広告:ページ内にてアフィリエイト広告を利用しています。

SWELLの記事一覧はカード型のアイキャッチを並べて表示してくれる良いデザインですね。標準の場合、アイキャッチの上にマウスを運んだ場合、画像が青くなる演出があります。
ポイント
本記事では、
記事一覧で画像にマウスホバーしたときの配色を変える方法を解説します。
素敵なサイトにカスタマイズしましょう!
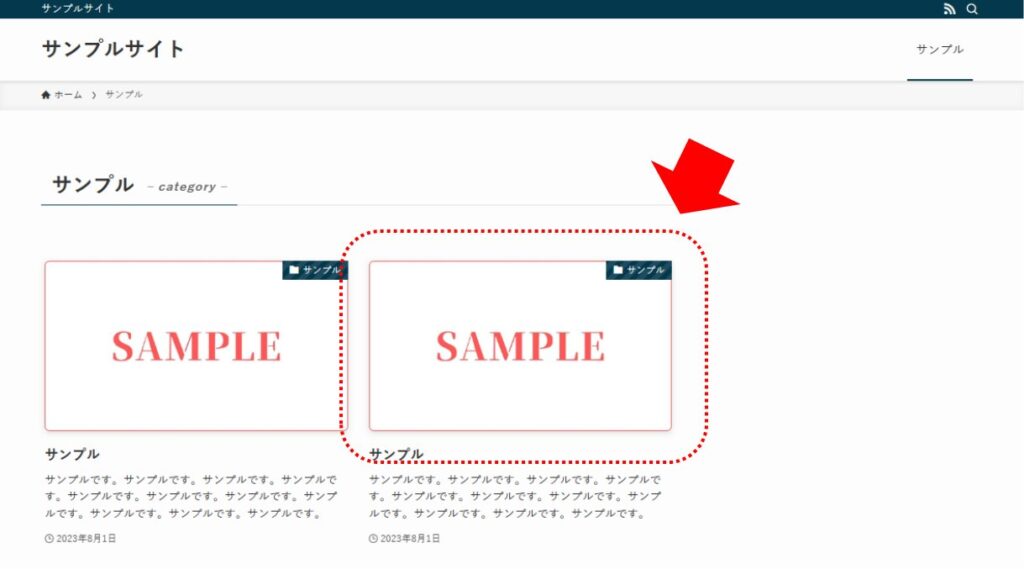
記事一覧のサンプル
カテゴリーページなどでは、記事がカード型で一覧表示します。

各記事のアイキャッチ画像が並びます。

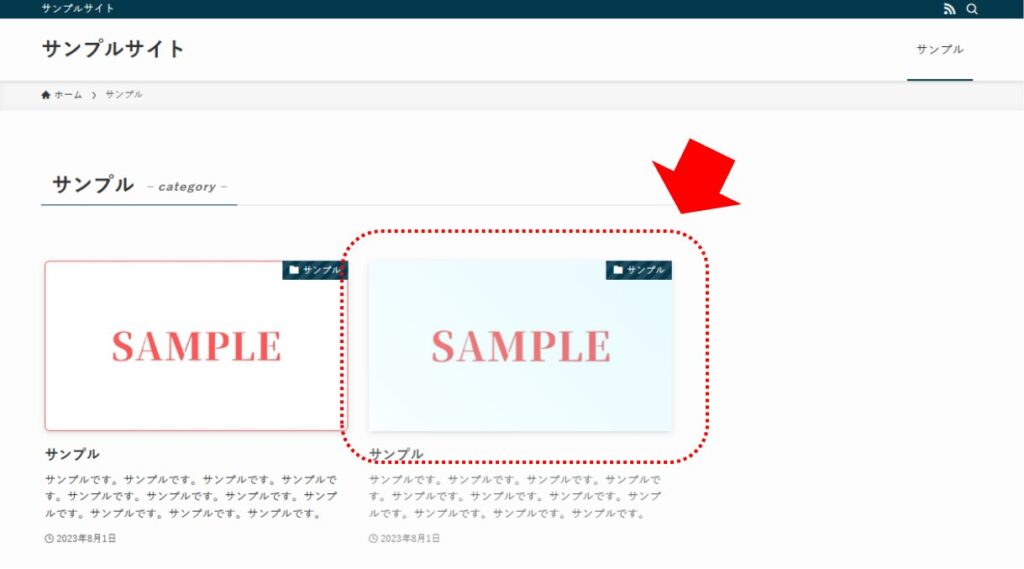
マウスポインターが画像に重なると、画像が若干大きくなり、全体的に青っぽくなります。
マウスホバー時の演出(配色)を変える方法
青くなる演出を別の色に変える方法です。
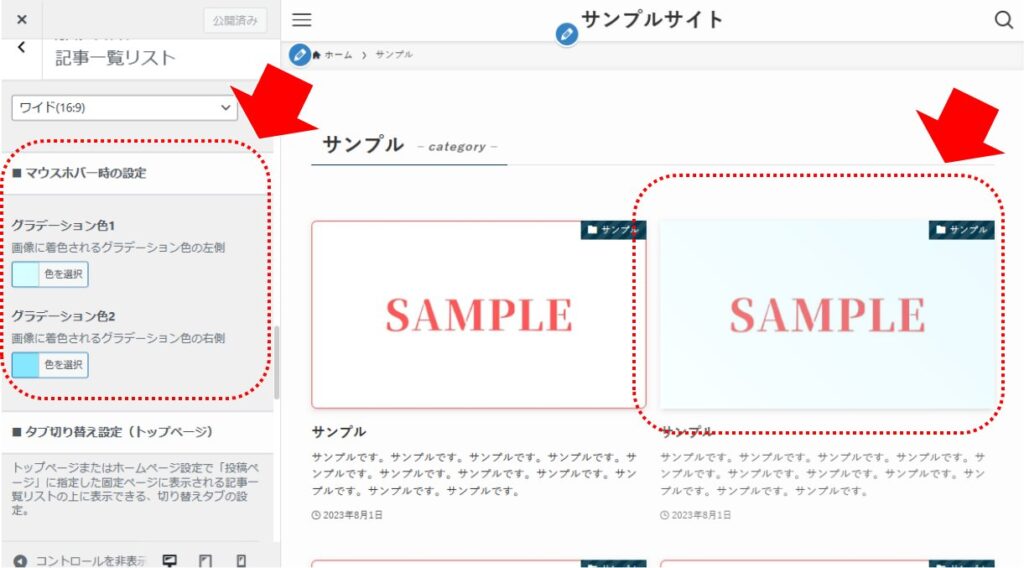
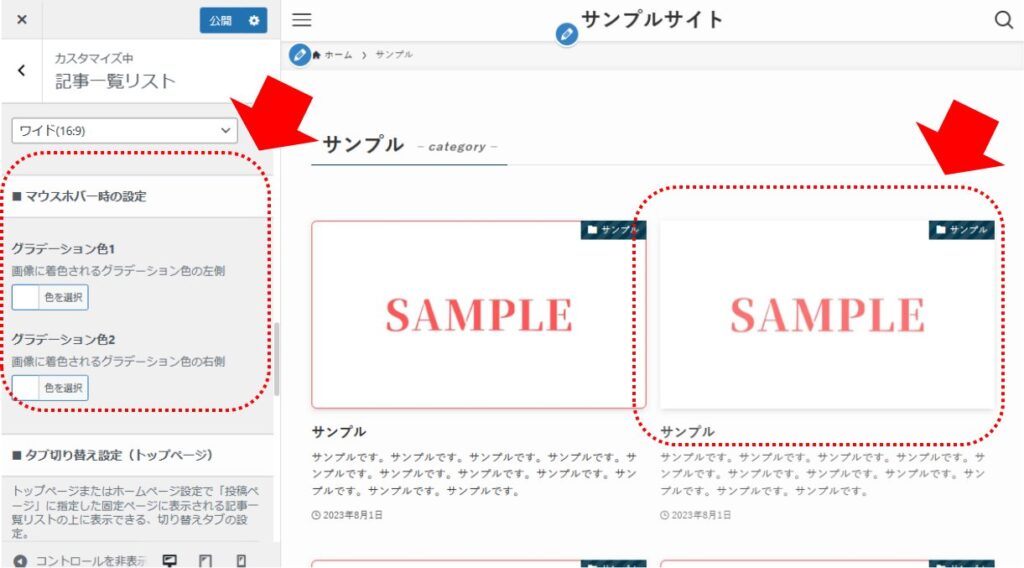
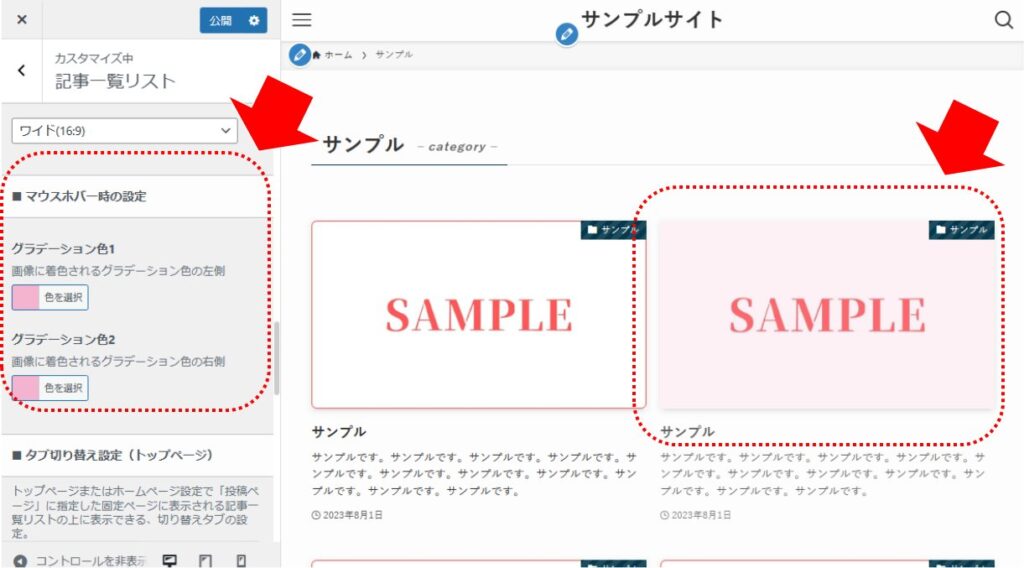
WordPress の管理画面から「外観」→「記事一覧リスト」を選択します。

- マウスホバー時の設定の「グラデーション色1」「グラデーション色2」で色を指定する
■ 白系に変える(色がほのかに薄くなります)

グラデーション色に「白(#ffffff)」を設定すると色は変わりません。
■ 赤系に変える

グラデーション色に「赤(#f4b4d0)」を設定するとマウスホバーで赤色になります。
まとめ
SWELLでは記事一覧で画像にマウスホバーしたときに画像全体の色を青っぽくする演出があります。設定で色を変えることができます。
- WordPress の管理画面から「外観」→「記事一覧リスト」の設定で変更できます
いろいろな表現を工夫して、ぜひ、おしゃれなサイトを作ってくださいね。
一番上に戻る(Back to the initial position on click.)



広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。
























