広告:ページ内にてアフィリエイト広告を利用しています。

商用サイト等でよく見かけるスマホで閲覧した場合に下の方にぴょんと表示される固定のバナーを作る方法です。さりげなく表示されるとカッコ良いですしクリック率もあがりますね。
本記事では、
スマホで表示する場合の下方固定バナーを作る方法を解説します。
おしゃれに表示していきましょう!
固定オーバーラップのポップアップサンプル
サンプル
実際のスマホで下に出る固定オーバーラップのポップアップバナーのサンプル(動画)です。下の動画を参照してください。
上記のサンプルでは、サイト(画面)を下方向に一定以上スクロールするとオーバーラップポップアップが表れます。また戻ると隠れます。工夫することで以下のようにアイコンを固定表示することもできます。
ポップアップの作り方
作り方
Step. 1 ブログパーツで表示部分を作る
ポップアップはサイト全体(サイト内のどのページでも)同じように出ることにしますのでブログパーツを利用して作ります。
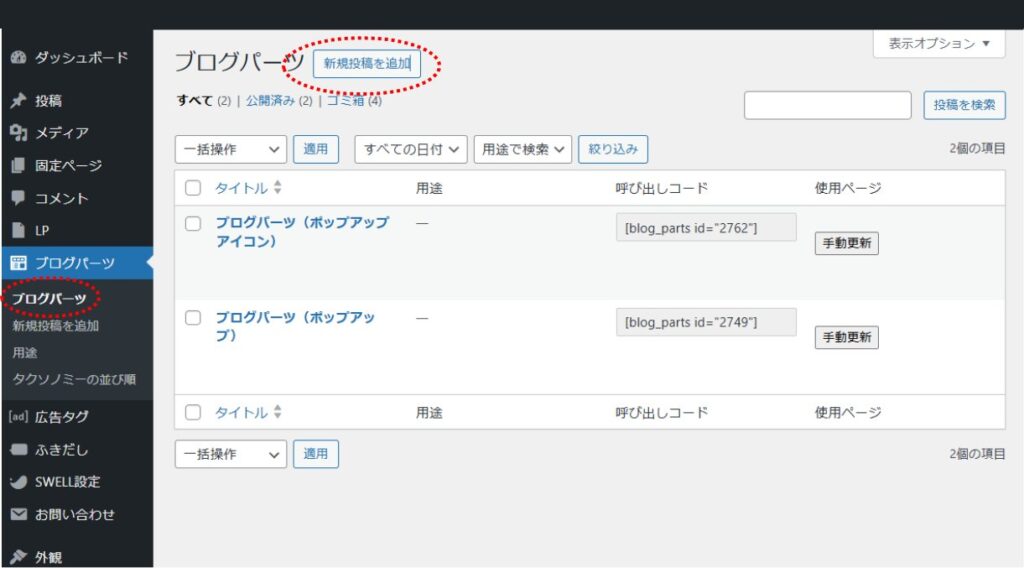
- WordPress の管理画面から「ブログパーツ」を選び、「新規作成」をクリックする
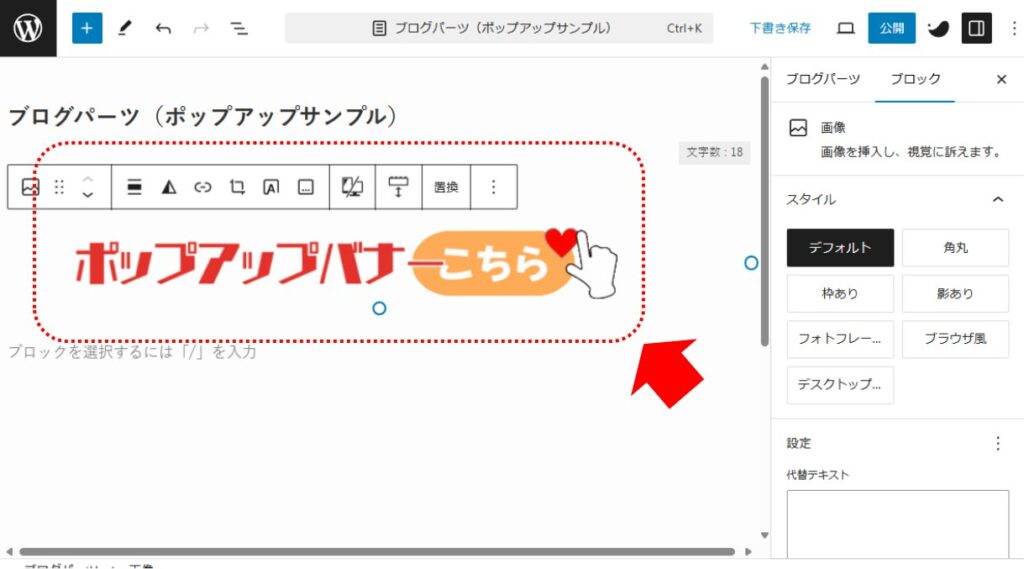
- 表示する画像やテキストを配置する
- 表示するブロックを全てグループでまとめ、「追加CSSクラス」に任意のクラス名(例:mySpOverLap-fixed-bottom)をつける
Step. 2 JavaScript を設置する
スクロールすることで下から現れる演出は JavaScript で実装します。JavaScript のコードは共通の場所に記載すればよいのですが、今回はブログパーツの中に埋め込んで利用します。
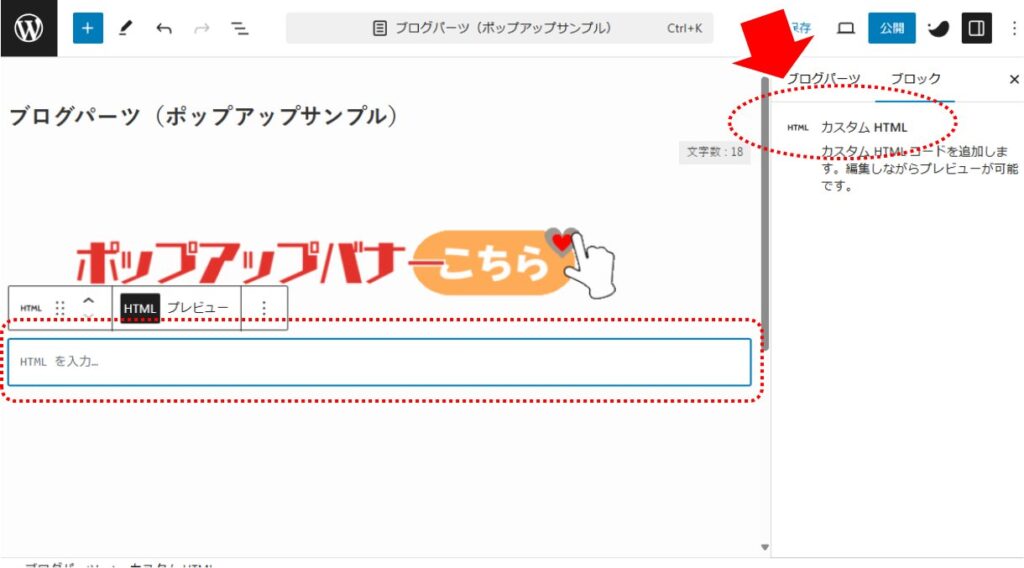
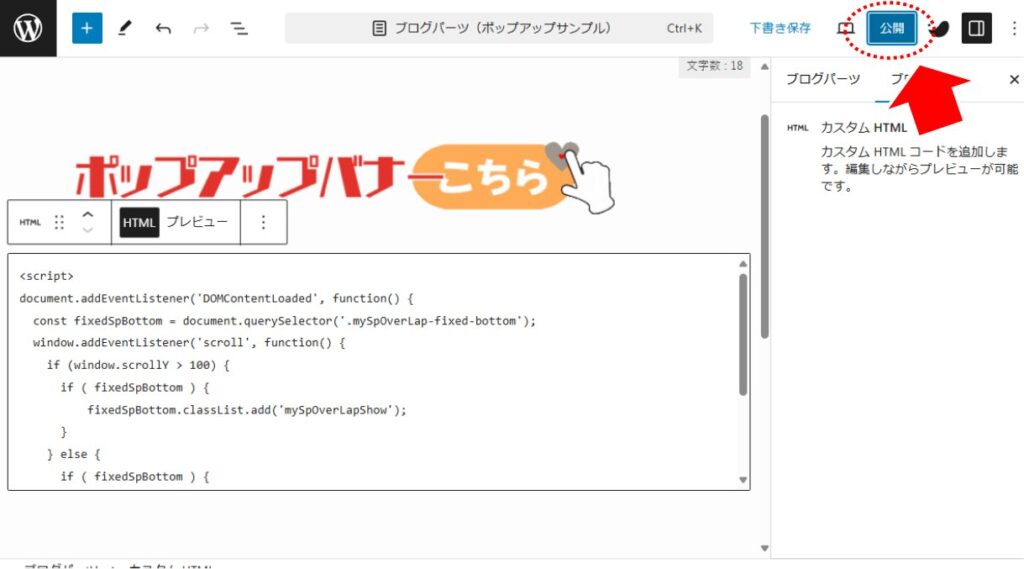
- 「カスタムHTML」ブロックを配置する
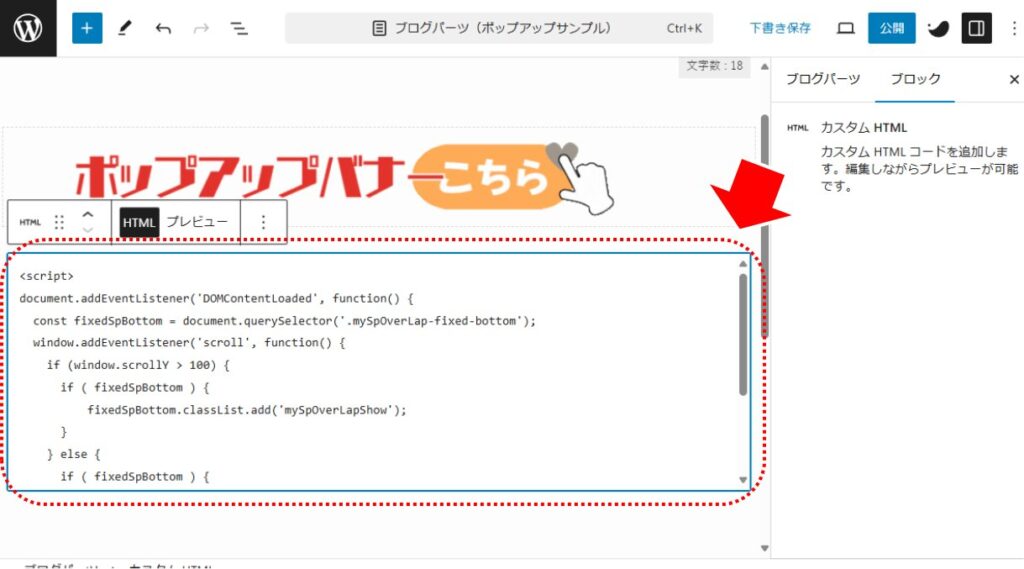
- JavaScriptコードを埋め込む
埋め込むコードは以下です。
<script>
document.addEventListener('DOMContentLoaded', function() {
const fixedSpBottom = document.querySelector('.mySpOverLap-fixed-bottom');
window.addEventListener('scroll', function() {
if (window.scrollY > 100) {
if ( fixedSpBottom ) {
fixedSpBottom.classList.add('mySpOverLapShow');
}
} else {
if ( fixedSpBottom ) {
fixedSpBottom.classList.remove('mySpOverLapShow');
}
}
});
});
</script>ポイントを解説します。
- 「addEventListener」でスクロールイベントを検知します
- 「window.scrollY > 100」でスクロール位置が100px以上(下に移動した)場合を判定します
- 「fixedSpBottom.classList.add(‘mySpOverLapShow’);」でクラス名「mySpOverLapShow」をオブジェクトに追加しています
「mySpOverLapShow」は任意のクラス名です。
Step. 3 「公開」してショートコードを保持する
ブログパーツを公開して、ショートコードを保存します。
- 「公開」ボタンをクリックして、ブログパーツを公開する
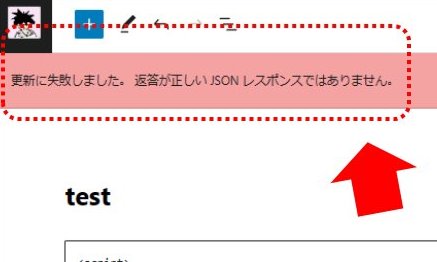
ブログパーツを公開するときに、警告エラーが出る場合があります。
上記エラーが出た場合は、以下の記事で回避できますので参照してください。

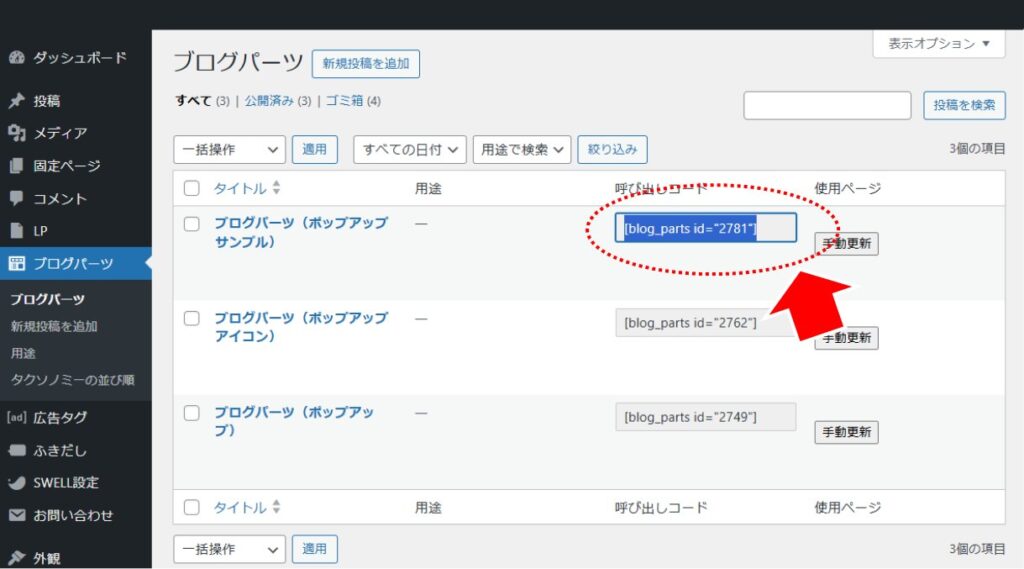
公開したら、ショートコードをメモしておきます。
- ブログコード一覧からショートコードをメモしておく
Step. 4 フッターウジェットに配置する
作ったブログパーツを全てのページで表示するために、フッターウジェットに埋め込みます。
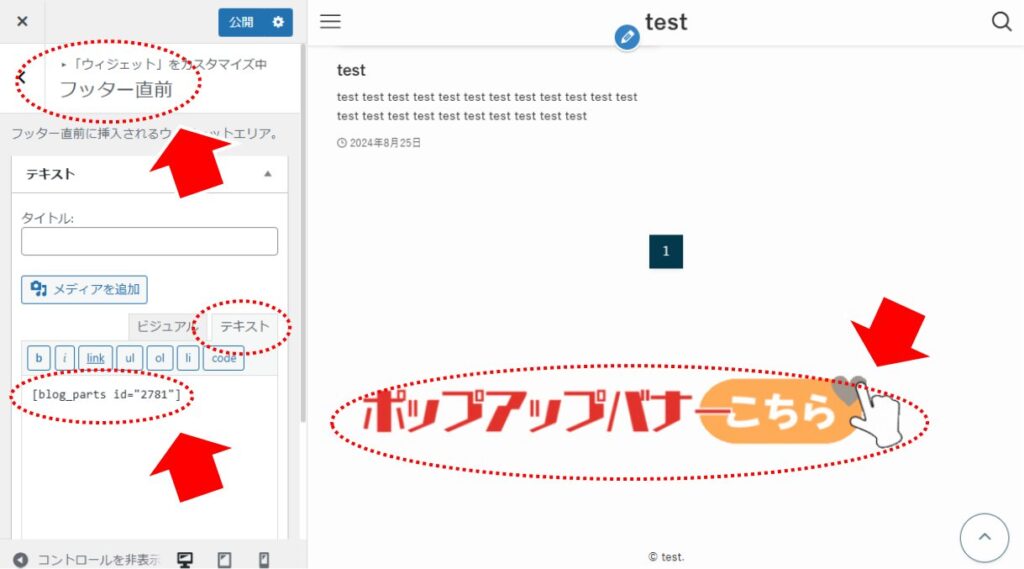
WordPress の管理画面から「外観」→「カスタマイズ」→「ウィジェット」を選択します。
- 「フッター直前」ウィジェットに「テキスト」ウィジェットを配置する
- 「テキスト」タブを選択する
- ブログパーツのショートコードを貼り付ける
ブログパーツのショートコードを貼り付けることで、すべてのページの下部にブログパーツの内容が表示されます。
Step. 5 CSSを配置する
CSSを配置して、表示・非表示の切り替えや見た目を整えていきます。
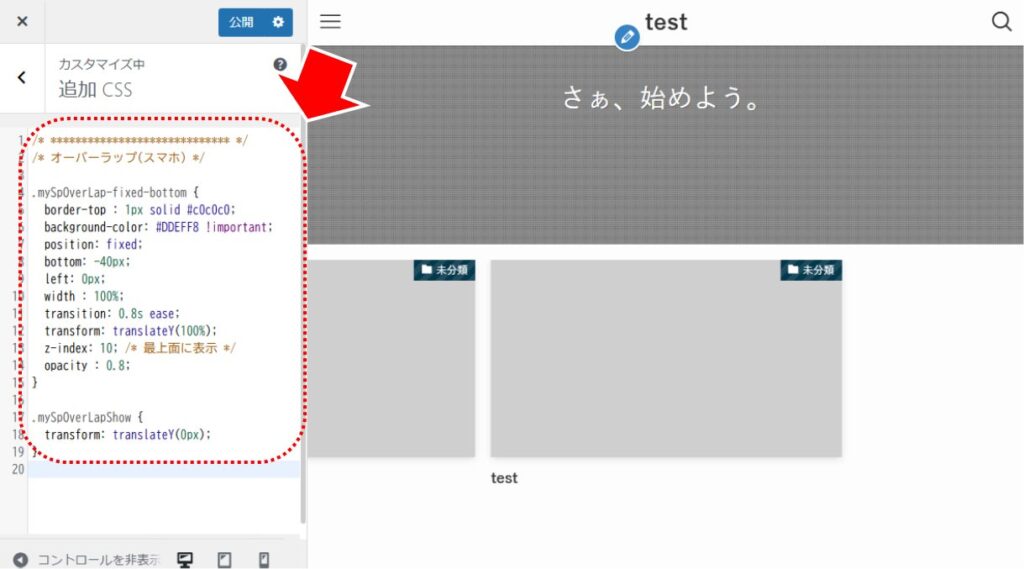
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。
- CSSコードを埋め込む
埋め込むコードは以下です。
/* ***************************** */
/* オーバーラップ(スマホ) */
.mySpOverLap-fixed-bottom {
border-top : 1px solid #c0c0c0;
background-color: #DDEFF8 !important;
position: fixed;
bottom: -40px;
left: 0px;
width : 100%;
transition: 0.8s ease;
transform: translateY(100%);
z-index: 10; /* 最上面に表示 */
opacity : 0.8;
}
.mySpOverLapShow {
transform: translateY(0px);
}
ポイントを解説します。
- 「mySpOverLap-fixed-bottom」に position で fixed を指定することにより表示位置を固定します
- 「bottom: -40px;」で画面下部を指定します(数字は適宜調節してください)
- 「width : 100%;」で横幅一杯に広げています、アイコンのようにワンポイントで表示する場合は、width や height を指定して、left や right で位置を調節してください
- 「transform: translateY(100%);」で初期表示時は画面外に隠します
- 「mySpOverLapShow」クラスが付与されると、「transform: translateY(0px);」で画面内に移動します
完成です。
まとめ:スマホで下に出る固定ポップアップ
商用サイト等でよく見かけるスマホで閲覧した場合に下の方にぴょんと表示される固定のバナーを作る方法です。さりげなく表示されるとカッコ良いですしクリック率もあがりますね。
- ブログパーツを使って表示部分を作る(JavaScript も配置する)
- 「フッター直前」ウィジェットにブログパーツを配置する
- CSSで表示・非表示の制御と見た目を設定する
動きのあるカッコイイサイトをどんどん作ってくださいね。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。