広告:ページ内にてアフィリエイト広告を利用しています。

WordPressを使う上で、テーマに合わせて使いやすいメニューを作成することができます。
「ヘッダーメニュー(グローバルナビ)」とは、ページ上部に表示されるカテゴリメニューのようなもので、ユーザーがサイト内を簡単に移動できるようにするためのものです。
本記事では、WordPress のテーマ「SWELL」を用いて簡単にメニューを作成する方法について解説します。
メニューを作る方法
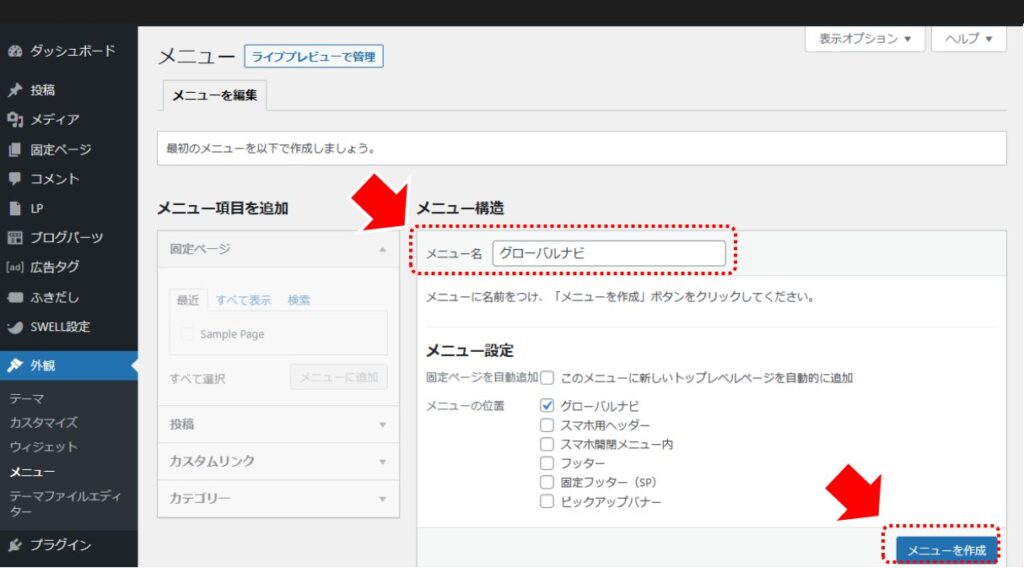
■ Step.1 「メニュー」 カスタマイズ画面を表示する
WordPress の管理画面から、「外観」 → 「メニュー」 を選択します。
- メニュー名を指定
- 「グローバルナビ」をチェック
- 「メニューを作成」ボタンをクリック
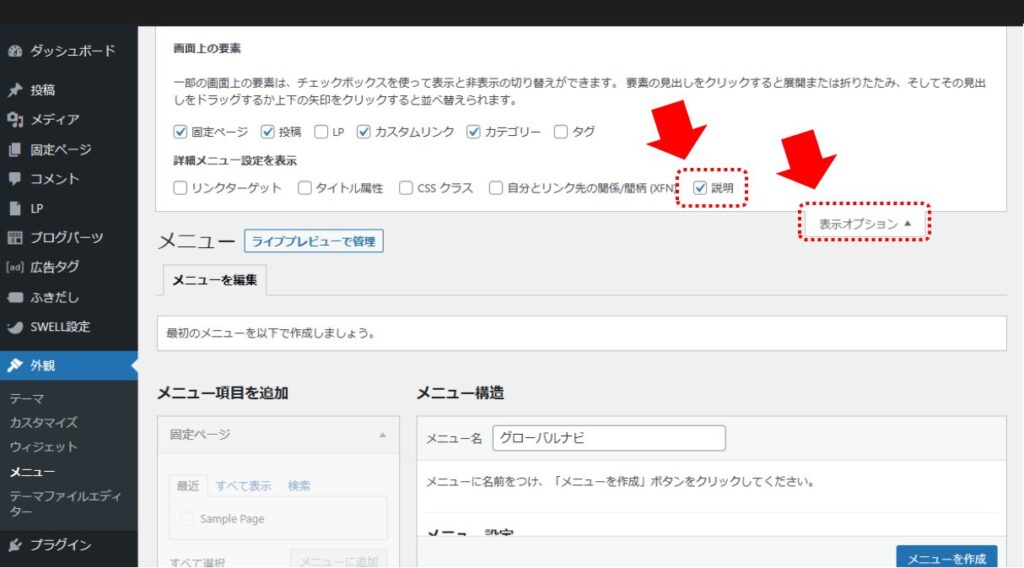
■ Step.2 「説明」を表示する
「表示オプション」 をクリックし 「説明」 をチェックします。
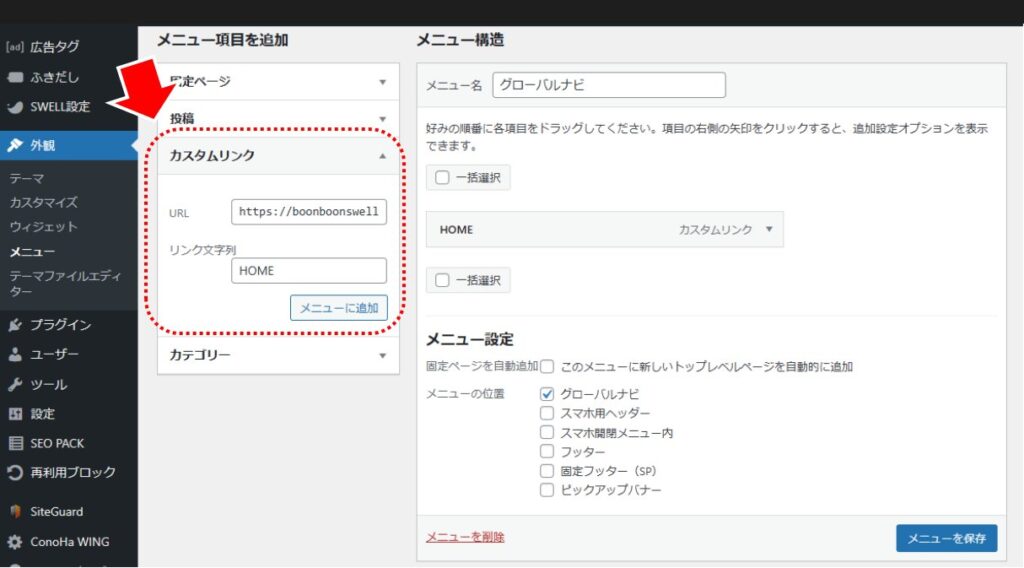
■ Step.3 「HOME」 メニューを作る
「HOME」 メニューとは、「トップページへのリンク」です。(必須ではないので特に無くても問題ありません)
常に「トップページに戻るボタン」を画面上の 目につくところに配置しておくことは直帰率の改善に有効です。
- カスタムリンクを指定する
- URL にトップページの URL を指定
- リンク文字列を入力( 例:”HOME” )
「メニューに追加」 をクリックして、メニューを追加します。
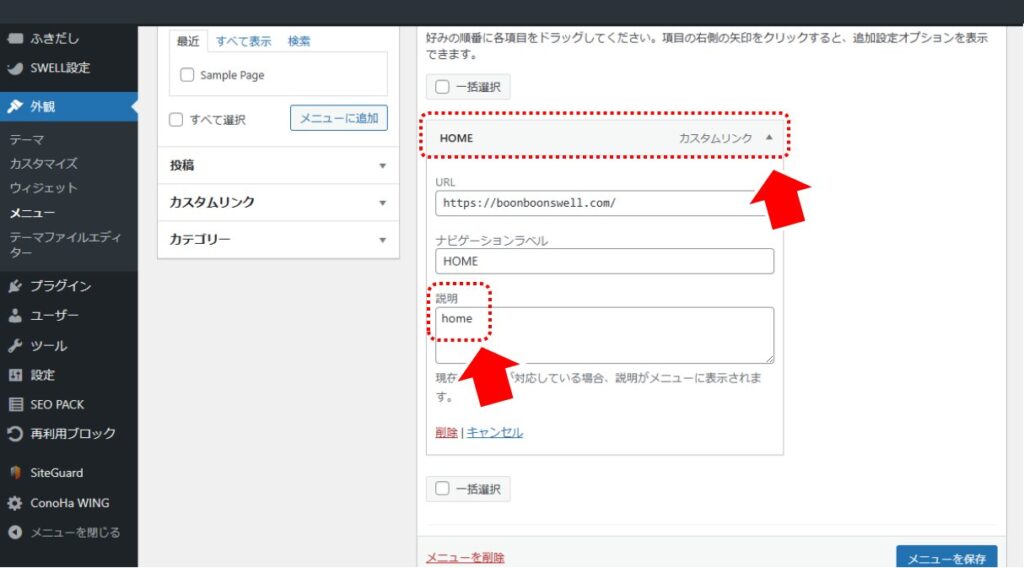
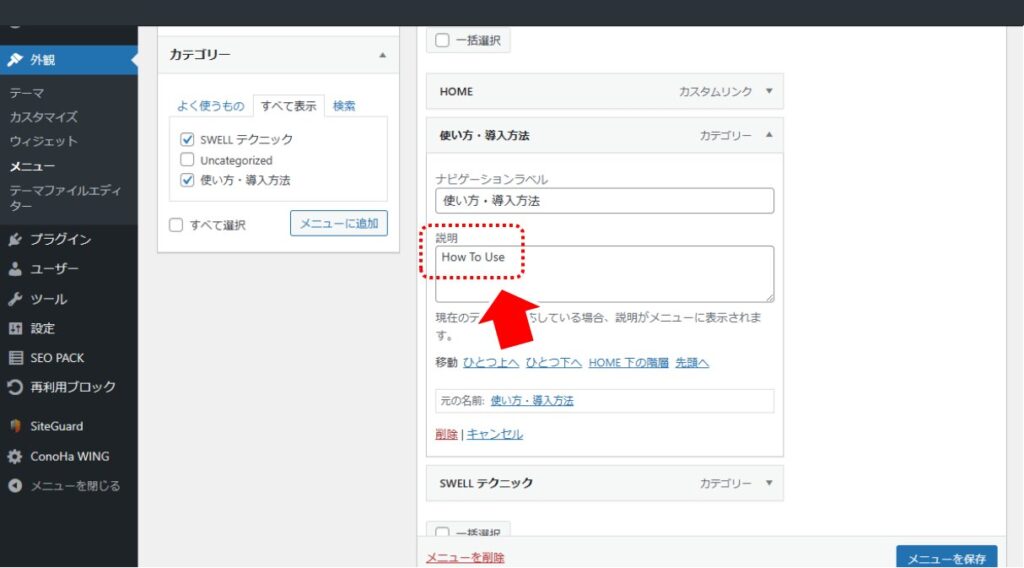
■ Step.4 メニュー下のサブタイトルを追記(表示)する
メニュー下に小さいフォントで付記文字列を追加表示します。
- メニュー項目「HOME」を開く
- 説明欄に任意の文字列を追記
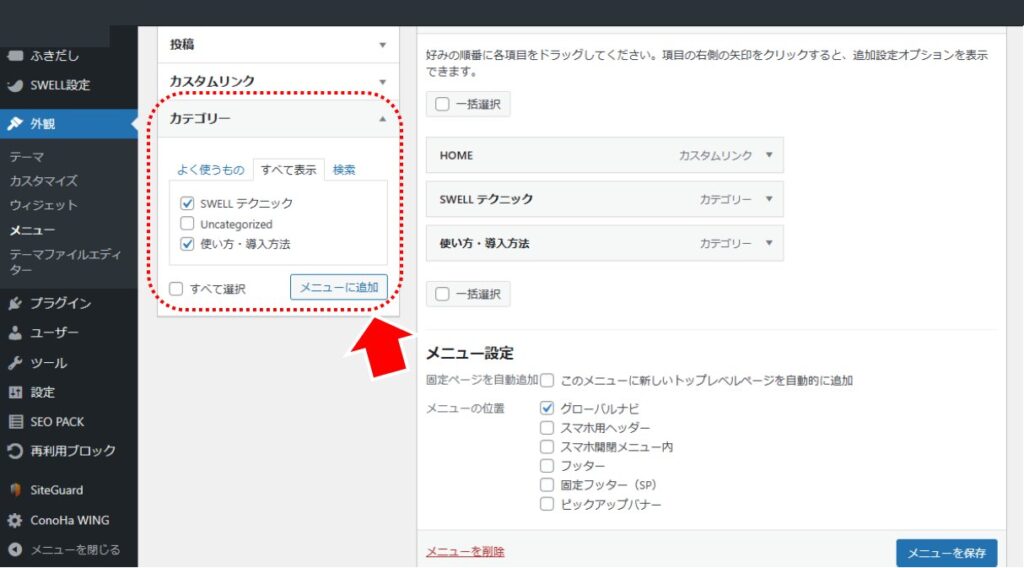
■ Step.5 「カテゴリー」 をメニューに追加する
- 「カテゴリー」を選ぶ
- 「すべて表示」 から、メニューに入れたいカテゴリをチェックする
- 「メニューに追加」 をクリックする
カテゴリーメニューを追加後、必要に応じて説明欄にサブタイトルを追記(表示)します。
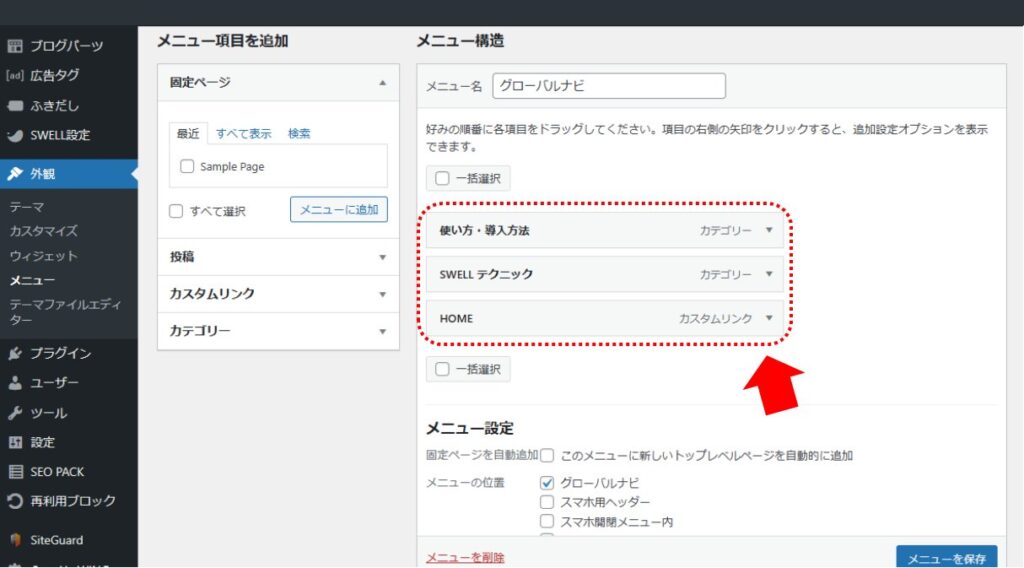
■ Step.6 順番を調整する
右側のメニューをドラッグして上下を入れ替えます。
「メニューを保存」 をクリックして完成です!
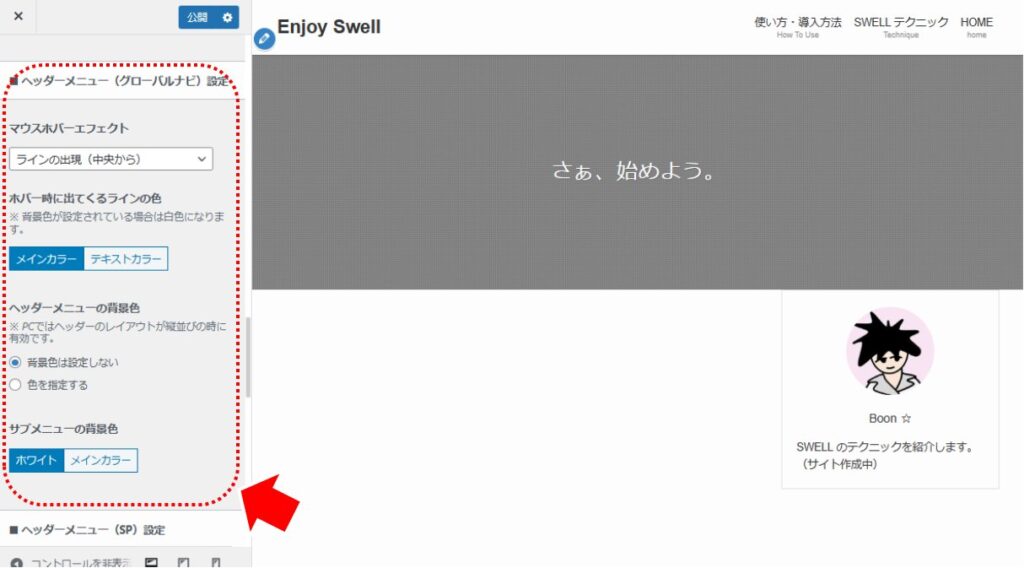
メニューの各設定(デザイン)
WordPress の管理画面から、「外観」 → 「ヘッダー」 → 「ヘッダーメニュー(グローバルナビ)設定」を選択します。
| 項目 | 説明 |
|---|---|
| マウスホバーエフェクト | メニュー上にマウスが重なった時のアクションを指定する。 |
| ホバー時に出てくるラインの色 | メニュー上にマウスが重なった時のアクション(線)の色を指定する。 |
| ヘッダーメニューの背景色 | ヘッダーメニューの背景色を指定する。 ※ PCではヘッダーのレイアウトが縦並びの時に有効 |
| サブメニューの背景色 | サブメニューの背景色を指定する。 |
まとめ:ヘッダーメニュー(グローバルナビ)の作り方と設定方法
WordPress で作成したサイトでは「メニュー」を作ることが多いです。メニューを作る方法です。
- WordPress の管理画面から、「外観」 → 「メニュー」 で作成する
- 特定のリンクに遷移する(例:HOME に戻る)、「カテゴリ」リンクなどを設置できる
- メニューの背景色は WordPress 管理画面上から設定する
SWELLでナイスなデザインのブログを作ってくださいね。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。