広告:ページ内にてアフィリエイト広告を利用しています。

WordPress のテーマ「SWELL」には、独自デザインのボタン「SWELL ボタン」があります。さらにユーザーの設定によって見た目(デザイン)を変えることができるので、使い方と変更方法を解説します。
\SWELL ボタン/
「SWELL ボタン」のサンプル
「SWELL ボタン」を使ったデザインです。
\ノーマルデザイン/
\立体デザイン/
\キラっとデザイン/
\アウトラインデザイン/
基本的には「標準」のノーマルデザインのボタンになりますが、ボタンの設定をワンクリックで変えることができ、アウトライン(フラットデザイン)などのように簡単に見た目を変えることができます。
「SWELL ボタン」の使い方
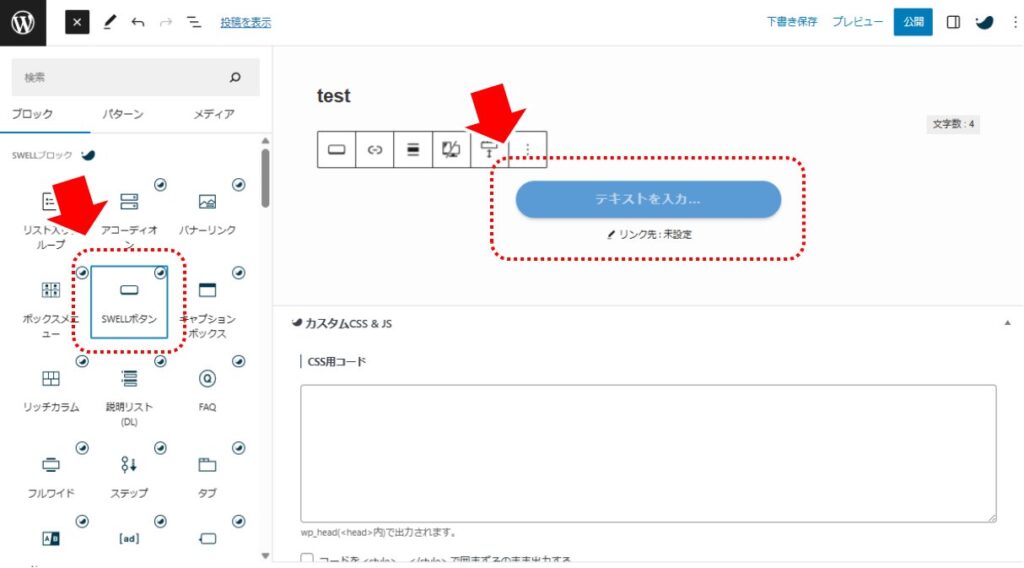
「SWELL ボタン」の配置方法
「SWELL ボタン」はブロックを配置することで使えます。
配置後、ボタン上の表示文字列を「テキストを入力」表示個所から直接入力します。
同じく「リンク先:未設定」をクリックして、リンク先のURLを入力します。
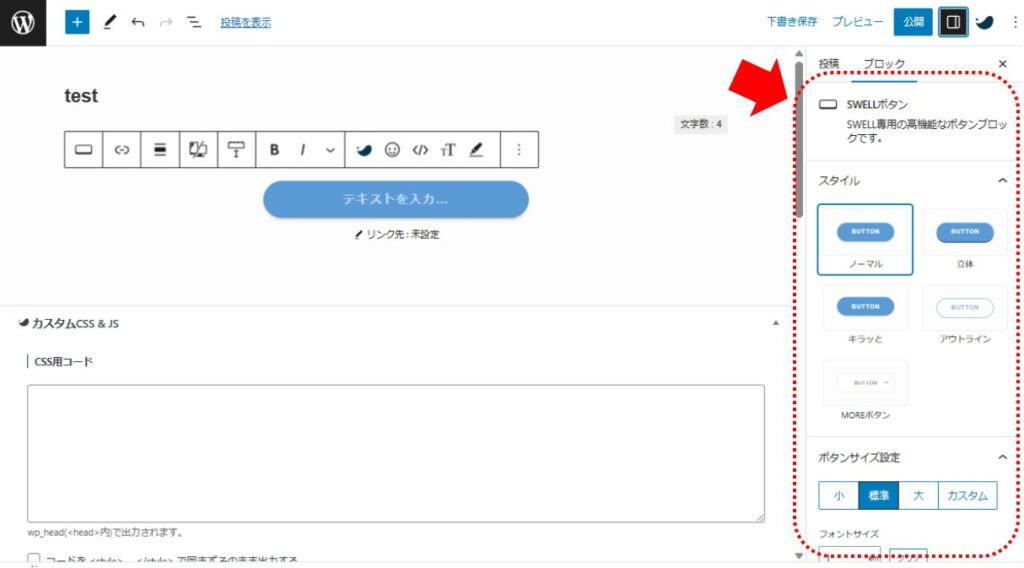
「SWELL ボタン」の主な設定
SWELL ボタンは右側のブロックの設定項目から詳細を設定します。
主な設定項目です
| 設定項目 | 初期値 | 概要 |
|---|---|---|
| スタイル | 「ノーマル」 | ボタンのデザインを指定します。 |
| ボタンサイズ | 標準 | ボタンのサイズを指定します。 |
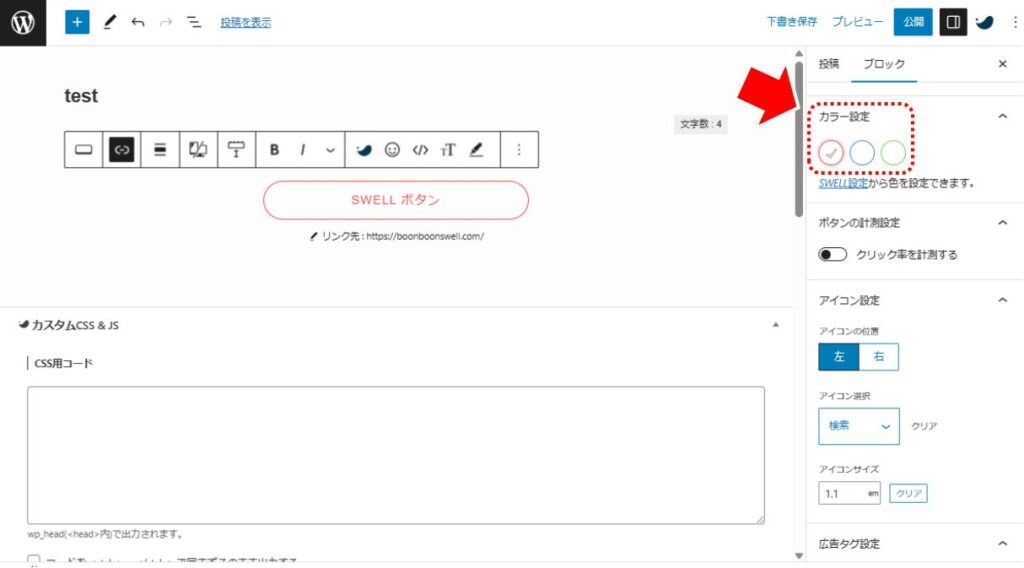
| カラー設定 | メインカラー | 事前に設定している3色(標準は「赤」「青」「緑」)からボタンの色を選びます。 |
| アイコン設定 | - | アイコンを表示する・しない、表示する場合のアイコンの種類を指定します。 |
※ボタンを光らせたい場合は「スタイル」で「キラっと」を指定します。
「SWELL ボタン」で「光る演出」をする場合
\キラっとデザイン/
ボタンを光らせる(光る演出)をしたい場合は、「スタイル」で「キラっと」を指定します。
フラットデザイン
スマホの普及に伴い、インターネット上のデザインもフラット(ひらべったい・淡白な)デザインが主流となりました。
\アウトラインデザイン(メインカラー)/
\アウトラインデザイン(青)/
\アウトラインデザイン(青)/
\アウトラインデザイン(緑)/
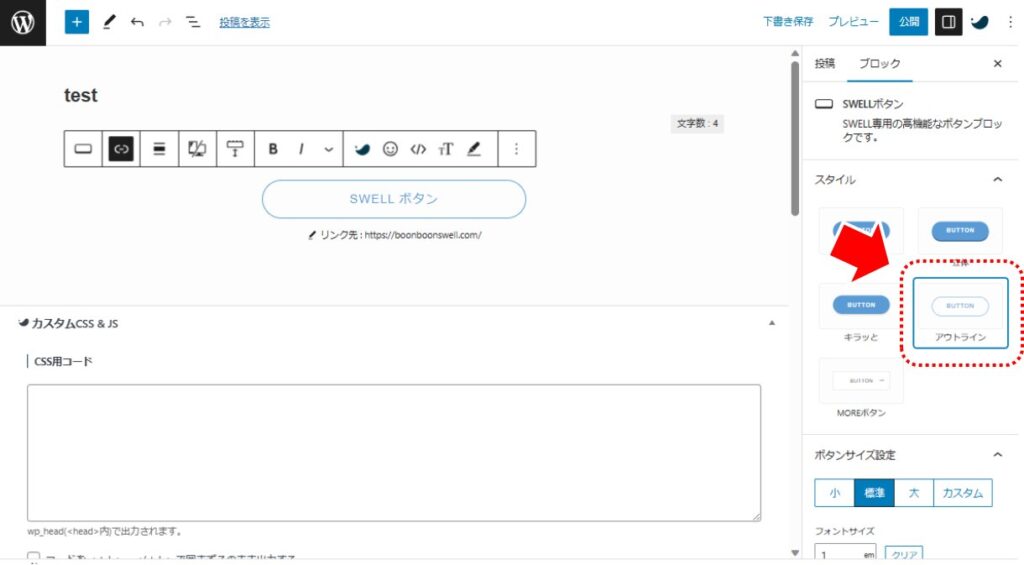
フラットデザインにする設定です。
- 「スタイル」で「アウトライン」を設定する
- 「カラー設定」でボタンの色を設定する
まとめ:SWELLボタンの配置と見た目を編集する方法
WordPress のテーマ「SWELL」には、独自デザインのボタン「SWELL ボタン」を使うことで、ボタン風のリンクを表現することができます。
- 「SWELL ボタン」は 専用のブロックを配置することで使えます
- 「SWELL ボタン」は 設定でデザインを多様に変えられます
- 設定を変えることでフラットなデザインにすることができます
SWELL を使って素敵なサイトをデザインしてくださいね。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。