広告:ページ内にてアフィリエイト広告を利用しています。

ピックアップバナー(ヘッダーカード)はカテゴリーなどのリンクを視覚的にアピールすることができます。グローバルナビ(ヘッダー上部のメニュー)よりも読者へのファーストインパクトに優れています。
SWELLでピックアップバナー(ヘッダーカード)を配置する方法を解説します。
ピックアップバナー(ヘッダーカード)とは?
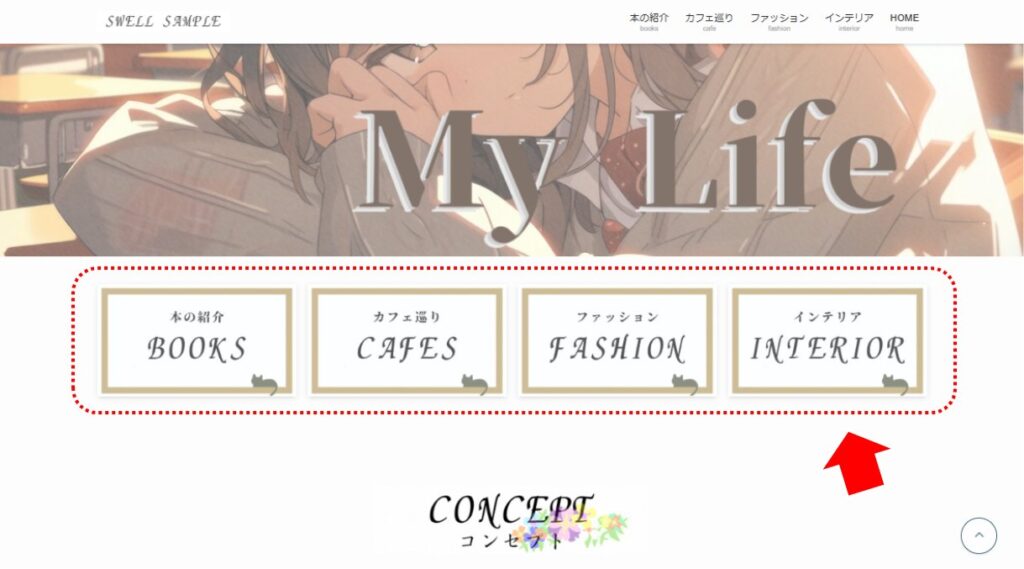
ピックアップバナー(ヘッダーカード)は、サイトの上部に表示する画像のリンクカードです。
各カテゴリーへのリンクを画像(アイキャッチ画像)で表示しています。サイトに訪れた読者に、サイトの分類分けをアピールしたり、特筆するべき記事をアピールすることができるおススメの機能です。
ピックアップバナー(ヘッダーカード)の配置方法
ピックアップバナー(ヘッダーカード)の配置方法です。
STEP
【事前準備】カテゴリーにアイキャッチ画像を設定する
STEP
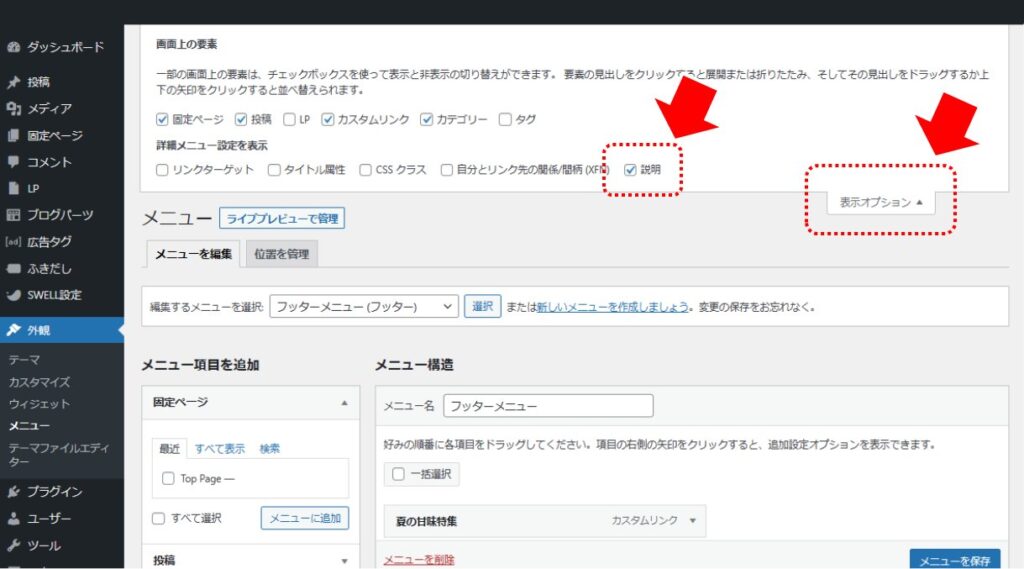
【事前準備】メニューに説明を表示
STEP
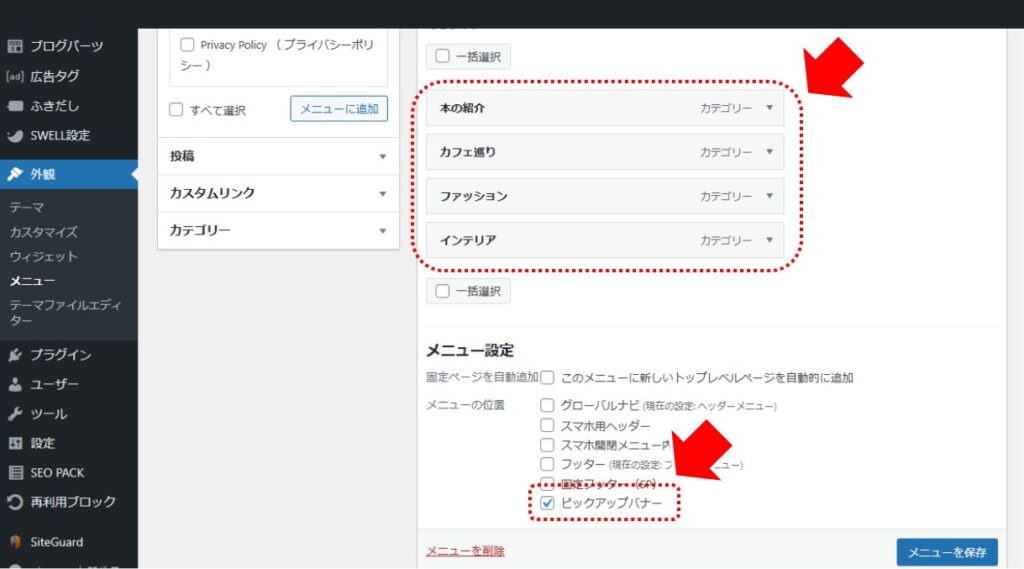
ピックアップバナー(メニュー)を作成する
STEP
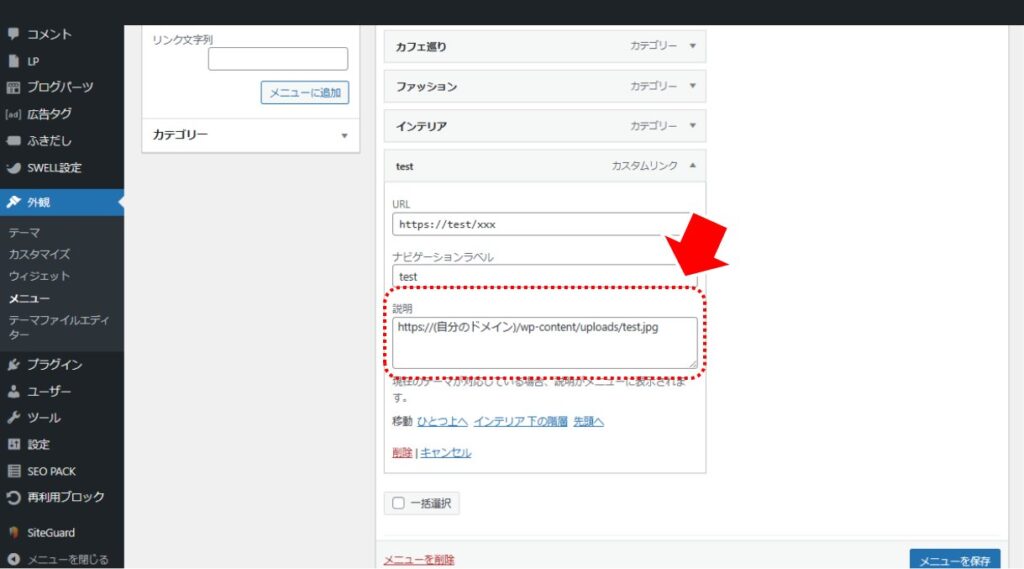
(アイキャッチではない)画像を表示したい場合
STEP
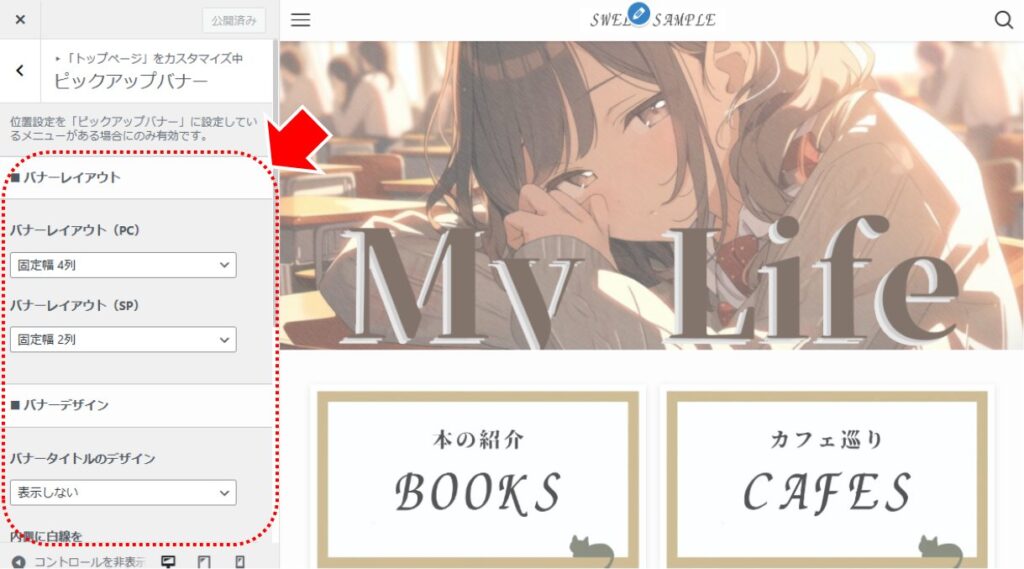
ピックアップバナー(ヘッダーカード)の表示を設定する
STEP
完成
ピックアップバナー(ヘッダーカード)の完成です。
まとめ:ピックアップバナー(ヘッダーカード)の配置方法
ピックアップバナー(ヘッダーカード)は以下の手順で配置します。
- カテゴリーにアイキャッチ画像を設定する
- メニューの説明欄を表示する
- ピックアップバナー(メニュー)を作成する
- アイキャッチではない画像を表示したい場合は、別途説明欄にURLを設定する
- ピックアップバナー(ヘッダーカード)の表示を設定する
SWELLを使って素敵なサイトを作ってくださいね。
一番上に戻る(Back to the initial position on click.)



広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。