広告:ページ内にてアフィリエイト広告を利用しています。

ブログをデザインしていると一度は作ってみたいと思うデザインの一つに「メガメニュー」があります。
グローバルナビ(ヘッダーメニュー)上でマウスをホバーすると通常のテキストのサブメニューではなく画像などを使った表現力の大きいポップアップで表示するメニューです。
本記事では、
SWELLでメガメニューを作る方法を解説します。
多彩な表現のサイトになります。
本記事の情報は SWELL(バージョン: 2.7.6.2)にて確認しています。今後のバージョンアップなどで動作が変わる可能性があります。
メガメニュー(Mega Menu)とは

企業系のサイト、特にファッション系などでよく利用されることが多いです。上部のメニューで表示されるサブメニューの表示を拡大し、画像などを利用して視覚的に読者にメニューを見せる手法でインパクトが大きいですね。

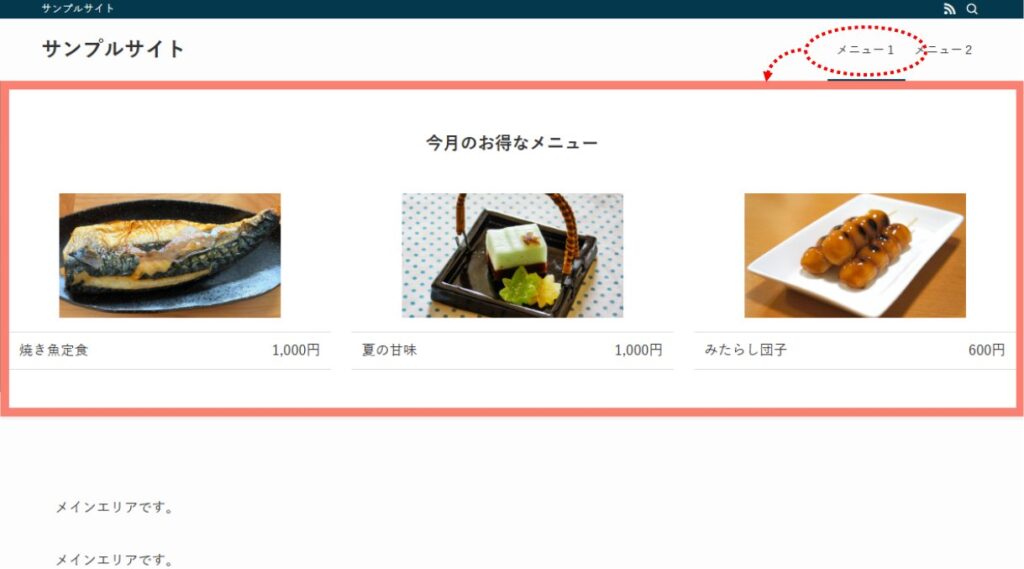
上記のイメージでは、「メニュー1」上にマウスが来た場合、オレンジ枠で括ったポップアップを画面上に表示しています。実際の動きは次の動画でご確認いただけます。
メニュー1では画像を並べて、メニュー2では動画を並べています。(サンプルです)
SWELLでメガメニューを作る方法

実際に SWELL を使ってメガメニューを作る方法です。
本記事で紹介する手法は若干特殊なカスタマイズを行っています
ご利用はご自身の判断にて実施してください。
■ Step.1 ブログパーツでポップアップ部分を作る
サブメニューとしてポップアップする部分はブログパーツで作ります。

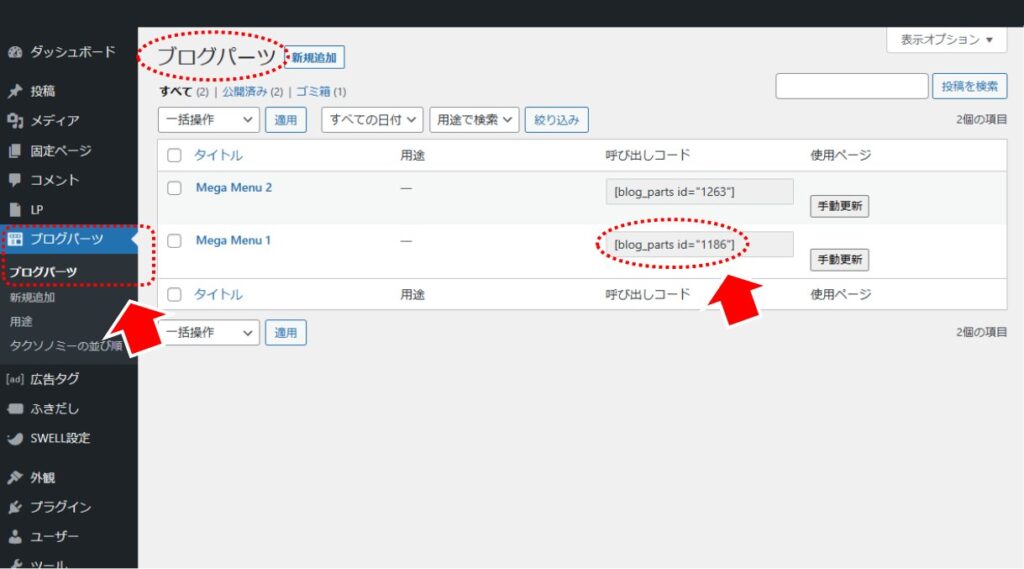
WordPress の管理画面から「ブログパーツ」を選択して、ブログパーツを作ります。「呼び出しコード」は後ほど利用するのでメモっておきます。

ブログパーツの中身は自由に作れます。カラムブロックなどを使って画像を並べると見栄えがいいですね。
■ Step.2 メニューを作る
メニューを作っていきます。親メニュー(画面上に常に表示されている部分)を普通に作り、サブメニューにブログパーツを割り当てます。また、PC用とスマホ用の両方を作ります。

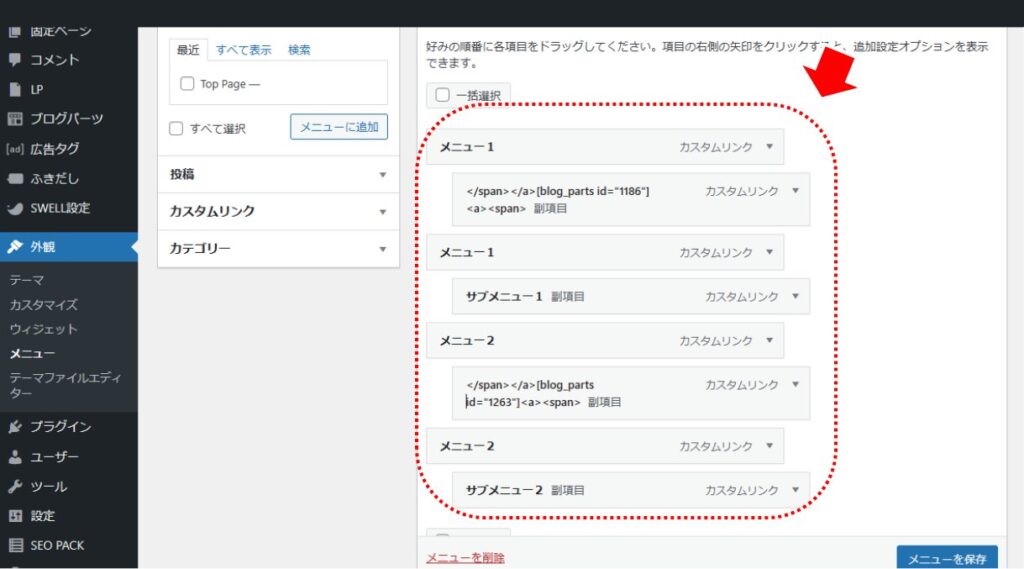
WordPress の管理画面から「外観」→「メニュー」を選択して、メニューを作ります。
■ Step.3 PC用の親メニュー
PC用の親メニューを作ります。メニューにクラス名を指定します。

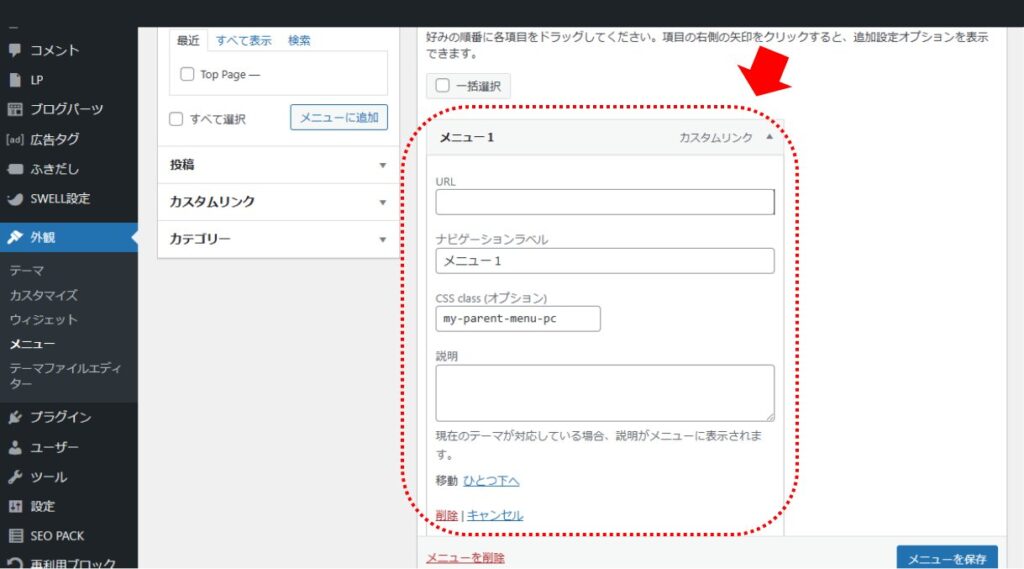
PC用の親メニュー(画面上に常に表示されている部分)を作ります。
- 「CSS class(オプション)」に任意のクラス名を指定する
「CSS class(オプション)」はメニュー画面上部の「表示オプション」から項目の表示を設定できます。
本カスタマイズではクラス名「my-parent-menu-pc」を指定しています。
同クラスが、メガメニューの制御に使うとともに、スマホ表示時にメニューを非表示にするために利用します。
「URL」は空白(なにもなし)で保存します。左側の「カスタムリンク」で登録時にはURL欄が空白(なにもなし)では登録できない場合があります。その場合は、一度ダミーでURLを入れてから、右側で編集する際にURLを消してください。
■ Step.4 PC用のサブメニュー
PC用のサブメニューを作ります。ブログパーツを割り当てます。

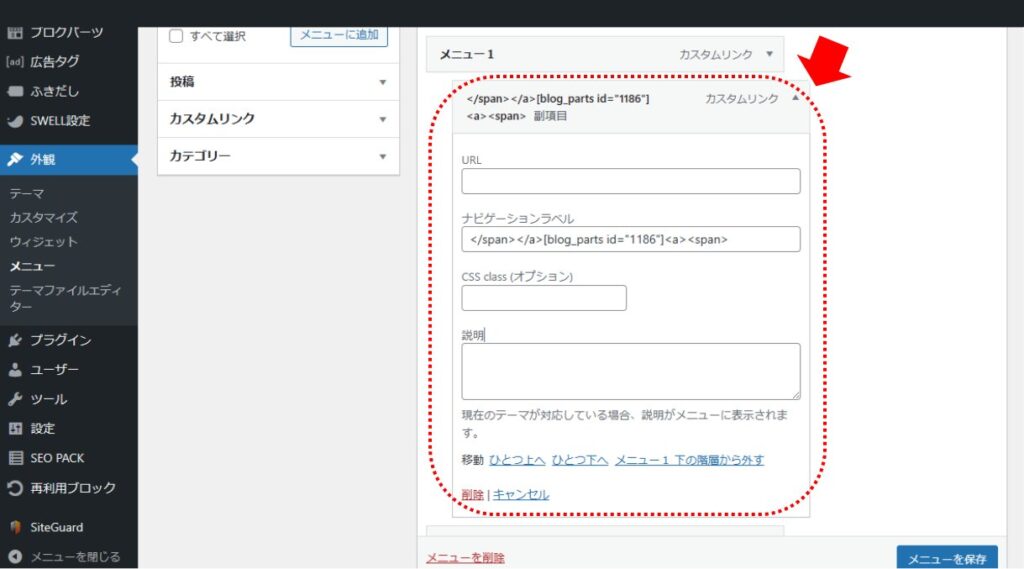
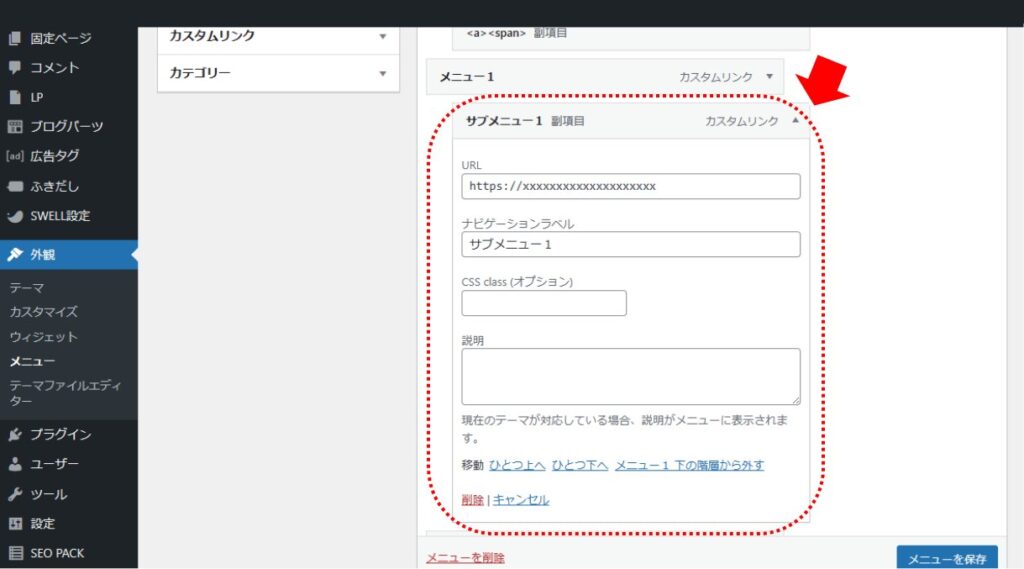
PC用のサブメニュー(メガメニューになる部分)を作ります。
- 「ナビゲーションラベル」にブログパーツの「呼び出しコード」を指定する
ブログパーツの「呼び出しコード」の前後にHTMLタグ A と SPAN を付与して指定します(以下参照)。
</span></a>(呼び出しコード)<a><span>※前方が閉じるタグ、後方が始めるタグになります。
グローバルナビのメニューは、自動で前後に a タグと span タグが付きます。ブログパーツではなく、通常のテキスト文字列だけの場合は問題にはなりません。
通常のテキスト文を利用した場合の出力イメージ
<a><span>メニューの表示テキスト</span></a>しかし、ブログパーツを利用する場合、内部で a タグなども入れる可能性があるため、a タグが重なり表示が崩れる場合があります。そのため、強制的にタグを閉じる工夫として、前後にタグをベタで埋め込んでいます。
実際に読者のパソコン上に表示する際の HTML は次のように出力されます。
ブログパーツ利用のためタグをべた書きで対応した場合の出力イメージ
<a><span></span></a>(呼び出しコード)<a><span></span></a>前後の a タグと span タグがしっかり閉じられているので「呼び出しコード」のブログパーツを適切に表示できます。
■ Step.5 スマホ用の親メニュー
スマホ用の親メニューを作ります。メニューにクラス名を指定します。

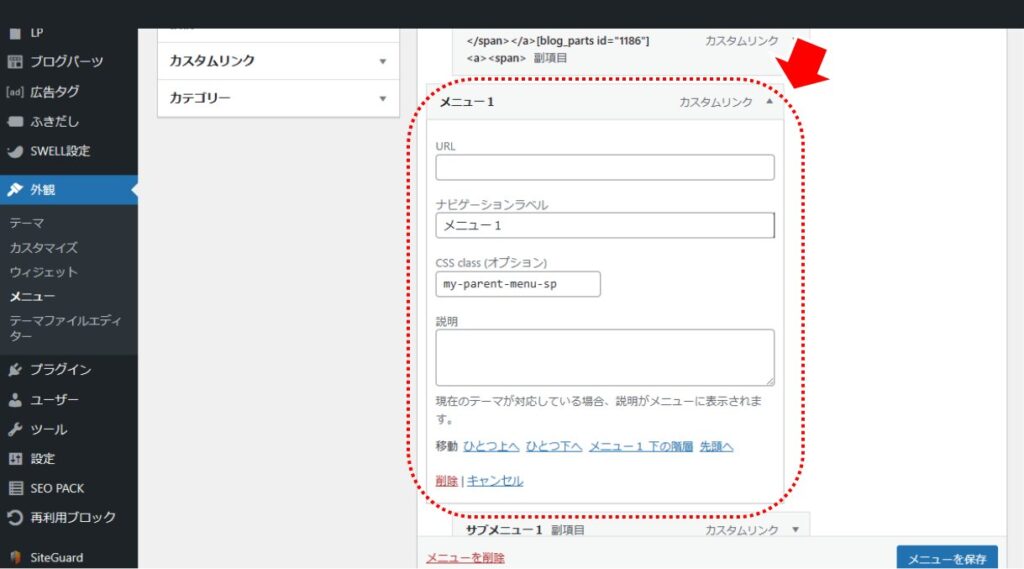
スマホ用の親メニュー(画面上に常に表示されている部分)を作ります。
- 「CSS class(オプション)」に任意のクラス名を指定する
本カスタマイズではクラス名「my-parent-menu-sp」を指定しています。
■ Step.6 スマホ用のサブメニュー
スマホ用のサブメニューを作ります。

スマホ用のサブメニューを作ります。特別な設定や操作は必要ありません。通常の作成方法で作ります。
スマホで表示した場合は、メガメニューとは関係なく、通常のメニューを表示します。
■ Step.7 CSSでPCとスマホで表示を切り替える
CSSを利用して、PC用とスマホ用のメニューを切り替えます。

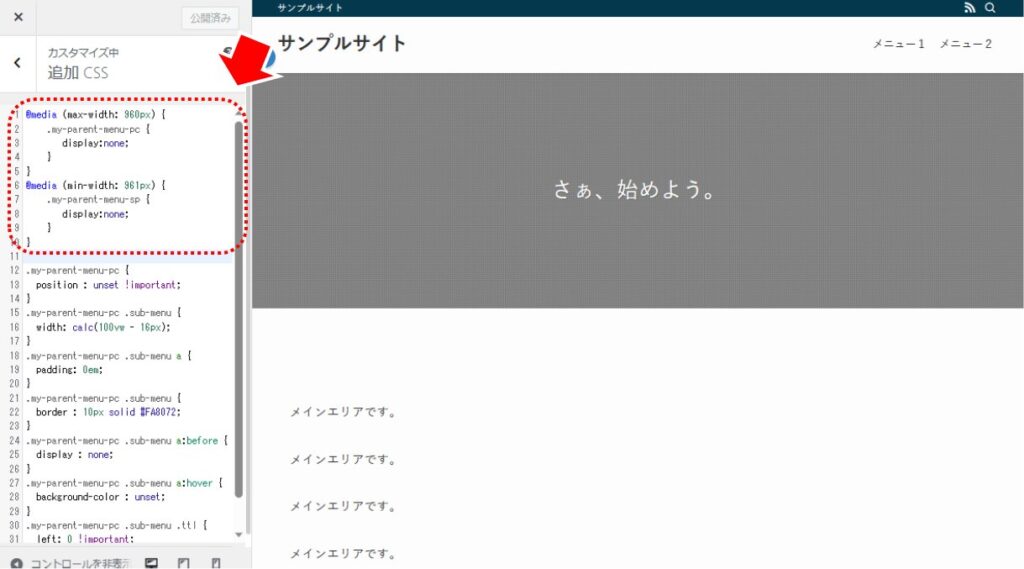
WordPress の管理画面から「外観」→「カスタマイズ」→「追加 CSS」を選択します。
- CSSを適用する
CSSは以下のコードを適用します。
@media (max-width: 960px) {
.my-parent-menu-pc {
display:none;
}
}
@media (min-width: 961px) {
.my-parent-menu-sp {
display:none;
}
}ポイントを解説します。
- 「@media (max-width: 960px) 」と「@media (min-width: 961px)」でPCとスマホで表示を切り替えています
SWELL で作成したサイトではブラウザの横幅によってメニューがPC用とスマホ用(ハンバーガーメニュー)と切り替わります。横幅「960px」以下でPC用メニューを「961px」以上でスマホ用メニューを「display:none;」で非表示にします。
■ Step.8 CSSでメガメニュー用に調整する
CSSを利用して、メアメニューの見た目や動きを整えていきます。

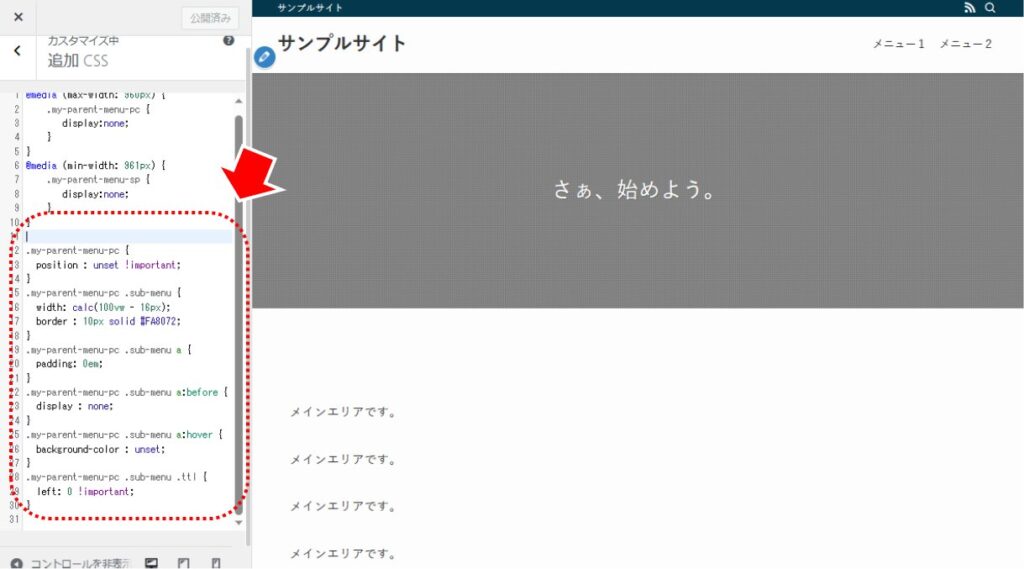
WordPress の管理画面から「外観」→「カスタマイズ」→「追加 CSS」を選択します。
- CSSを適用する
CSSは以下のコードを適用します。
.my-parent-menu-pc {
position : unset !important;
}
.my-parent-menu-pc .sub-menu {
width: calc(100vw - 16px);
border : 10px solid #FA8072;
}
.my-parent-menu-pc .sub-menu a {
padding: 0em;
}
.my-parent-menu-pc .sub-menu a:before {
display : none;
}
.my-parent-menu-pc .sub-menu a:hover {
background-color : unset;
}
.my-parent-menu-pc .sub-menu .ttl {
left: 0 !important;
}
ポイントを解説します。
- 「my-parent-menu-pc」クラス(PC用に作ったメニュー)で「position : unset !important;」を指定して位置の指定を初期化します。
- PC用のメニューの「sub-menu」に対して、横幅を「width: calc(100vw – 16px);」で指定します
- 「border : 10px solid #FA8072;」で枠線を 10px 桃色で指定します。
今回は10pxの太さの枠を外側につけているので、左右の表示を調整するために、「-16px」で減算しています。枠線を使わず横幅一杯に表示したい場合は、「width: 100vw;」と指定し、枠線のCSS「border : 10px solid #FA8072;」を消してください。
- 「sub-menu」の「a」タグに対して、padding をキャンセルします
SWELLの場合、サブメニューの a タグに対して上下に空間を開けています。ブログパーツ内で用いる a タグでも適用される可能性がありますので、消しておきます。
- 「.sub-menu a:before」を非表示にします
SWELLの場合、サブメニューの左側に 「>」 のようなマークが付きます。メガメニューでは表示不要なので非表示にします。
- 「.sub-menu a:hover」の背景色をクリアします
SWELLの場合、サブメニュー上にマウスが来た場合にメニューの背景色が自動で変わりますが、メガメニューでは不要なので変更なしに初期化します。
- 「.sub-menu .ttl」の横移動を「left: 0 !important;」でクリアします
SWELLの場合、サブメニュー上にマウスが来た場合に表示文字列を若干右に動かす演出をしています。メガメニューでは不要なので移動なしに設定します。
完成です。
- メニューの前後につく、a タグと span タグをべた書きで閉じているところがカスタマイズ的に美しくありません。ご利用にご理解のある方のみお使いください
- メニューの「ナビゲーションラベル」にブログパーツの「呼び出しコード」を指定することで変換できるのは、「たまたま」かもしれません(わかりません)。ご利用にご理解のある方のみお使いください
まとめ:グローバルナビに横幅一杯のメガメニューを作る方法

メガメニューはインパクトもあり、読者にとってもわかりやすい工夫のため、ぜひ使ってみたいデザインです。しかし、作成は意外と難しい。メガメニュー用のプラグインを使い方法や、メニューを1から自作する方法もありますが、大変です。
本記事では、SWELL を利用した場合に比較的簡単にメガメニューを作れる方法を解説しました。ブログパーツをサブメニューの「ナビゲーションラベル」に設定することでメガメニューを呼び出せます。多少のCSSでの表示調整を行うことでメガメニューを利用することができます。
いろいろな表現を工夫して、ぜひ、おしゃれなサイトを作ってくださいね。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。
























