広告:ページ内にてアフィリエイト広告を利用しています。

WordPressのテーマである SWELL は、カテゴリーページを自由自在にカスタマイズできる優れたテーマです。
一方、一般的なテーマではカテゴリーページに記事が単調に一覧表示されます。カテゴリーページは記事から記事に映るまでの間に入るページ、ここも読者ファーストにしたいですね。
ポイント
本記事では、
カテゴリーページを魅力的にカスタマイズする方法をご紹介します。
さらに素敵なサイトにカスタマイズしましょう!
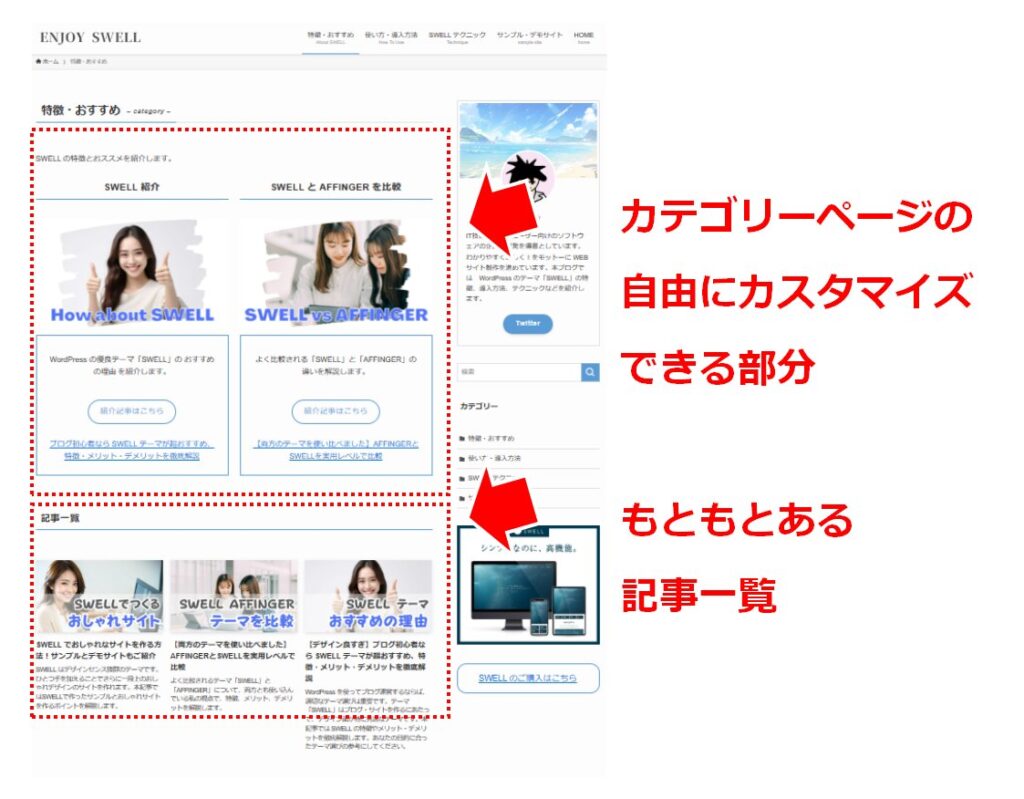
カテゴリページをカスタマイズした例
WordPress の優良テーマ「SWELL」で、カテゴリのページをカスタマイズしたサンプルです。

もともとあった「記事の一覧」はページ下の方に残していますが、ページ上部にはオリジナルのコンテンツを表示しています。
カテゴリーページをカスタマイズする方法
カテゴリーページをカスタマイズする方法例を紹介します。ブログパーツを使います。
STEP
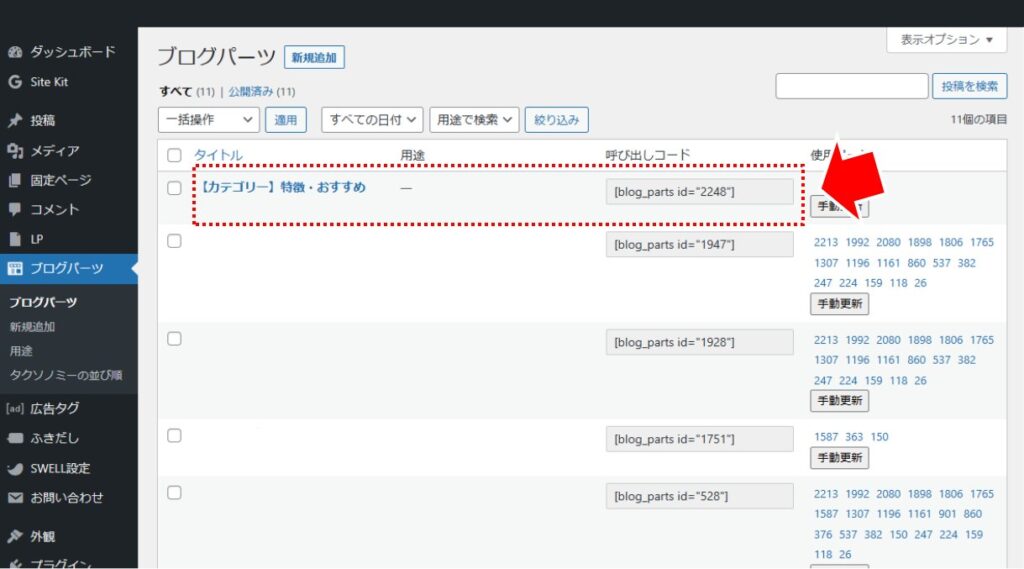
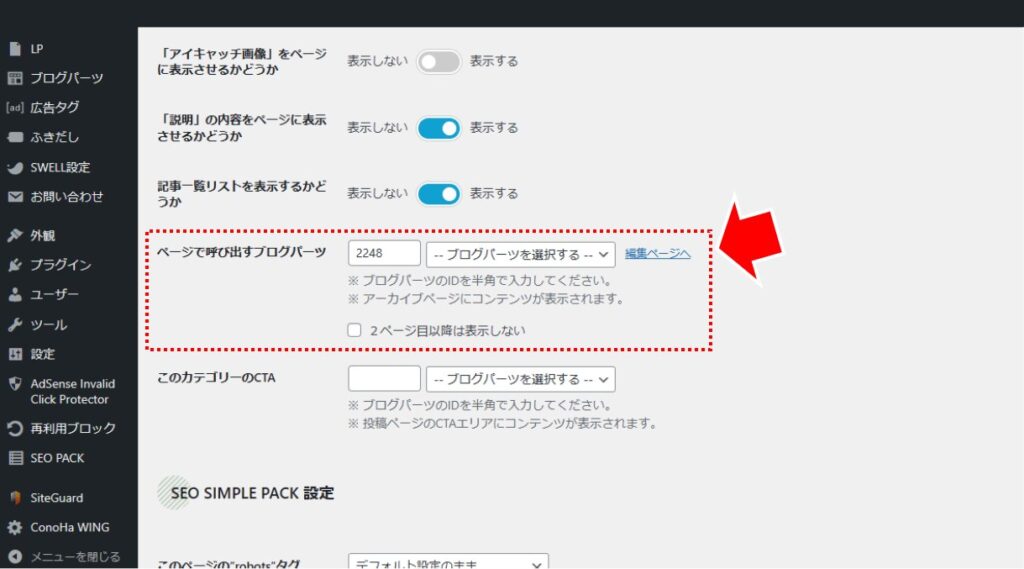
カテゴリーページにブログパーツを設定する
STEP
完成です
カテゴリーページにブログパーツが反映されます。
カテゴリーページに設定できる項目
ブログパーツの設定の他にも、多様な設定が可能です。
主な設定を紹介します。
| 設定 | 概要 |
|---|---|
| ページに表示するタイトル | カテゴリーページのタイトルを変更する |
| ページに表示するサブタイトル | カテゴリーページのサブタイトルを変更する |
| リストレイアウト | リストの表示形式を変更する |
| サイドバー | サイドバーの表示有無を設定する |
| アイキャッチ画像 | アイキャッチ画像を設定する |
| 記事一覧リストを表示するかどうか | 記事一覧リストの表示有無を設定する |
| ページで呼び出すブログパーツ | 表示するコンテンツ(ブログパーツの番号)を設定する |
まとめ:カテゴリーページをさらに魅力的ににカスタマイズする方法!
SWELL ではカテゴリーページにブログパーツを設定することが可能です。
自由にコンテンツを作ることができるので魅力的なカテゴリーページになりますね。
いろいろな表現を工夫して、ぜひ、おしゃれなサイトを作ってくださいね。
一番上に戻る(Back to the initial position on click.)



広告の設置・収入について
当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。