広告:ページ内にてアフィリエイト広告を利用しています。

SWELLの素晴らしい機能の一つにピックアップバナー(ヘッダーカード)があります。
素敵な機能ですが、必ず「影」が付きます。影自体はオシャレですが消したいときもありますね。
本記事では、
ピックアップバナー(ヘッダーカード)の影を消す方法を解説します。
CSS でサクッと消せます。簡単です。
本記事の情報は SWELL(バージョン: 2.7.6.2)にて確認しています。今後のバージョンアップなどで動作が変わる可能性があります。
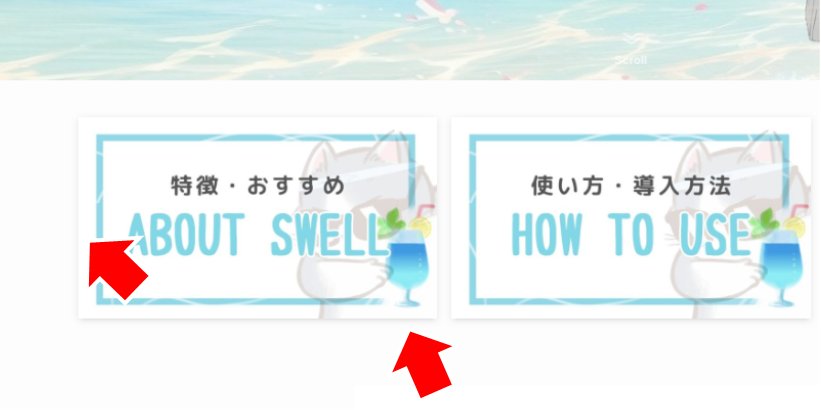
ピックアップバナー(ヘッダーカード)の影とは
ピックアップバナー(ヘッダーカード)を使った場合、画像の周りにグレイの影が付きます。

とてもオシャレで良いのですが、必ずついてしまうので、不要な時にSWELL上の設定では消せません。
CSSを使って強制的に消すことが可能です。
ピックアップバナー(ヘッダーカード)の影の消し方
ピックアップバナー(ヘッダーカード)の影を CSS で無効にします。

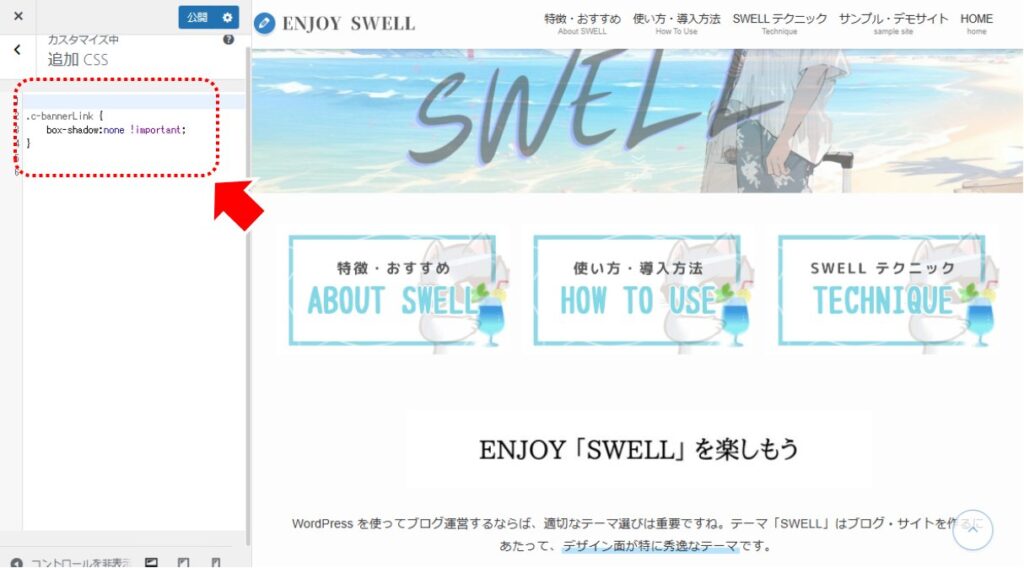
WordPress の管理画面から「外観」→「カスタマイズ」→「追加CSS」を選択します。
- CSSを追加する
追加する CSS は以下です。(コピーして使ってください)
.c-bannerLink {
box-shadow:none !important;
}ポイントを解説します。
- 「.c-bannerLink」はピックアップバナーを構成する要素の一部のクラス名です
- 「.c-bannerLink」に box-shadow で影が定義されているので無効にします
- 「!important」で強制的に実施します
ピックアップバナー(ヘッダーカード)の影を消すことができました。
まとめ:ピックアップバナー(ヘッダーカード)の影(枠線)を消す方法
SWELL のピックアップバナー(ヘッダーカード)の影(枠線)を消す場合は、CSS でもともとの定義を無効化します。
いろいろな表現を工夫して、ぜひ、おしゃれなサイトを作ってくださいね。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。
























