広告:ページ内にてアフィリエイト広告を利用しています。

ブログのトップページの URL をツイッターなどで張り付けた場合に表示されるサイト全体のアイキャッチ画像の設定方法です。
サイト全体のアイキャッチ画像の設定方法
SWELLの固定記事や投稿記事では記事編集画面右側にアイキャッチ画像設定箇所がありますが、SWELL全体(ブログのトップページの URL)を対象にした場合は、「SEO SIMPLE PACK」プラグインを用いて設定します。
「SEO SIMPLE PACK」プラグインは SWELL と相性の良い SEO 対策プラグインです。
WordPress の管理画面から「プラグイン」を選択し、「SEO SIMPLE PACK」プラグインをインストール(有効化)します。
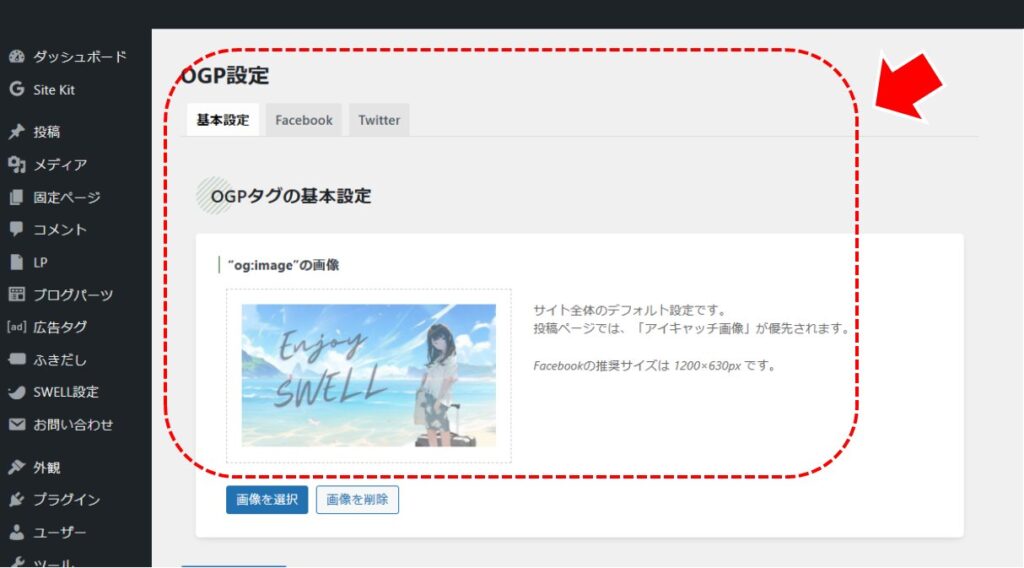
WordPress の管理画面から「SEO PACK」→「OGP設定」を選択します。
- “og:image”の画像 でサイトのアイキャッチ画像を設定する
アイキャッチ画像のサイズには特に決まりはありませんが、1200×630ピクセルがおすすめと言われています。
※当サイトでは 1200×675 ピクセルを採用しています。
トップページを固定記事にしている場合
トップページを固定記事にしている場合は、上述の「SEO SIMPLE PACK」の利用に合わせて、固定記事でもアイキャッチ画像を設定しておいたほうが安全です。(どちらも実施します)
トップページに設定している固定ページの右側で「アイキャッチ画像」を指定します。
基本的に SEO SIMPLE PACK で設定したアイキャッチが利用されるため固定ページの設定は反映されません。しかし同じ画像を設定しておいたほうが安全です。(念のため)
まとめ:サイト全体のアイキャッチ画像の設定方法
WordPress のテーマ「SWELL」を利用している場合の、サイト全体のアイキャッチ画像の設定方法です。
- SEO SIMPLE PACK の機能を用いて設定する
- トップページを固定記事にしている場合は、固定記事でも設定する
SWELLを使って素敵なサイトを作ってくださいね。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。