広告:ページ内にてアフィリエイト広告を利用しています。
「メディアとテキスト」ブロック、および「フルワイド」ブロックを使って画像と文字を重ねてかっこよく魅せる方法です。

サイトをおしゃれにするとともに、シックでカッコいい表現になりますね。
SWELL を使ってオシャレなページを作る方法を特別に解説
\サンプルを見るだけでも役に立つ/
\SWELL でオシャレサイトを作る方法は こちら をクリックしてください/
かっこいい画像と文字の重ね方(サンプル)
実際に本記事上で作成したサンプルです。アニメーションプラグインを用いて動きを付けています。

うまい鮨を食べる
寿司は美しさと美味さを兼ね備えた食の美!美味しい鮨は口に含んだ瞬間に人を幸せにしますね。
単純に画像と文字を横に並べるのではなく、一部を重ね合わせることにより、おシャレ度がとても増しますね。
画像と文字の重ね方(基本)
「メディアとテキスト」ブロックの「ブロークングリッド」スタイルを使うことで重ね合わせます。
STEP
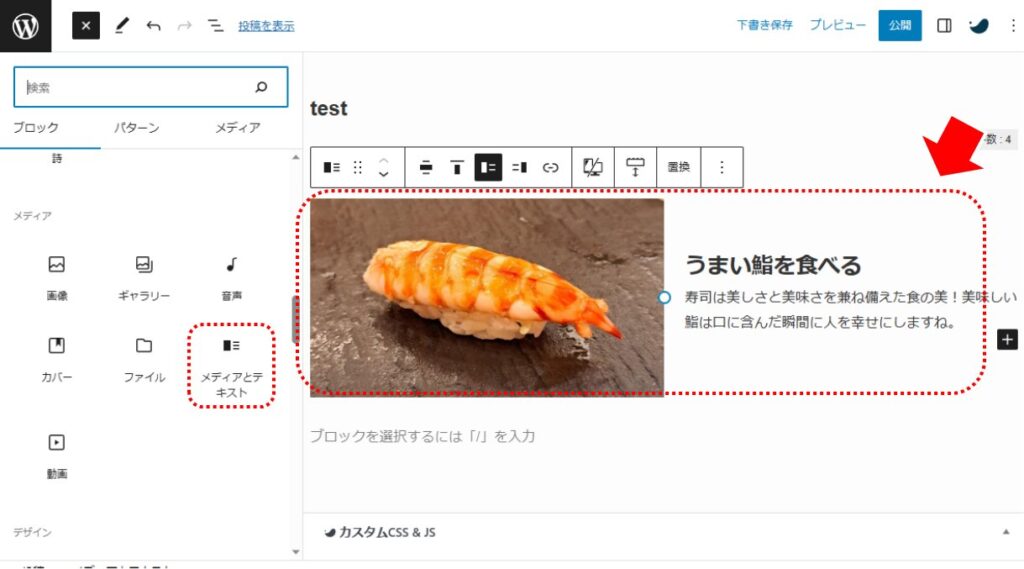
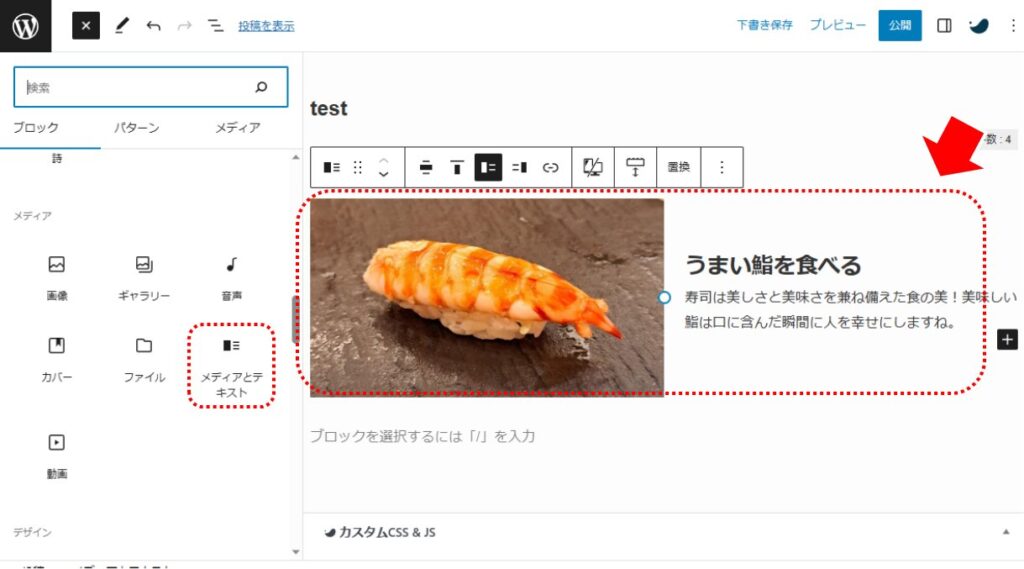
「メディアとテキスト」ブロックを使う

「メディアとテキスト」ブロックを配置します。
- 左側に画像を張り付ける
- 右側に任意のテキストを入力する
STEP
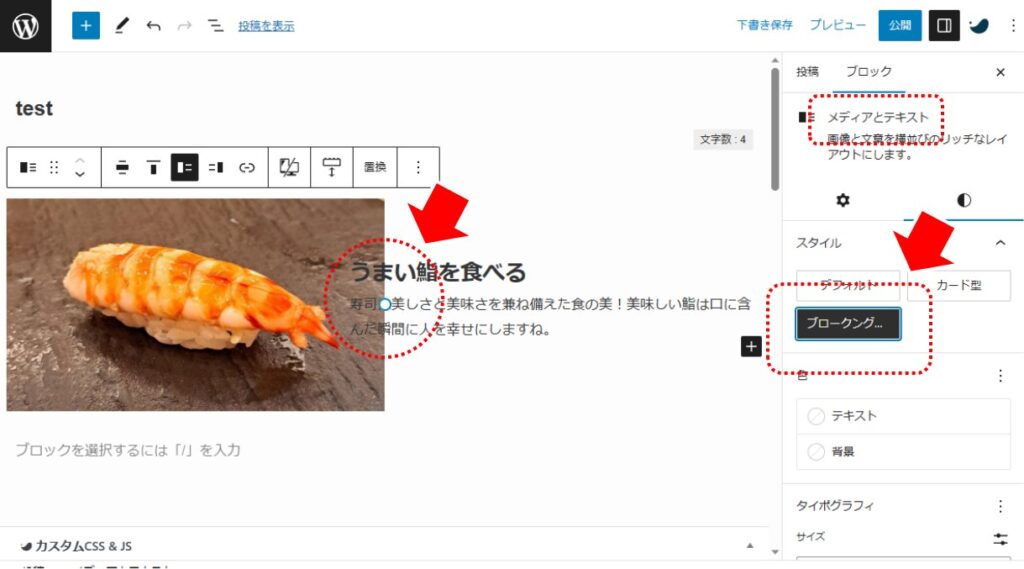
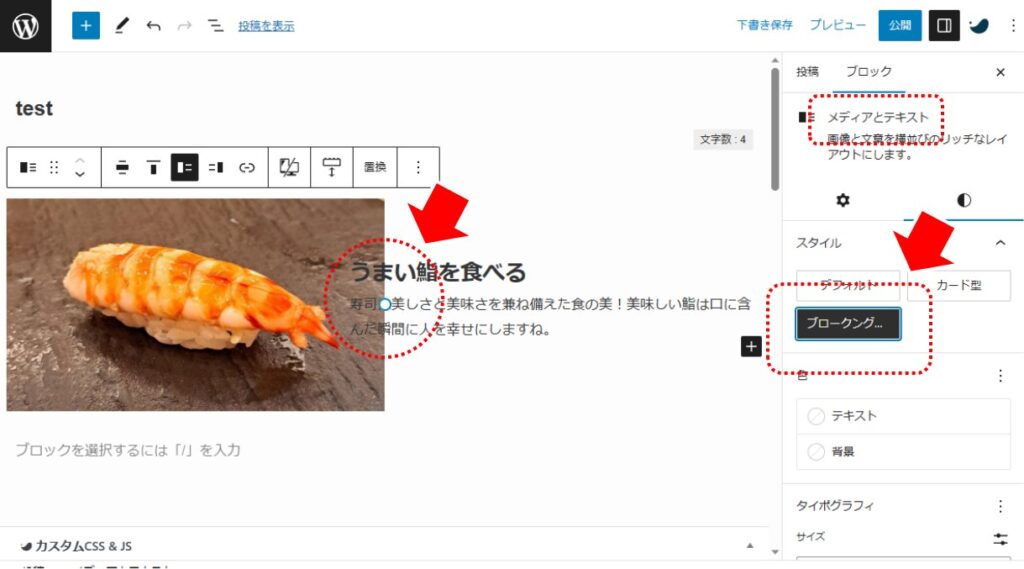
「ブロークングリッド」スタイルを指定する

「メディアとテキスト」ブロックの設定で「スタイル」に「ブロークングリッド」を指定します。
STEP
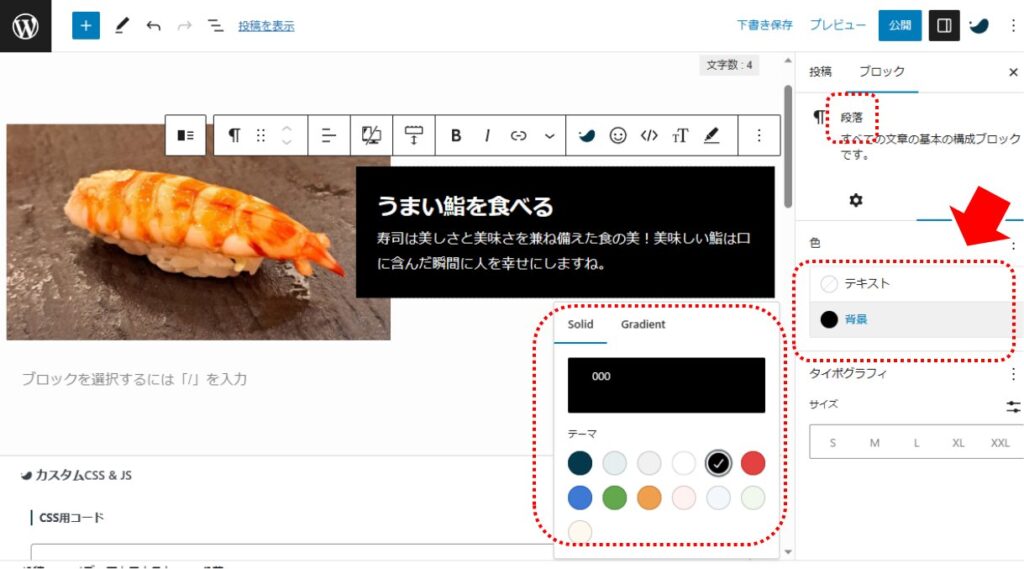
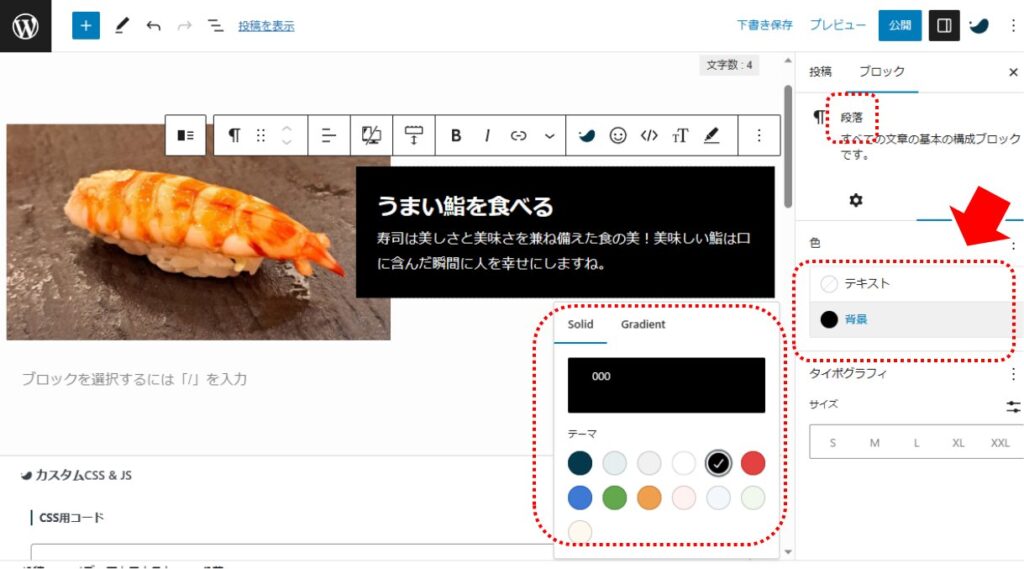
テキストエリアの背景色を変える
写真とテキストが重なって若干読みにくくなりますので、背景色を設定して文字を見やすくします。

段落(テキスト部分)を選択して、背景色を指定します。
STEP
完成です
画像とテキストを重ねることができました。

完成です。
フルワイドブロックと一緒に使って、より「かっこよく」する
「メディアとテキスト」ブロックの「ブロークングリッド」スタイルは、フルワイドブロックと一緒に使うことでよりオシャレにかっこよい表現が可能です。
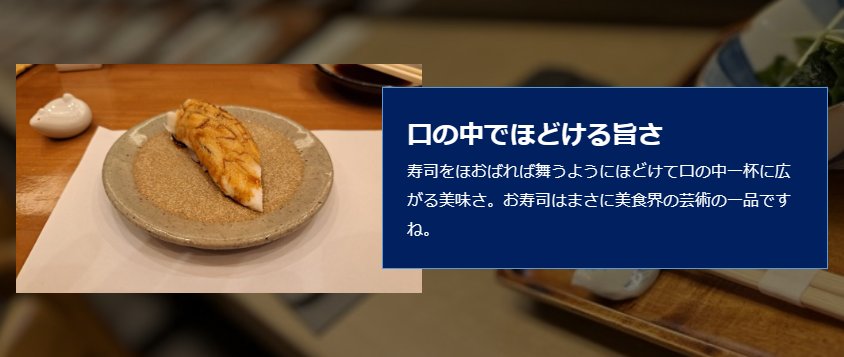
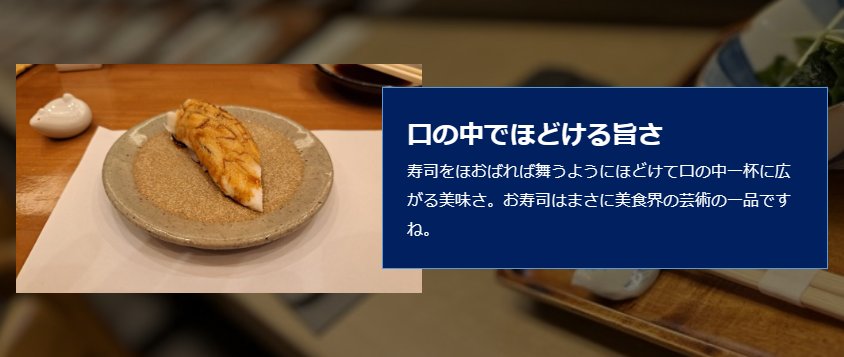
一緒に使ったサンプル
サンプルです。(アニメーションはプラグインを使っています)

口の中でほどける旨さ
寿司をほおばれば舞うようにほどけて口の中一杯に広がる美味さ。お寿司はまさに美食界の芸術の一品ですね。
作り方(使い方)を解説します。
STEP
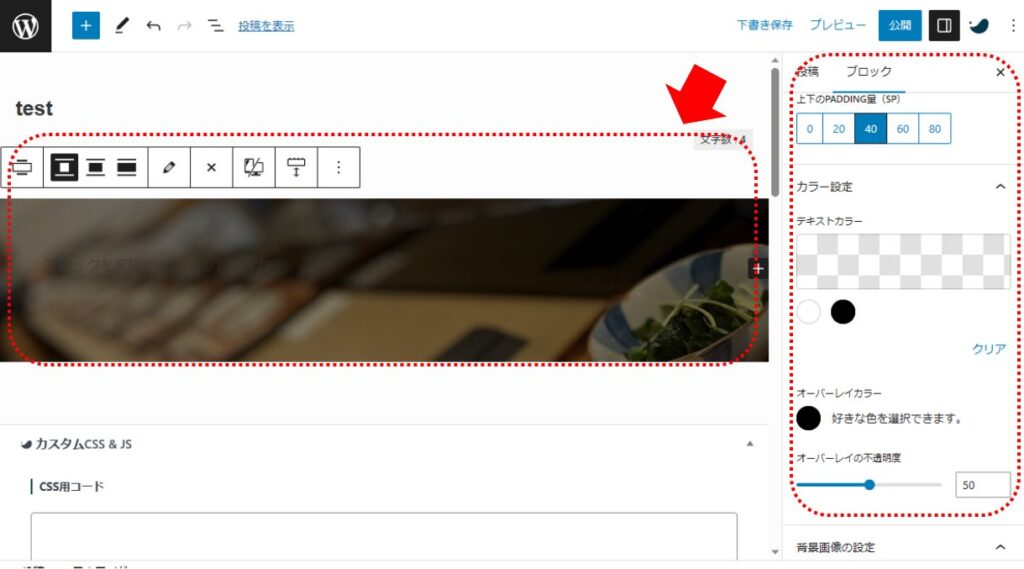
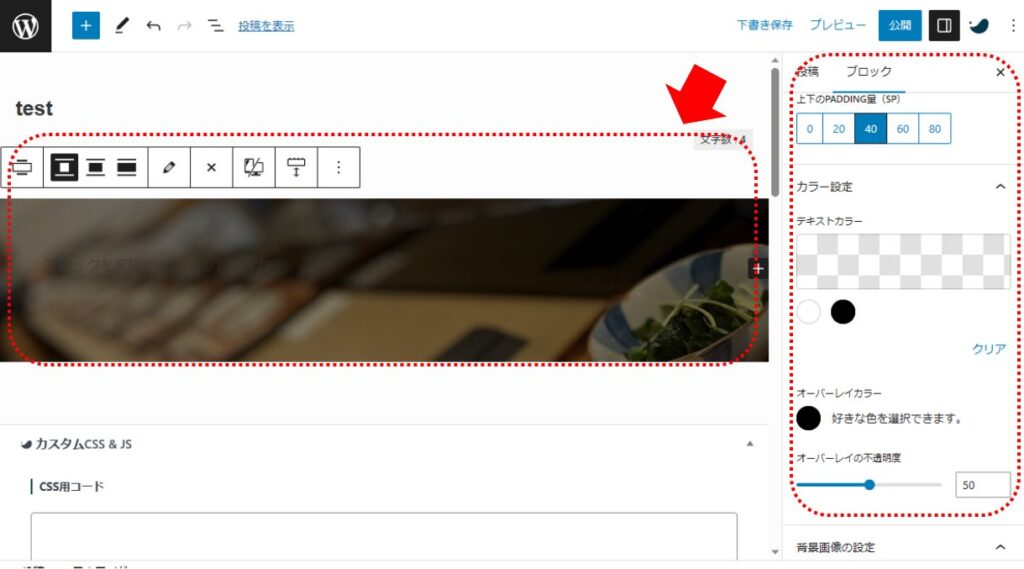
「フルワイド」ブロックを配置する

「フルワイドブロック」を配置します。
(以下は本サンプルの設定例です)
- 背景画像を設定する
- 「上下のPADDING量(PC)」に 40 を指定する
- 「オーバーレイカラー」を黒(#000000)にする
- 「固定背景」を ON にする
- 初期状態で中央にある「見出し」ブロックは消す
STEP
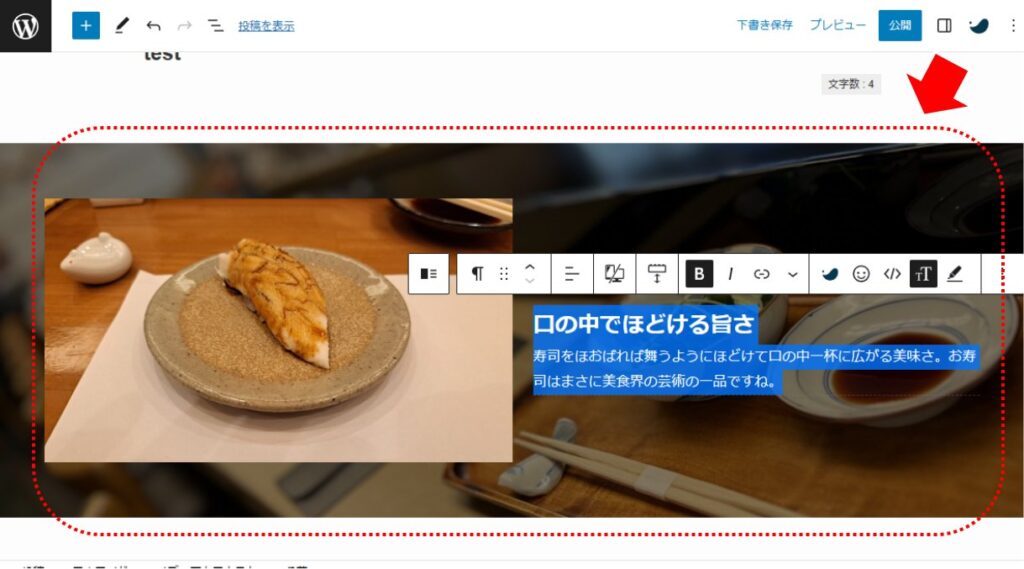
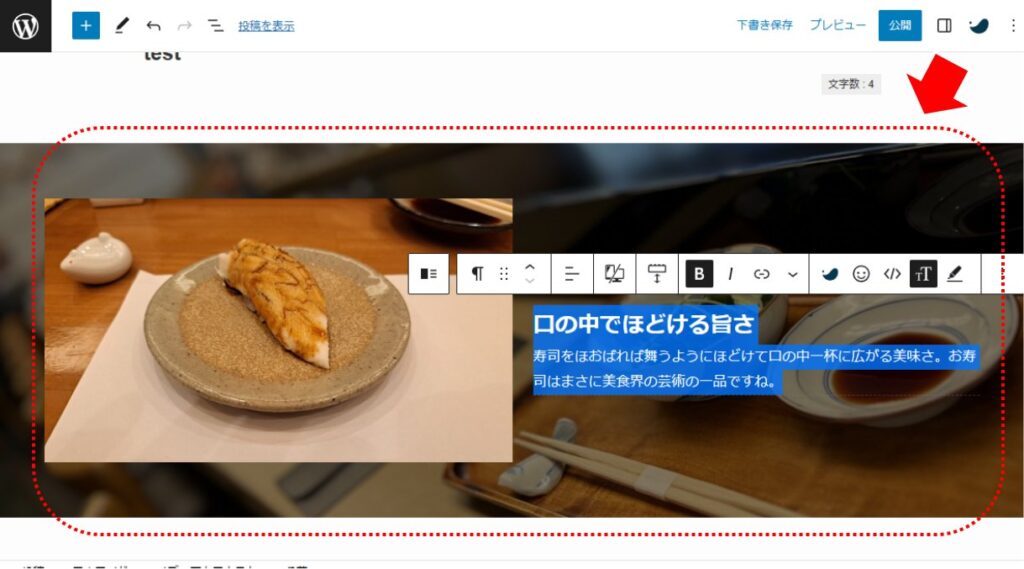
「メディアとテキスト」ブロックを使う

フルワイドブロックの中に、「メディアとテキスト」ブロックを配置します。
- 左側に画像を張り付ける
- 右側に任意のテキストを入力する
STEP
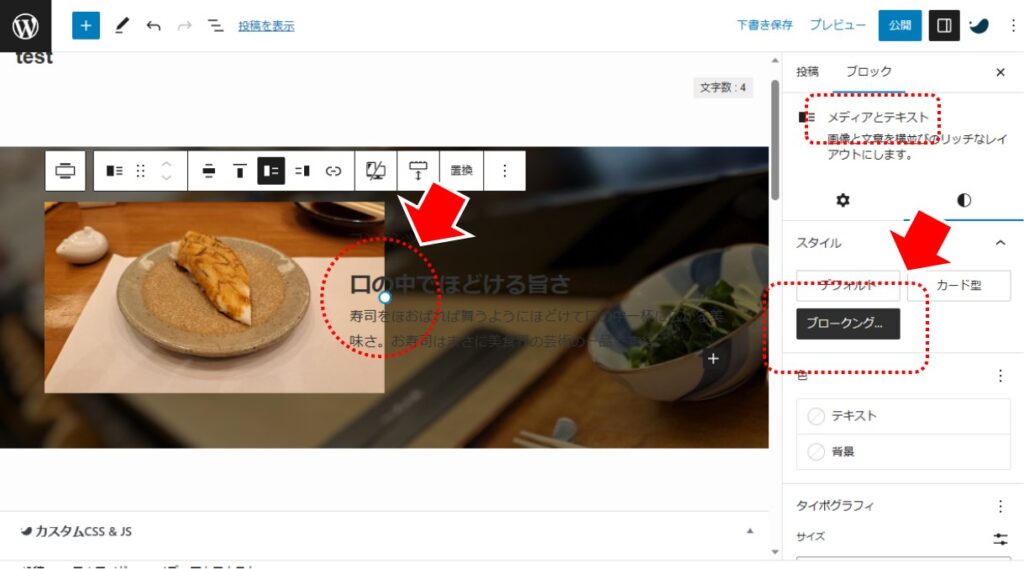
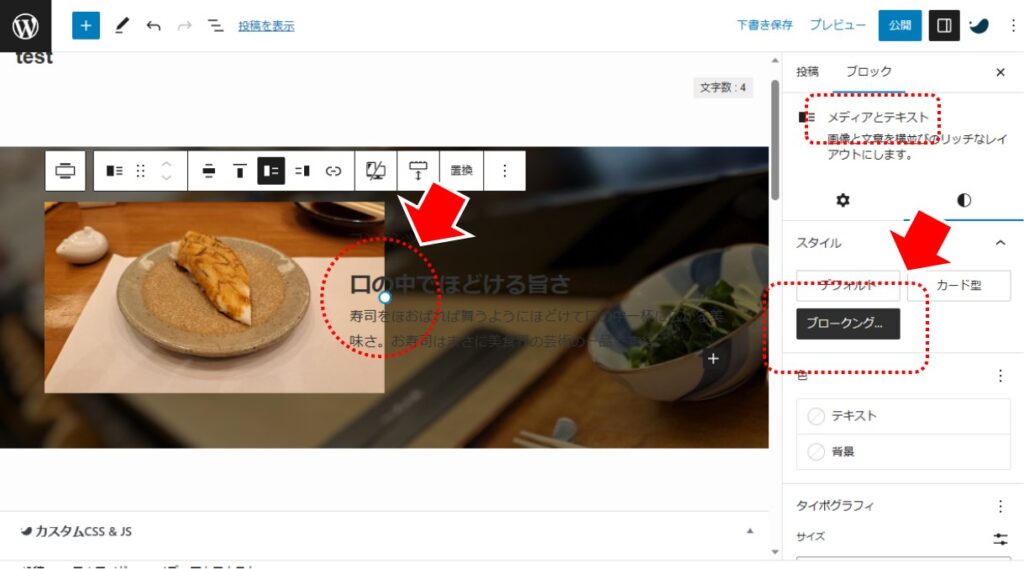
「ブロークングリッド」スタイルを指定する

「メディアとテキスト」ブロックの設定で「スタイル」に「ブロークングリッド」を指定します。
STEP
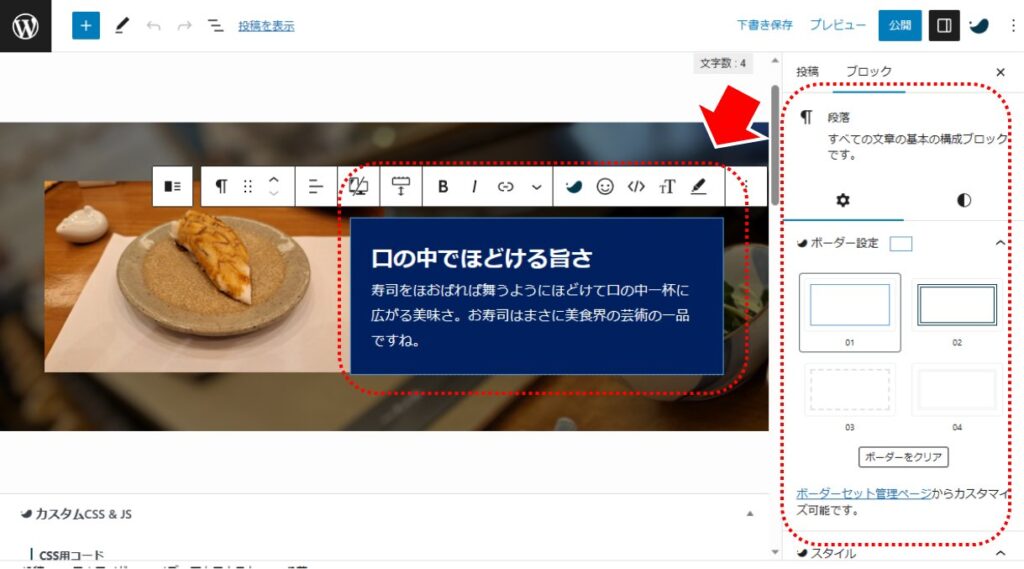
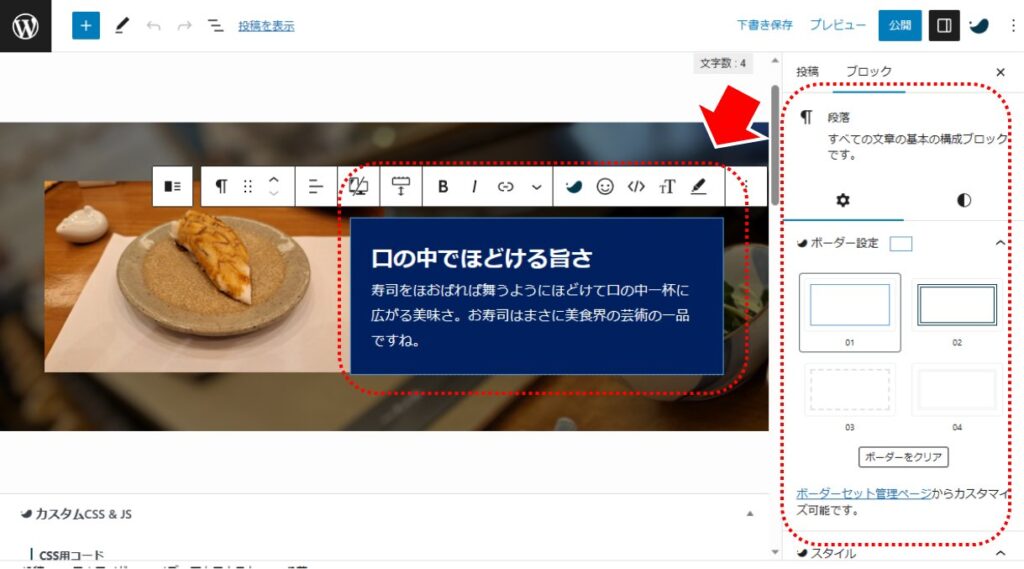
テキストエリアの背景色を変える
写真とテキストが重なって若干読みにくくなりますので、背景色を設定して文字を見やすくします。

段落(テキスト部分)を選択します。
(以下は本サンプルの設定例です)
- 背景色に 濃い青( #002060 )を指定する
- 「ボーダー設定」で 01 を指定する
STEP
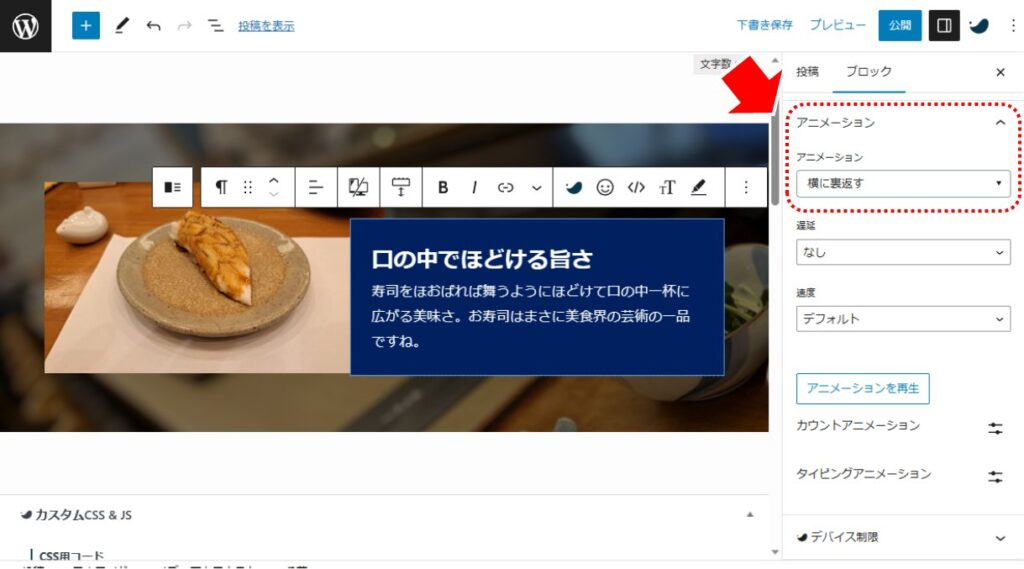
アニメーションを設定する
アニメーションプラグインを利用して、テキスト箇所にアニメーションを設定する。
「Blocks Animation」プラグインを設定して有効化しておきます。
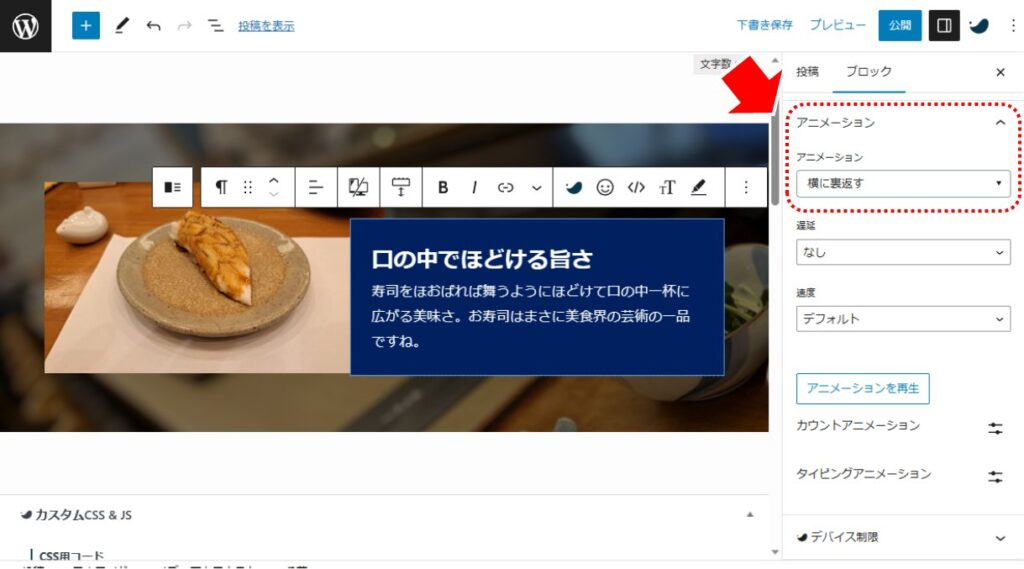
アニメーション
本サンプルでは、「Blocks Animation」プラグインを利用してアニメーションを設定しています。
アニメーションについて詳しくは こちら をご覧ください。

アニメーションにて「横に裏返す」を設定します。
STEP
完成です
フルワイドブロックと一緒に使っサンプルができました。

完成です。
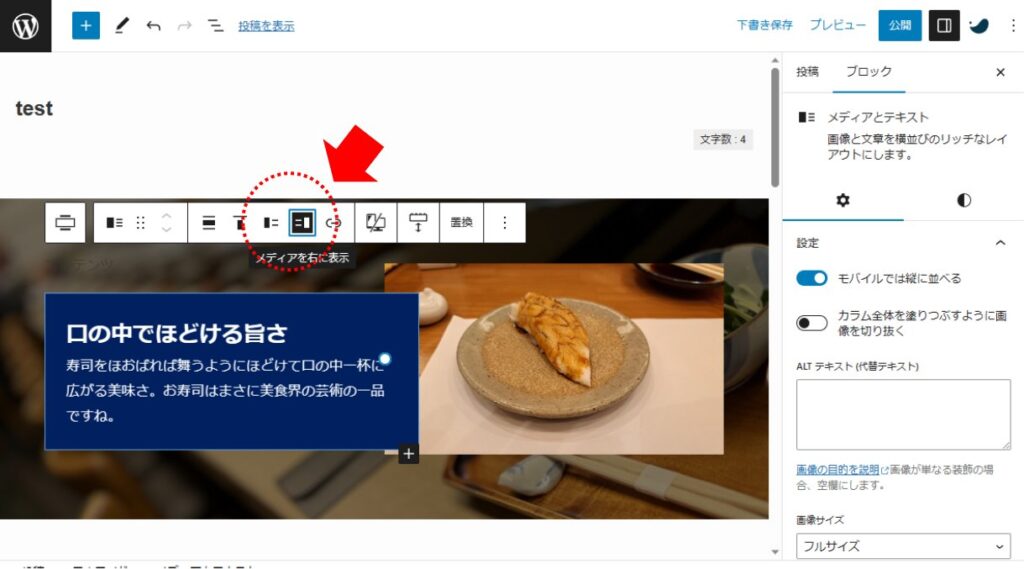
画像とテキストの左右の位置を入れ替える
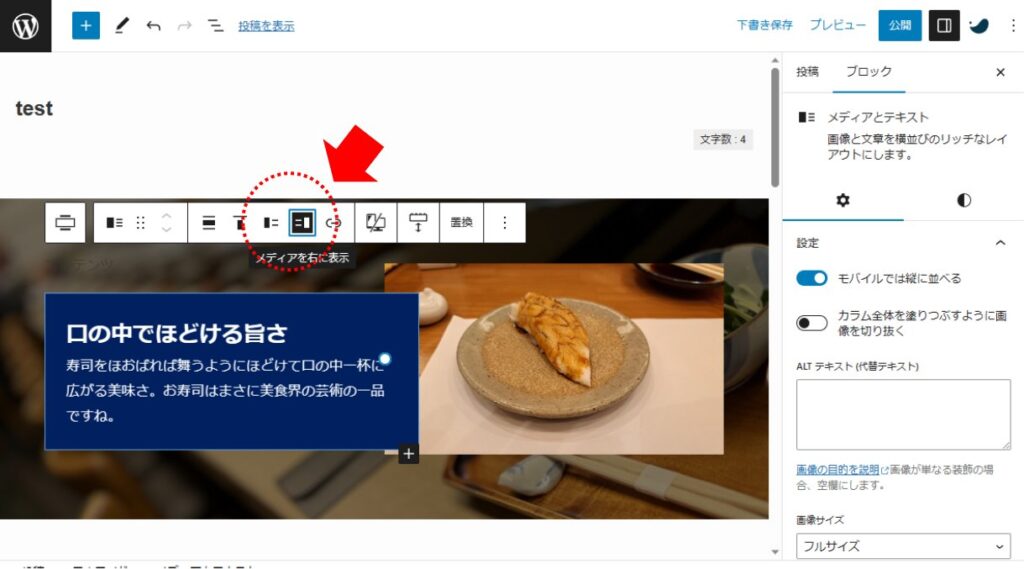
画像とテキストの左右の位置を取り換えることができます。

「メディアとテキスト」ブロックの左右ボタンで、画像とテキストの場所を入れ替えることが可能です。
まとめ:画像と文字を重ねるデザインの方法(ブロークングリッド)
「メディアとテキスト」ブロック、および「フルワイド」ブロックを使って画像と文字を重ねてかっこよく魅せる方法です。
- 「メディアとテキスト」ブロックの「ブロークングリッド」スタイルを使う
- 「フルワイド」ブロックと組み合わせることでさらにオシャレにできる
- 画像とテキストの左右を入れ替えることができる
SWELLを使って素敵なサイトを作ってくださいね。
SWELL を使ってオシャレなページを作る方法を特別に解説
\サンプルを見るだけでも役に立つ/
\SWELL でオシャレサイトを作る方法は こちら をクリックしてください/
SWELL の利用方法などについてココナラにて「支援作業」を販売しております。
よかったらご利用くださいませ。
一番上に戻る(Back to the initial position on click.)
トップページ(Home.)



広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。
電気通信事業法改正に伴う表記