広告:ページ内にてアフィリエイト広告を利用しています。

WordPress を使ってブログ運営するならば、適切なテーマ選びは重要です。
ブログで収益化を目指すなら記事の質とともに、読みやすさ、見やすさといったデザイン面も重要です。たとえば文章の行間が適切なページは心地よく記事を読めます。読者もしっかり記事を読み進めてくれますね。
テーマ「SWELL」はブログ・サイトを作るにあたって、デザイン面が特に秀逸なテーマです。本記事では SWELL の特徴やメリット・デメリットを徹底解説します。あなたの目的に合ったテーマ選びの参考にしてください。
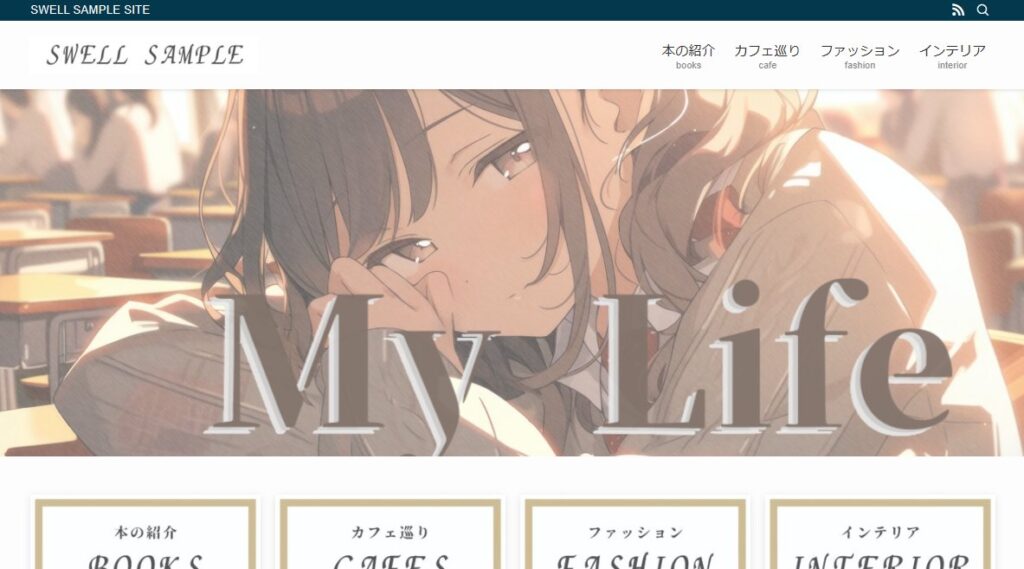
SWELL を使ったデモサイト
SWELLテーマを利用したシンプルなデザインです。
SWELLの機能をそのまま素直に使って作ったサイトになります。
デザインが洗練していてスタイリッシュでカッコいい。
素敵なデザインのサイトを簡単に作れる優良なテーマですね。
\テーマを変えるなら早いほうがいい/
SWELLのおすすめポイント(メリット)
SWELLにはブロガーに向けてお勧めのポイントがたくさんあります。特におすすめの3点を見ていきましょう。
■ 圧倒的な「デザインセンス」
SWELL のおすすめポイントの一つは標準機能でサイトを作っていくだけで洗練された美しいデザインのブログに仕上がることです。SWELL はブログのデザイン最終系ともいえる美麗なデザインを標準で兼ね備えています。
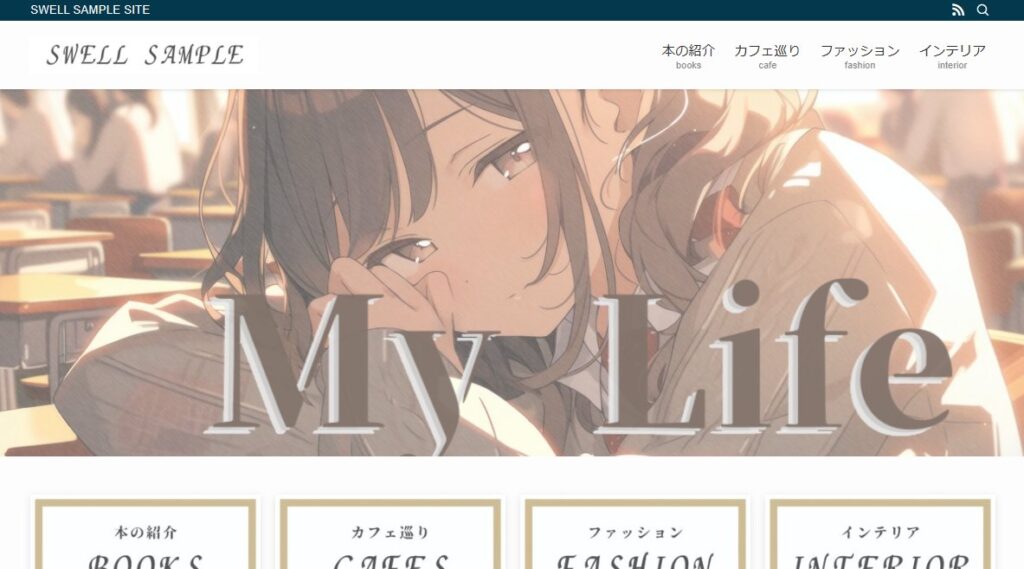
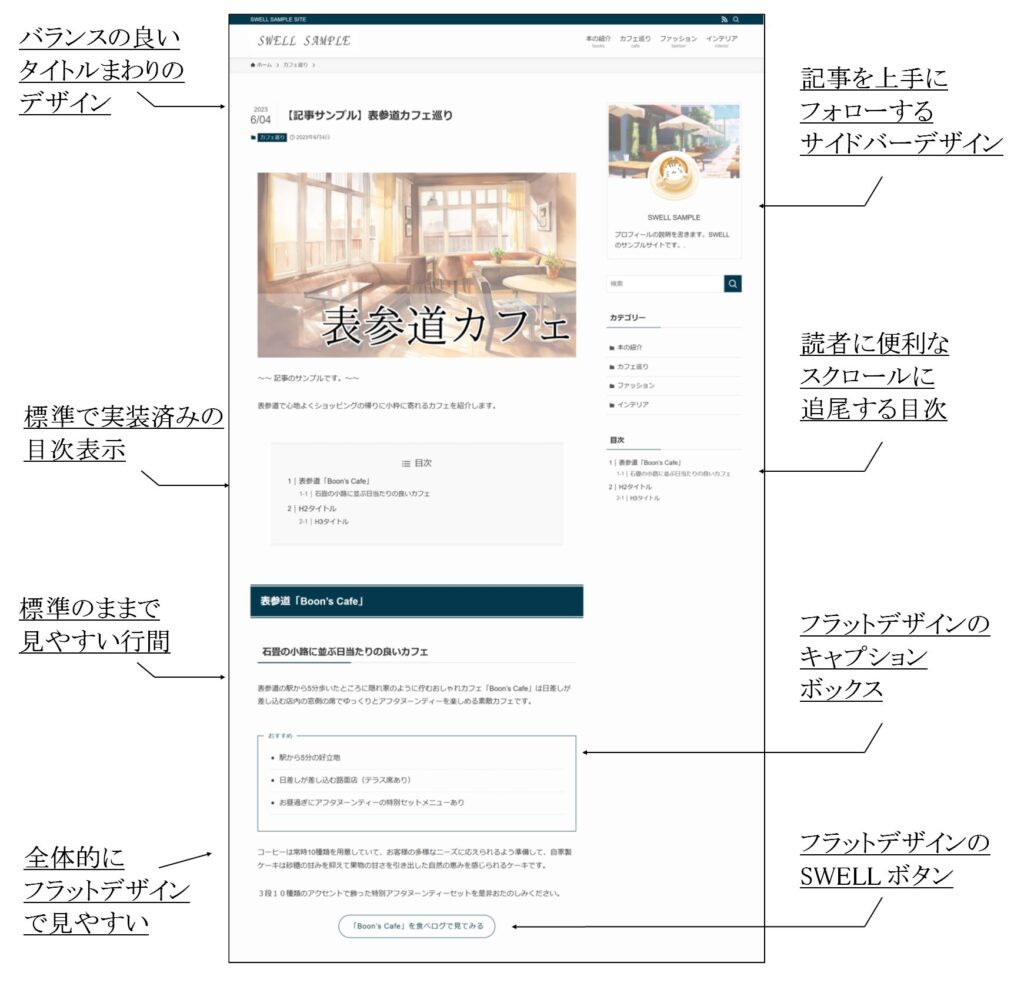
洗練されたトップページデザイン

標準でヘッダーメニューが右上に並ぶ機能美デザインや、トプページにサイトの洗練さと美しさを際立たせることができるメインビジュアルデザインの採用など、SWELL のデザインはブログデザインの理想を追求したような素晴らしいデザインです。
これほどのすごいデザインを標準の機能のまま使えるテーマが SWELL です。
細部にこだわって見やすさを追求した記事デザイン

SWELLは記事ページのデザインにも細部までこだわりが感じられるテーマです。
タイトルや各々の部品は基本的にフラットデザインを採用しており、PCでもスマホでも心地よく見ることができるようデザインされています。また行間が広すぎず狭すぎずすっきりとしていて文章が読みやすいのも好印象です。
記事ページにも、一つ一つにデザインのこだわりを感じられるテーマです。
■ 初心者に優しい、圧倒的な「使いやすさ」
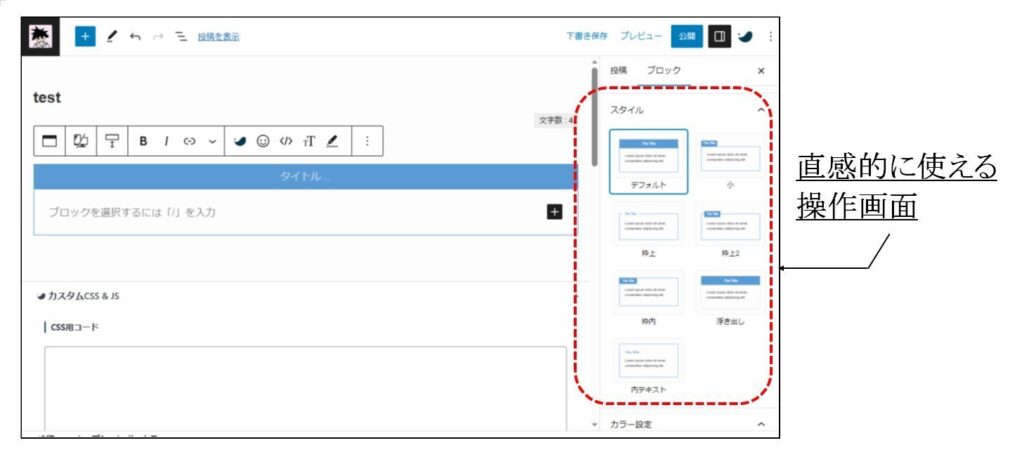
SWELLは出来る限り見て直感的に使えるように画面が工夫されています。

実際にイメージしながら記事の部品を使っていけるような工夫が随所にあり、初心者にも使いやすいテーマです。
■ 多様な記事作成用の部品
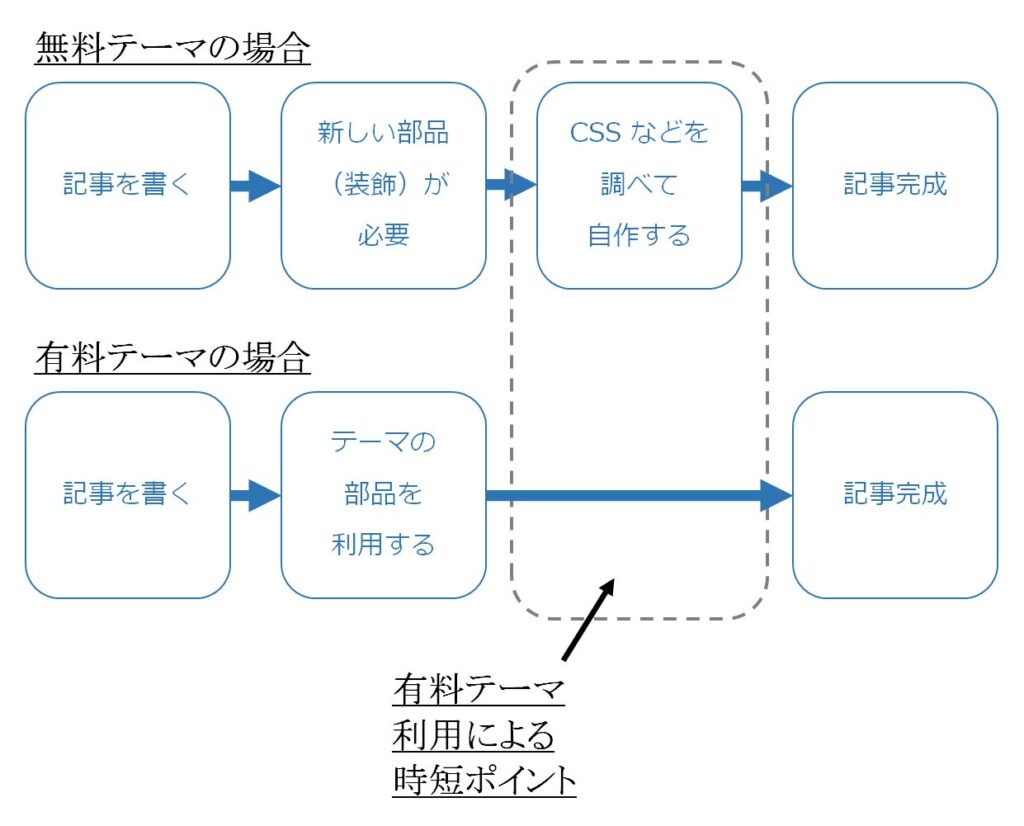
有料テーマの優れている点は、記事作成用の部品が用意されているのでCSSなどで部品を作る必要がない点です。
特にSWELLは多くの部品を標準で用意しており、その一つ一つがとても有用です。
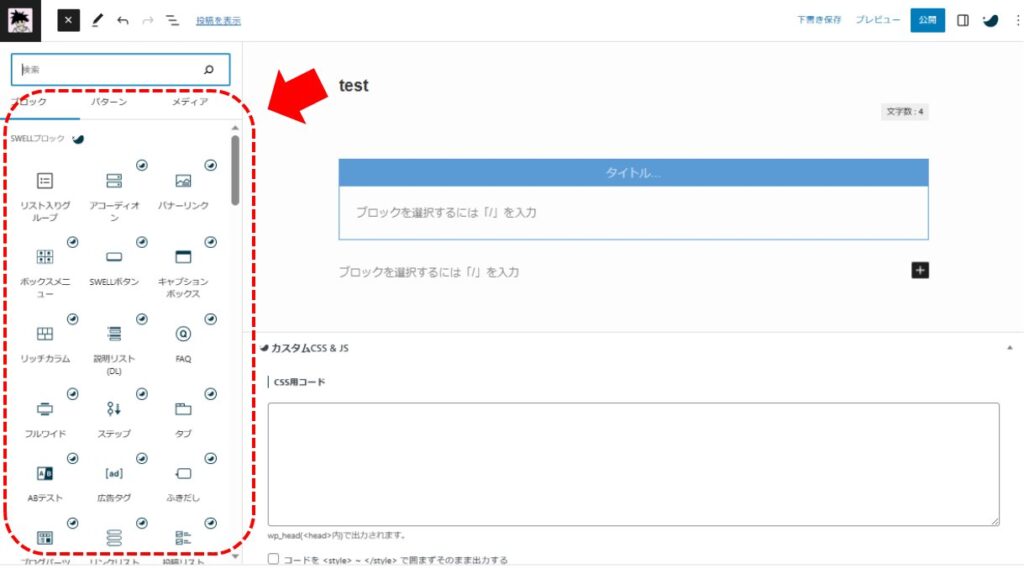
記事作成画面には多くのSWELL専用ブロックが用意されています。
- リスト入りグループ
- アコーディオン
- バナーリンク
- ボックスメニュー
- SWELLボタン
- キャプションボックス
- リッチカラム
- 説明リスト(DL)
- FAQ
- フルワイド
- ステップ
- タブ
- ABテスト
- 広告タグ
- ふきだし
- ブログパーツ
- リンクリスト
- 投稿リスト
- 関連記事
- 制限エリア
- 商品レビュー
- RSS
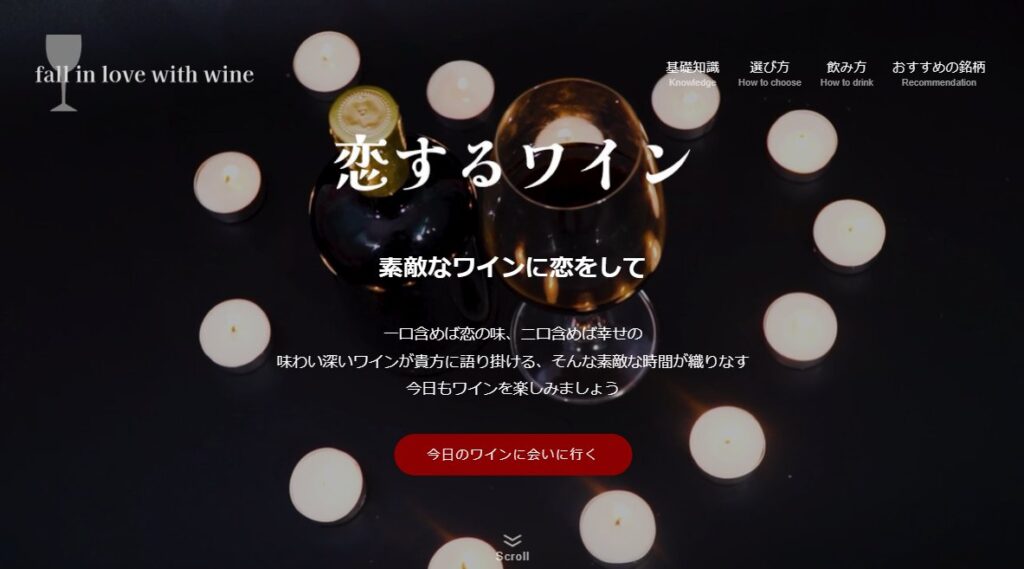
SWELL テーマを使ったサンプルサイト
SWELL テーマを使って作ったサンプルサイトです。
シンプル&スタイリッシュ
SWELLテーマを利用したシンプルなデザインです。
SWELLの機能をそのまま素直に使って作ったサイトになります。
デザインが洗練していてスタイリッシュでカッコいい。
素敵なデザインのサイトを簡単に作れる優良なテーマですね。
本デザインの作り方は note 記事で無料公開中です。
無料公開中
SWELL のデメリット
SWELL はとても使いやすく優良なテーマですが、デメリットもあります。
デメリットと言っても、メリットの裏返しのようなデメリットになりますが、気になる部分ではありますので紹介します。
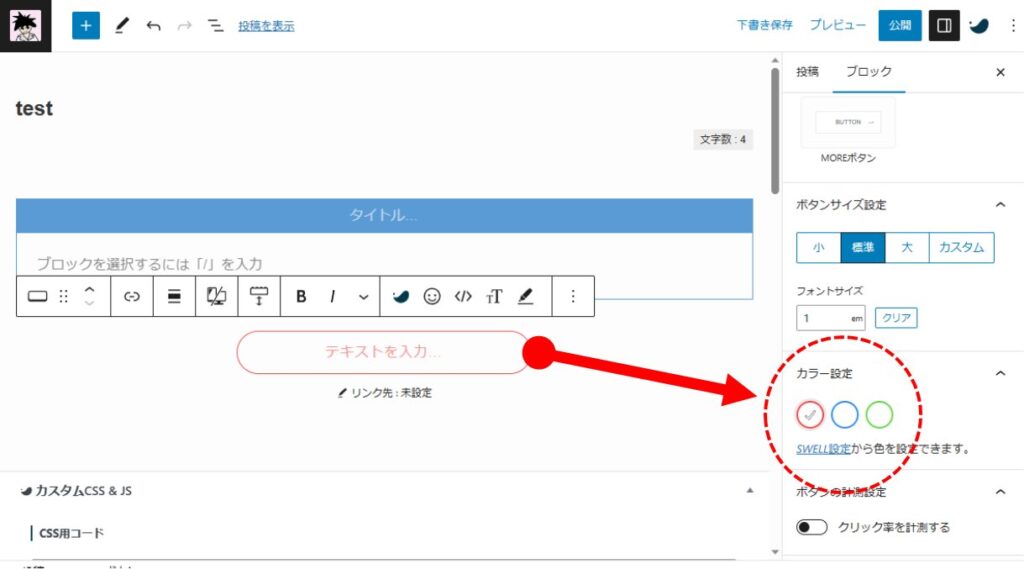
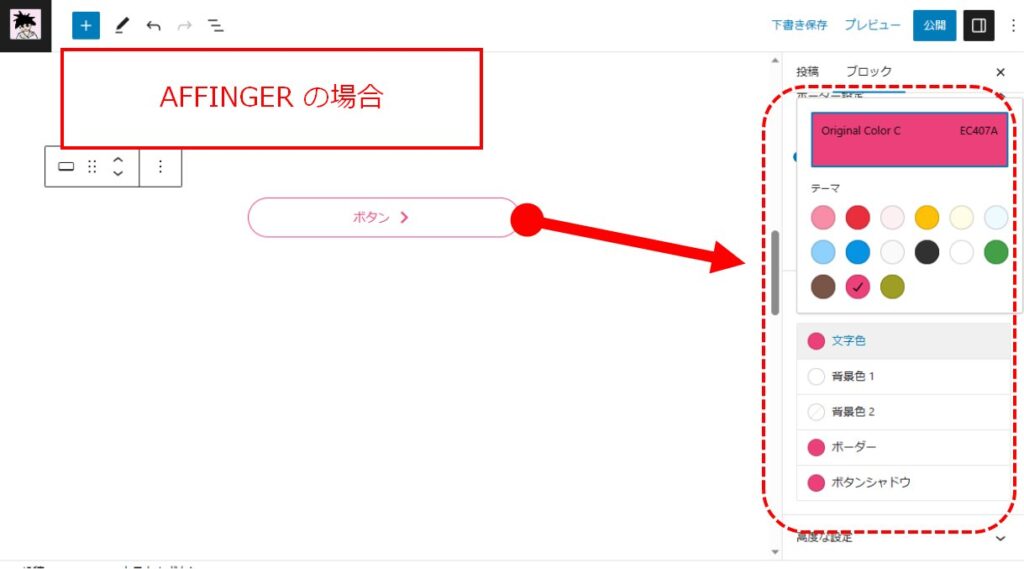
■ 使える色数(パターン)をあえて絞っている
SWELLは(あえて)配色パターンなどを3種類程度に絞っています。
3種類の色は別途事前に設定ができるため、必ずしも「赤」「青」「緑」必須ではありません。しかし、3種類以上のバリエーションを使い分けることはできません。
通常記事を書く場合は3種類程度あれば十分に足ります。迷うことなくワンクリックで設定できる「使いやすさ」を追求した仕様ですね。しかし、状況によって多色と使い分けたい場合には、CSSなどで色を強制指定する必要があり一気に難しくなります。
SWELLはワンクリックで設定できる「使いやすさ」を重視している。
■ 他と似たようなデザインのサイトになりやすい
SWELL 事態のデザインが特徴的であることから、他のSWELLを使い人のサイトと似たような形(デザイン)のサイトになりやすいデメリットがあります。
SWELLは利用ユーザー数が多いため、多くの他サイトと似たデザインとなるかもしれません。
ヘッダーメニューが右上に揃っていたり、メインビジュアルの動きが他サイトと同じデザインになる、などがありますが、実際のデザインは使う画像や、配色などでもオリジナリティを出せるため、SWELLを使って個性的なサイトを作ることは十分に可能です。
画像や配色で十分にオリジナリティのあるサイトをデザインできる。
■ SWELL の型が強すぎて CSS による追加の改造が難しい
SWELLは基本的にユーザー側で CSS を使わなくても多くのカスタマイズができるように部品のバリエーションなどを整えているテーマです。そのため、基本的には CSS での改造をする機会は殆どありません。
しかし、テーマで用意しているバリエーションには限界があるため、時には CSS や JavaScript などを使ってオリジナルの改造を加えたいときがあります。
SWELL は内部が SWELL 用に強力に作りこまれているため、CSS などでコードを被せることがとても難しいデメリットがあります。
例えばヘッダメニューを改造したい場合でも、SWELLは標準でメニューが右上側にあります。通常のWordPressの基本形とは異なることを考慮してCSSを当てていかなければなりません。
また、ヘッダーはスクロールをすると再び現れるというカッコいい機能が標準でついているため、さらにヘッダメニューをCSSなどで改造したい場合は考慮点が多くなり難易度が上がります。
SWELL の標準機能でも多くのことができるため、実際にはCSS改造はあまり使いません。
\テーマを変えるなら早いほうがいい/
有料テーマを使う意味とメリット
WordPress のテーマには無料のテーマ、有料のテーマと数多くのテーマがありますが、SWELLに限らず「有料テーマ」を使うことには意味(メリット)があります。
優れた有料テーマを使うことでサイト作成、記事作成にかける時間を短くすることができます。

記事をより短い時間で書ければ、より早く、より多くの収益化のチャンスが生まれますね。
仮に無料テーマでは10時間かかる記事が有料テーマでは5時間で書けた場合には、1日あたり5時間の節約です。30記事を書いた場合。約150時間を節約できます。
有料テーマ(約1~2万円)で150時間を節約できると思えば十分価値のある自己投資ではないでしょうか。
たとえば、記事の作成スピードが3倍になれば、ブログの収益化も3倍早く実現できますね!
SWELL の値段と購入・導入方法
SWELLの価格は「17,600円」です。
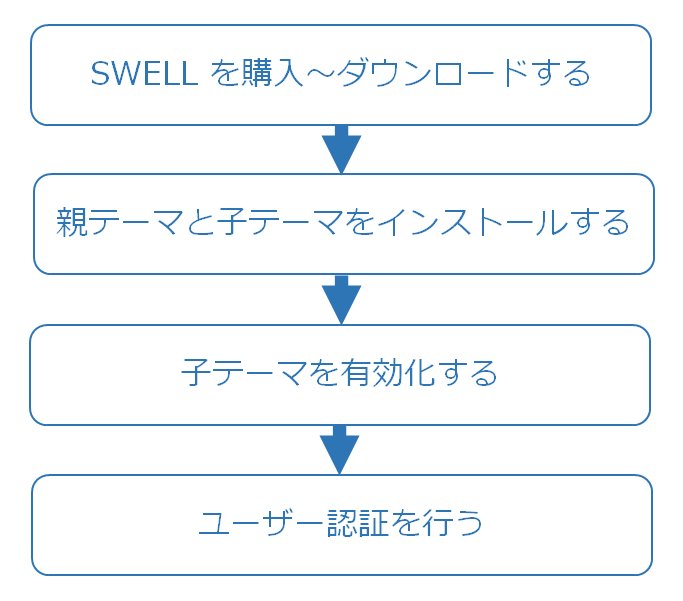
購入から導入までの流れは以下の通りです。

詳しくはこちらの記事を参照してください。

\テーマを変えるなら早いほうがいい/
まとめ:SWELL の特徴・メリット・デメリット
ブログで収益化を目指すなら記事の質とともに、読みやすさ、見やすさといったデザイン面も重要です。たとえば文章の行間が適切なページは心地よく記事を読めます。読者もしっかり記事を読み進めてくれるはず。
テーマ「SWELL」はブログ・サイトを作るにあたって、デザイン面が特に秀逸なテーマです。
SWELL を使って素敵なサイトをデザインしてくださいね。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。