広告:ページ内にてアフィリエイト広告を利用しています。

SWELLでは記事編集画面でブロック(またはグループ)に対して「PC(のみで)表示」、「スマホのみで表示」を指定することができます。
これを利用することで、レスポンシブ(PCならPCならではの、スマホならスマホならではの)デザインを実現できます。
本記事では、
PCとスマホで表示をわける方法を解説します。
使い分けして見やすいページを作りましょう!
PCとスマホで表示を分ける例
表示を分ける例
PCとスマホで表示を分ける場合、画面の大きさに合わせて表示を切り替えることができます。
たとえば、PCでは長い文字列を含めた大きめの画像を、スマホでは少ない文章での画像を表示すると、読者に対して親切な表現になりますね。
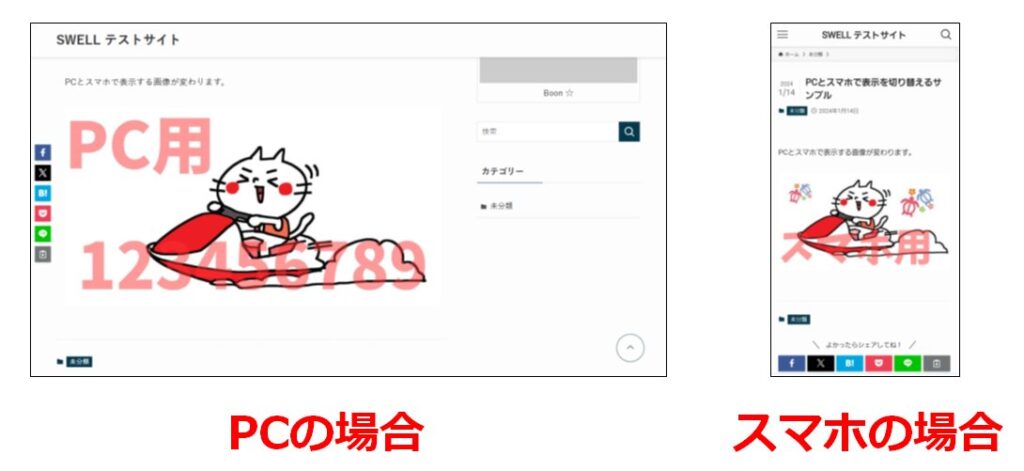
SWELLでは、以下のように分けて表示することが可能です。

上図のように、PCでは、「PC用の画像」を、スマホでは「スマホ用の画像(左右にカメさんが書かれている画像)」を表示することができ、アクセスしている人のデバイスによって自動で表示する画像を変えることができます。
PCとスマホで表示を分ける方法
表示を分ける方法
PCでのみ表示する方法
SWELLでは簡単に「PCでのみ表示する設定」をすることができます。
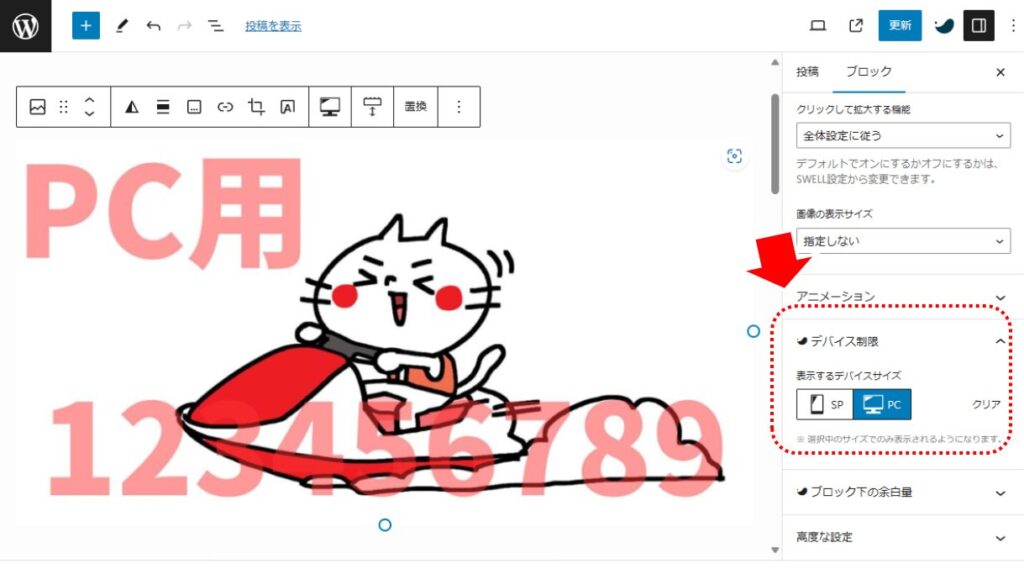
PCでのみ表示したい画像(テキスト文字やテーブルでも可能)を選択して、「デバイス制限」から「PC」を選択します。
スマホでのみ表示する方法
SWELLでは簡単に「PCでのみ表示する設定」をすることができます。
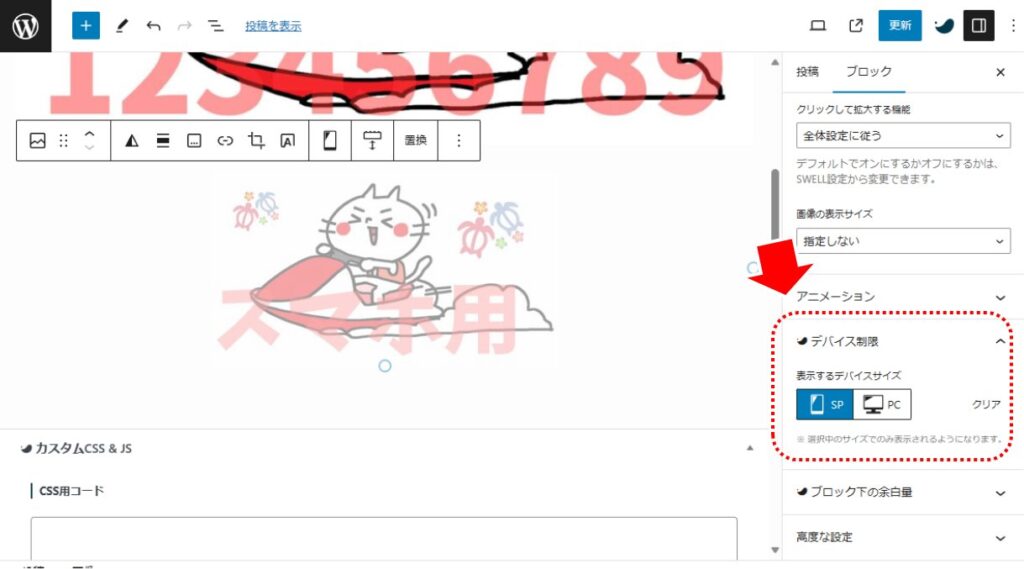
PCでのみ表示したい画像(テキスト文字やテーブルでも可能)を選択して、「デバイス制限」から「SP」を選択します。
まとめ
SWELLでは、「デバイス設定」からPC、SPを選ぶことで、PCのみ表示、スマホのみ表示を設定することができます。
- PCでのみ表示した場合は「デバイス設定」からPCを選択する
- スマホでのみ表示した場合は「デバイス設定」からSPを選択する
おしゃれなサイトを作るコツを知りたい方は以下の記事を参照してください。

素敵なサイトを作ってくださいね!
一番上に戻る(Back to the initial position on click.)



当サイトは Amazonのアソシエイトとして、適格販売により収入を得ています。
当サイトは Google アドセンスを利用し、広告により収入を得ています。
当サイトは ASP が提供するサービスを利用し、広告、適格販売により収入を得ています。