広告:ページ内にてアフィリエイト広告を利用しています。

画像を2~4個程度、横に並べて表示したいときってありますね。見やすくなりますし、横に並べることで読者に一瞬で見て比べてもらえます。
また、クリックするメニュー画像を並べる場合に、マウスオーバーでちょっと画像を大きくすると良い演出になります。
本記事では、
画像を横並びで表示する方法と、マウスオーバーでちょっと大きくする方法
解説します。
画像を横に並べて表示するサンプル
実際に画像を横に並べて表示するサンプルです。
画像を横並びしたサンプル
モバイルでは縦に並びます。画像をシンプルに横に並べていて、特にリンクは貼っていません。
画像を横並びにして、マウスオーバーでちょっと大きくするサンプル
モバイルでは縦に並びます。画像マウスオーバーで画像がちょっと大きくなります。
※モバイルの場合は、クリックと同時にページが移動するので見えないです。
クリックすることで、本サイトのトップページを表示します。
画像を横に並べる方法
画像やコンテンツを横に並べる場合はカラムブロックを使います。
(SWELL の場合、リッチカラムブロックでも同じことができます)

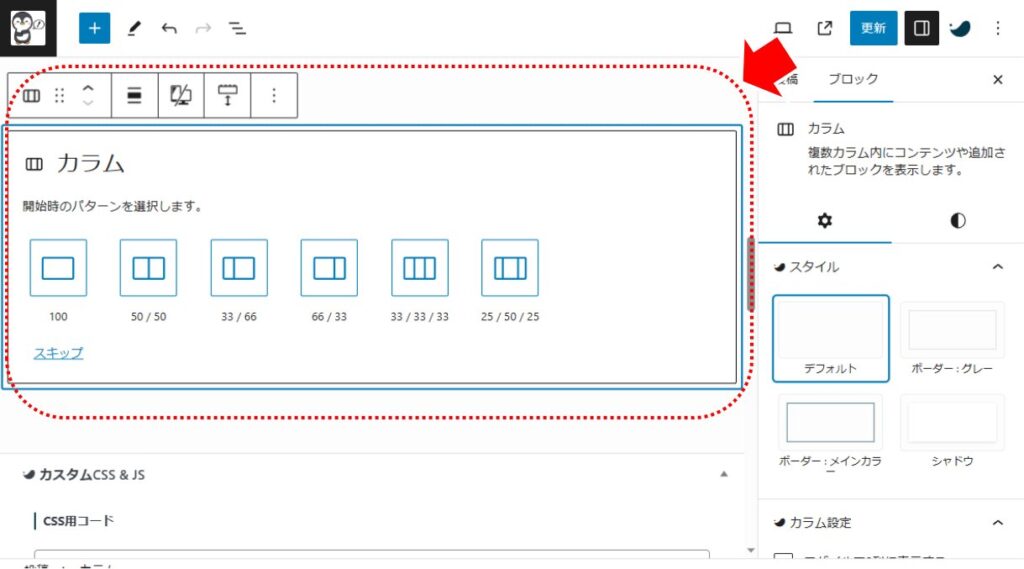
- 「カラム」ブロックを配置する

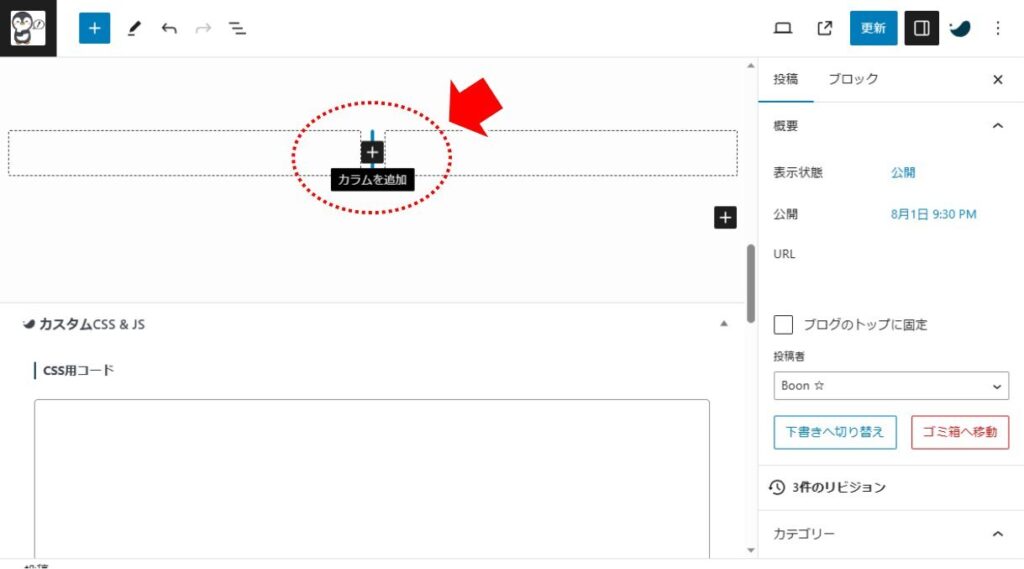
- カラムを増やす場合は、カラムとカラムの間の「+」をクリックする

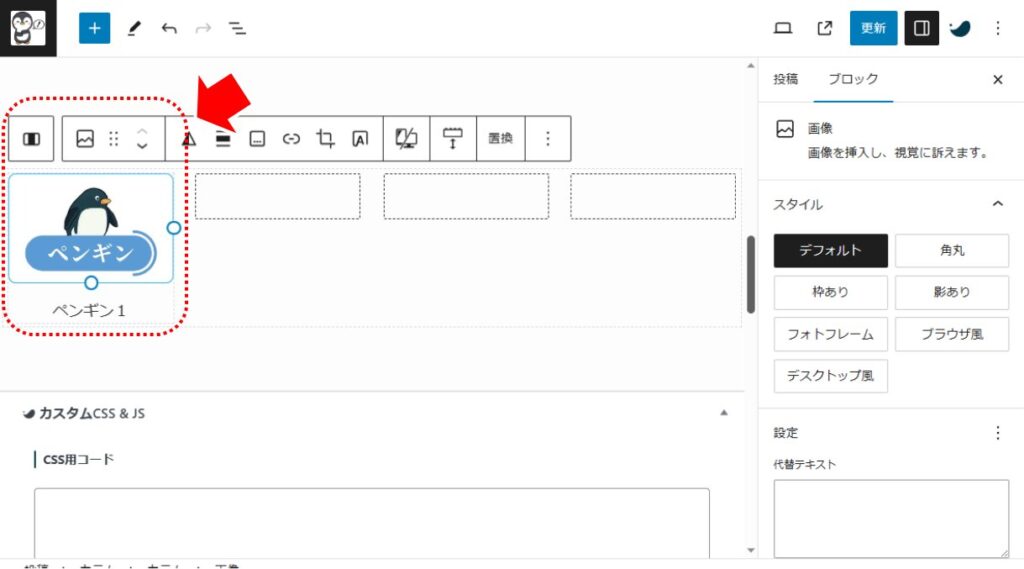
- 画像や、必要に応じてテキストを配置する

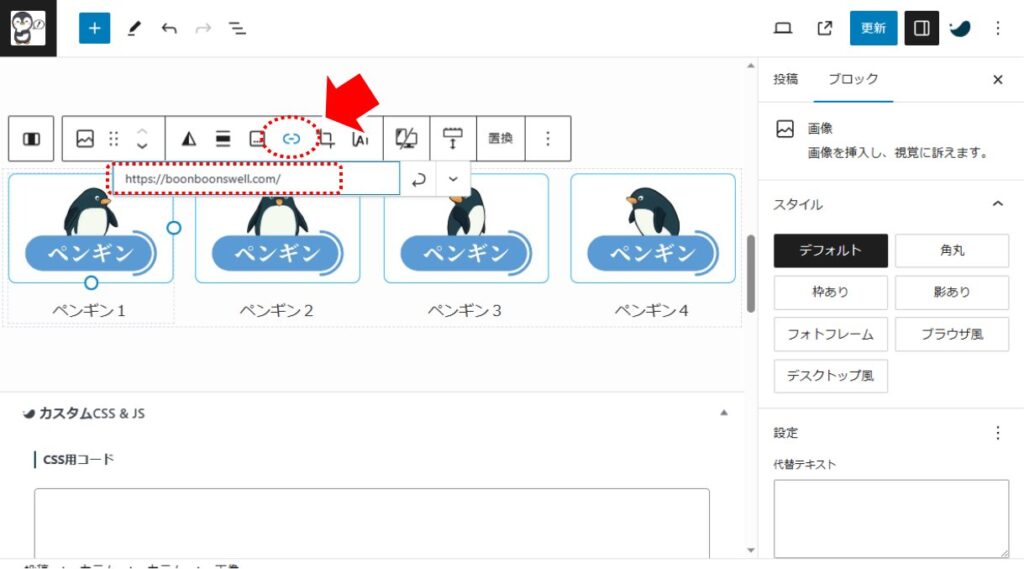
- 必要に応じて画像にリンクを貼る

- 完成です
マウスオーバーでちょっと大きくする方法
マウスオーバー時に画像を少し大きくする場合は、画像にCSSで実現します。

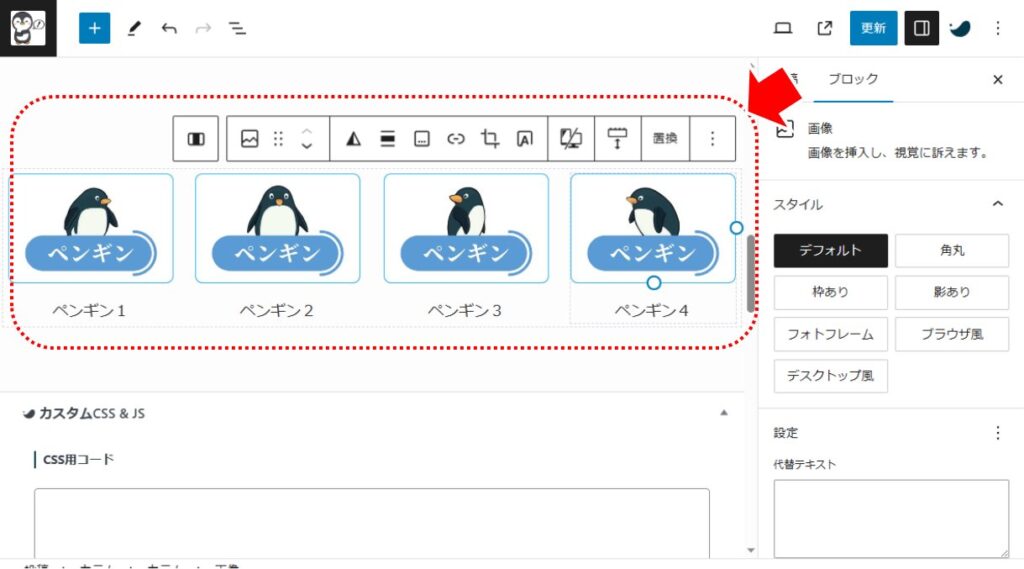
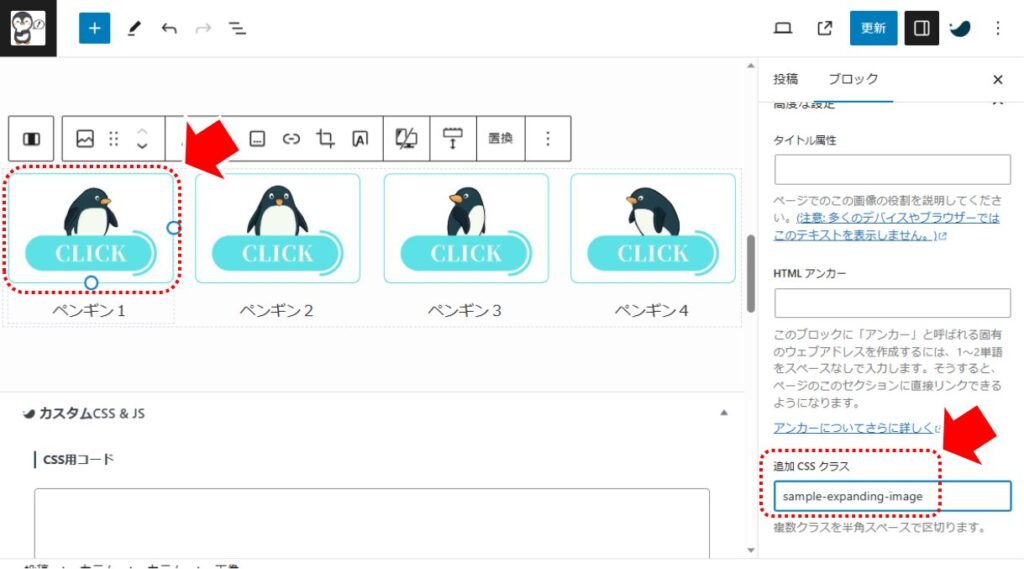
- 画像を選択して、クラス名(任意)を設定する
サンプルではクラス名に任意の文字列(例:sample-expanding-image)を設定しています。
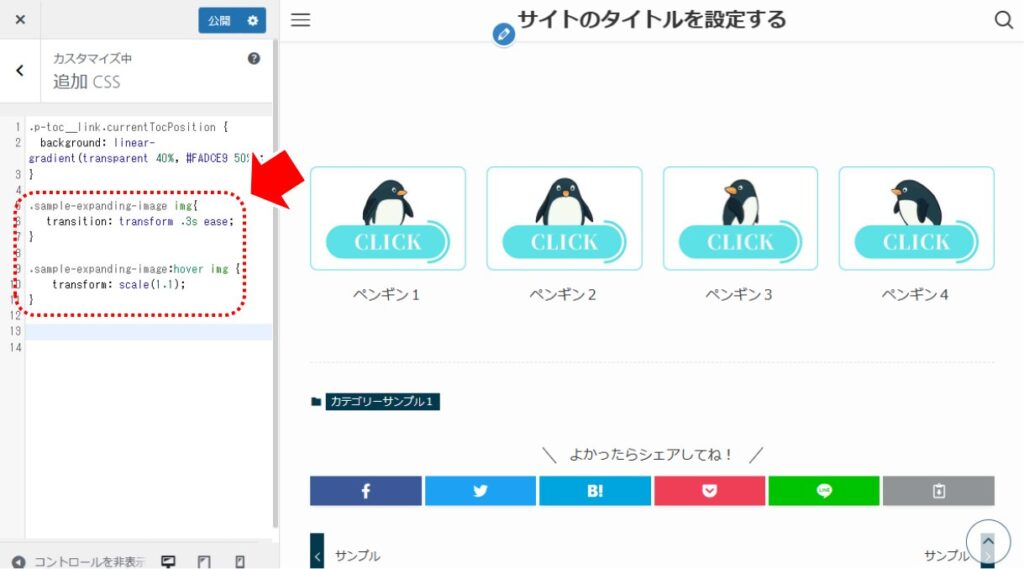
CSSを設定するために、WordPress の管理画面から「外観」→「カスタマイズ」→「追加 CSS」を選択します。

- CSS のコードを設定する
設定するコードは以下です。
.sample-expanding-image img{
transition: transform .3s ease;
}
.sample-expanding-image:hover img {
transform: scale(1.1);
}- 完成です
まとめ:画像を横並びで表示する方法と、マウスオーバーでちょっと大きくする方法
画像を2~4個程度、横に並べて表示したいときってありますね。見やすくなりますし、横に並べることで読者に一瞬で見て比べてもらえます。
本記事では、画像を横並びで表示する方法と、マウスオーバーでちょっと大きくする方法を解説しました。
ぜひ、すてきなサイトを作ってくださいね。
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。
































