広告:ページ内にてアフィリエイト広告を利用しています。

SWELL では、インストール後の初期状態ではリンクにアンダーラインが引かれません。
一般的な HTML(WEBページ)のリンクはアンダーラインが引かれており読者が「リンク」と認識しやすいポイントとなっています。SWELL を使っていてもリンクにはアンダーラインを引きたいと思う方もいますね。
ポイント
本記事では、
SWELL でリンクにアンダーラインを引く方法を解説します。
設定箇所は一か所です。
SWELL でリンクにアンダーラインを引く方法
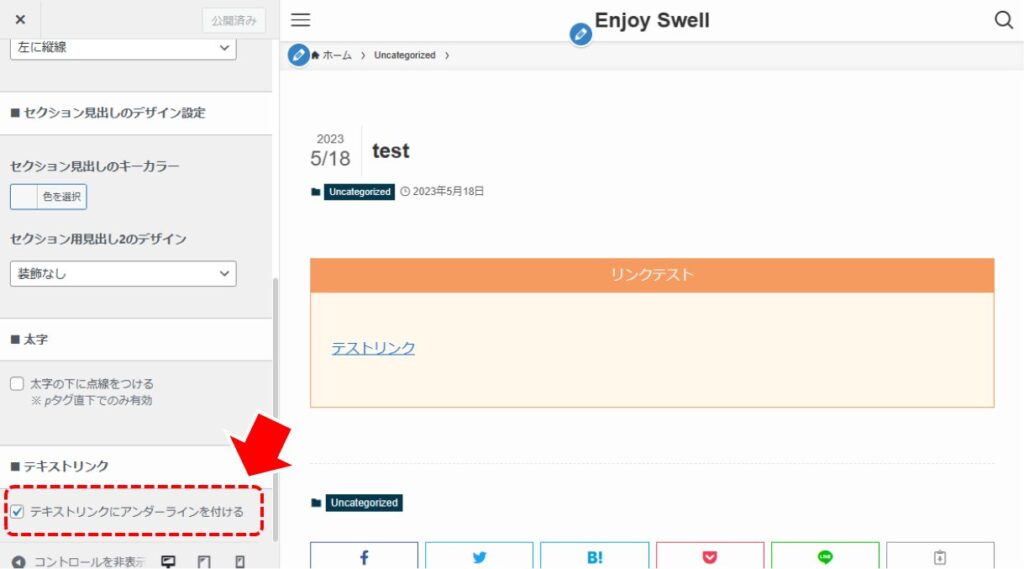
WordPress の管理画面から「外観」→「カスタマイズ」→「投稿・固定ページ」→「コンテンツのデザイン」を選択します。
- 「テキストリンクにアンダーラインを付ける」をチェックします
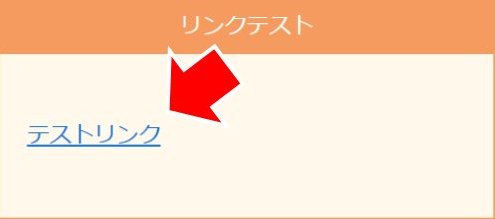
アンダーラインの有無イメージ
アンダーラインが無い場合のイメージです。

アンダーラインがある場合のイメージです。

本サイトでは、リンクにアンダーラインを付ける設定を採用しています。
リンクにアンダーラインが無い場合は、以下のようになります。(強制的にアンダーラインを消しています)
サイトのデザインに合わせて、より良い方を採用してください。
まとめ:SWELL のリンクのアンダーラインの付け方
SWELL は初期状態ではリンクにアンダーラインが付きません。
アンダーラインを付ける場合は、設定の「テキストリンクにアンダーラインを付ける」をチェックします。
一番上に戻る(Back to the initial position on click.)



広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。