広告:ページ内にてアフィリエイト広告を利用しています。

SWELL のリストブロック、キャプションボックスは、ブロックをそのまま使うとセンタリングができません。
ひと工夫することでセンタリングが可能です、
本記事では、
リストブロック、キャプションボックスをセンタリングする方法を紹介します。
美しい記事をたくさん作るためにもぜひ利用してください。
本記事の情報は SWELL(バージョン: 2.7.6.2)にて確認しています。以降のバージョンアップで動作が変わる可能性があります。
センタリングしたサンプル
■「リストブロック」をセンタリング
実際にリストブロックをセンタリングします。
- リスト1です
- リスト2です
- リスト3です
センタリングしています。
■「キャプションボックス」をセンタリング
実際にキャプションボックスをセンタリングします。
キャプションボックス
キャプションボックスです。
キャプションボックス
キャプションボックスです。
キャプションボックス
キャプションボックスです。
センタリングしています。
センタリングする方法
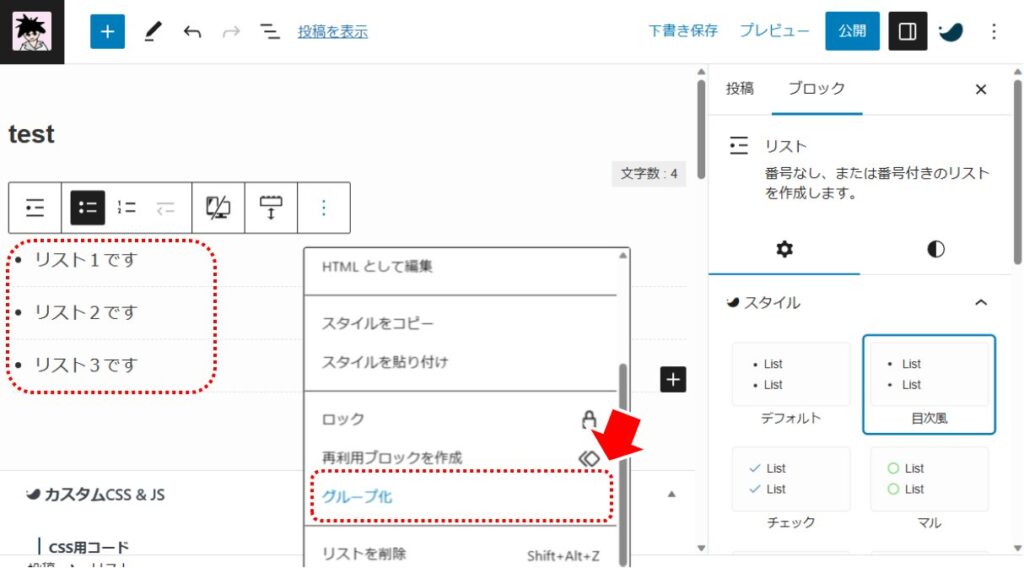
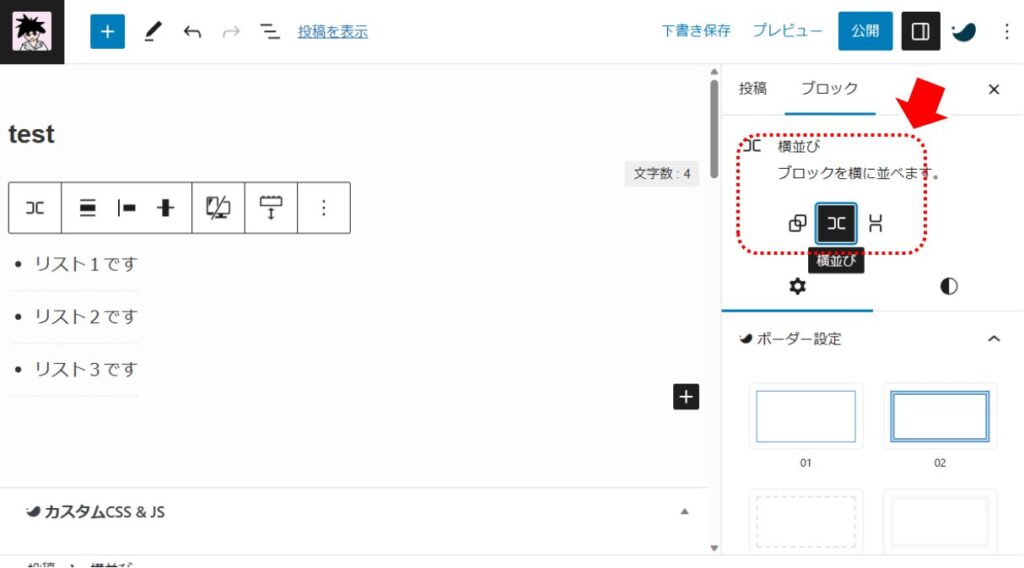
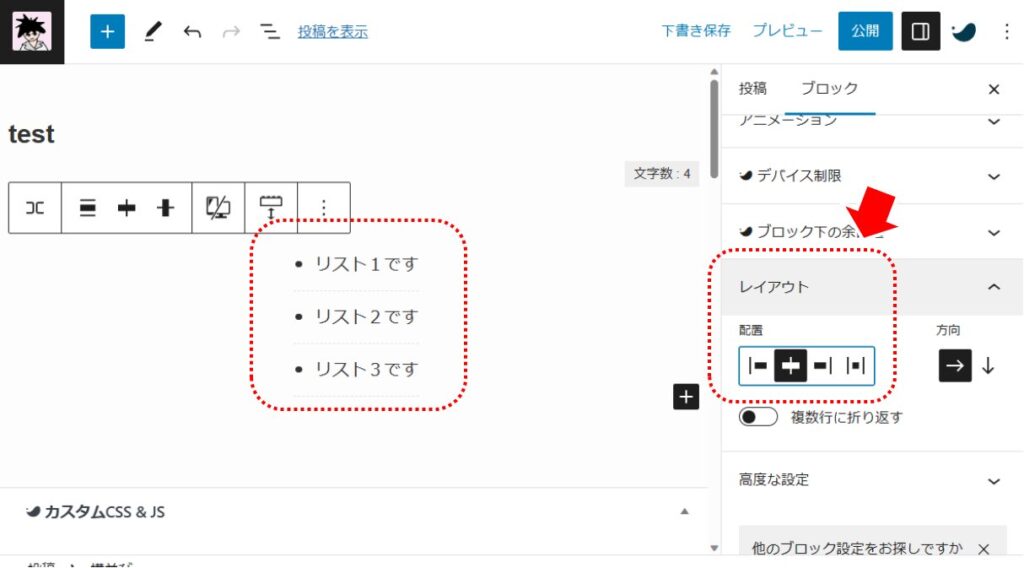
「リストブロック」も「キャプションボックス」もセンタリングする方法は同一です。
本記事では、「リストブロック」を例にして説明します。
完成です。
まとめ:リストブロック、キャプションボックスをセンタリングする方法
SWELL でリストブロック、キャプションボックスをセンタリングしたい場合は、ブロックをグループ化し、横並びしたうえで中央揃えすることで実現できます。
一番上に戻る(Back to the initial position on click.)



広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。