELLの各部品などとのバランスのよい「標準(normal)」をおすすめします。 |
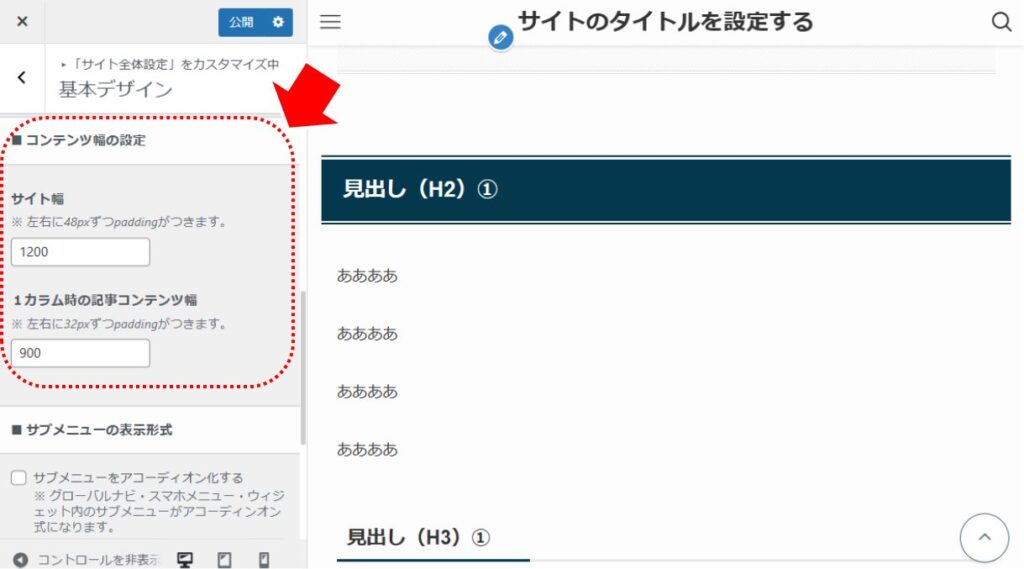
コンテンツ幅の設定
サイトのコンテンツの幅(サイトの記事部分の横幅と思ってください)を調整します。
WordPress の管理画面から「外観」→「カスタマイズ」→「サイト全体設定」→「基本デザイン」を選択します。
「サイト幅」および「1カラム時の記事コンテンツ幅」を設定します。基本的には、初期値の 1200、900 で十分見やすいサイトになります。もし、横幅を広めにしたサイトを作りたい場合は数値を変えてください。
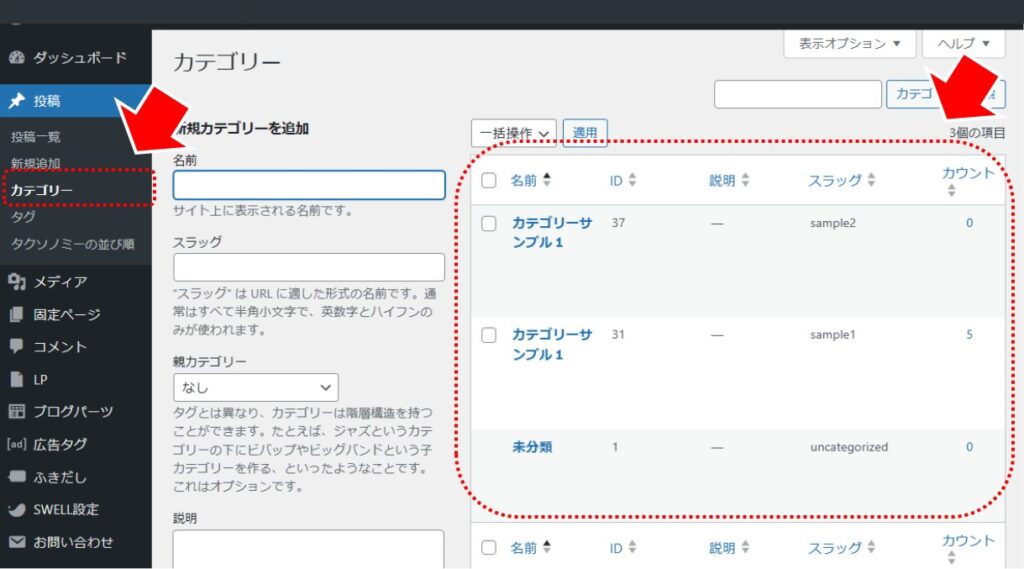
■ カテゴリーを作る
ブログ・サイトでは、記事を分ける「カテゴリー」が大事です。ブログを始めるにあたって、カテゴリーを決めておきましょう。
WordPress の管理画面から「投稿」→「カテゴリー」を選択し、カテゴリーを作成します。
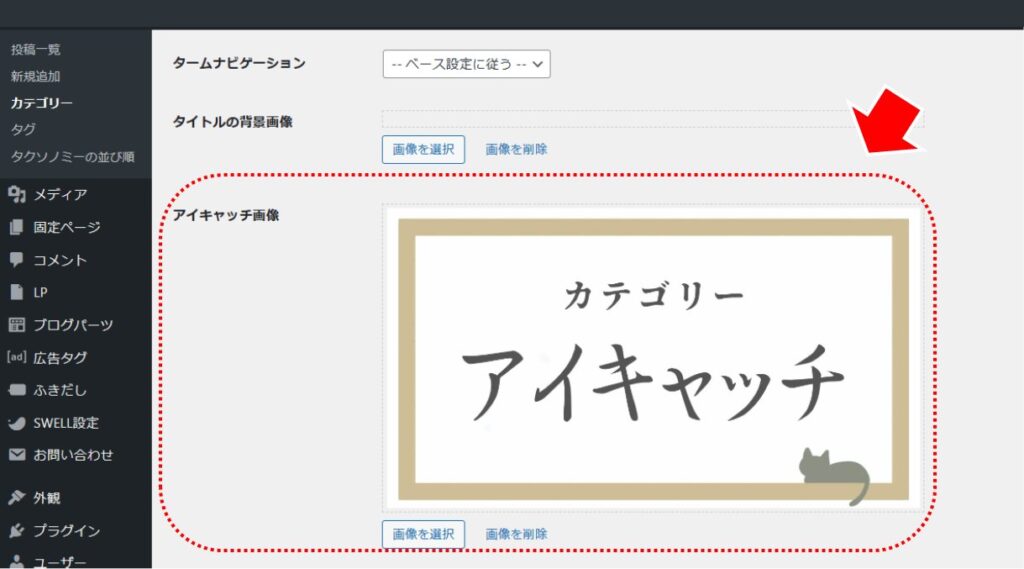
画像の準備ができるようであればカテゴリーのアイキャッチも設定しておくといいですね。
(後からでも設定できるので必須ではありません)
アイキャッチ画像のサイズは「1200×630」程度がおすすめです。
※ 一般的なアンドロイドスマホで撮った写真を縮尺すると「1200×675」になります。こちらもおすすめです。
■ メニュー(グローバルナビ)を作る
ブログ・サイトでは、サイト上部に表示する「メニュー(グローバルナビ)」が大事です。ブログを始めるにあたって、メニューを作っておきましょう。
SWELLの標準では右側にメニューを表示します。実際にメニューを作る方法です。
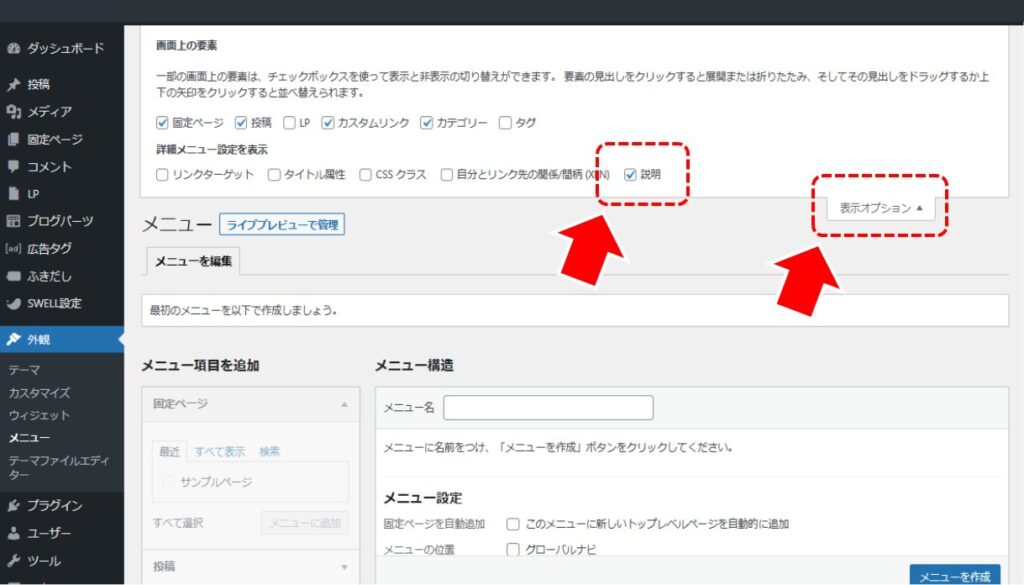
WordPress の管理画面から「外観」→「メニュー」を選択します。
- 「表示オプション」をクリックして「説明」をチェックする
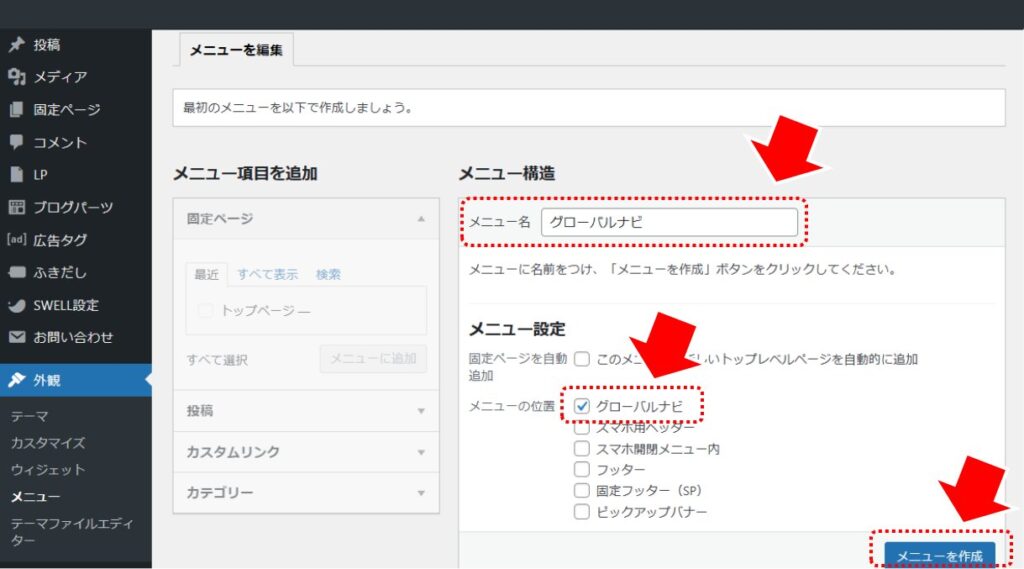
- 「メニュー名」を設定する
- 「グローバルナビ」をチェックする
- 「メニューを作成」ボタンをクリックする
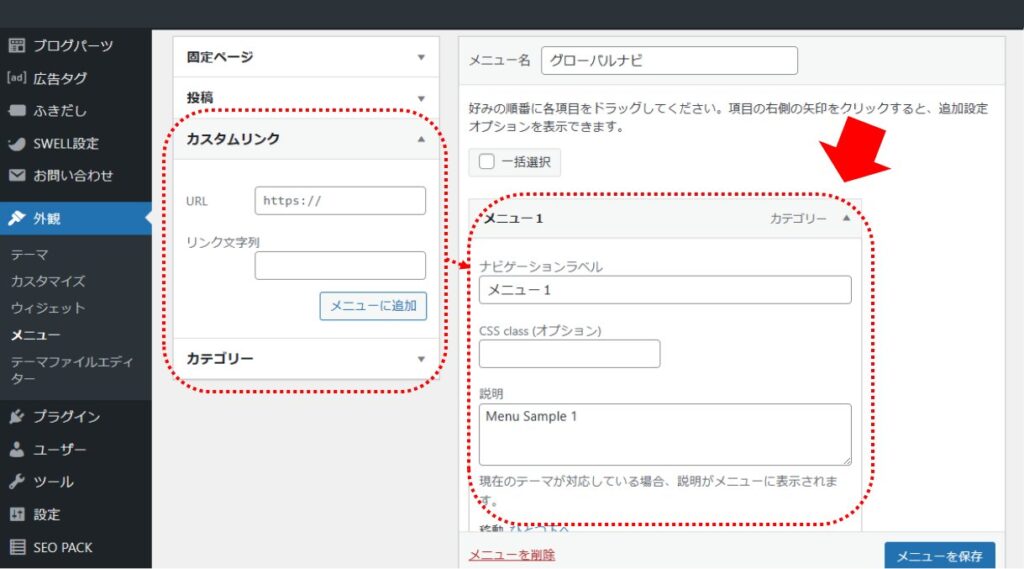
- 「カスタムリンク」または「カテゴリー」などでメニューを作成する
「説明」欄に書いた文字列がメニュー表示の下側のサブテキストになります。
まとめ:SWELL の全体設定
本記事では、SWELL 導入後に行う全体の設定を解説しました。
- WordPress 設定(サイト基本情報)
- サイト全体設定(基本カラー)
- サイト全体設定(基本デザイン)
- カテゴリーを作る
- メニュー(グローバルナビ)を作る
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。
\サンプルを見るだけでも、役に立つ/

素敵なサイトを作ってくださいね!
\テーマを変えるなら早いほうがいい/
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。